
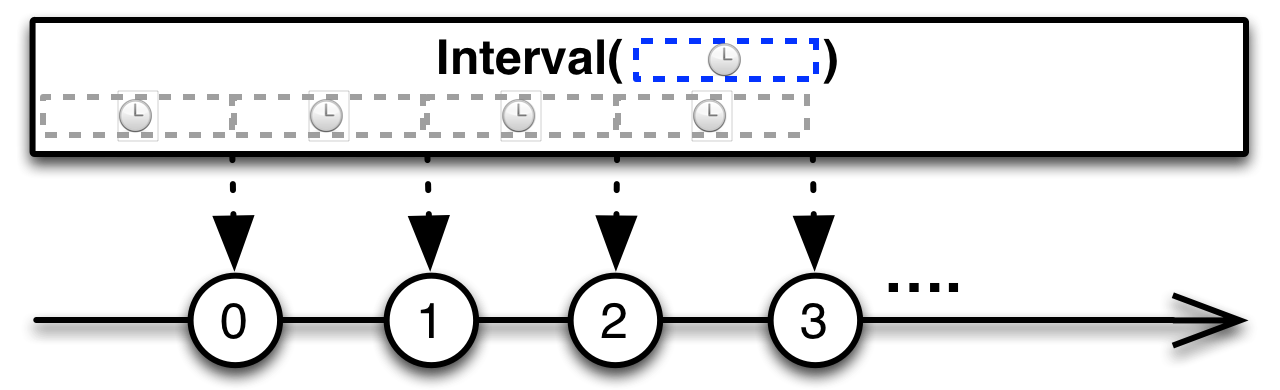
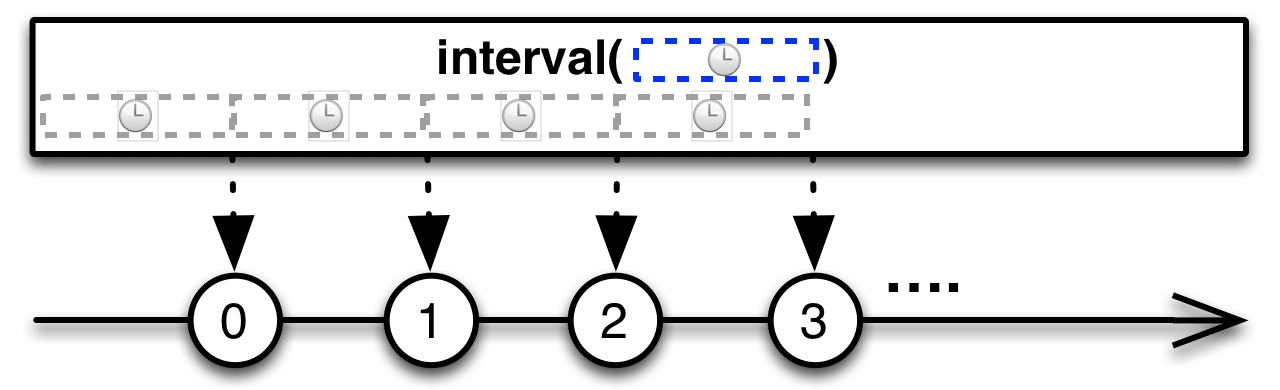
Interval 運算子會回傳一個 Observable,它會發射一個無限遞增的整數序列,且發射之間的時間間隔為您選擇的固定時間。
待定

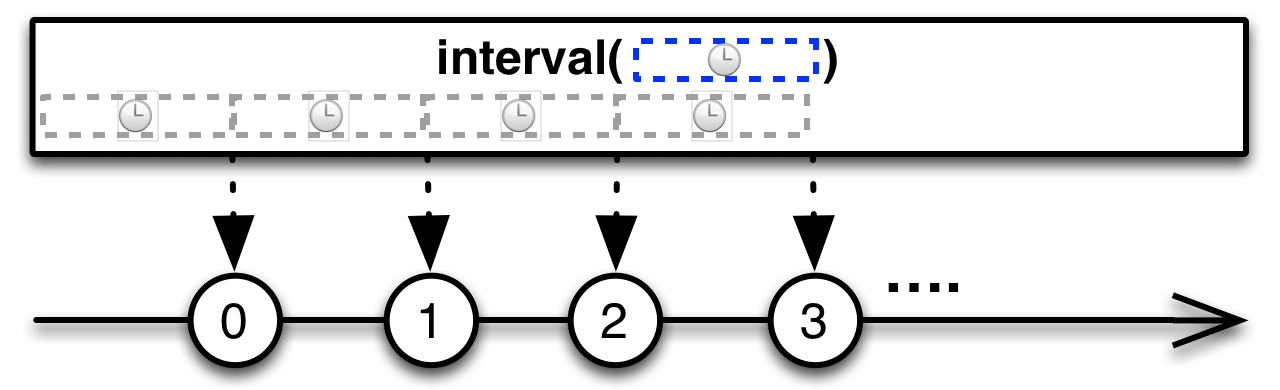
RxGroovy 將此運算子實作為 interval。它接受的參數包括發射之間等待的時間長度,以及測量時間長度的 TimeUnit。
interval(long,TimeUnit)interval(long,TimeUnit,Scheduler)
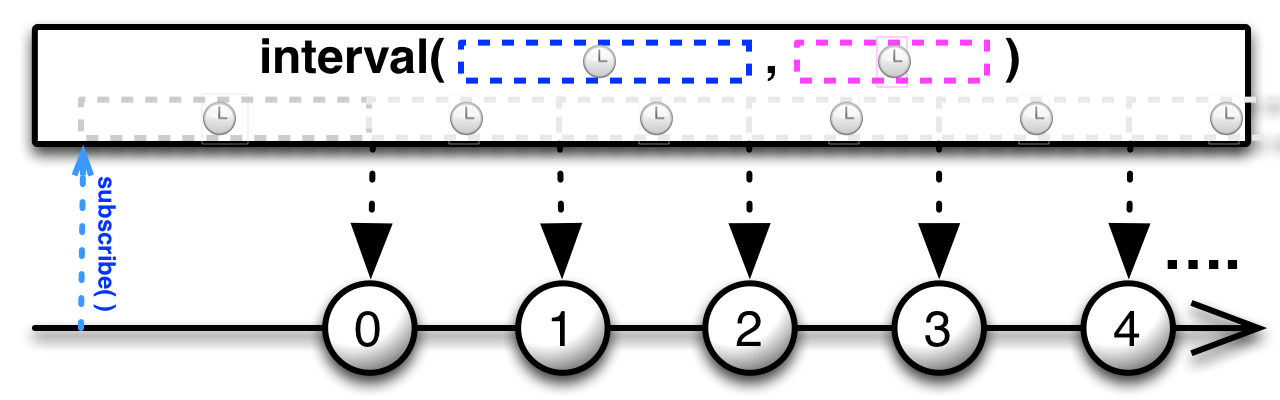
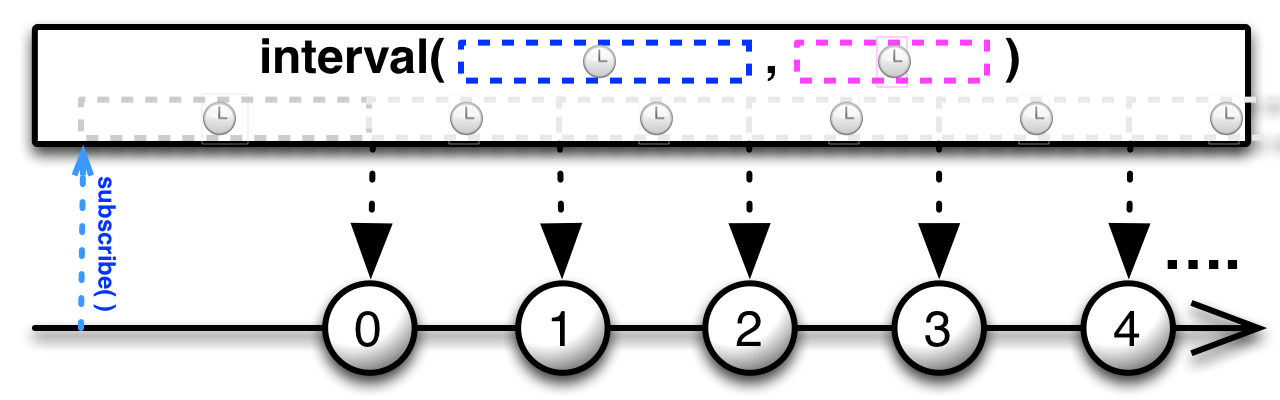
還有一個版本的 interval 會回傳一個 Observable,它會在指定的延遲後發射一個單一的零,然後以指定的週期性發射遞增的數字。此版本的 interval 在 RxGroovy 1.0.0 中稱為 timer,但該方法已被棄用,並改用行為相同的 interval 方法。
interval(long,long,TimeUnit)interval(long,long,TimeUnit,Scheduler)
interval 預設在 computation 排程器 上執行。還有一些變體可讓您透過將排程器作為參數傳入來設定排程器。

