
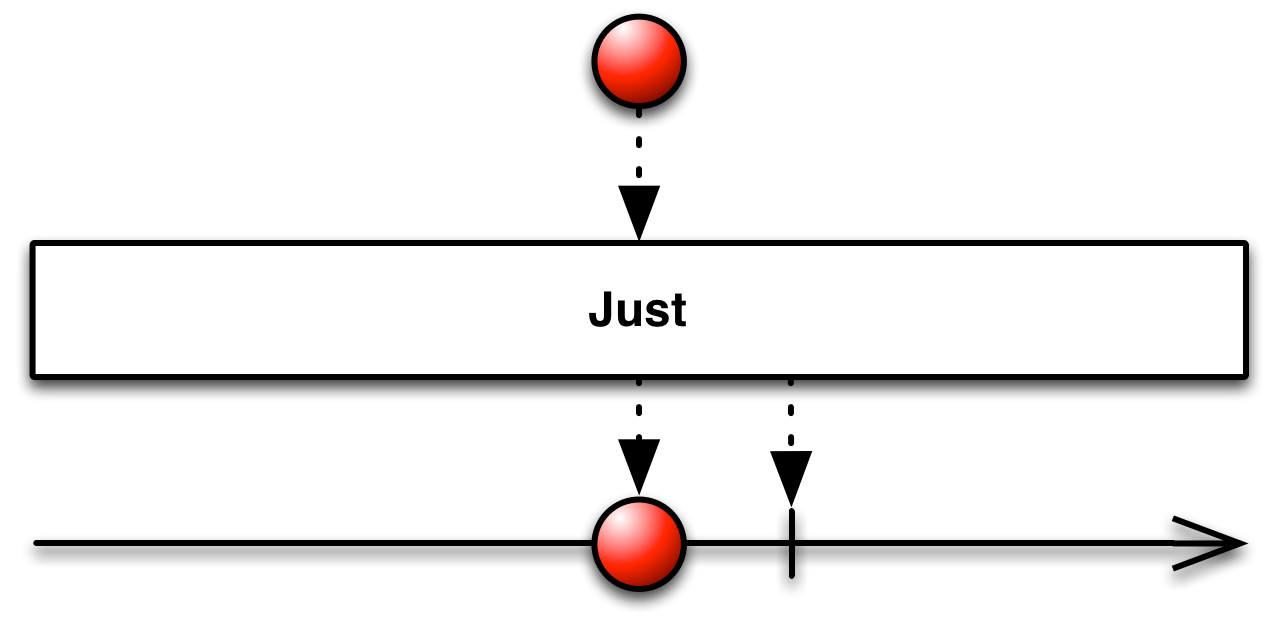
Just 操作符會將一個項目轉換為一個發射該項目的 Observable。
Just 類似於 From,但請注意 From 會深入到一個陣列或可迭代物件等類似的東西中,來提取項目以進行發射,而 Just 只會簡單地將陣列或可迭代物件等原封不動地作為單個項目發射出去。
請注意,如果你將 null 傳遞給 Just,它將返回一個發射 null 作為項目的 Observable。不要誤以為這會返回一個空的 Observable (一個完全不發射任何項目的 Observable)。若要達成該效果,你需要使用 Empty 操作符。
待定

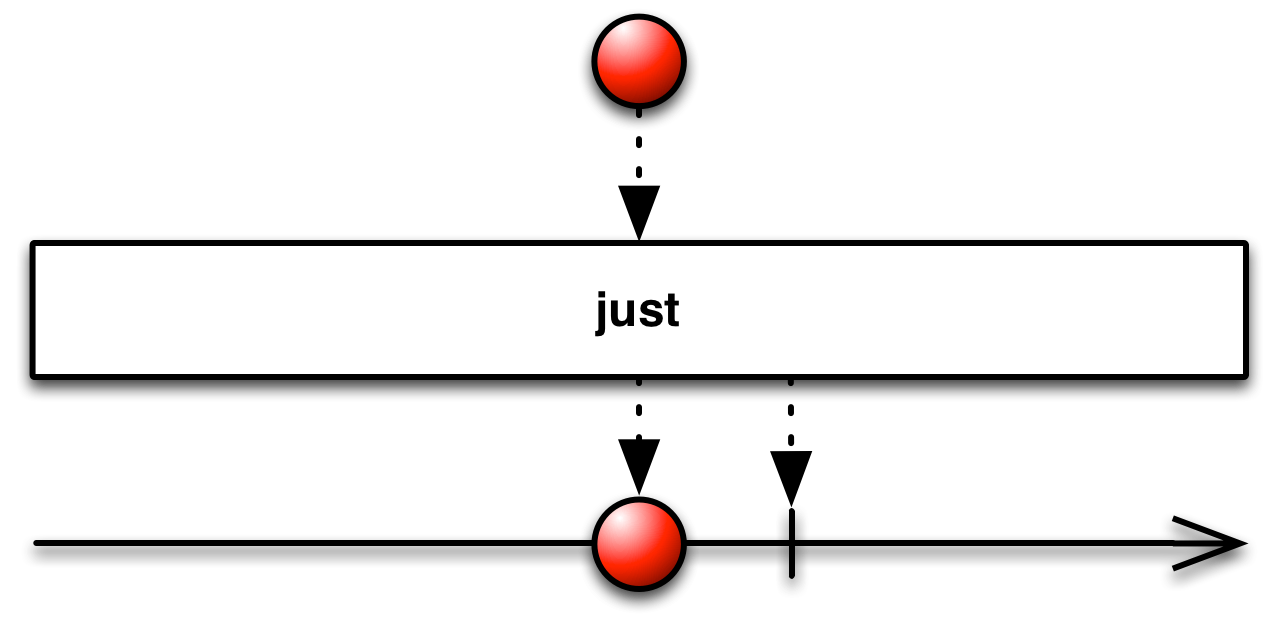
RxGroovy 將此操作符實作為 just。它接受一到九個項目作為參數,並返回一個 Observable,該 Observable 以參數列表中給定的相同順序發射這些項目。
just 預設不會在任何特定的 Scheduler 上運行。
// Observable emits "some string" as a single item
def observableThatEmitsAString = Observable.just("some string");
// Observable emits the list [1, 2, 3, 4, 5] as a single item
def observableThatEmitsAList = Observable.just([1, 2, 3, 4, 5]);
// Observable emits 1, 2, 3, 4, and 5 as distinct items
def observableThatEmitsSeveralNumbers = Observable.just( 1, 2, 3, 4, 5 );just(item) (還有接受二到九個項目作為參數的版本)
