
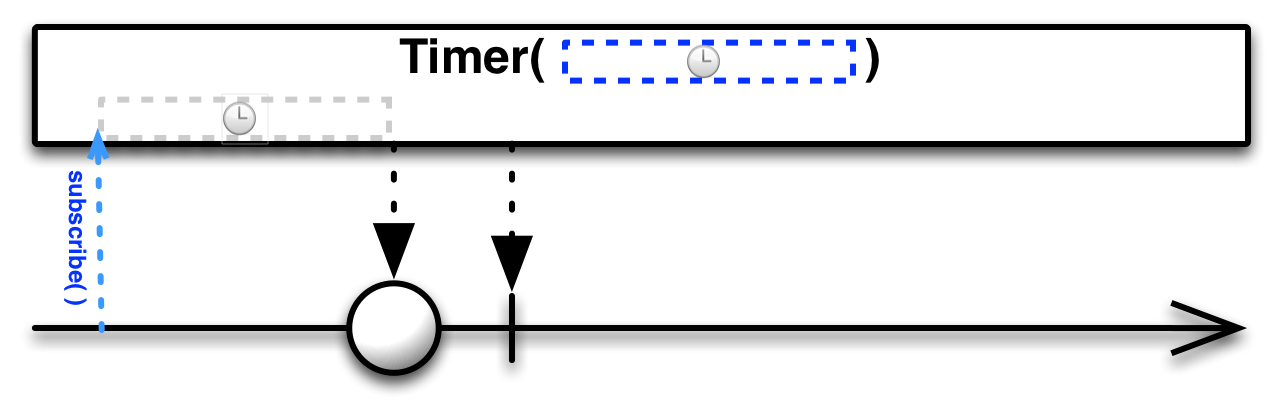
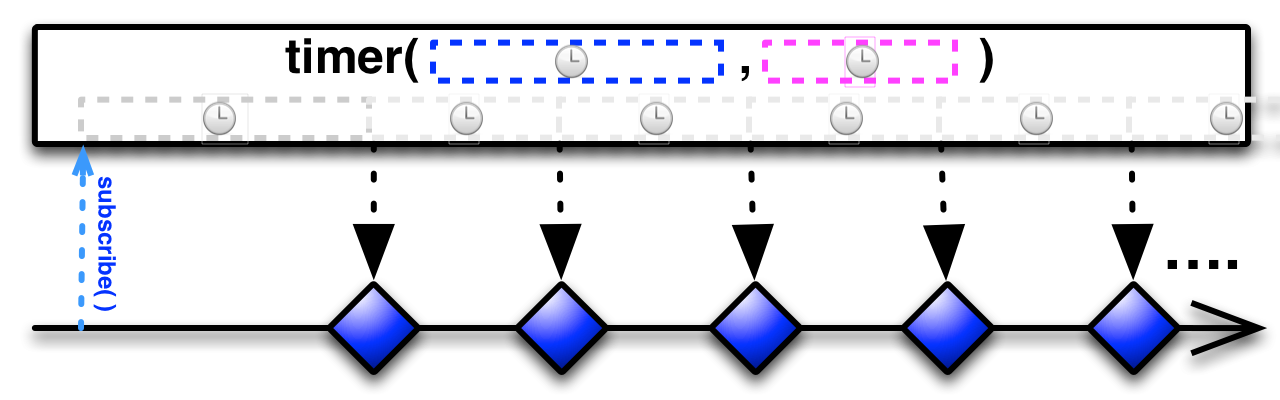
定時器運算子會建立一個 Observable,在您指定的時間間隔後發射一個特定的項目。
待定
待定
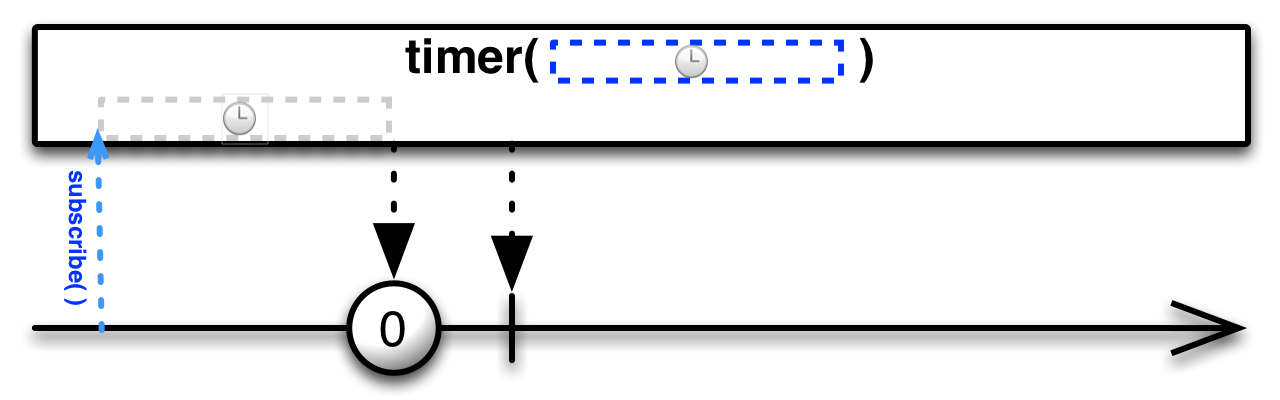
RxGroovy 將此運算子實作為 timer。

