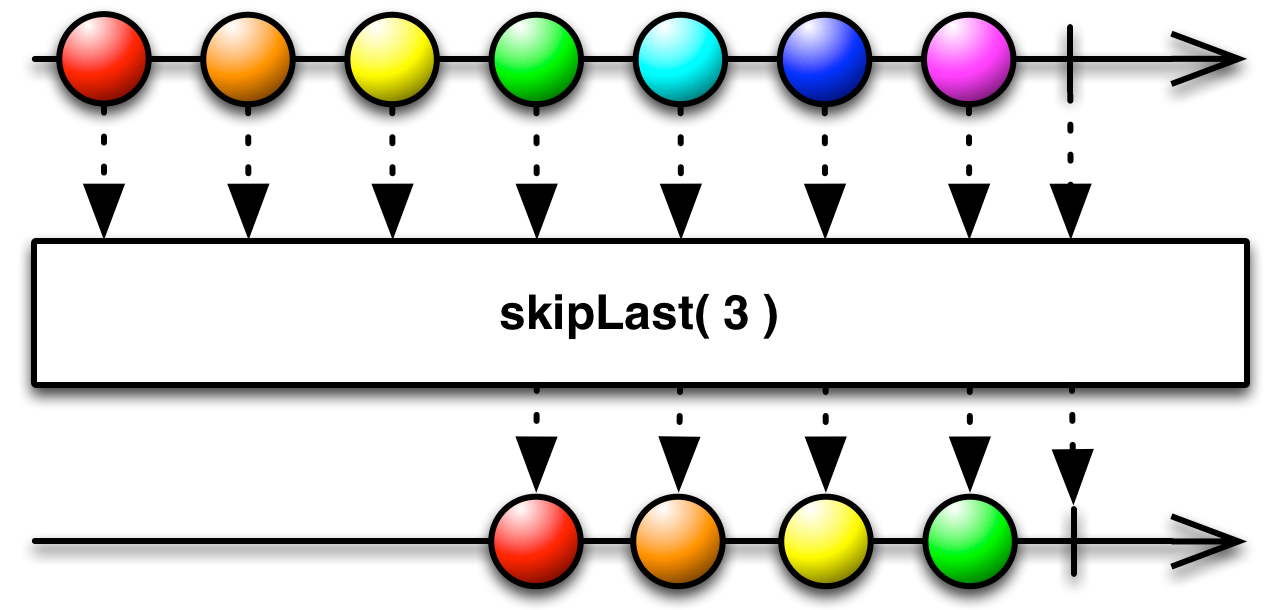
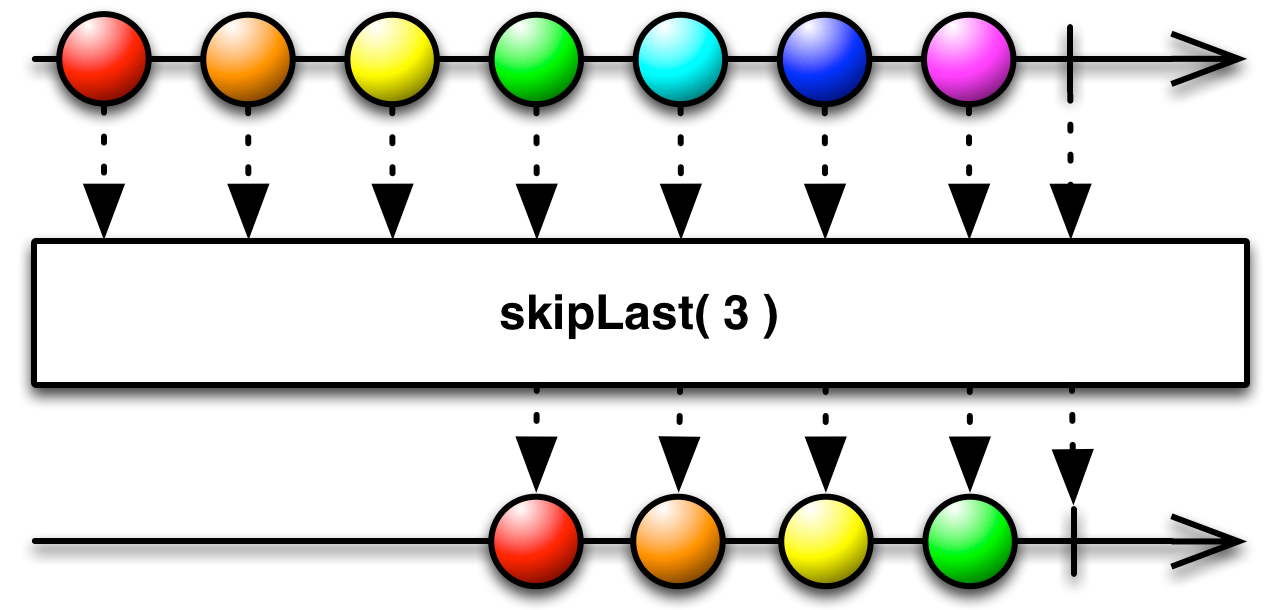
您可以使用 SkipLast 操作符修改 Observable,忽略 Observable 發出的最後 n 個項目,只關注它們之前的項目。
skipLast待定
待定

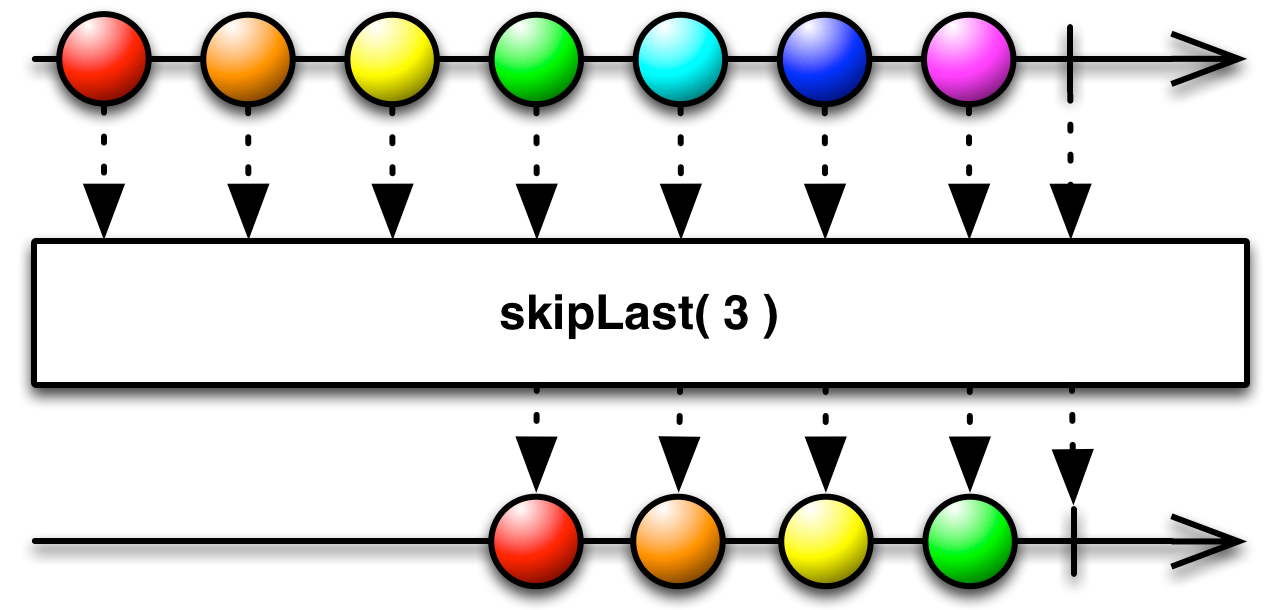
您可以使用 skipLast(n) 操作符修改 Observable,忽略 Observable 發出的最後 n 個項目,只關注它們之前的項目。請注意,此操作的實現機制會延遲從源 Observable 發出任何項目,直到該 Observable 發出另外 n 個項目。
這個版本的 skipLast 預設不會在任何特定的 Scheduler 上運行。
skipLast(int)
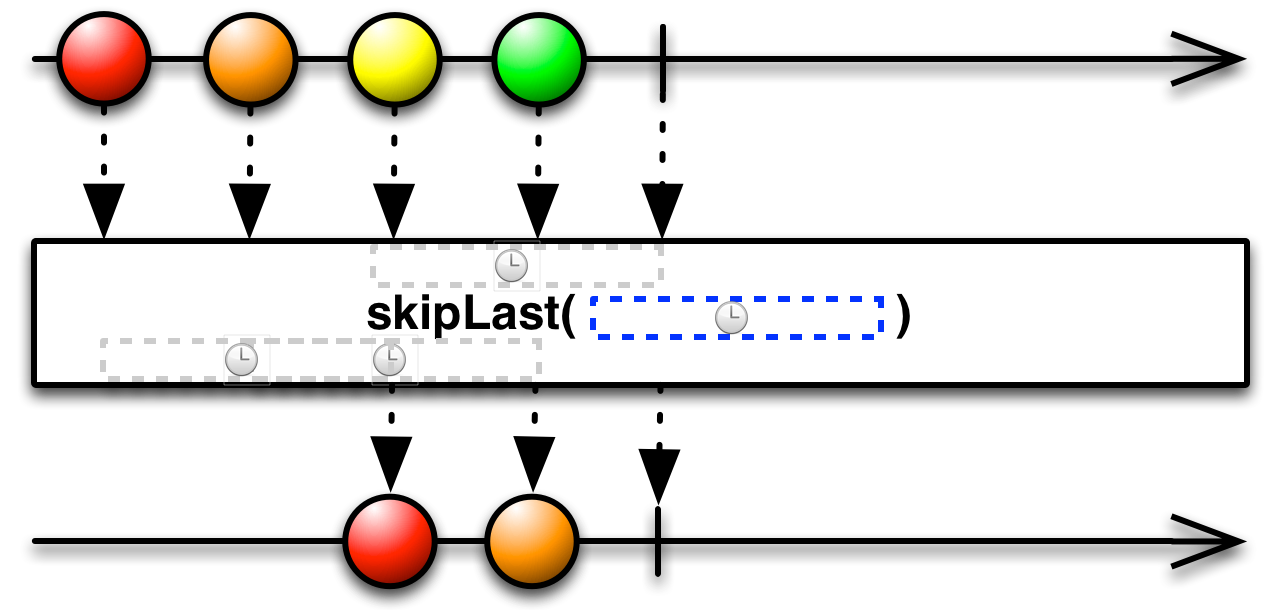
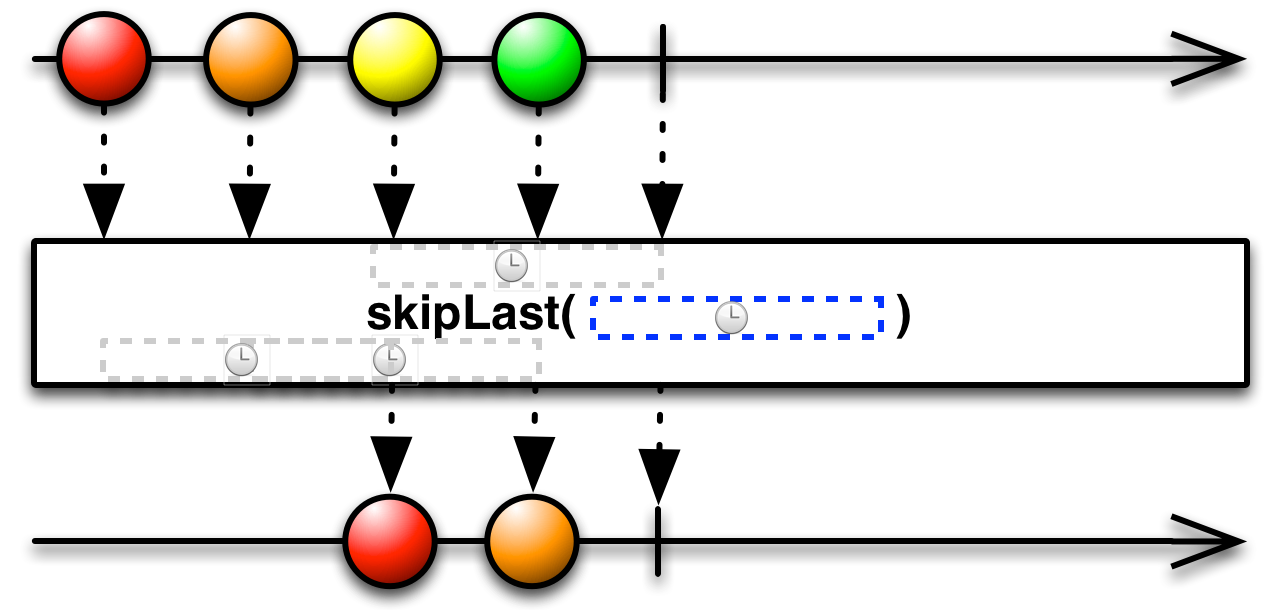
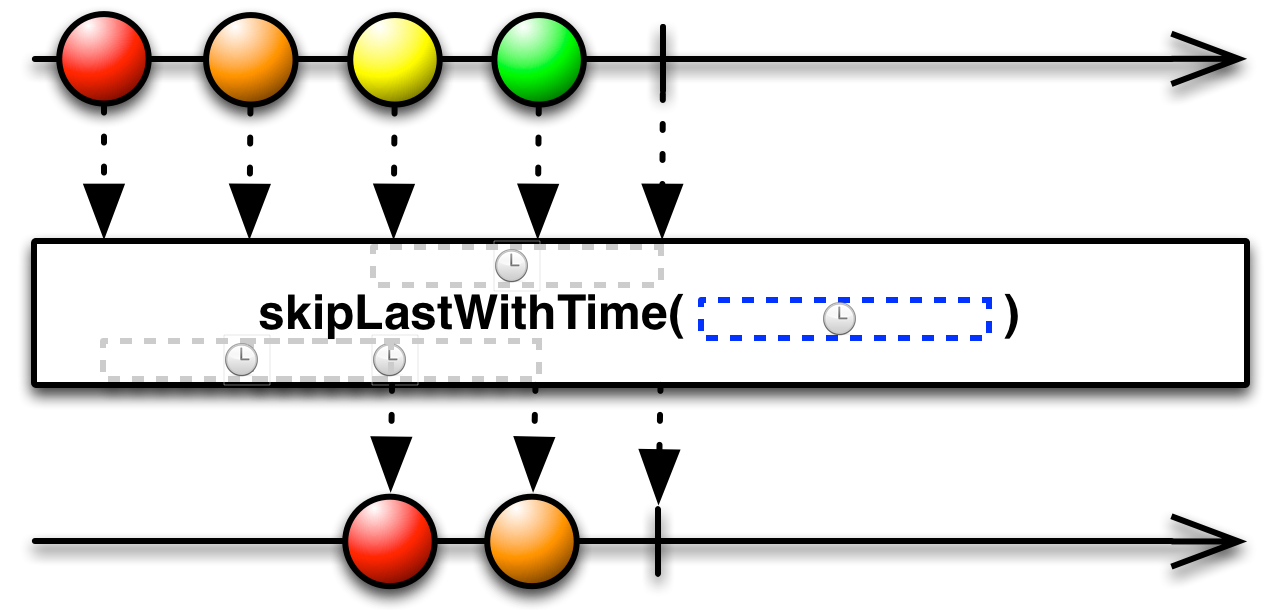
還有一個版本的 skipLast,它接受時間長度而不是項目數量。它會丟棄在源 Observable 生命週期的最後一段時間內發出的項目。您可以通過將時間長度和時間單位作為參數傳遞給 skipLast 來設定這個時間長度。
