如果您只對 Observable 發射的最後一個項目,或符合某些條件的最後一個項目感興趣,您可以使用 Last 運算子來篩選 Observable。
在某些實作中,Last 並非以返回 Observable 的篩選運算子實作,而是當來源 Observable 終止時返回特定項目的阻塞函式。在這些實作中,如果您想要一個篩選運算子,使用 TakeLast(1) 可能會有更好的效果。
待辦
在 RxGroovy 中,此篩選運算子實作為 last 和 lastOrDefault。
有些令人困惑的是,還有稱為 last 和 lastOrDefault 的 BlockingObservable 運算子,它們會阻塞並返回項目,而不是立即返回 Observables。

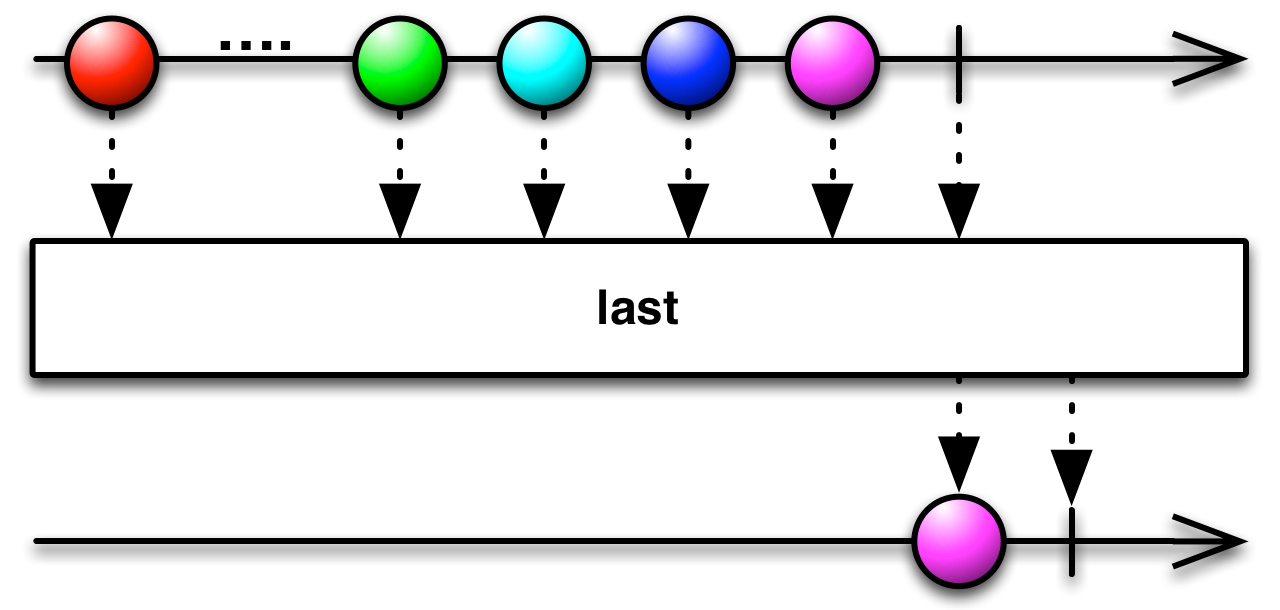
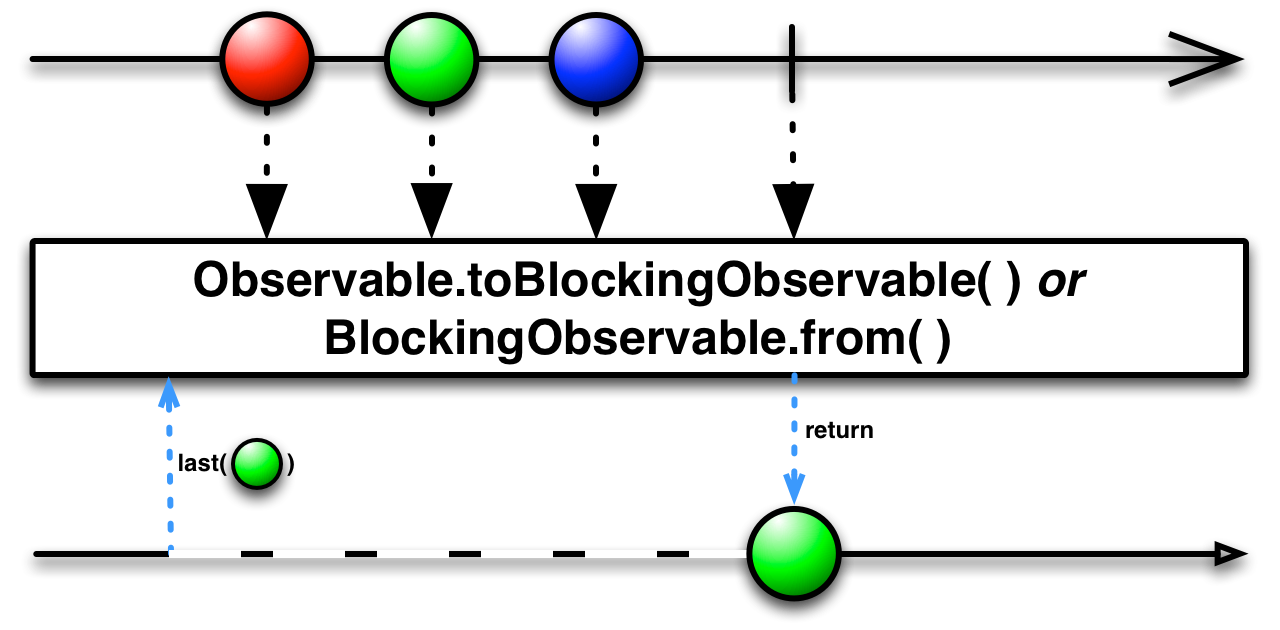
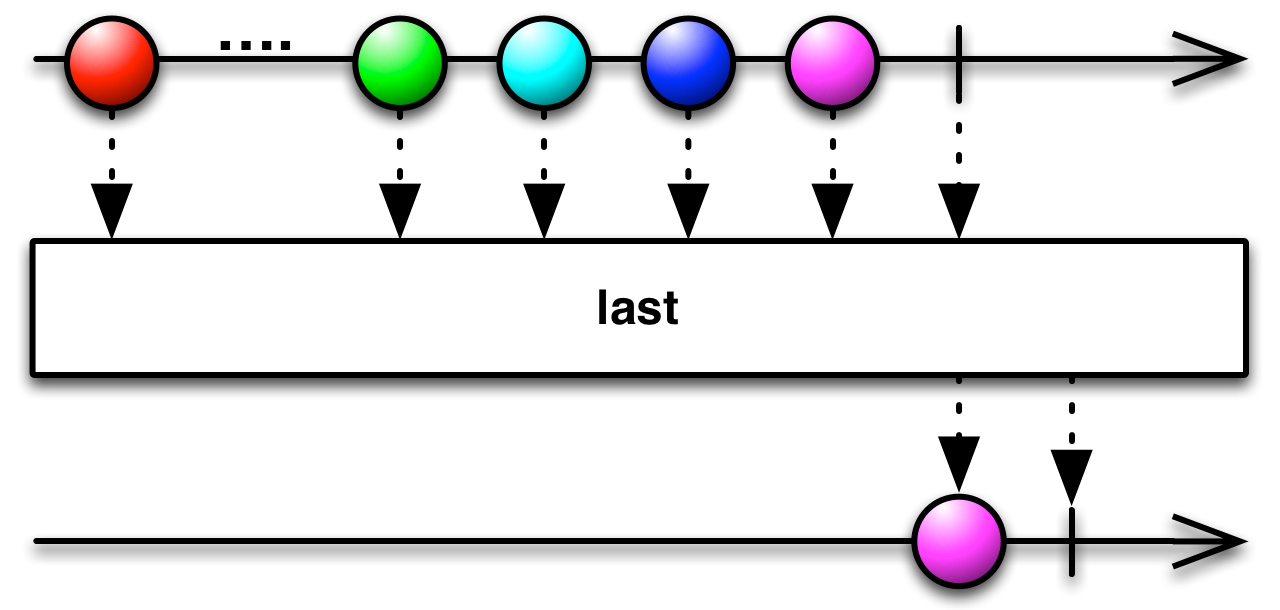
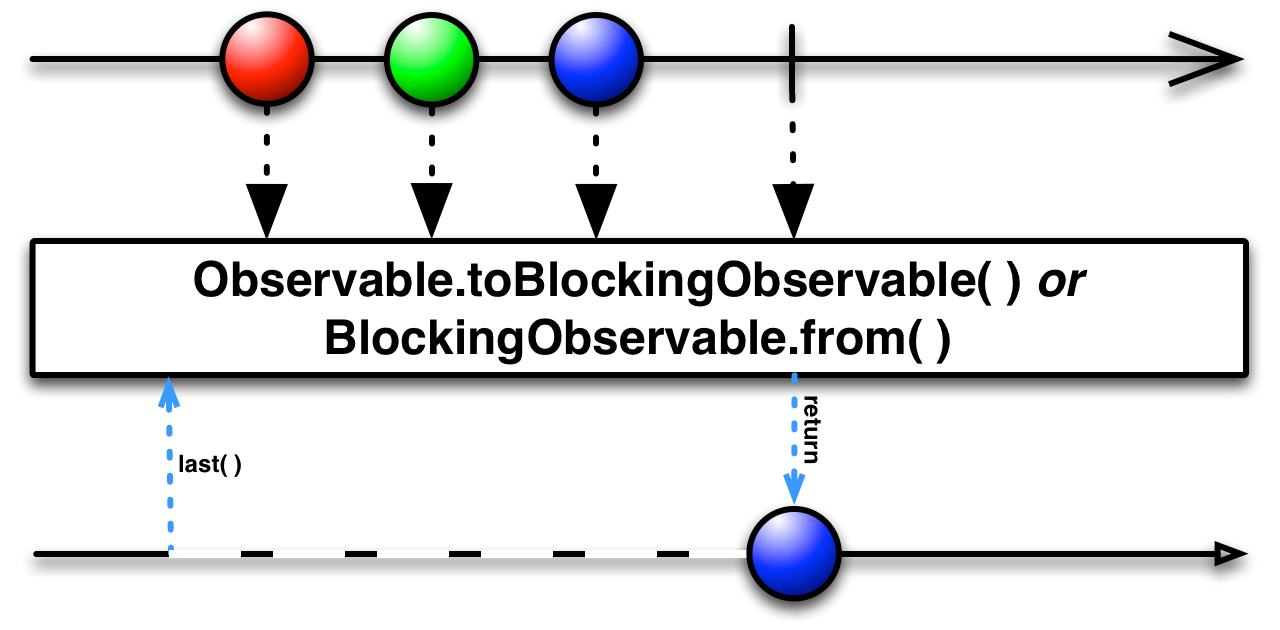
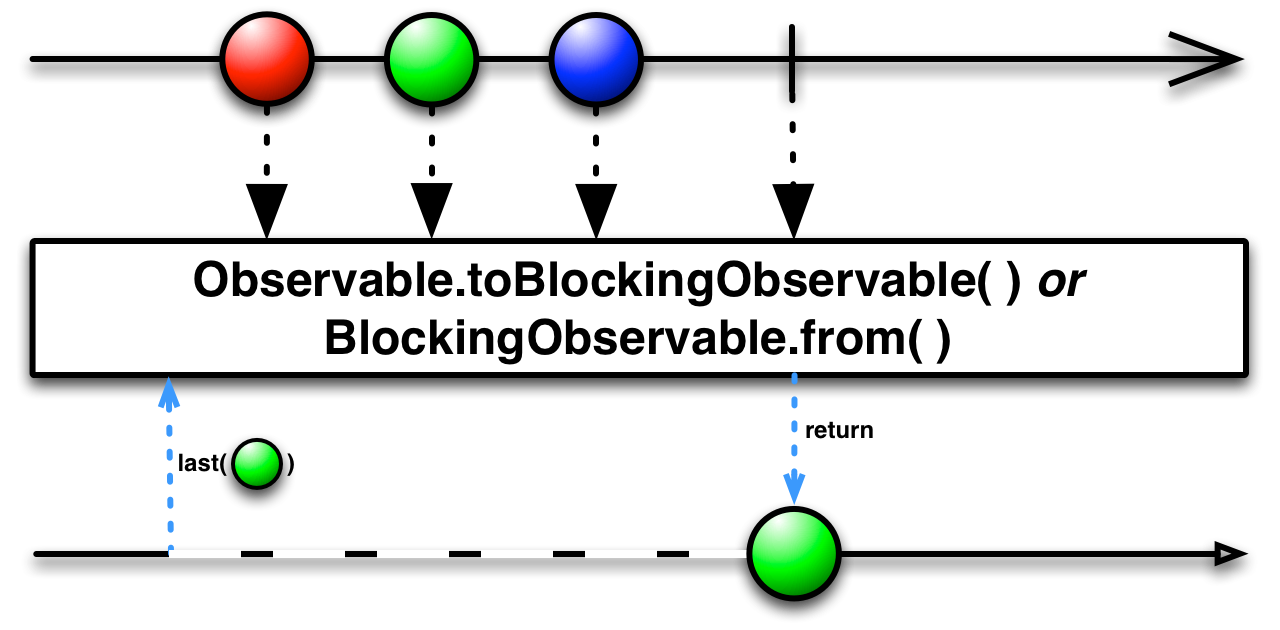
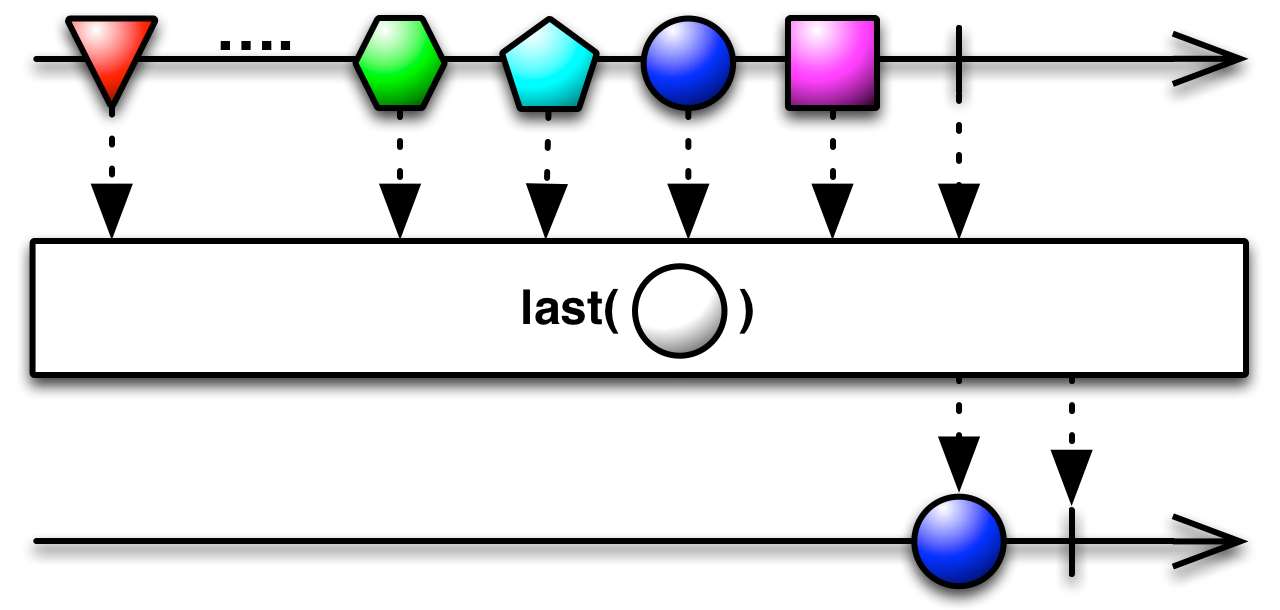
