
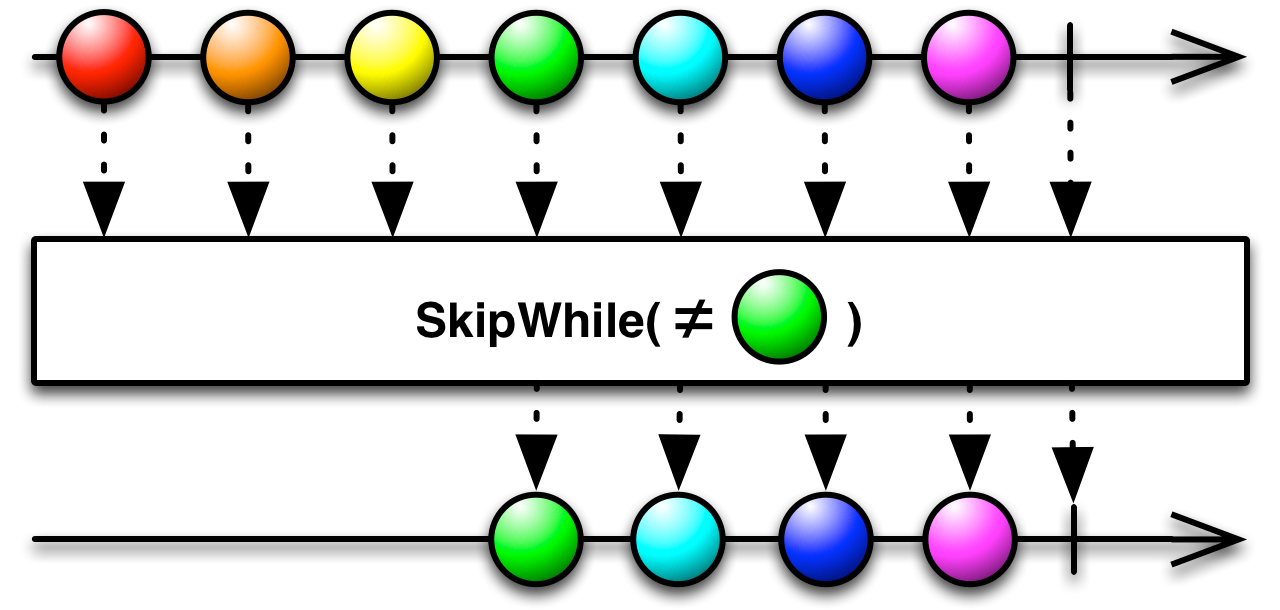
SkipWhile 訂閱來源 Observable,但會忽略其發射的項目,直到您指定的某個條件變成 false,此時 SkipWhile 開始鏡像來源 Observable。
待辦

skipWhile 操作符返回一個 Observable,該 Observable 捨棄來源 Observable 發射的項目,直到應用於該 Observable 發射項目的函數返回 false,此時新的 Observable 發射該項目和來源 Observable 發射的剩餘項目。
numbers = Observable.from( [1, 2, 3, 4, 5, 6, 7, 8, 9] );
numbers.skipWhile({ (5 != it) }).subscribe(
{ println(it); }, // onNext
{ println("Error: " + it.getMessage()); }, // onError
{ println("Sequence complete"); } // onCompleted
);5 6 7 8 9 Sequence complete
skipWhile 預設不會在任何特定的 Scheduler 上操作。
skipWhile(Func1)
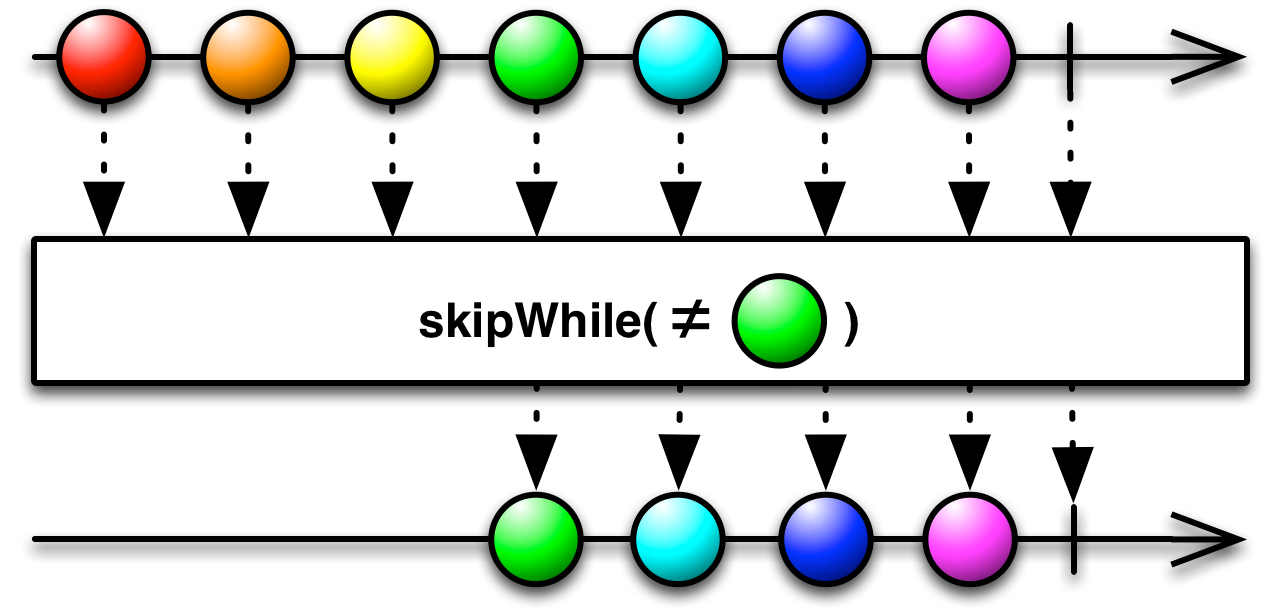
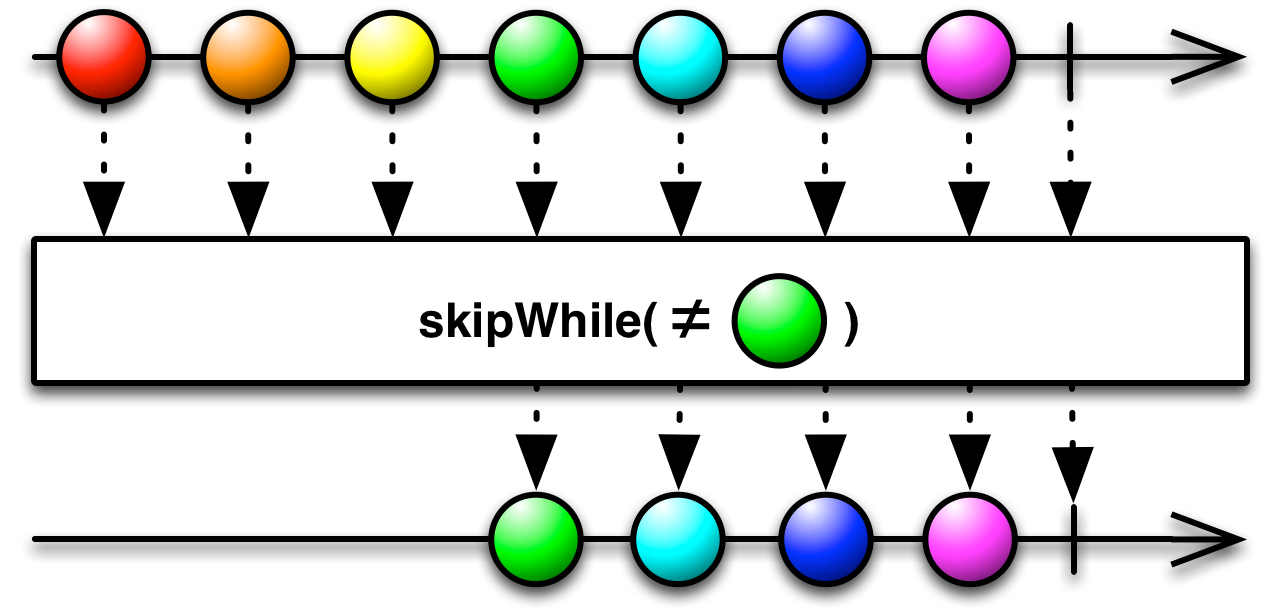