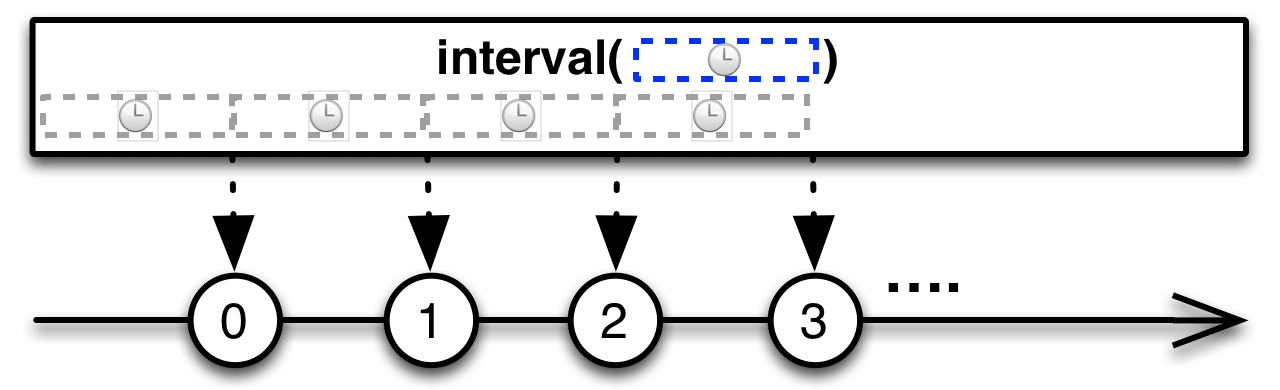
RxJava 將此運算子實作為 interval。它接受的參數包括發射之間等待的時間長度,以及測量時間長度的 TimeUnit。
interval(long,TimeUnit)interval(long,TimeUnit,Scheduler)
還有一個版本的 interval 會回傳一個 Observable,它會在指定的延遲後發射一個單一的零,然後以指定的週期性發射遞增的數字。此版本的 interval 在 RxJava 1.0.0 中稱為 timer,但該方法已被棄用,並改用行為相同的 interval 方法。
interval(long,long,TimeUnit)interval(long,long,TimeUnit,Scheduler)
interval 預設在 computation 排程器 上執行。還有一些變體可讓您透過將排程器作為參數傳入來設定排程器。

RxJS 將此運算子實作為 interval。它接受的參數是發射之間等待的毫秒數。
interval 預設在 timeout 排程器 上執行,或者您可以選擇將不同的排程器作為第二個參數傳入,interval 會改在該排程器上執行。
var source = Rx.Observable
.interval(500 /* ms */)
.timeInterval()
.take(3);
var subscription = source.subscribe(
function (x) {
console.log('Next: ' + x);
},
function (err) {
console.log('Error: ' + err);
},
function () {
console.log('Completed');
});Next: {value: 0, interval: 500}
Next: {value: 1, interval: 500}
Next: {value: 2, interval: 500}
Completed
interval 可在下列發行版本中找到
rx.lite.jsrx.lite.compat.jsrx.timejs (需要 rx.js 或 rx.compat.js)RxPHP 將此運算子實作為 interval。
回傳一個 Observable,它會以您選擇的固定時間間隔,發射一個從 0 開始的無限遞增整數序列。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/interval/interval.php
\Rx\Observable::interval(1000)
->take(5)
->subscribe($createStdoutObserver());
Next value: 0
Next value: 1
Next value: 2
Next value: 3
Next value: 4
Complete!
待定