要篩選 Observable,使其僅發射最後一個發射的項目,請使用不帶參數的 last 運算子。
last()
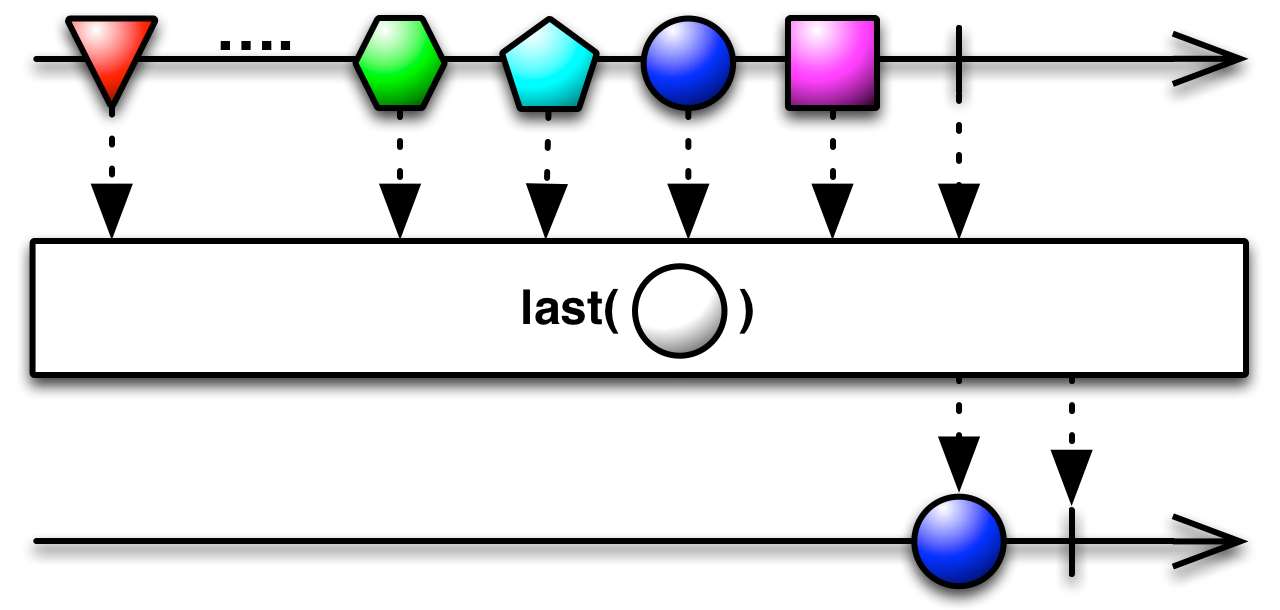
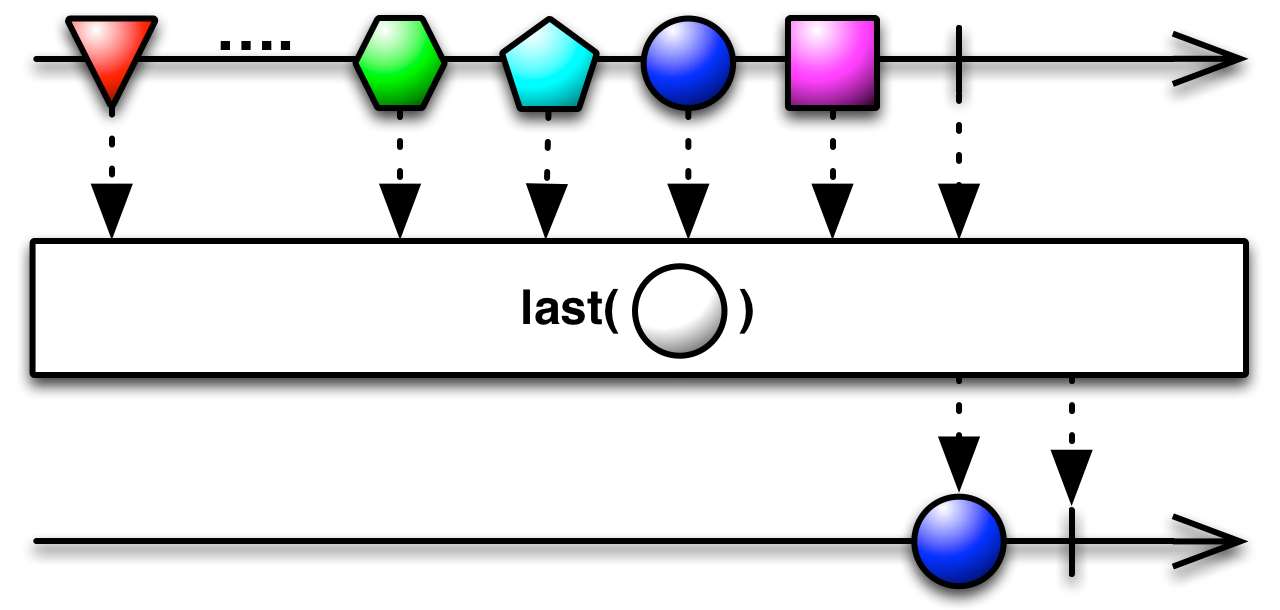
您也可以將謂詞函式傳遞給 last,在這種情況下,它將產生一個 Observable,該 Observable 僅發射來源 Observable 中謂詞評估為 true 的最後一個項目。
last(Func1)
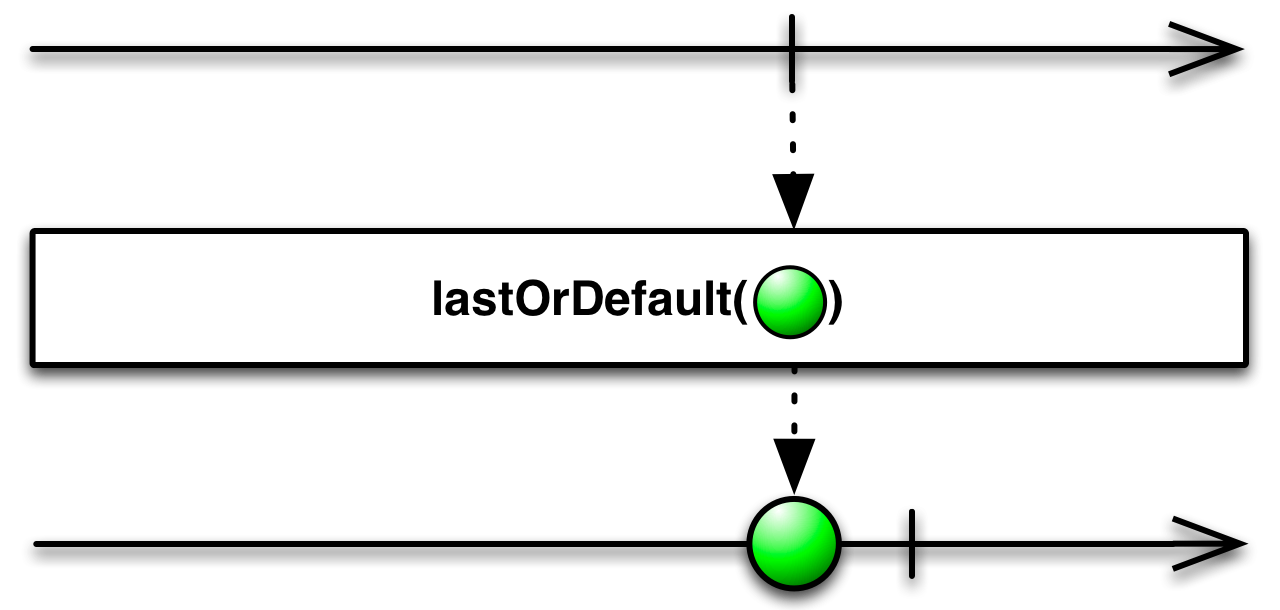
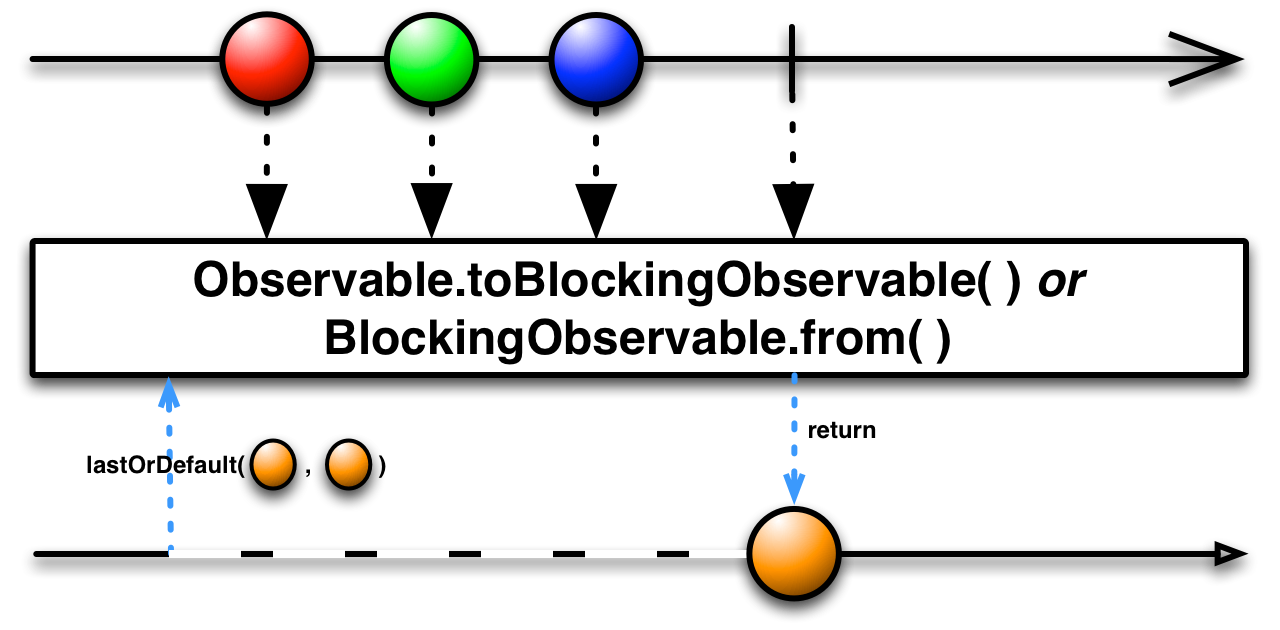
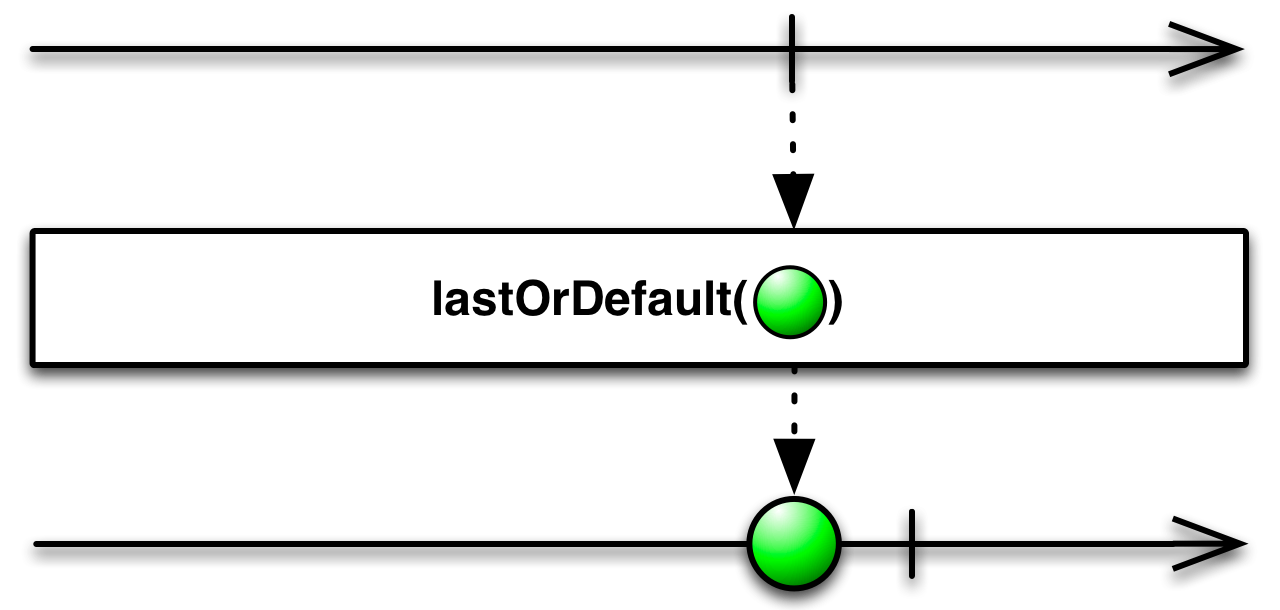
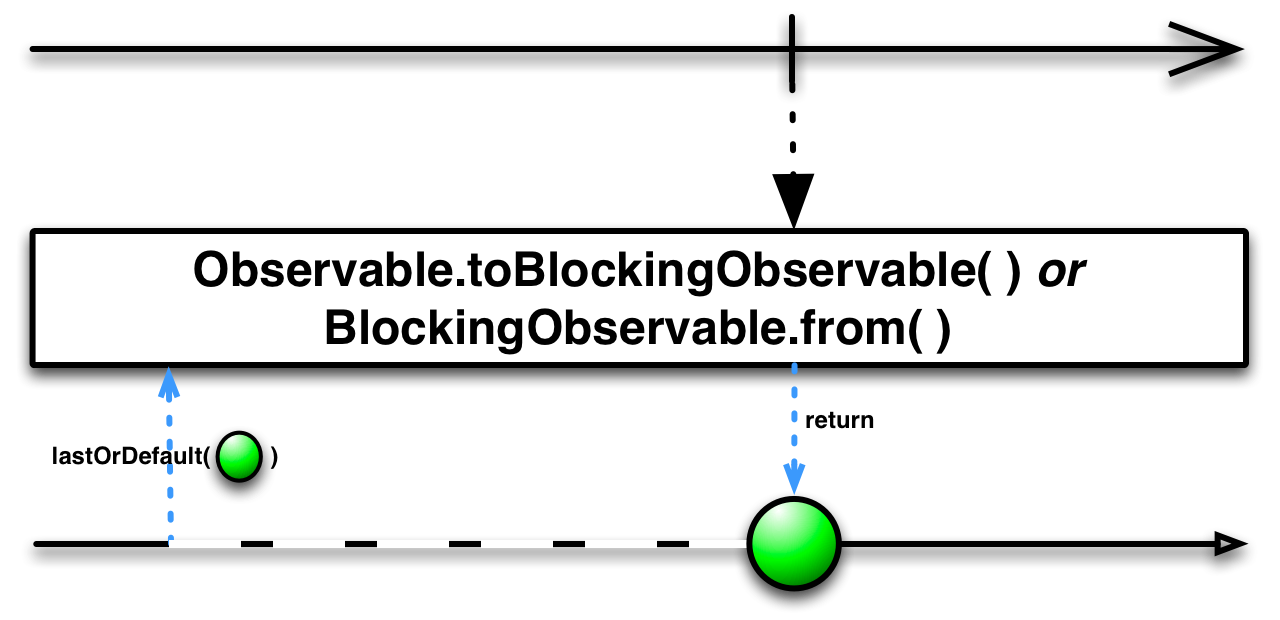
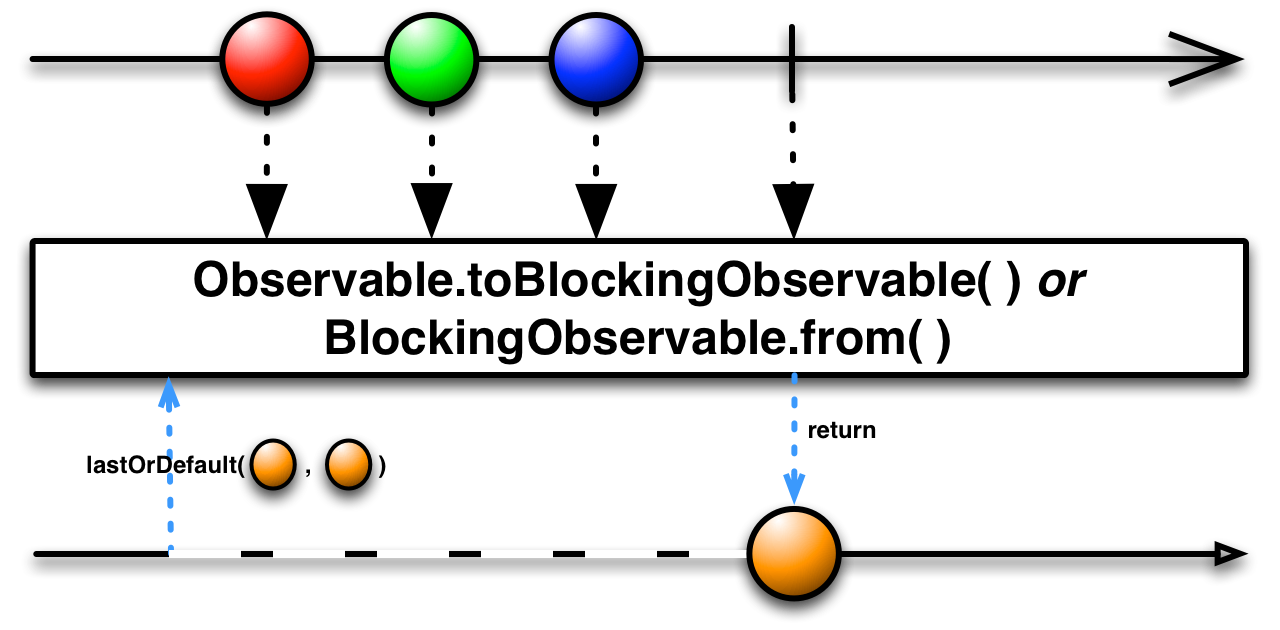
lastOrDefault 運算子與 last 相似,但您需要將預設項目傳遞給它,如果來源 Observable 未發射任何項目,它可以發射該預設項目。
lastOrDefault(T)
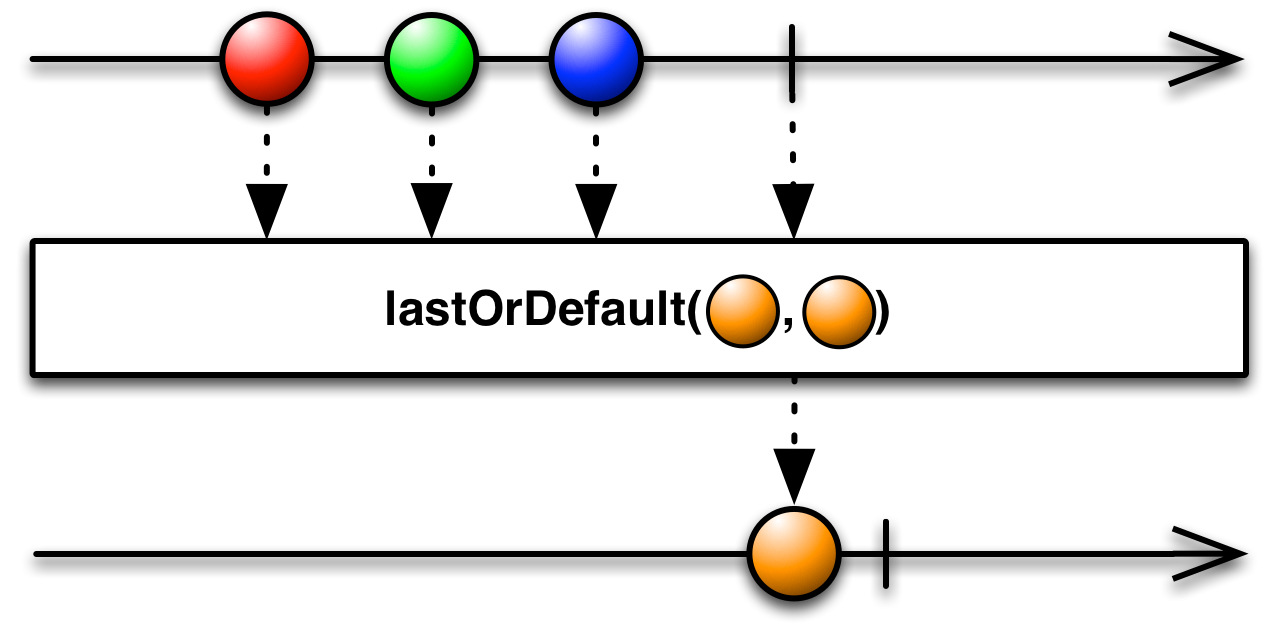
