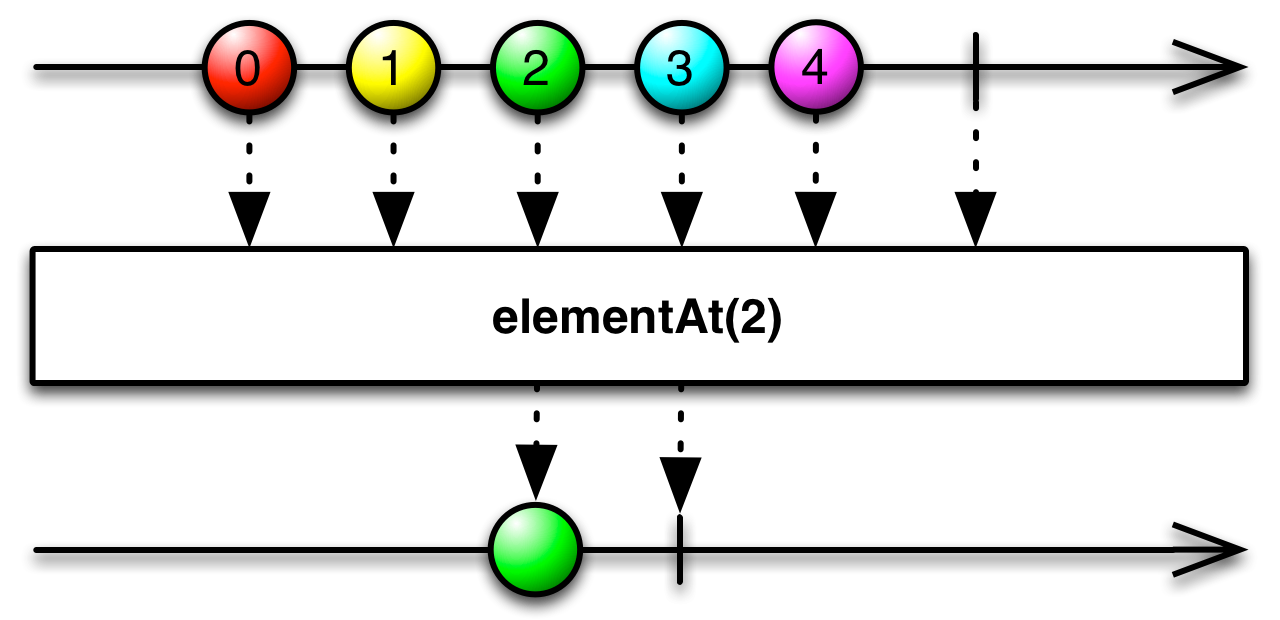
ElementAt 運算子會從來源 Observable 發射的項目序列中,提取位於指定索引位置的項目,並將該項目作為其唯一的發射物。
待定

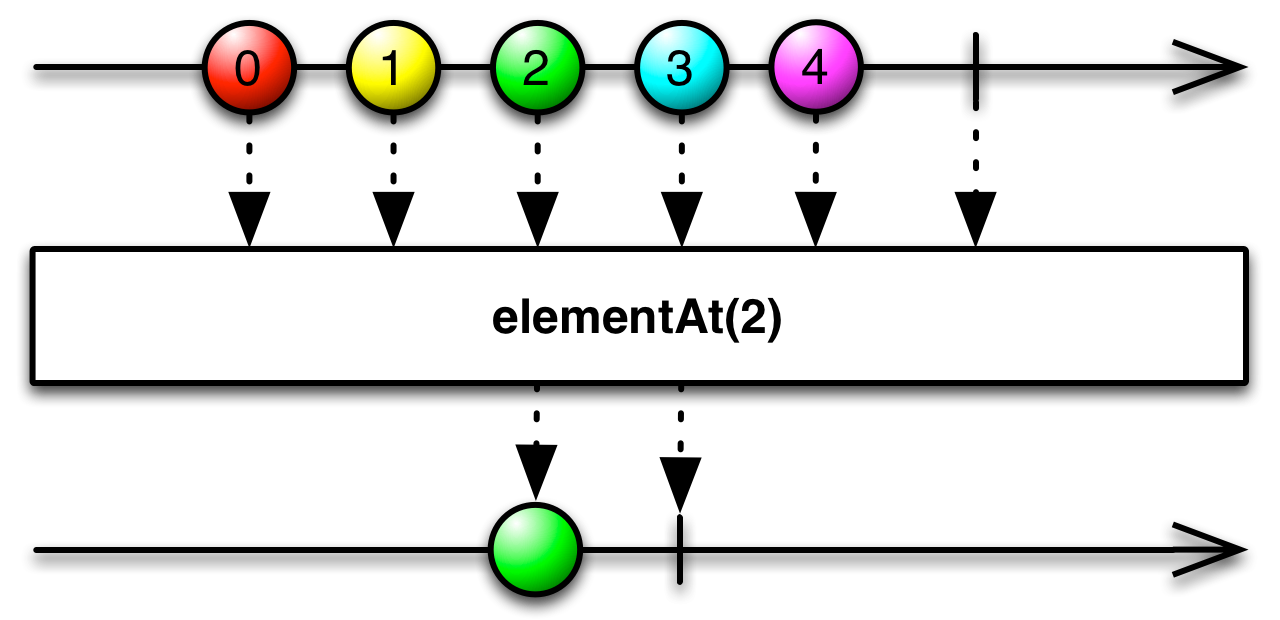
RxGroovy 將此運算子實作為 elementAt。傳遞 elementAt 一個從零開始的索引值,它將發射來自來源 Observable 序列中與該索引值匹配的單一項目 (例如,如果您傳遞索引值 5,elementAt 將發射來源 Observable 發射的第六個項目)。
如果您傳遞負索引值,或來源 Observable 發射的項目少於 索引值 + 1 個,elementAt 將拋出 IndexOutOfBoundsException。
elementAt(int)
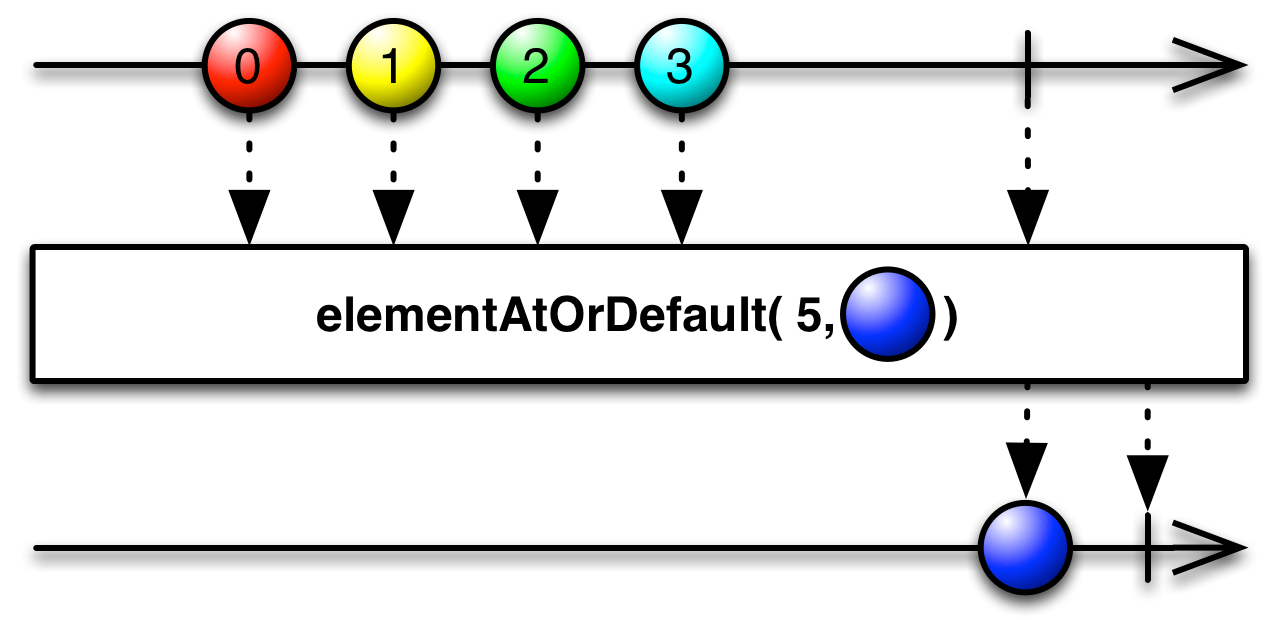