請注意,此操作的實現機制會延遲從源 Observable 發出任何項目,直到自該項目發出後經過給定的時間長度。
這個版本的 skipLast 預設在 computation Scheduler 上運行,但您也可以傳遞您選擇的 Scheduler 作為可選的第三個參數。
skipLast(long,TimeUnit)skipLast(long,TimeUnit,Scheduler)
您可以使用 skipLast(n) 操作符修改 Observable,忽略 Observable 發出的最後 n 個項目,只關注它們之前的項目。請注意,此操作的實現機制會延遲從源 Observable 發出任何項目,直到該 Observable 發出另外 n 個項目。
這個版本的 skipLast 預設不會在任何特定的 Scheduler 上運行。
skipLast(int)
還有一個版本的 skipLast,它接受時間長度而不是項目數量。它會丟棄在源 Observable 生命週期的最後一段時間內發出的項目。您可以通過將時間長度和時間單位作為參數傳遞給 skipLast 來設定這個時間長度。
請注意,此操作的實現機制會延遲從源 Observable 發出任何項目,直到自該項目發出後經過給定的時間長度。
這個版本的 skipLast 預設在 computation Scheduler 上運行,但您也可以傳遞您選擇的 Scheduler 作為可選的第三個參數。
skipLast(long,TimeUnit)skipLast(long,TimeUnit,Scheduler)
您可以使用 skipLast(n) 操作符修改 Observable,忽略 Observable 發出的最後 n 個項目,只關注它們之前的項目。請注意,此操作的實現機制會延遲從源 Observable 發出任何項目,直到該 Observable 發出另外 n 個項目。
var source = Rx.Observable.range(0, 5)
.skipLast(3);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0 Next: 1 Completed
在以下每個發行版本中都可以找到 skipLast
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.js
skipLastWithTime 操作符接受時間長度而不是項目數量。它會丟棄在源 Observable 生命週期的最後一段時間內發出的項目。您可以通過傳遞毫秒數作為參數給 skipLastWithTime 來設定這個時間長度。
請注意,此操作的實現機制會延遲從源 Observable 發出任何項目,直到自該項目發出後經過給定的時間長度。
skipLastWithTime 預設在 timeout Scheduler 上運行,但您也可以傳遞您選擇的 Scheduler 作為可選的第二個參數。
var source = Rx.Observable.timer(0, 1000)
.take(10)
.skipLastWithTime(5000);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0 Next: 1 Next: 2 Next: 3 Next: 4 Completed
在以下每個發行版本中都可以找到 skipLastWithTime
rx.all.jsrx.all.compat.jsrx.time.js(需要 rx.js 或 rx.compat.js)rx.lite.jsrx.lite.compat.jsRxPHP 將此操作符實現為 skipLast。
略過 observable 序列結尾處指定數量的元素。此操作符會累積一個長度足夠儲存前 `count` 個元素的佇列。當收到更多元素時,會從佇列前端取出元素並在結果序列上產生。這會導致元素被延遲。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/skip/skipLast.php
$observable = Rx\Observable::range(0, 5)
->skipLast(3);
$observable->subscribe($stdoutObserver);
Next value: 0
Next value: 1
Complete!