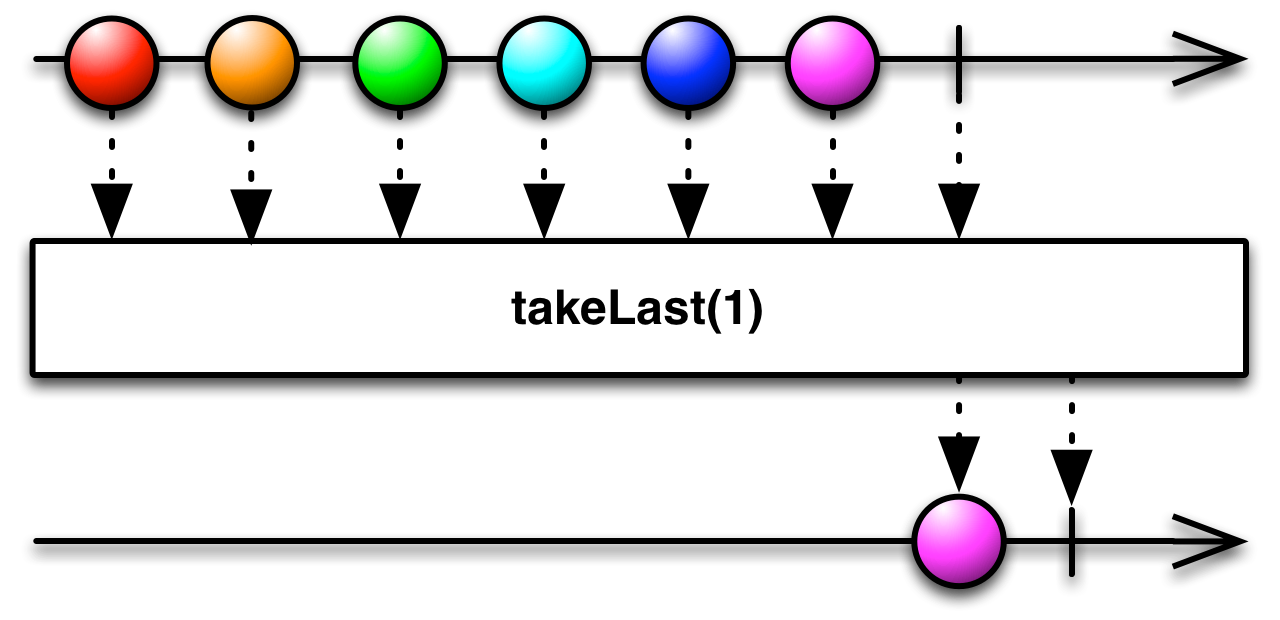
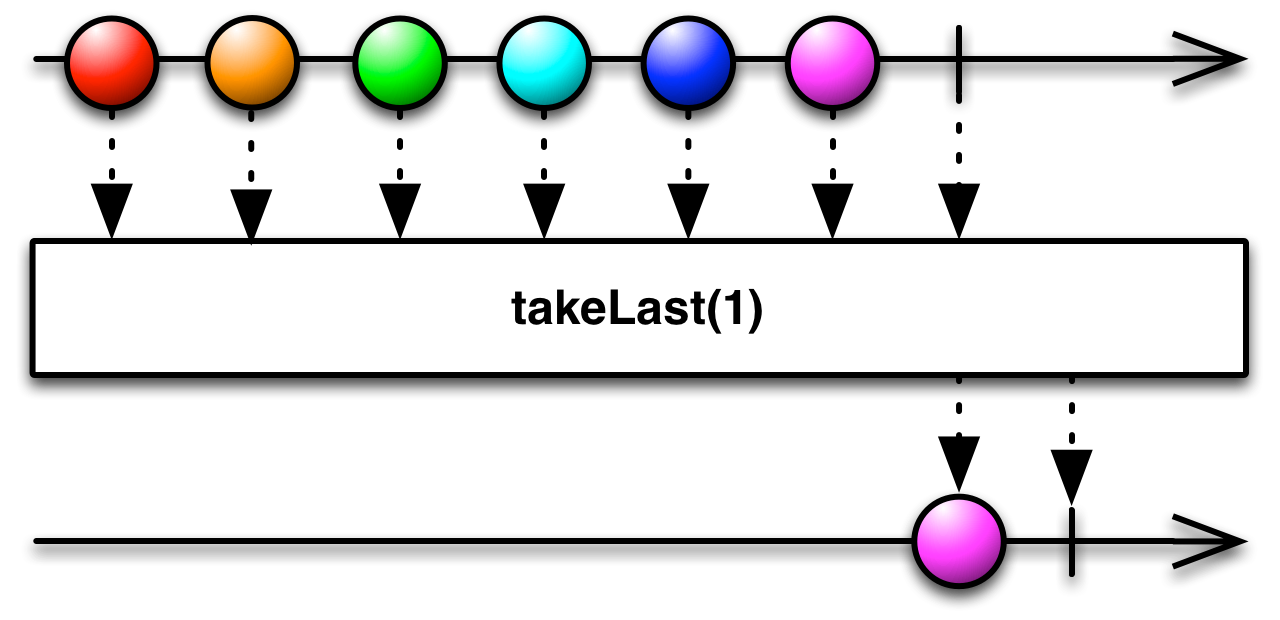
您可以使用 TakeLast 操作符修改 Observable,來僅發射 Observable 發射的最後 n 個項目,並忽略它們之前的所有項目。
takeLast待定

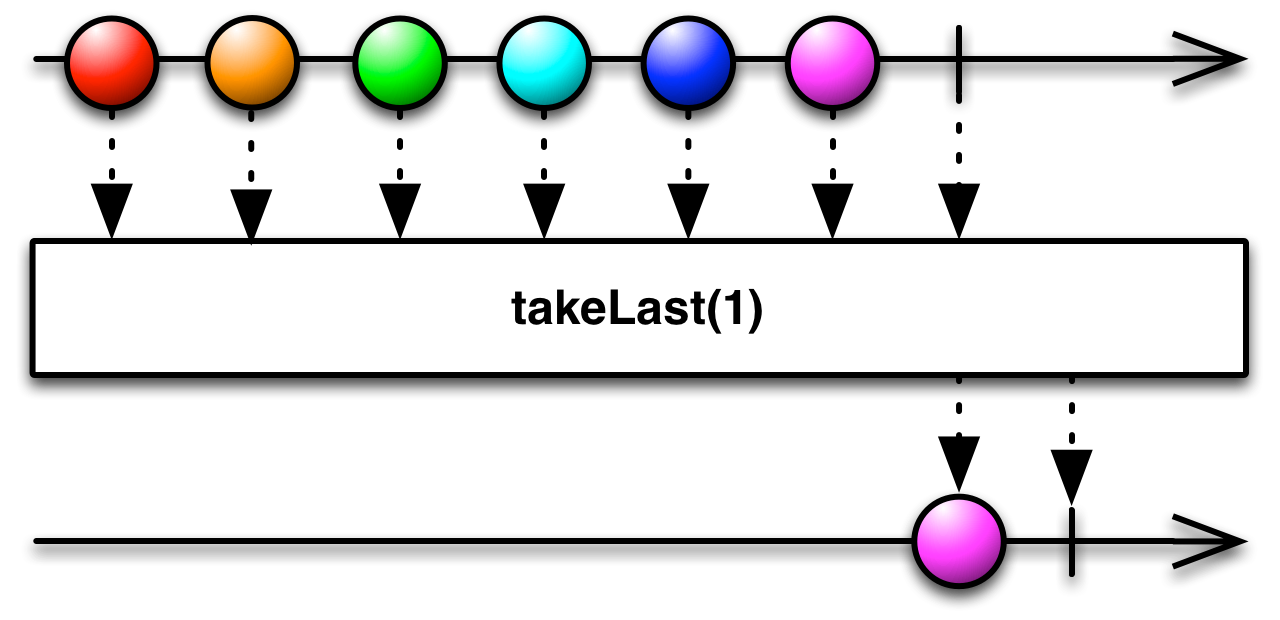
您可以使用 takeLast(n) 操作符修改 Observable,來僅發射 Observable 發射的最後 n 個項目,並忽略它們之前的項目。請注意,這將延遲發射來自來源 Observable 的任何項目,直到來源 Observable 完成為止。
numbers = Observable.from([1, 2, 3, 4, 5, 6, 7, 8, 9]);
numbers.takeLast(2).subscribe(
{ println(it); }, // onNext
{ println("Error: " + it.getMessage()); }, // onError
{ println("Sequence complete"); } // onCompleted
);8 9 Sequence complete