RxGroovy 也實作了 elementAtOrDefault 運算子。它與 elementAt 的不同之處在於,如果來源 Observable 發射的項目少於 索引值 + 1 個,它不會拋出例外。相反,它會發射一個「預設」項目,您可以使用 elementAtOrDefault 的附加參數指定該項目。
如果您傳遞負索引值,elementAt 將拋出 IndexOutOfBoundsException。
elementAtOrDefault(int,T)
elementAt 和 elementAtOrDefault 預設不會在任何特定的 Scheduler 上運作。

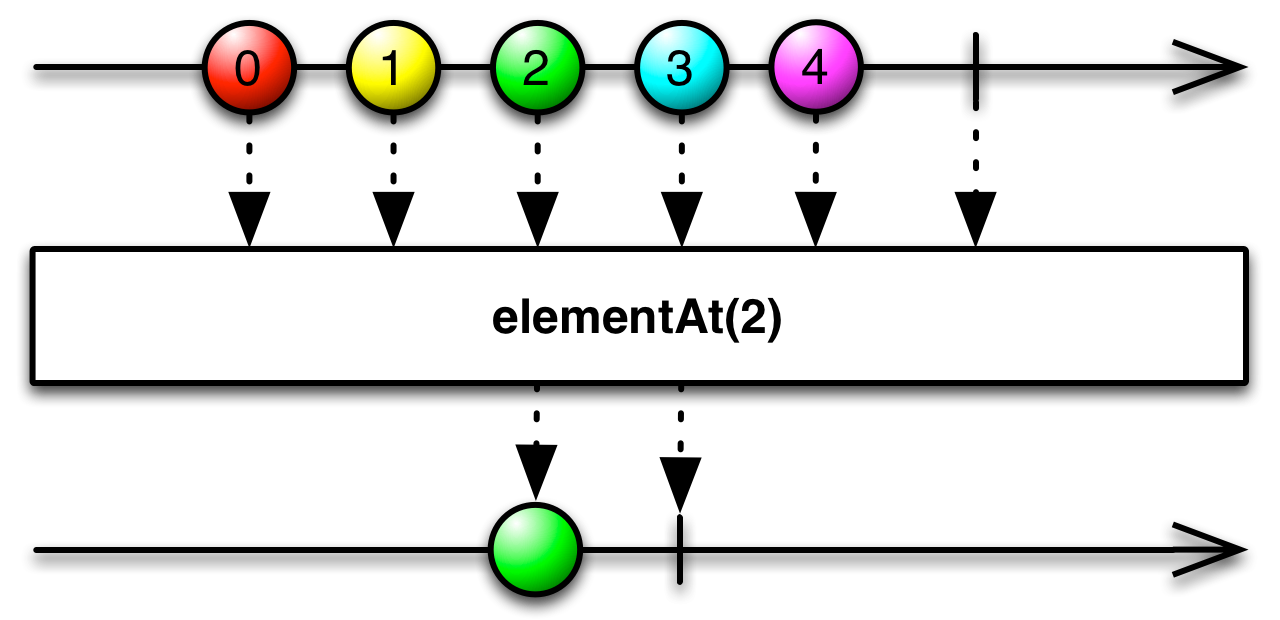
RxGroovy 將此運算子實作為 elementAt。傳遞 elementAt 一個從零開始的索引值,它將發射來自來源 Observable 序列中與該索引值匹配的單一項目 (例如,如果您傳遞索引值 5,elementAt 將發射來源 Observable 發射的第六個項目)。
如果您傳遞負索引值,或來源 Observable 發射的項目少於 索引值 + 1 個,elementAt 將拋出 IndexOutOfBoundsException。
elementAt(int)
