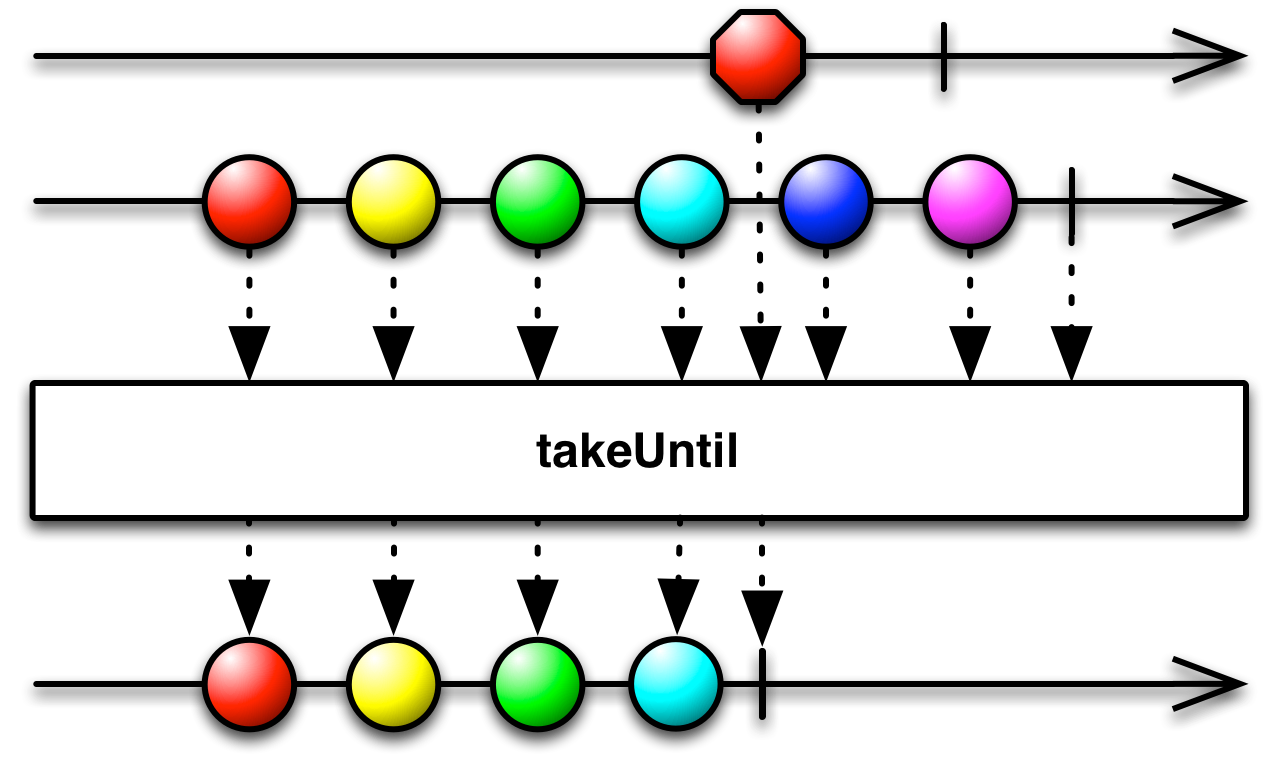
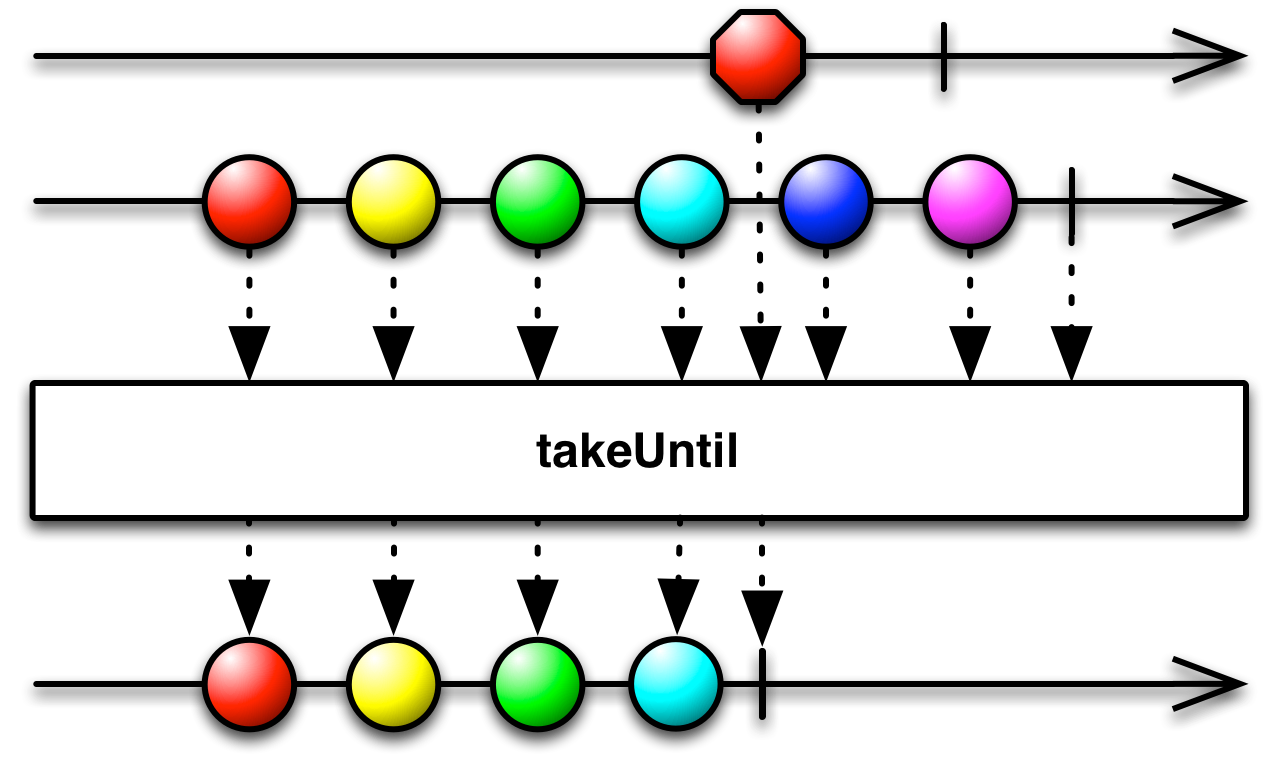
TakeUntil 訂閱並開始鏡像源 Observable。它還會監控您提供的第二個 Observable。如果這個第二個 Observable 發射一個項目或發送一個錯誤事件,TakeUntil 返回的 Observable 將停止鏡像源 Observable 並終止。
在某些 ReactiveX 實現中,如果第二個 Observable 終止,TakeUntil 不會停止鏡像源 Observable。這很不幸且令人困惑,但我們必須接受。
takeUntil待定

在 RxGroovy 中,此操作符實現為 takeUntil。請注意,第二個 Observable 可以通過發射一個項目或發出 onError 或 onCompleted 通知,導致 takeUntil 停止發射項目。
takeUntil 預設不會在任何特定的 Scheduler 上運作。