takeLast 的此變體預設不會在任何特定的 Scheduler 上執行。
takeLast(int)
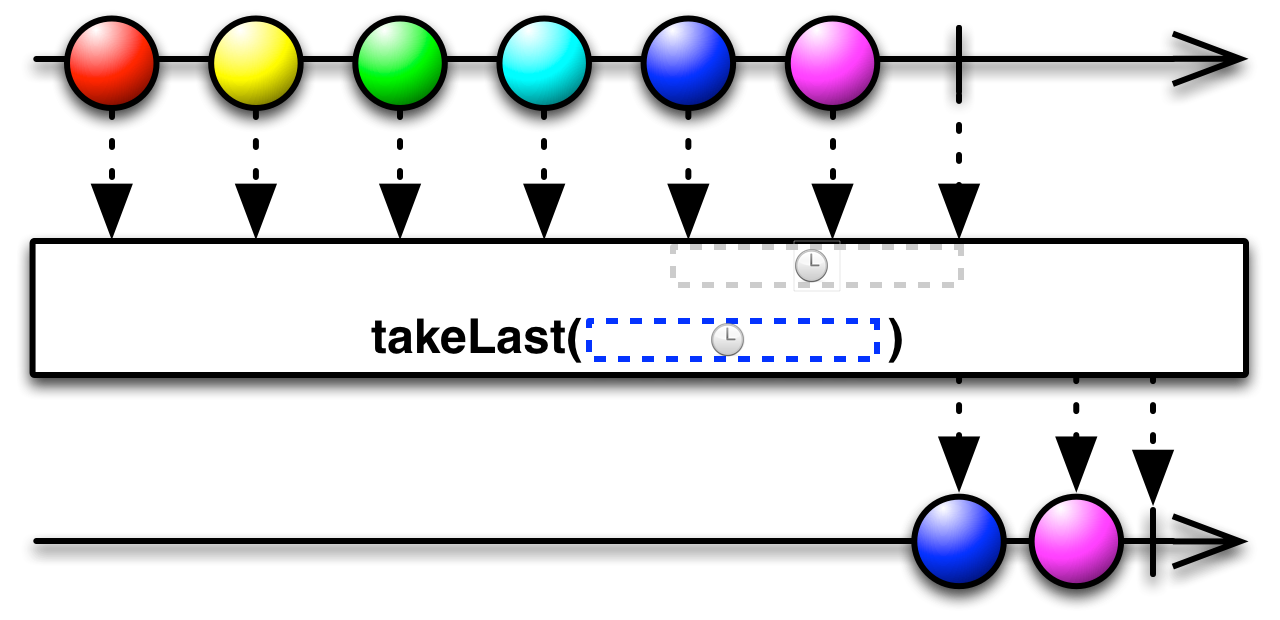
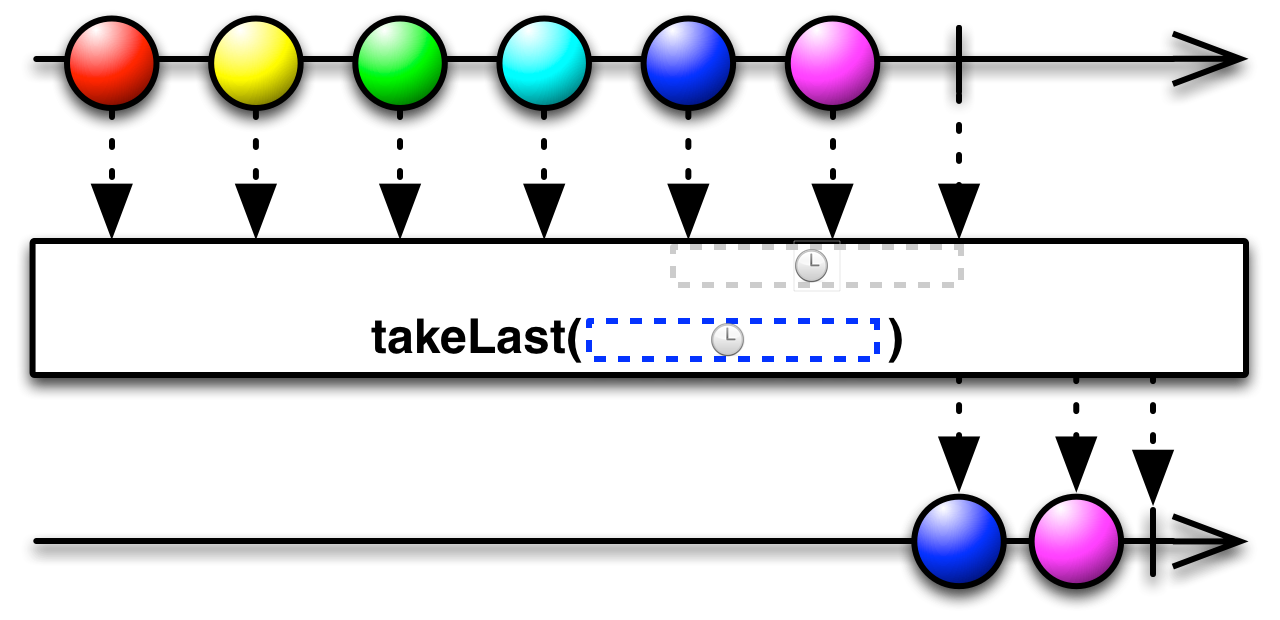
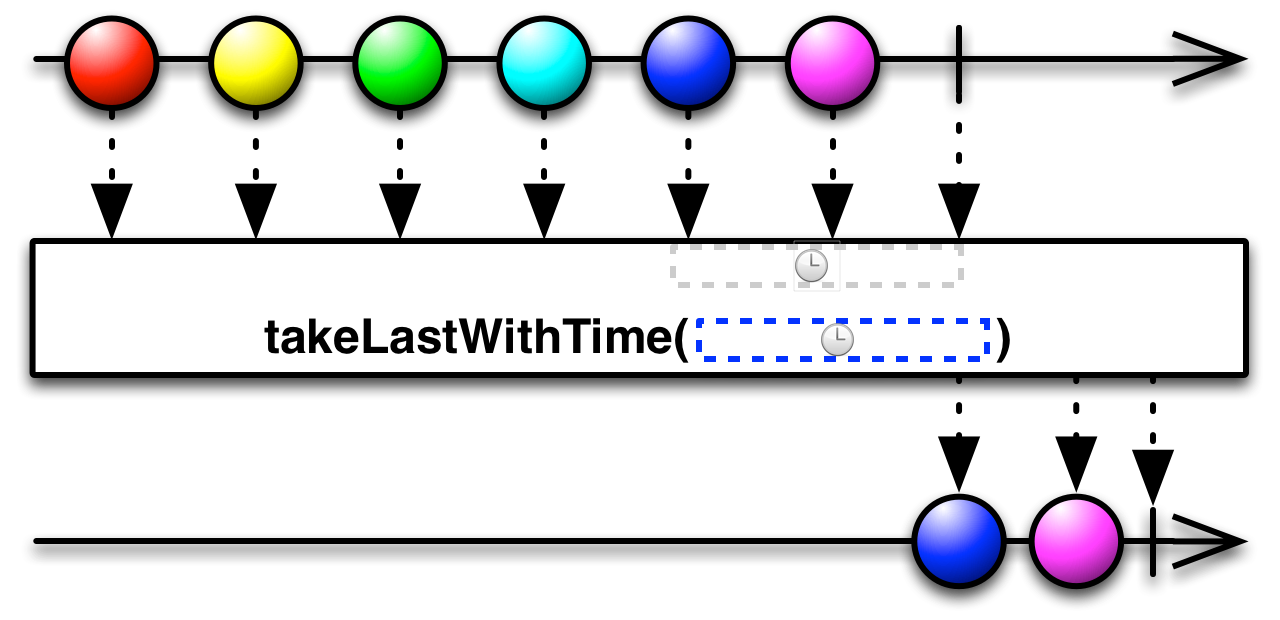
還有一個 takeLast 的變體,它接收的是時間長度而不是項目數量。它只發射在來源 Observable 的生命週期最後一段時間內發射的項目。您可以通过将时间长度和时间单位作为参数传递给 takeLast 来设置此持续时间。
請注意,這將延遲發射來自來源 Observable 的任何項目,直到來源 Observable 完成為止。
takeLast 的此變體預設在 computation Scheduler 上執行,但是您也可以傳遞您選擇的 Scheduler 作為可選的第三個參數。
takeLast(long,TimeUnit)takeLast(long,TimeUnit,Scheduler)
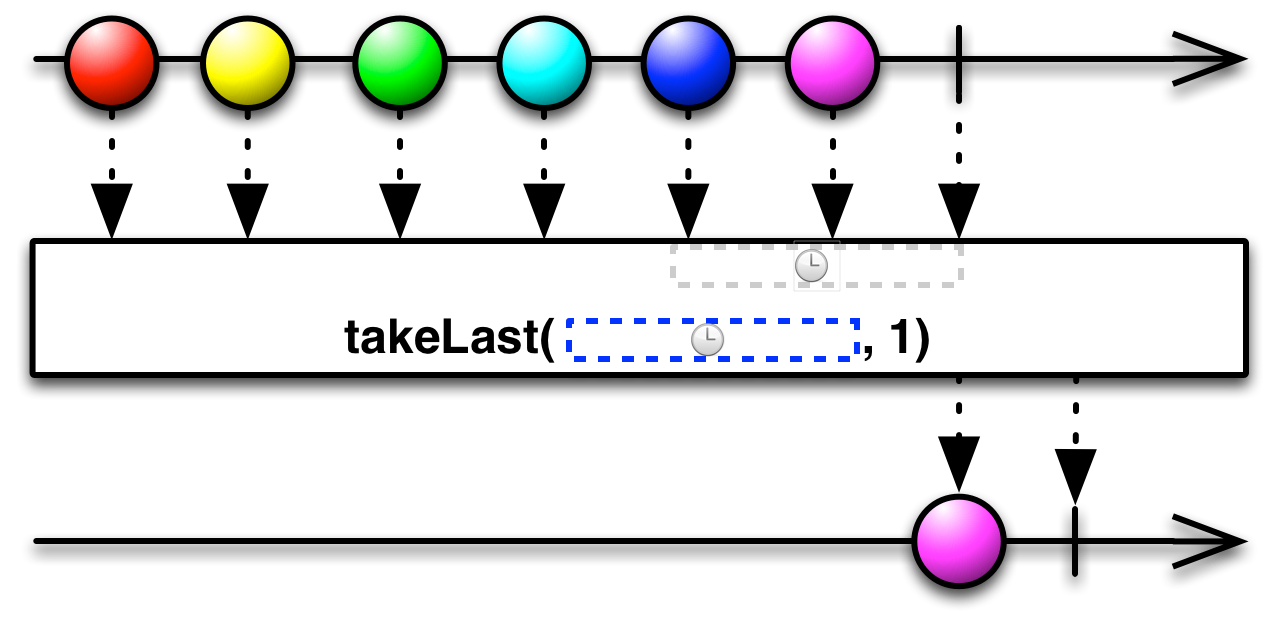
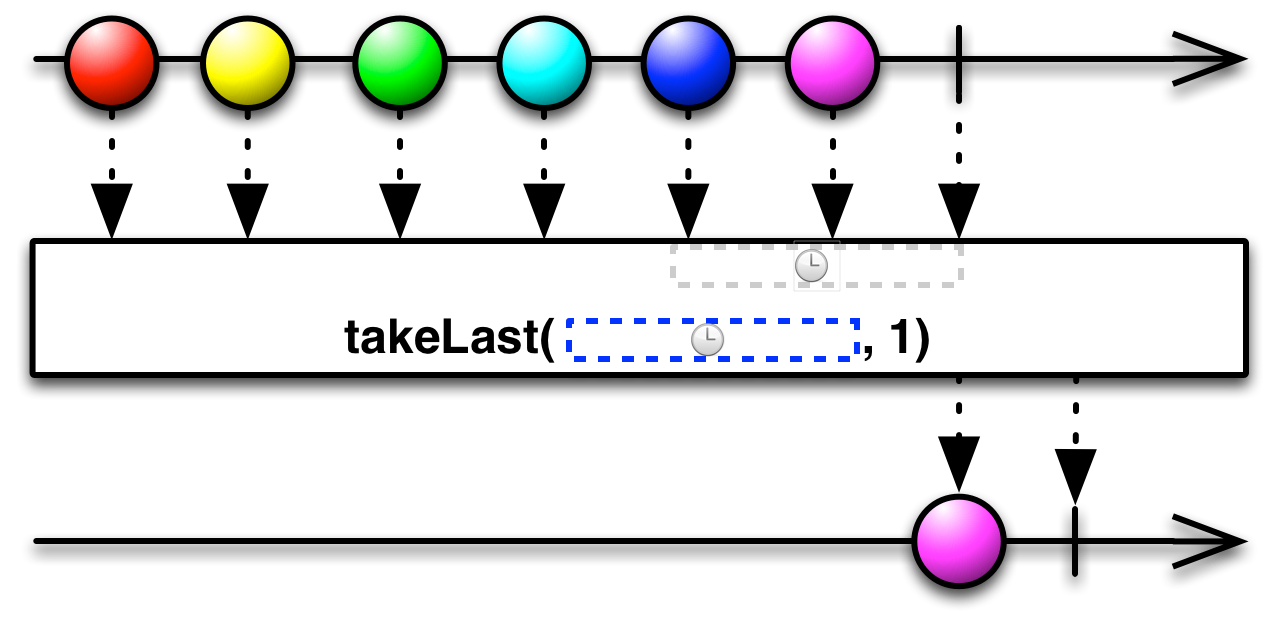
