


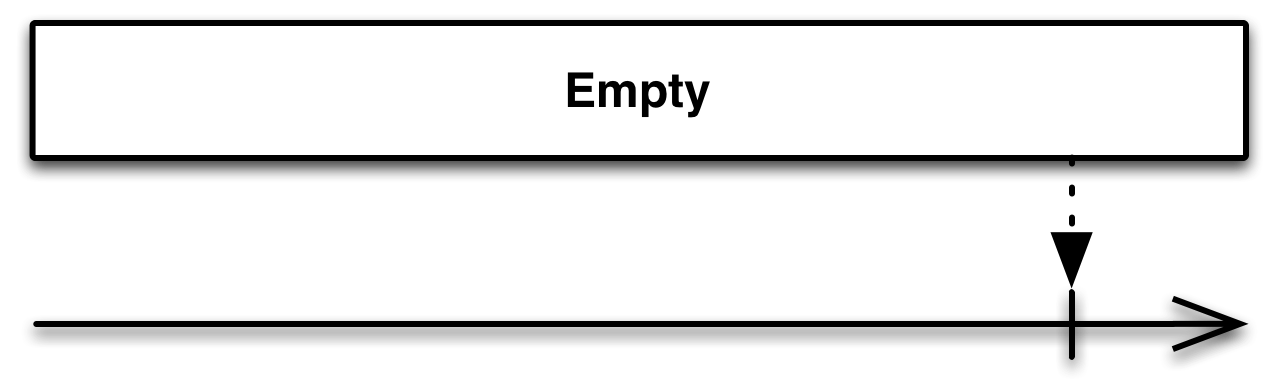
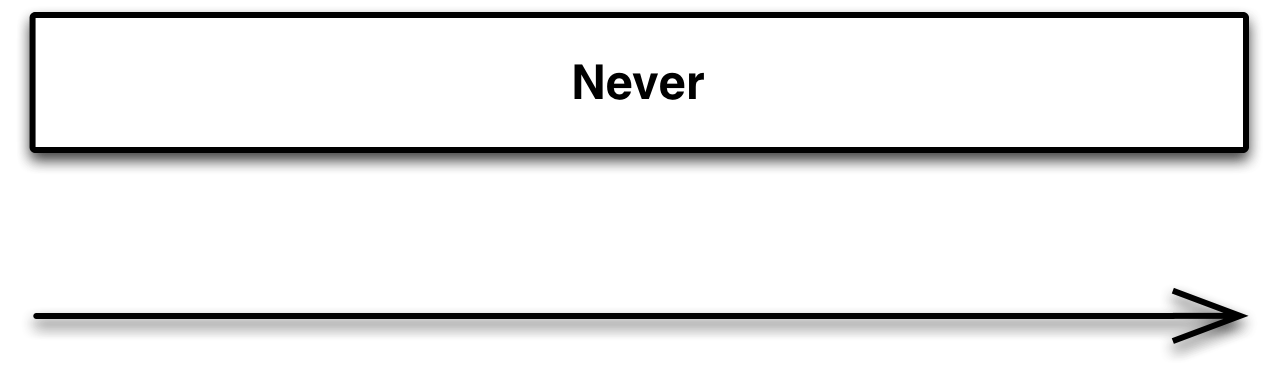
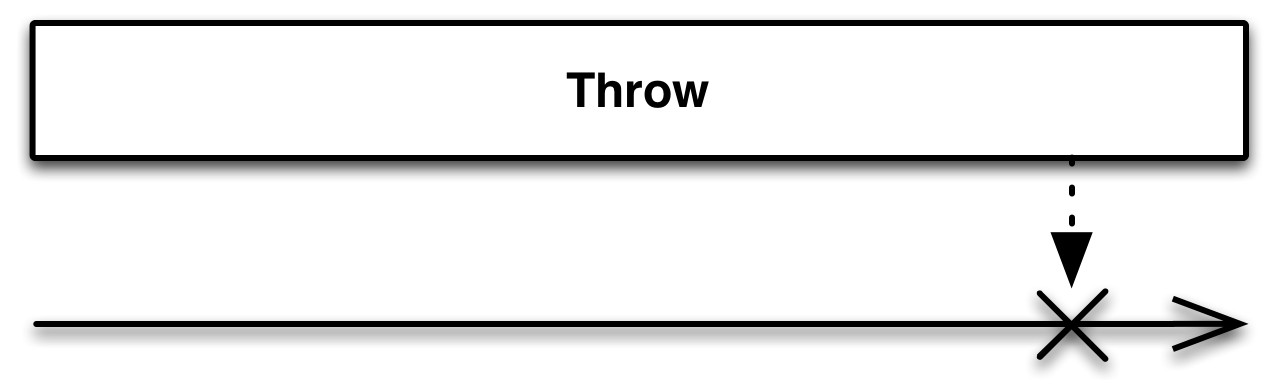
Empty、Never 和 Throw 操作符產生具有非常特定且有限行為的 Observables。這些對於測試目的很有用,有時也用於與其他 Observables 組合,或作為期望其他 Observables 作為參數的操作符的參數。
RxGroovy 將這些操作符實現為 empty、never 和 error。error 操作符將您希望 Observable 終止的 Throwable 作為參數。
這些操作符預設不在任何特定的 Scheduler 上運行,但是 empty 和 error 可選擇地將 Scheduler 作為參數,如果您傳遞給它們一個 Scheduler,它們將在該 Scheduler 上發出終止通知。
println("*** empty() ***");
Observable.empty().subscribe(
{ println("empty: " + it); }, // onNext
{ println("empty: error - " + it.getMessage()); }, // onError
{ println("empty: Sequence complete"); } // onCompleted
);
println("*** error() ***");
Observable.error(new Throwable("badness")).subscribe(
{ println("error: " + it); }, // onNext
{ println("error: error - " + it.getMessage()); }, // onError
{ println("error: Sequence complete"); } // onCompleted
);
println("*** never() ***");
Observable.never().subscribe(
{ println("never: " + it); }, // onNext
{ println("never: error - " + it.getMessage()); }, // onError
{ println("never: Sequence complete"); } // onCompleted
);
println("*** END ***");*** empty() *** empty: Sequence complete *** error() *** error: error - badness *** never() *** *** END ***
empty()never()error(throwable)RxJava 1.x 將這些操作符實現為 empty、never 和 error。error 操作符將您希望 Observable 終止的 Throwable 作為參數。
這些操作符預設不在任何特定的 Scheduler 上運行,但是 empty 和 error 可選擇地將 Scheduler 作為參數,如果您傳遞給它們一個 Scheduler,它們將在該 Scheduler 上發出終止通知。