takeUntil(Observable)
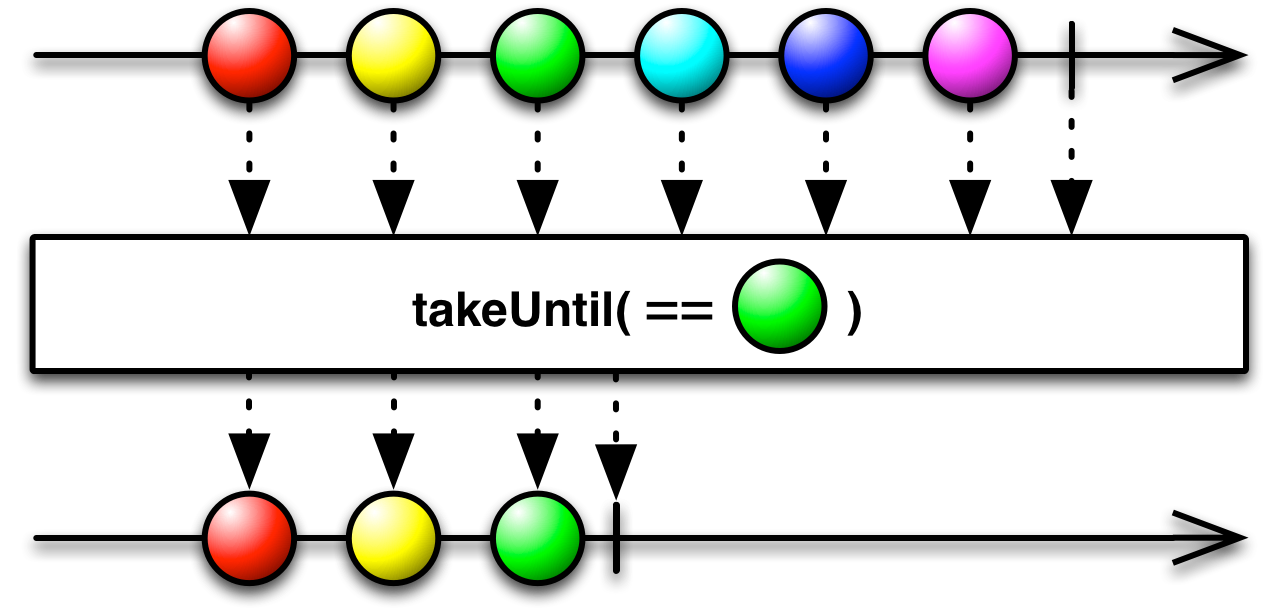
此操作符的第二個版本在 RxGroovy 1.1 中發布。它使用一個謂詞函數來評估源 Observable 發射的項目,而不是使用第二個 Observable 來終止結果的 Observable 序列。這樣,它的行為與 TakeWhile 類似。
takeUntil(Func1) (RxGroovy 1.1)
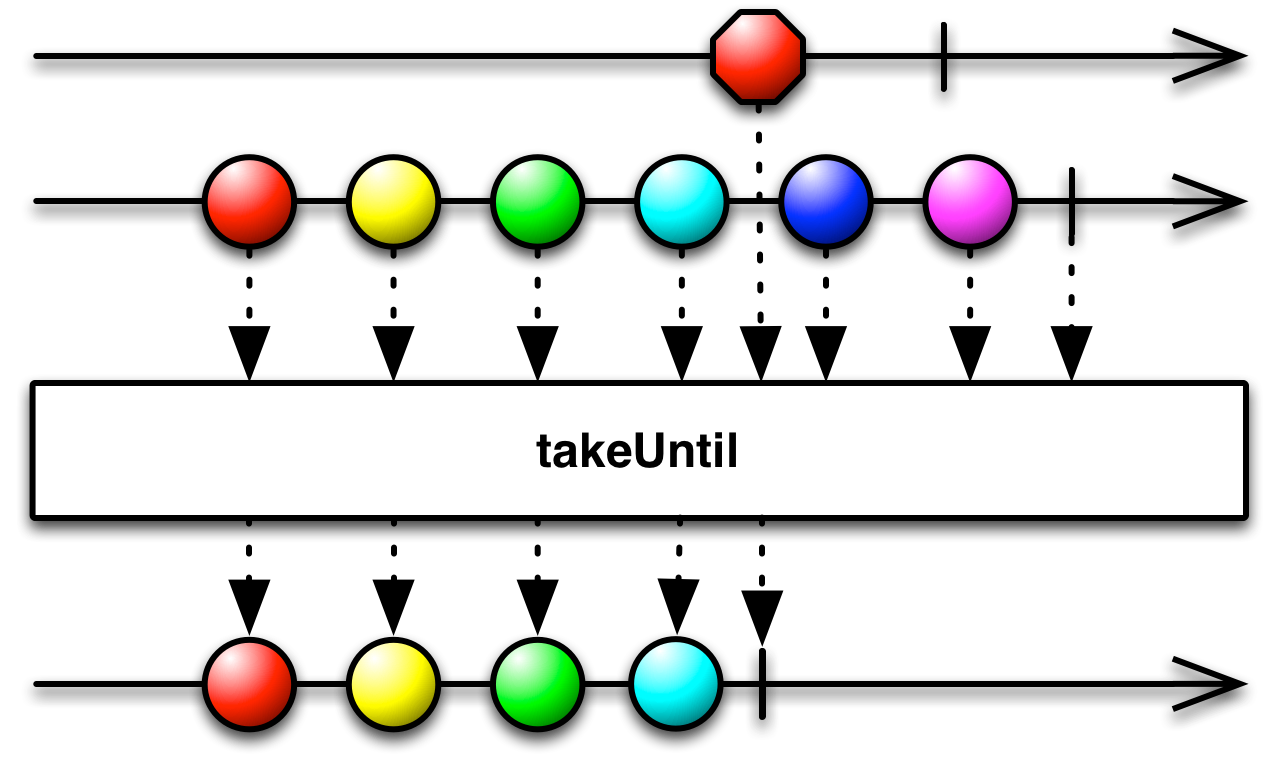
在 RxJava 中,此操作符實現為 takeUntil。請注意,第二個 Observable 可以通過發射一個項目或發出 onError 或 onCompleted 通知,導致 takeUntil 停止發射項目。
takeUntil 預設不會在任何特定的 Scheduler 上運作。
takeUntil(Observable)