RxJava 將此操作符實作為 just。它接受一到九個項目作為參數,並返回一個 Observable,該 Observable 以參數列表中給定的相同順序發射這些項目。
just 預設不會在任何特定的 Scheduler 上運行。
Observable.just(1, 2, 3)
.subscribe(new Subscriber<Integer>() {
@Override
public void onNext(Integer item) {
System.out.println("Next: " + item);
}
@Override
public void onError(Throwable error) {
System.err.println("Error: " + error.getMessage());
}
@Override
public void onCompleted() {
System.out.println("Sequence complete.");
}
});Next: 1 Next: 2 Next: 3 Sequence complete.
just(item) (還有接受二到九個項目作為參數的版本)
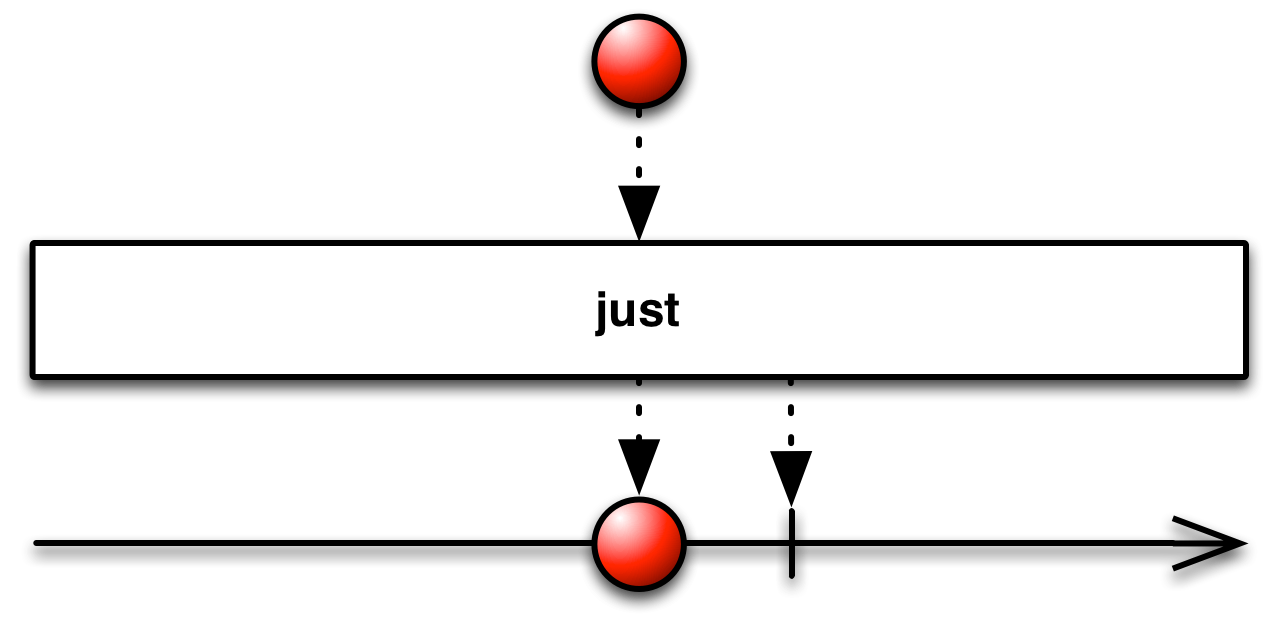
RxJS 將此操作符實作為 return 和 just (同一操作符的兩個名稱,具有相同的行為)。它接受單個項目作為參數,並返回一個 Observable,該 Observable 發射該單個項目作為其唯一發射。
return/just 預設在 immediate Scheduler 上運行,但你也可以選擇傳入一個 Scheduler 作為可選的第二個參數,在這種情況下它將在該 Scheduler 上運行。
var source = Rx.Observable.just(42);
var subscription = source.subscribe(