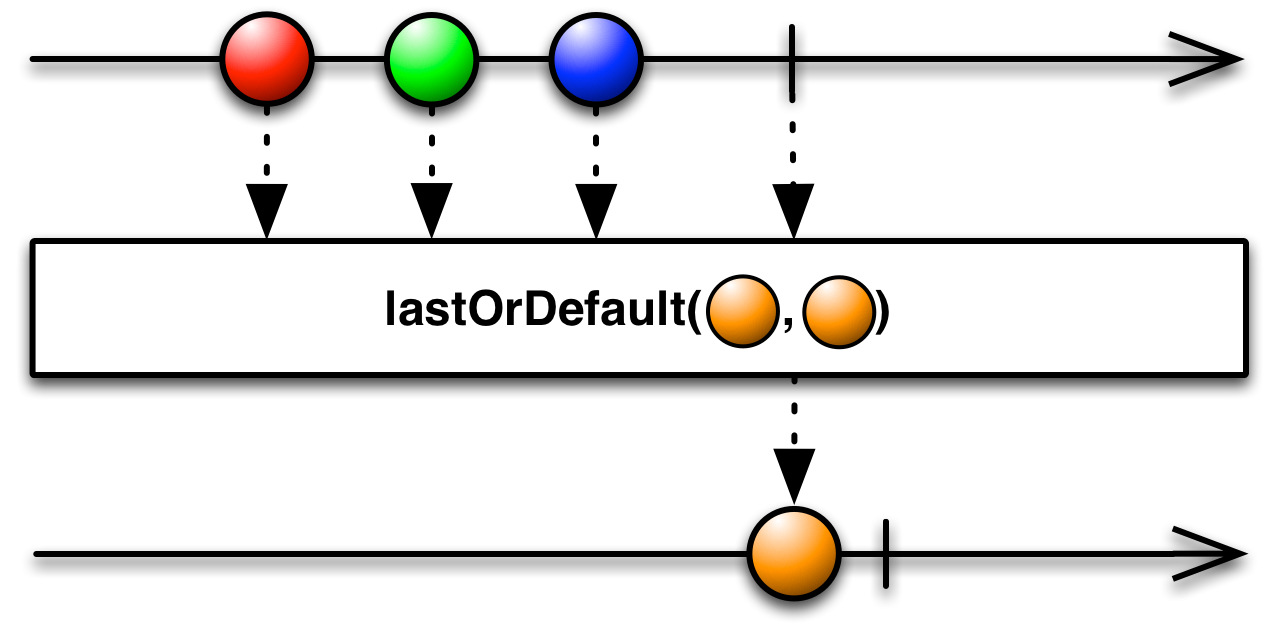
lastOrDefault 也有一個變體,您可以將謂詞函式傳遞給它,以便其 Observable 發射來源 Observable 中謂詞評估為 true 的最後一個項目,或者如果來源 Observable 發射的項目沒有通過謂詞,則發射預設項目。
lastOrDefault(T)
last 和 lastOrDefault 預設不會在任何特定的 Scheduler 上運作。
BlockingObservable 方法BlockingObservable 方法不會將 Observable 轉換為另一個經過篩選的 Observable,而是會跳出 Observable 級聯,阻塞直到 Observable 發射所需的項目,然後返回該項目本身。
要將 Observable 轉換為 BlockingObservable 以便您可以使用這些方法,您可以使用 Observable.toBlocking 或 BlockingObservable.from 方法。
Observable.toBlocking()BlockingObservable.from(Observable)
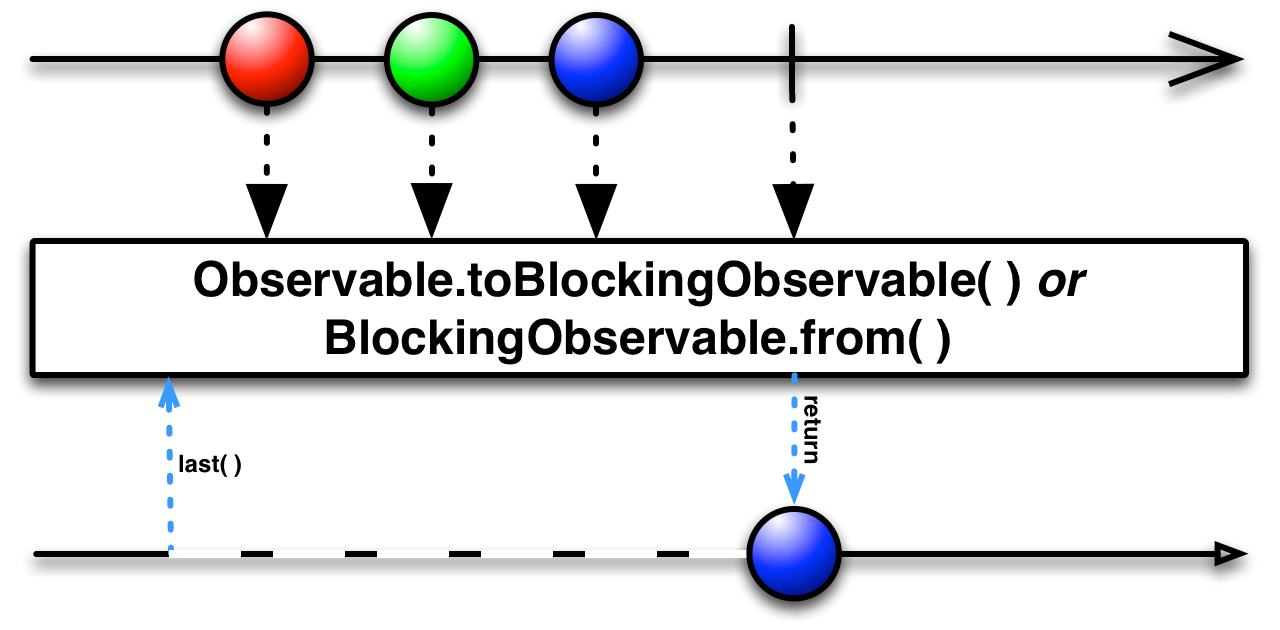