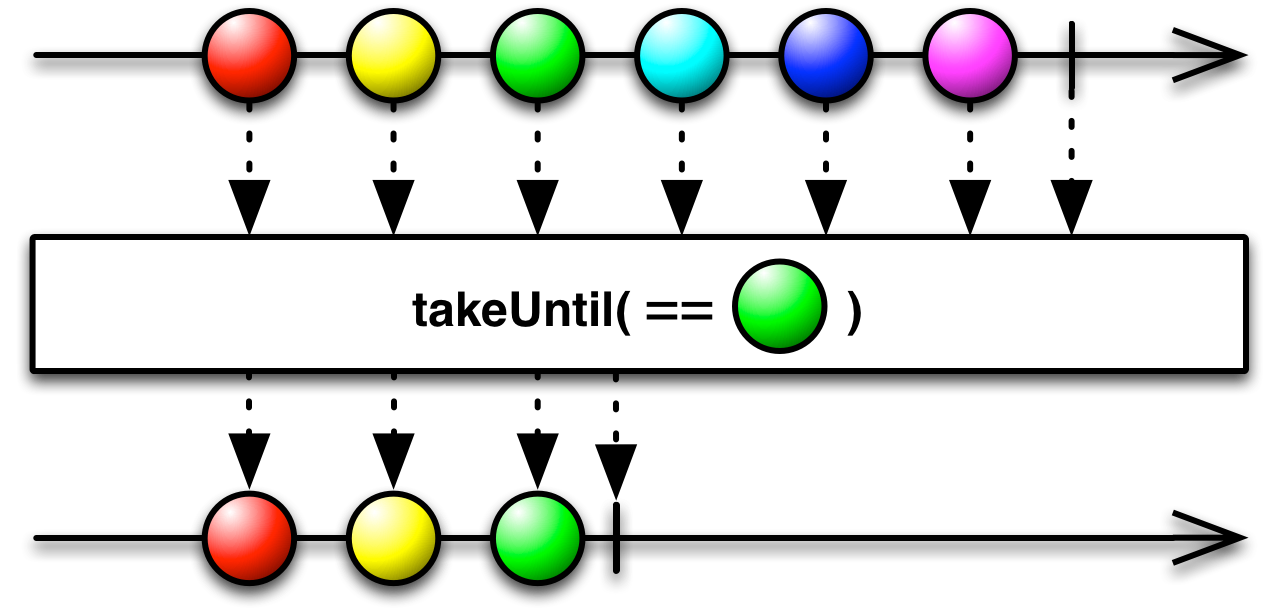
此操作符的第二個版本在 RxJava 1.1 中發布。它使用一個謂詞函數來評估源 Observable 發射的項目,而不是使用第二個 Observable 來終止結果的 Observable 序列。這樣,它的行為與 TakeWhile 類似。
takeUntil(Func1) (RxJava 1.1)
RxJS 實現了 takeUntil 操作符。您可以傳遞給它一個 Observable 或一個 Promise,它將監控其中是否有項目觸發 takeUntil 停止鏡像源 Observable。
var source = Rx.Observable.timer(0, 1000)
.takeUntil(Rx.Observable.timer(5000));
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0 Next: 1 Next: 2 Next: 3 Next: 4 Completed
takeUntil 存在於以下每個發行版本中
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.js還有一個 takeUntilWithTime 操作符,您可以傳遞一個絕對時間或初始持續時間,但這在 Take 操作符頁面中描述。
RxPHP 將此操作符實現為 takeUntil。
返回源 Observable 序列中的值,直到其他 Observable 序列產生一個值。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/take/take.php
$observable = Rx\Observable::fromArray([21, 42, 63]);
$observable
->take(2)
->subscribe($stdoutObserver);
Next value: 21
Next value: 42
Complete!