還有一個結合了這兩種方法的變體。它發射在指定時間窗口內發射的項目數量或特定項目計數中的最小值。
takeLast 的此變體預設在 computation Scheduler 上執行,但是您也可以傳遞您選擇的 Scheduler 作為可選的第四個參數。
takeLast(int,long,TimeUnit)takeLast(int,long,TimeUnit,Scheduler)
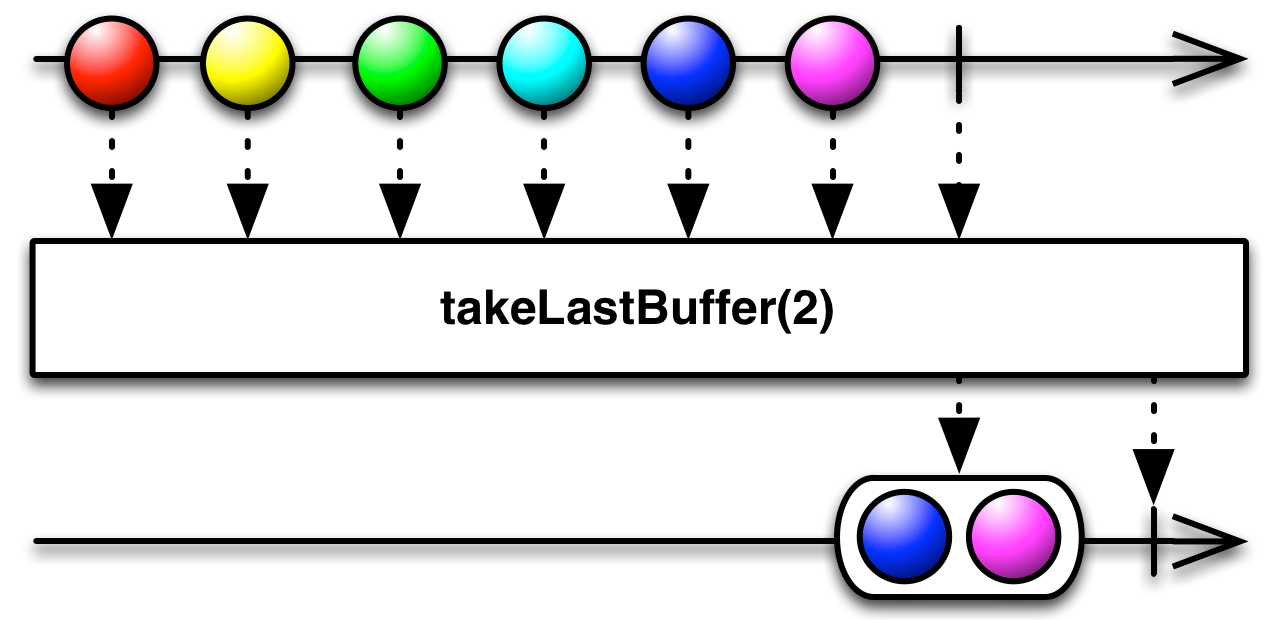
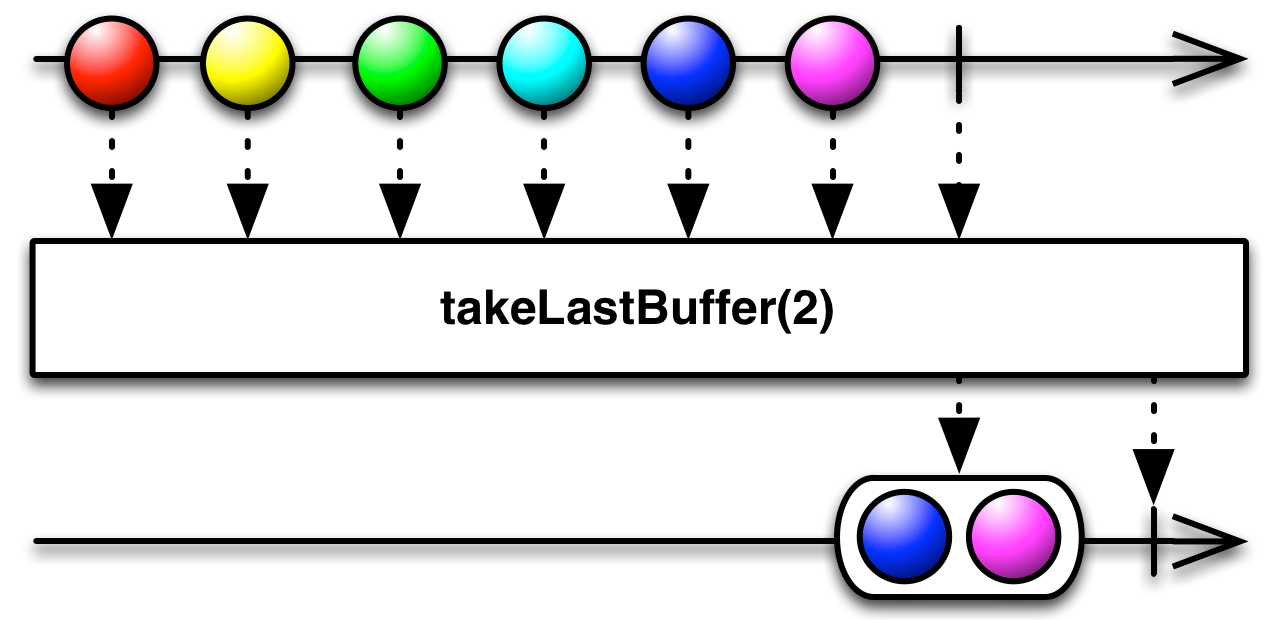
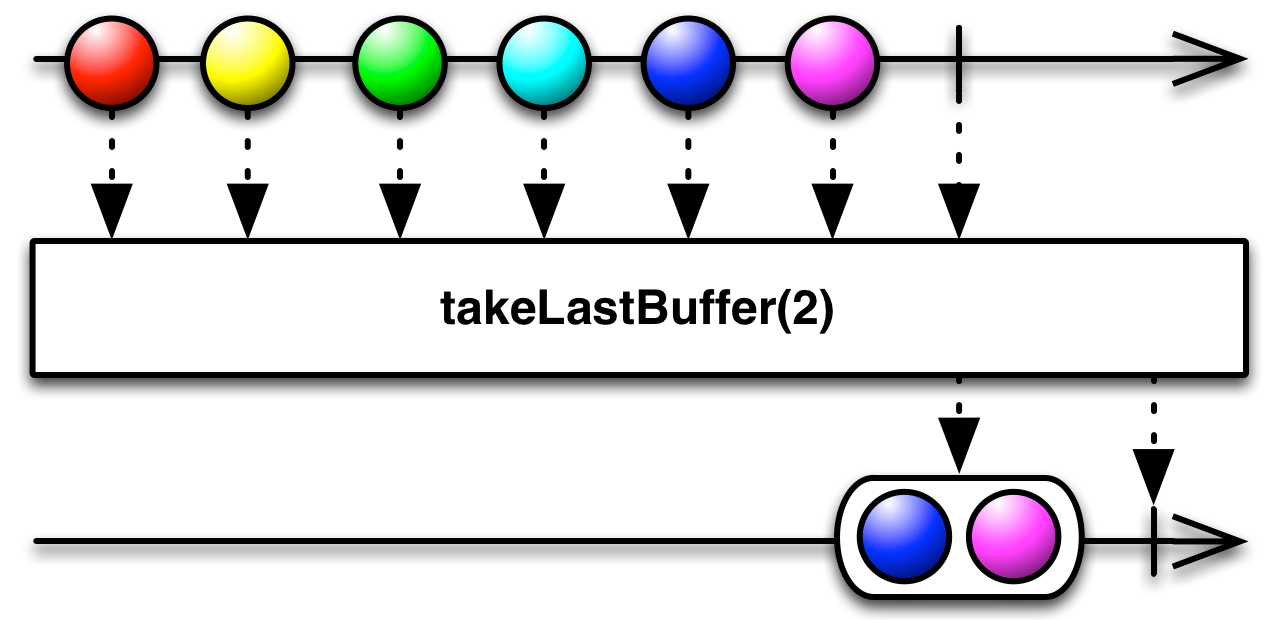
還有一個名為 takeLastBuffer 的操作符。它與上述 takeLast 具有相同的變體集,並且僅在行為上有所不同,它不會單獨發射其項目,而是將其收集到單個項目 List 中,然後作為單個項目發射。
takeLastBuffer(int)takeLastBuffer(long,TimeUnit)takeLastBuffer(long,TimeUnit,Scheduler)takeLastBuffer(int,long,TimeUnit)takeLastBuffer(int,long,TimeUnit,Scheduler)