timer 會返回一個 Observable,在您指定的延遲時間後發射一個單一的數字零。
timer 預設在 computation 排程器上運作,或者您可以透過傳遞一個排程器作為最後一個參數來覆寫此設定。
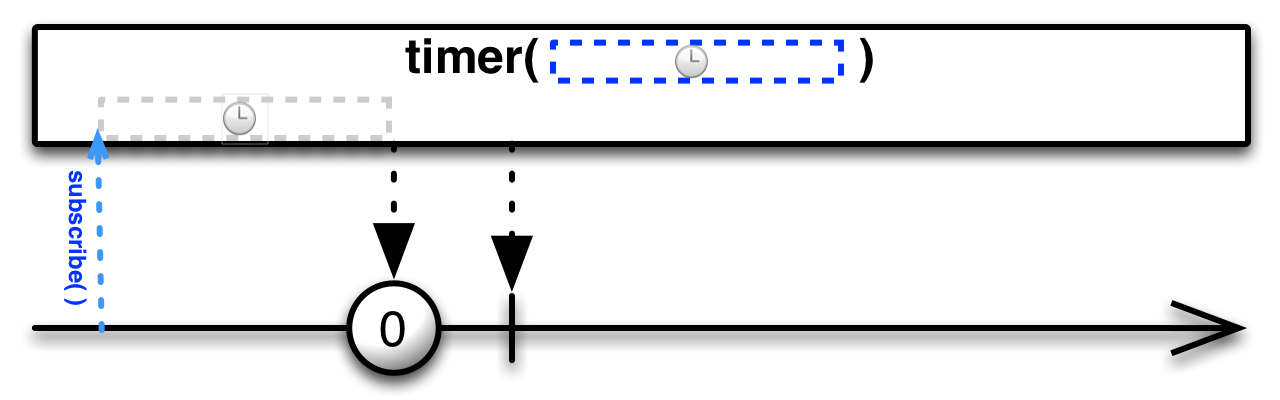
timer(long,TimeUnit)timer(long,TimeUnit,Scheduler)RxJava 將此運算子實作為 timer。

timer 會返回一個 Observable,在您指定的延遲時間後發射一個單一的數字零。
timer 預設在 computation 排程器上運作,或者您可以透過傳遞一個排程器作為最後一個參數來覆寫此設定。
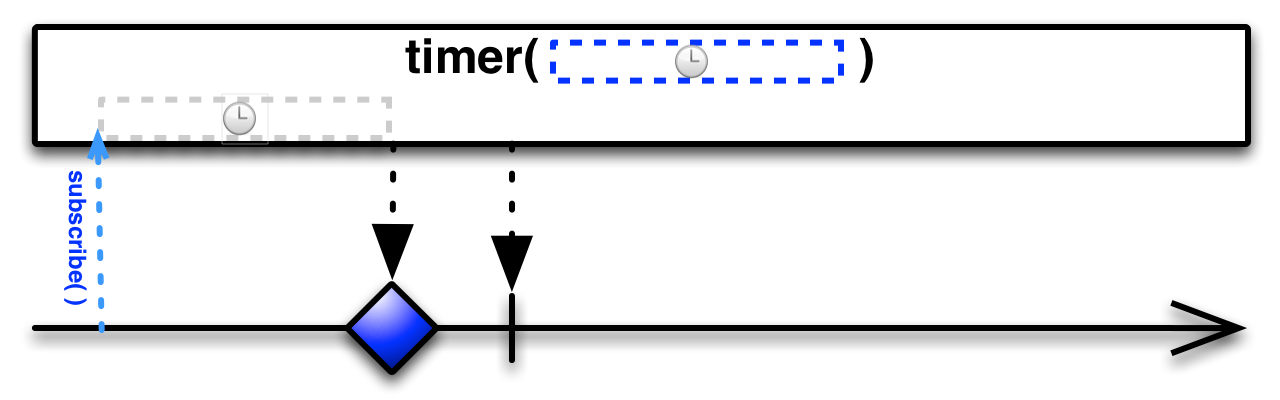
timer(long,TimeUnit)timer(long,TimeUnit,Scheduler)在 RxJS 中,timer 運算子有兩個版本。

第一個版本的 timer 會返回一個 Observable,在您指定的延遲時間後發射一個單一項目。您可以將延遲指定為 Date 物件(表示延遲到該絕對時刻)或整數(表示延遲這麼多毫秒)。

還有一個版本的 timer 會返回一個 Observable,在指定的延遲後發射一個單一項目,然後在指定的週期性之後定期發射項目。這樣,它的行為有點像 Interval 運算子。
var source = Rx.Observable.timer(200, 100)
.timeInterval()
.pluck('interval')
.take(3);
var subscription = source.subscribe(
function (x) {
console.log('Next: ' + x);
},
function (err) {
console.log('Error: ' + err);
},
function () {
console.log('Completed');
});Next: 200 Next: 100 Next: 100 Completed
timer 預設在 timeout 排程器上運作,或者您可以透過傳遞一個排程器作為最後一個參數來覆寫此設定。
timer 在以下每個發行版本中都有提供
rx.all.jsrx.all.compat.jsrx.time.js (需要 rx.js 或 rx.compat.js)rx.lite.jsrx.lite.compat.jsRxPHP 將此運算子實作為 timer。
返回一個 observable 序列,該序列在 dueTime 經過後產生一個值。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/timer/timer.php $source = \Rx\Observable::timer(200); $source->subscribe($createStdoutObserver());
Next value: 0
Complete!
待定
待定