function (x) { console.log('Next: %s', x); },
function (err) { console.log('Error: %s', err); },
function () { console.log('Completed'); });Next: 42 Completed
return/just 存在於以下每個發行版本中
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.js待定
RxPHP 將此操作符實作為 of。
返回一個包含單個元素的 observable 序列。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/of/of.php $source = \Rx\Observable::of(42); $subscription = $source->subscribe($stdoutObserver);
Next value: 42
Complete!
待定
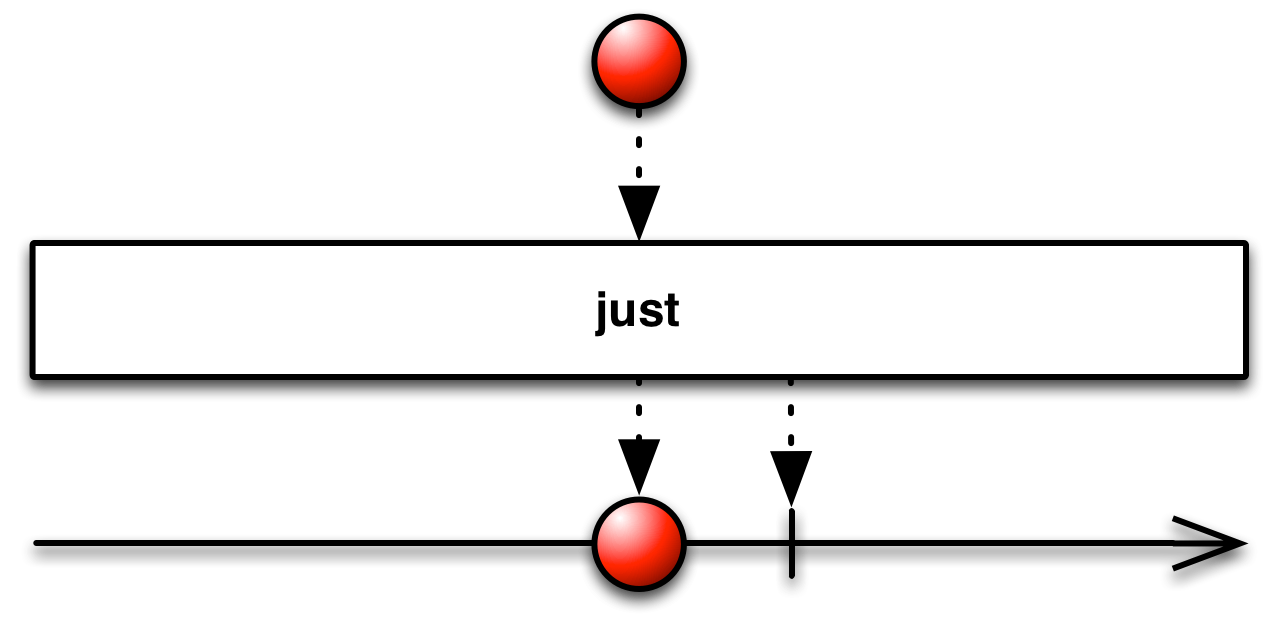
在 Swift 中,這是使用 Observable.just 類別方法實現的。
參數,無論是元組 (例如 (1, 2, 3)) 還是陣列 (例如 [1,2,3]) 都會作為一次發射產生。
let source = Observable.just(1, 2, 3)
source.subscribe {
print($0)
}
let source2 = Observable.just([1,2,3])
source2.subscribe {
print($0)
}
next((1, 2, 3)) completed next([1, 2, 3]) completed
這與 Observable.from 之間的區別在於,後者的參數是陣列或序列,並將其每個元素作為一次發射發射。