要從 BlockingObservable 擷取最後一個發射的項目,請使用不帶參數的 last 方法。
BlockingObservable.last()
您也可以將謂詞函式傳遞給 last 方法,以擷取 BlockingObservable 中滿足謂詞的最後一個發射項目。
BlockingObservable.last(Func1)
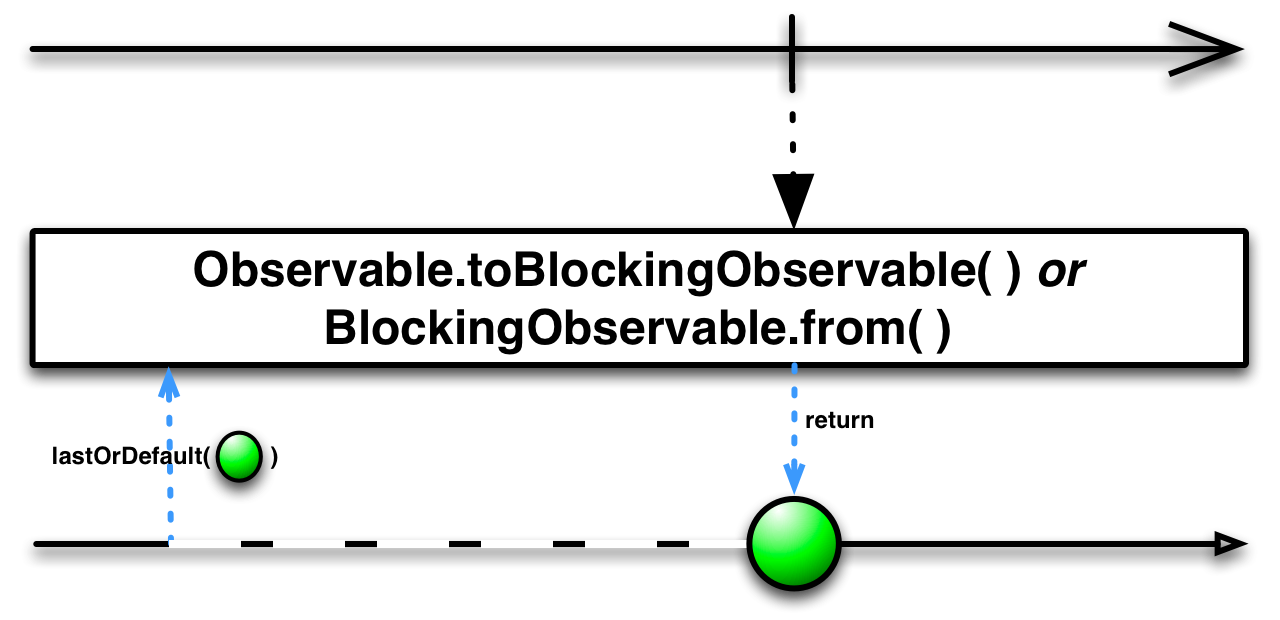
與篩選運算子一樣,如果來源 BlockingObservable 中沒有最後一個元素,BlockingObservable 的 last 方法將會拋出 NoSuchElementException。為了在這種情況下返回預設項目,請使用 lastOrDefault 方法。
BlockingObservable.lastOrDefault()
與 last 一樣,有一個 lastOrDefault 變體,它接受謂詞函式作為參數,並從來源 BlockingObservable 中擷取滿足該謂詞的最後一個項目,或者如果沒有發射滿足條件的項目,則擷取預設項目。
在 RxJava 中,此篩選運算子實作為 last 和 lastOrDefault。
有些令人困惑的是,還有稱為 last 和 lastOrDefault 的 BlockingObservable 運算子,它們會阻塞並返回項目,而不是立即返回 Observables。