您可以使用 takeLast(n) 操作符修改 Observable,來僅發射 Observable 發射的最後 n 個項目,並忽略它們之前的項目。請注意,這將延遲發射來自來源 Observable 的任何項目,直到來源 Observable 完成為止。
takeLast 的此變體預設不會在任何特定的 Scheduler 上執行。
takeLast(int)
還有一個 takeLast 的變體,它接收的是時間長度而不是項目數量。它只發射在來源 Observable 的生命週期最後一段時間內發射的項目。您可以通过将时间长度和时间单位作为参数传递给 takeLast 来设置此持续时间。
請注意,這將延遲發射來自來源 Observable 的任何項目,直到來源 Observable 完成為止。
takeLast 的此變體預設在 computation Scheduler 上執行,但是您也可以傳遞您選擇的 Scheduler 作為可選的第三個參數。
takeLast(long,TimeUnit)takeLast(long,TimeUnit,Scheduler)
還有一個結合了這兩種方法的變體。它發射在指定時間窗口內發射的項目數量或特定項目計數中的最小值。
takeLast 的此變體預設在 computation Scheduler 上執行,但是您也可以傳遞您選擇的 Scheduler 作為可選的第四個參數。
takeLast(int,long,TimeUnit)takeLast(int,long,TimeUnit,Scheduler)
還有一個名為 takeLastBuffer 的操作符。它與上述 takeLast 具有相同的變體集,並且僅在行為上有所不同,它不會單獨發射其項目,而是將其收集到單個項目 List 中,然後作為單個項目發射。
takeLastBuffer(int)takeLastBuffer(long,TimeUnit)takeLastBuffer(long,TimeUnit,Scheduler)takeLastBuffer(int,long,TimeUnit)takeLastBuffer(int,long,TimeUnit,Scheduler)
您可以使用 takeLast(n) 操作符修改 Observable,來僅發射 Observable 發射的最後 n 個項目,並忽略它們之前的項目。請注意,這將延遲發射來自來源 Observable 的任何項目,直到該 Observable 完成為止。
var source = Rx.Observable.range(0, 5)
.takeLast(3);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 2 Next: 3 Next: 4 Completed