empty()never()error(throwable)RxJava 2.x 將這些操作符實現為 empty、never 和 error。error 操作符將您希望 Observable 終止的 Throwable 作為參數,或返回此類 Throwable 的 Callable 作為參數。
這些操作符預設不在任何特定的 Scheduler 上運行。
empty()never()error(Callable)error(Throwable)RxJS 將這些操作符實現為 empty、never 和 throw。
var source = Rx.Observable.empty();
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Completed
// This will never produce a value, hence never calling any of the callbacks
var source = Rx.Observable.never();
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });var source = Rx.Observable.return(42)
.selectMany(Rx.Observable.throw(new Error('error!')));
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Error: Error: error!
empty 在以下發行版中找到
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.js
never 在以下發行版中找到
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.js
throw 在以下發行版中找到
rx.jsrx.all.jsrx.compat.jsrx.lite.jsrx.lite.compat.jsRxPHP 將此操作符實現為 empty。
返回一個空的 observable 序列。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/empty/empty.php $observable = \Rx\Observable::empty(); $observable->subscribe($stdoutObserver);
Complete!
RxPHP 還有一個操作符 never。
返回一個不終止的 observable 序列,可用於表示無限持續時間。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/never/never.php $observable = \Rx\Observable::never(); $observable->subscribe($stdoutObserver);
RxPHP 還有一個操作符 error。
返回一個以異常終止的 observable 序列。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/error-observable/error-observable.php
$observable = Rx\Observable::error(new Exception('Oops!'));
$observable->subscribe($stdoutObserver);
Exception: Oops!