要篩選 Observable,使其僅發射最後一個發射的項目,請使用不帶參數的 last 運算子。
Observable.just(1, 2, 3)
.last()
.subscribe(new Subscriber<Integer>() {
@Override
public void onNext(Integer item) {
System.out.println("Next: " + item);
}
@Override
public void onError(Throwable error) {
System.err.println("Error: " + error.getMessage());
}
@Override
public void onCompleted() {
System.out.println("Sequence complete.");
}
});Next: 3 Sequence complete.
last()
您也可以將謂詞函式傳遞給 last,在這種情況下,它將產生一個 Observable,該 Observable 僅發射來源 Observable 中謂詞評估為 true 的最後一個項目。
last(Func1)
lastOrDefault 運算子與 last 相似,但您需要將預設項目傳遞給它,如果來源 Observable 未發射任何項目,它可以發射該預設項目。
lastOrDefault(T)
lastOrDefault 也有一個變體,您可以將謂詞函式傳遞給它,以便其 Observable 發射來源 Observable 中謂詞評估為 true 的最後一個項目,或者如果來源 Observable 發射的項目沒有通過謂詞,則發射預設項目。
lastOrDefault(T)
last 和 lastOrDefault 預設不會在任何特定的 Scheduler 上運作。
BlockingObservable 方法BlockingObservable 方法不會將 Observable 轉換為另一個經過篩選的 Observable,而是會跳出 Observable 級聯,阻塞直到 Observable 發射所需的項目,然後返回該項目本身。
要將 Observable 轉換為 BlockingObservable 以便您可以使用這些方法,您可以使用 Observable.toBlocking 或 BlockingObservable.from 方法。
Observable.toBlocking()BlockingObservable.from(Observable)