可以在以下每個發行版本中找到 takeLast
rx.jsrx.alljsrx.all.compatjsrx.compat.jsrx.lite.jsrx.lite.compat.js
takeLastWithTime 操作符接收時間長度而不是項目數量。它只發射在來源 Observable 的生命週期最後一段時間內發射的項目。您可以通过将毫秒数作为参数传递给 takeLastWithTime 来设置此持续时间。
請注意,此操作的實現機制會延遲發射來自來源 Observable 的任何項目,直到該 Observable 完成為止。
takeLastWithTime 預設在 timeout Scheduler 上操作計時器,並在 currentThread Scheduler 上發射項目,但是您也可以傳遞您選擇的 Scheduler 來覆蓋它們,分別作為可選的第二個和第三個參數。
var source = Rx.Observable.timer(0, 1000)
.take(10)
.takeLastWithTime(5000);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 5 Next: 6 Next: 7 Next: 8 Next: 9 Completed
可以在以下每個發行版本中找到 takeLastWithTime
rx.all.jsrx.all.compat.jsrx.time.js (需要 rx.js 或 rx.compat.js)rx.lite.jsrx.lite.compat.js
還有一個名為 takeLastBuffer 的操作符。它與 takeLast 的行為不同,它不會單獨發射其項目,而是將其收集到單個項目數組中,然後作為單個項目發射。
var source = Rx.Observable.range(0, 5)
.takeLastBuffer(3);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 2,3,4 Completed
可以在以下每個發行版本中找到 takeLastBuffer
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.js
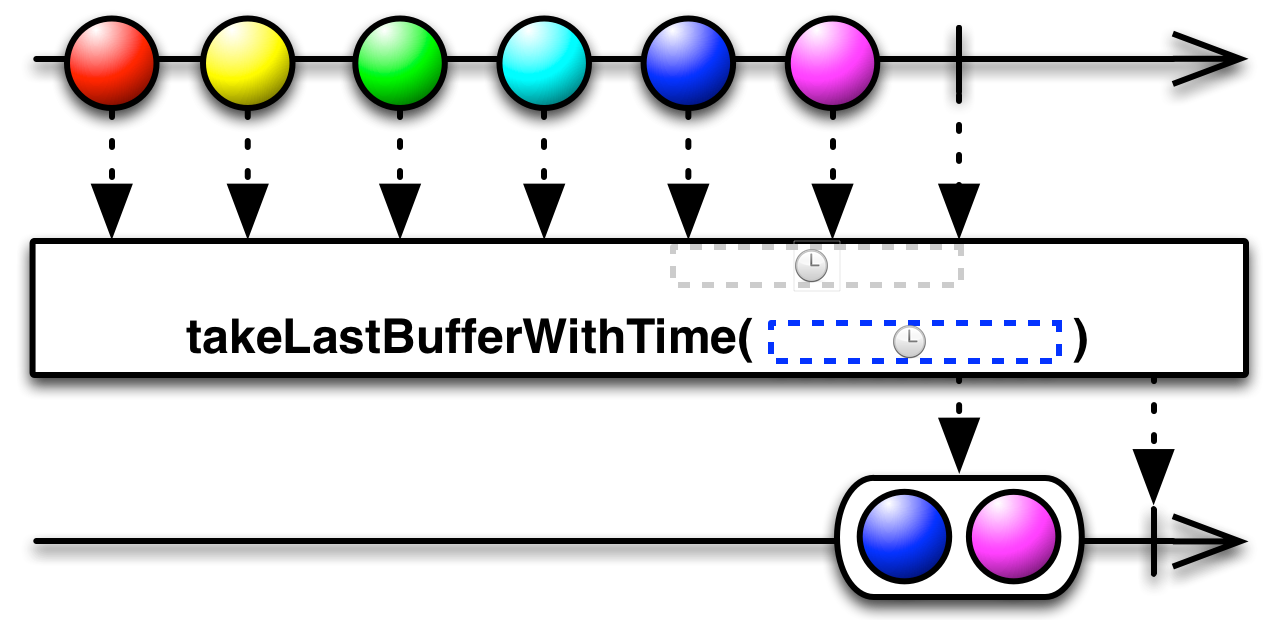
takeLastBuffer 也有其基於持續時間的變體 takeLastBufferWithTime,它與 takeLastWithTime 類似,只是它不會單獨發射其項目,而是將其收集到單個項目數組中,然後作為單個項目發射。
var source = Rx.Observable
.timer(0, 1000)
.take(10)
.takeLastBufferWithTime(5000);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 5,6,7,8,9 Completed
可以在以下每個發行版本中找到 takeLastBufferWithTime
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.time.js (需要 rx.js 或 rx.compat.js)rx.lite.jsrx.lite.compat.jsRxPHP 將此操作符實現為 takeLast。
從 observable 序列的末尾返回指定數量的連續元素。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/take/takeLast.php
$source = \Rx\Observable::range(0, 5)
->takeLast(3);
$source->subscribe($stdoutObserver);
Next value: 2
Next value: 3
Next value: 4
Complete!