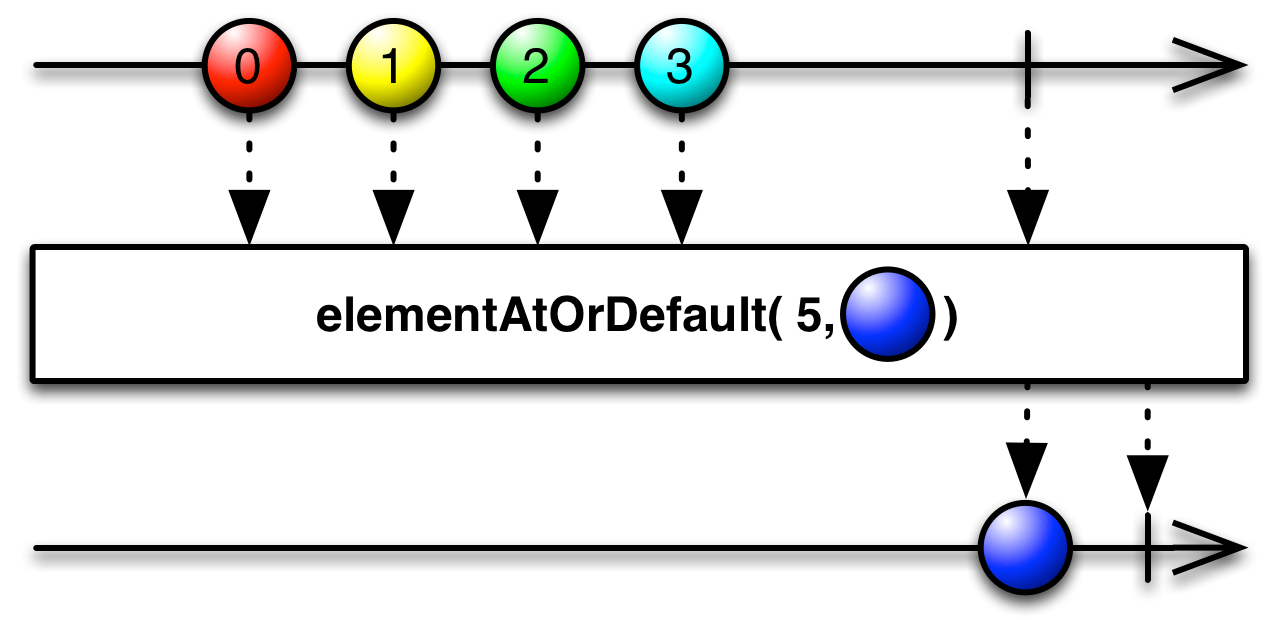
RxGroovy 也實作了 elementAtOrDefault 運算子。它與 elementAt 的不同之處在於,如果來源 Observable 發射的項目少於 索引值 + 1 個,它不會拋出例外。相反,它會發射一個「預設」項目,您可以使用 elementAtOrDefault 的附加參數指定該項目。
如果您傳遞負索引值,elementAt 將拋出 IndexOutOfBoundsException。
elementAtOrDefault(int,T)
elementAt 和 elementAtOrDefault 預設不會在任何特定的 Scheduler 上運作。

RxJS 將此運算子實作為 elementAt。傳遞 elementAt 一個從零開始的索引值,它將發射來自來源 Observable 序列中與該索引值匹配的單一項目 (例如,如果您傳遞索引值 5,elementAt 將發射來源 Observable 發射的第六個項目)。
如果來源序列中沒有與您指定的索引值匹配的元素,elementAt 將發出 onError 通知:「Argument out of range」
var source = Rx.Observable.fromArray([1,2,3,4])
.elementAt(1);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 2 Completed
您可以選擇性地傳遞一個預設值,如果來源 Observable 沒有發射任何值,elementAt 將會發射該值
var source = Rx.Observable.fromArray([])
.element({defaultValue: 23});
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 23 Completed
elementAt 存在於以下每個發行版本中
rx.all.jsrx.all.compat.jsrx.aggregates.js它們需要以下其中一個發行版本
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.js