要從 BlockingObservable 擷取最後一個發射的項目,請使用不帶參數的 last 方法。
BlockingObservable.last()
您也可以將謂詞函式傳遞給 last 方法,以擷取 BlockingObservable 中滿足謂詞的最後一個發射項目。
BlockingObservable.last(Func1)
與篩選運算子一樣,如果來源 BlockingObservable 中沒有最後一個元素,BlockingObservable 的 last 方法將會拋出 NoSuchElementException。為了在這種情況下返回預設項目,請使用 lastOrDefault 方法。
BlockingObservable.lastOrDefault()
與 last 一樣,有一個 lastOrDefault 變體,它接受謂詞函式作為參數,並從來源 BlockingObservable 中擷取滿足該謂詞的最後一個項目,或者如果沒有發射滿足條件的項目,則擷取預設項目。

RxJS 實作了 last 運算子。它可以選擇性地接受謂詞函式作為參數,在這種情況下,結果 Observable 將發射來源 Observable 中滿足謂詞的最後一個項目,而不是發射來源 Observable 的最後一個項目。
謂詞函式本身接受三個參數
var source = Rx.Observable.range(0, 10)
.last(function (x, idx, obs) { return x % 2 === 1; });
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 8 Completed
如果來源 Observable 沒有發射任何項目 (或沒有符合謂詞的項目),last 將以 "Sequence contains no elements." onError 通知終止。
如果您希望 Observable 在這種情況下發射預設值,您可以將第二個參數 (命名為 defaultValue) 傳遞給 last
var source = Rx.Observable.range(0, 10)
.last(function (x, idx, obs) { return x > 42; }, 88 );
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 88 Completed
last 在以下每個發行版中都有
rx.all.jsrx.all.compat.jsrx.aggregates.js它需要以下發行版之一
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.js