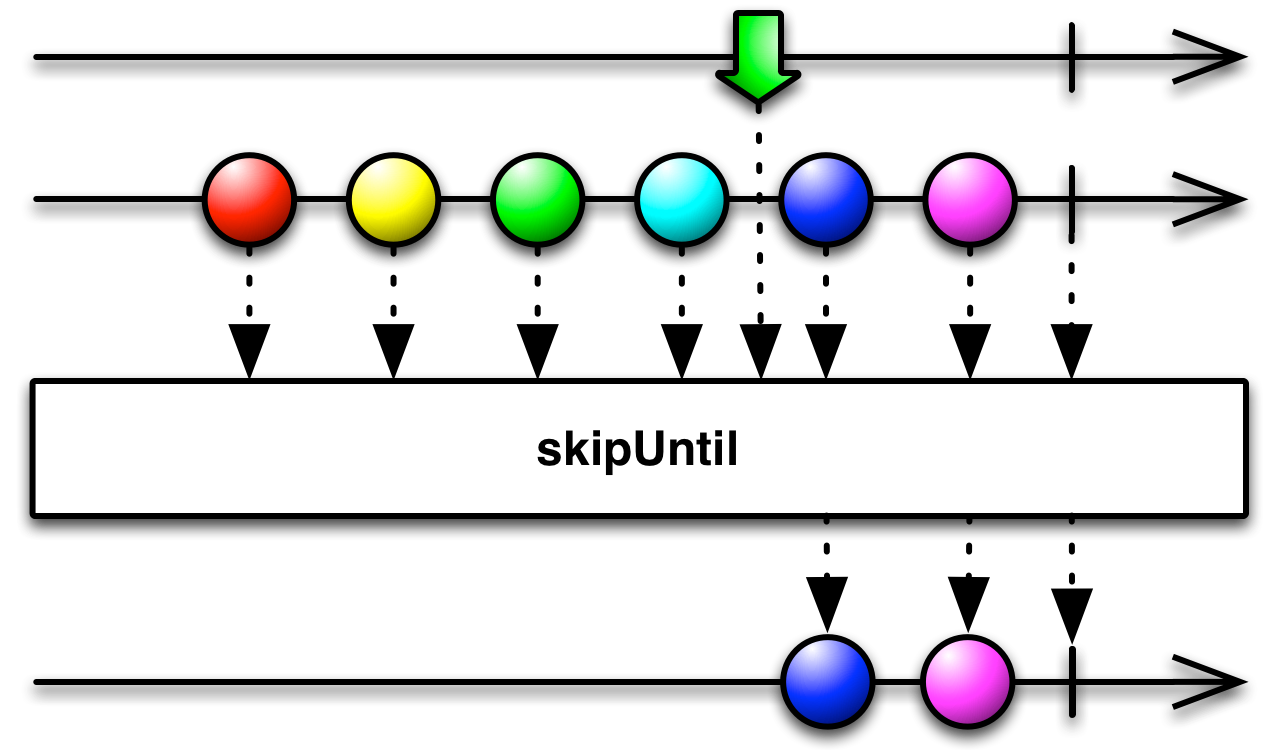
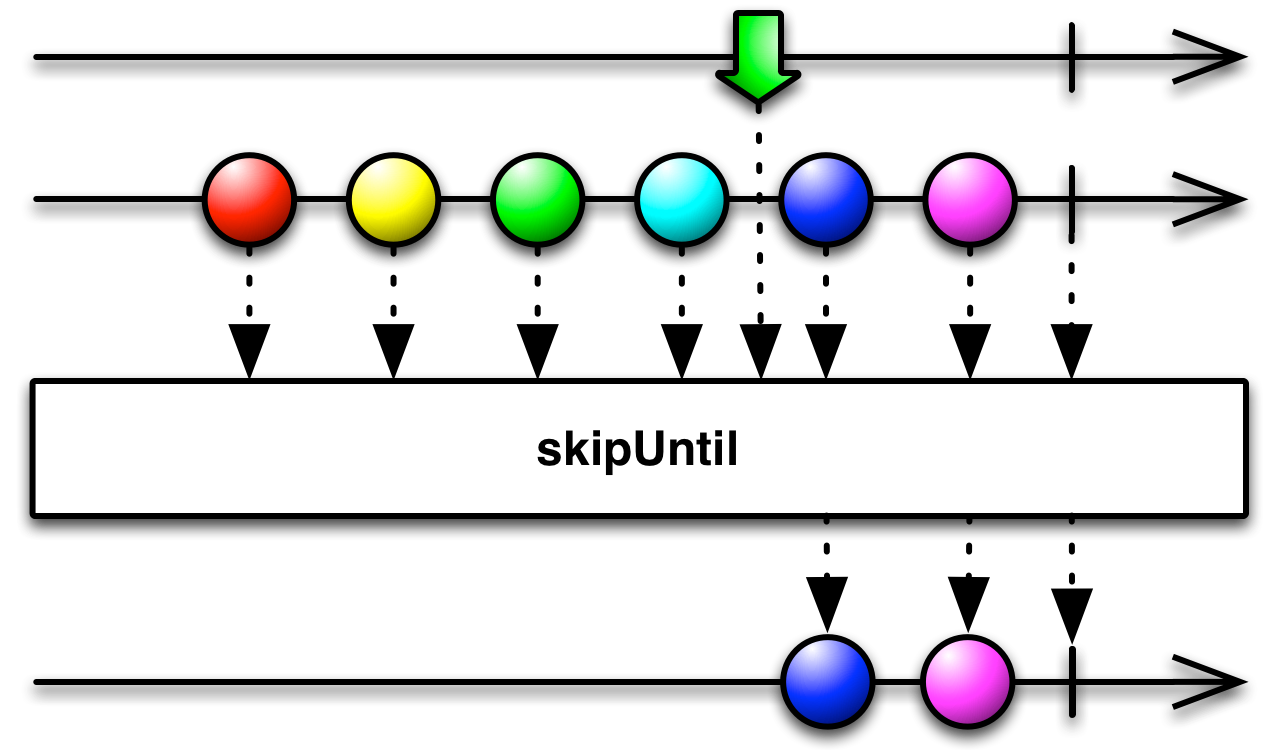
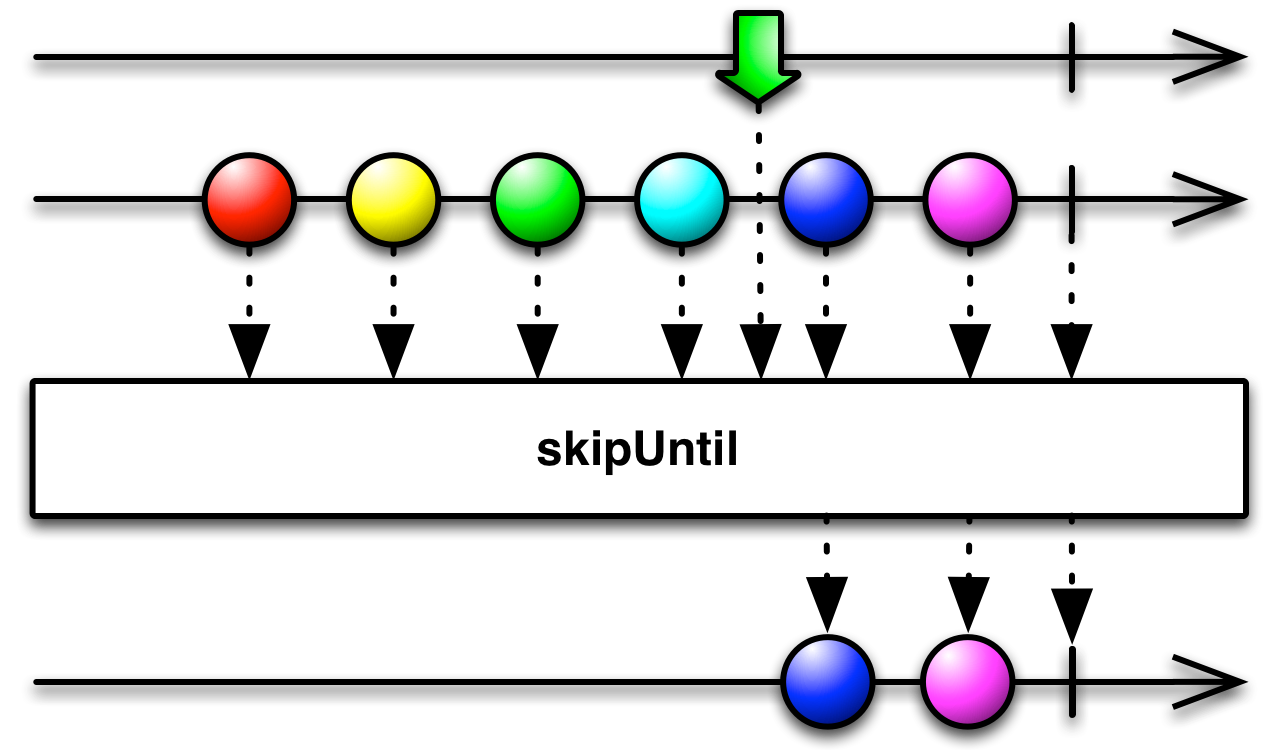
SkipUntil 訂閱來源 Observable,但會忽略其發射的項目,直到第二個 Observable 發出項目,此時 SkipUntil 開始鏡像來源 Observable。
skipUntil待定

在 RxGroovy 中,此運算子實作為 skipUntil。
skipUntil 預設不操作在任何特定的 排程器 上。
skipUntil(Observable)
在 RxJava 中,此運算子實作為 skipUntil。
skipUntil 預設不操作在任何特定的 排程器 上。
skipUntil(Observable)
RxJS 實作了 skipUntil 運算子。您可以傳遞一個 Observable 或一個 Promise 給它,它會監控一個項目,該項目會觸發 skipUntil 開始鏡像來源 Observable。
var source = Rx.Observable.timer(0, 1000)
.skipUntil(Rx.Observable.timer(5000));
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 6 Next: 7 Next: 8 Completed
在以下每個發行版本中都可以找到 skipUntil
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.js還有一個 skipUntilWithTime 運算子,您可以傳遞一個絕對時間或一個初始持續時間來代替 Observable,但這在 Skip 運算子頁面中說明。
RxPHP 將此運算子實作為 skipUntil。
僅在另一個 Observable 序列產生值後,才從來源 Observable 序列傳回值。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/skip/skipUntil.php
$observable = Rx\Observable::interval(1000)
->skipUntil(\Rx\Observable::timer(5000))
->take(3);
$observable->subscribe($stdoutObserver);
Next value: 4
Next value: 5
Next value: 6
Complete!