skipWhile 操作符返回一個 Observable,該 Observable 捨棄來源 Observable 發射的項目,直到應用於該 Observable 發射項目的函數返回 false,此時新的 Observable 發射該項目和來源 Observable 發射的剩餘項目。
skipWhile 預設不會在任何特定的 Scheduler 上操作。
skipWhile(Func1)
RxJS 實現了 skipWhile 操作符。您將一個函數傳遞給它來控制跳過的過程。skipWhile 會針對來源 Observable 發射的每個項目呼叫該函數,直到該函數返回 false,此時 skipWhile 開始鏡像來源 Observable(從該項目開始)。該函數接受三個參數
您可以選擇性地將第二個參數傳遞給 skipWhile。如果是這樣,該項目也將作為 “this” 提供給您的謂詞函數。
var source = Rx.Observable.range(1, 5)
.skipWhile(function (x) { return x < 3; });
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 3 Next: 4 Next: 5 Completed
skipWhile 在以下每個發行版本中都可以找到
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.jsRxPHP 將此操作符實現為 skipWhile。
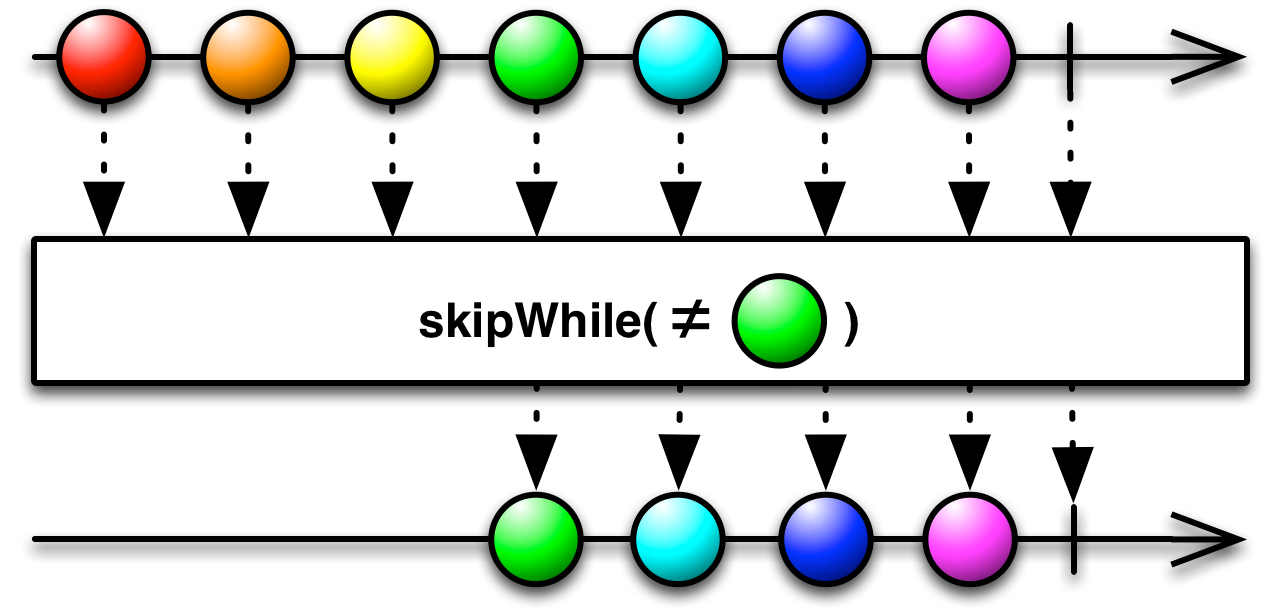
只要指定的條件為 true,就繞過可觀察序列中的元素,然後返回剩餘的元素。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/skip/skipWhile.php
$observable = Rx\Observable::range(1, 5)
->skipWhile(function ($x) {
return $x < 3;
});
$observable->subscribe($stdoutObserver);
Next value: 3
Next value: 4
Next value: 5
Complete!
RxPHP 還有一個操作符 skipWhileWithIndex。
只要指定的條件為 true,就繞過可觀察序列中的元素,然後返回剩餘的元素。元素的索引用於謂詞函數的邏輯中。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/skip/skipWhileWithIndex.php
$observable = Rx\Observable::range(1, 5)
->skipWhileWithIndex(function ($i, $value) {
return $i < 3;
});
$observable->subscribe($stdoutObserver);
Next value: 4
Next value: 5
Complete!