
Repeat 操作符會重複發射一個項目。這個操作符的一些實作允許你重複發射一個序列的項目,並且一些實作允許你限制重複的次數。
待辦

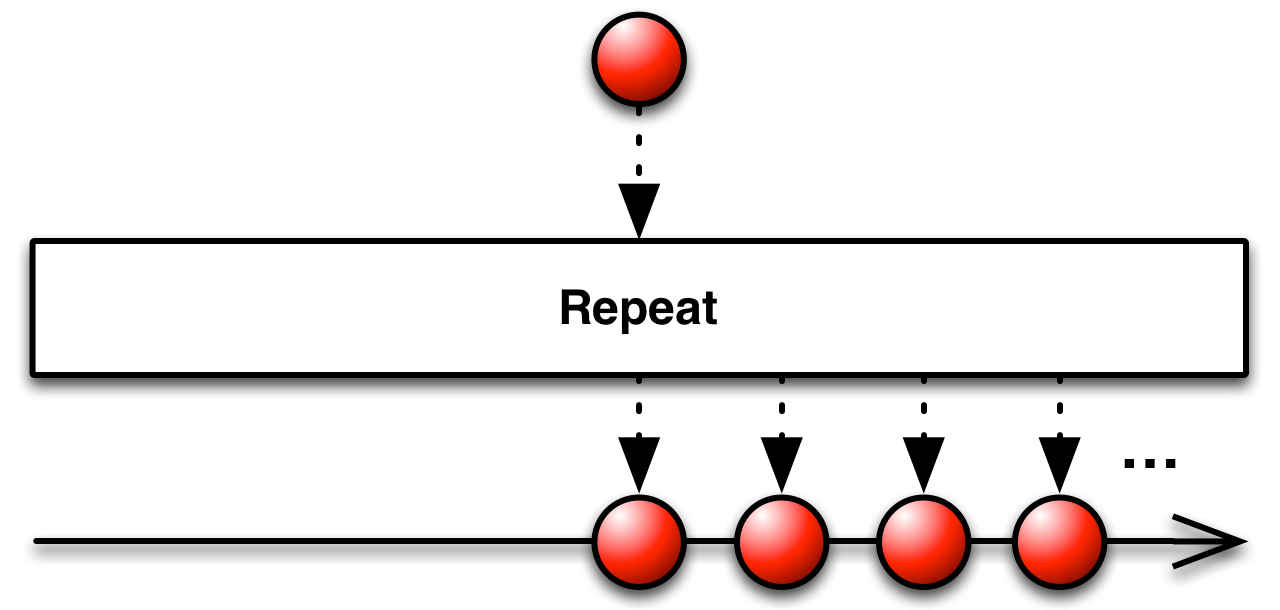
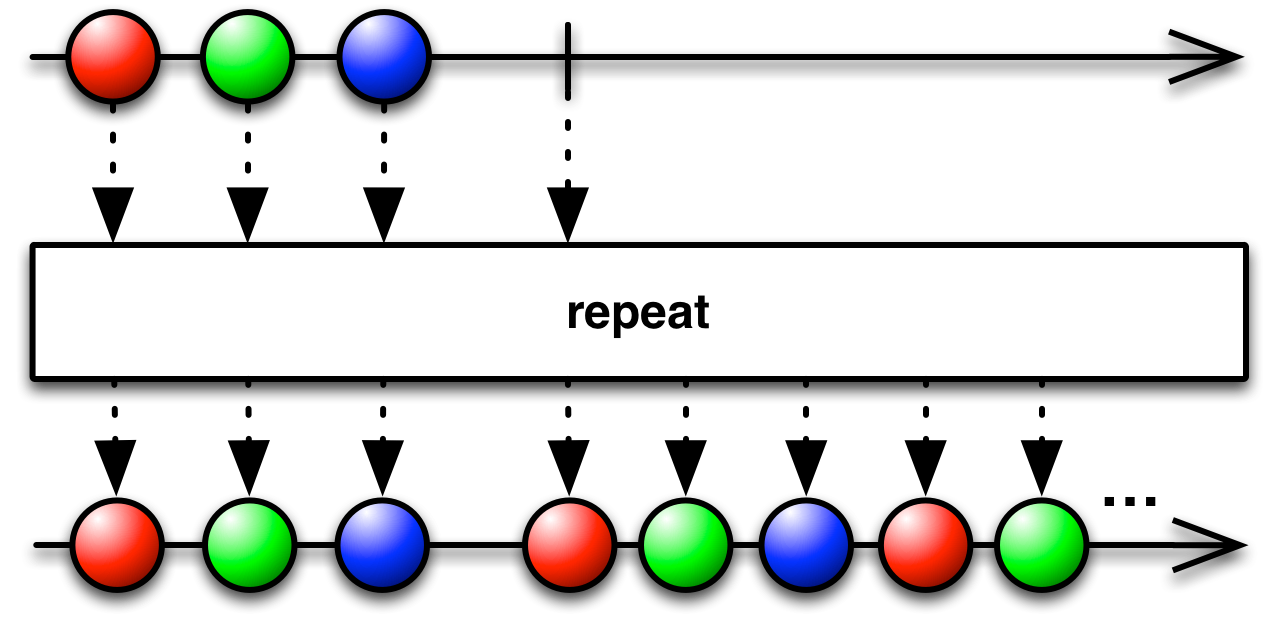
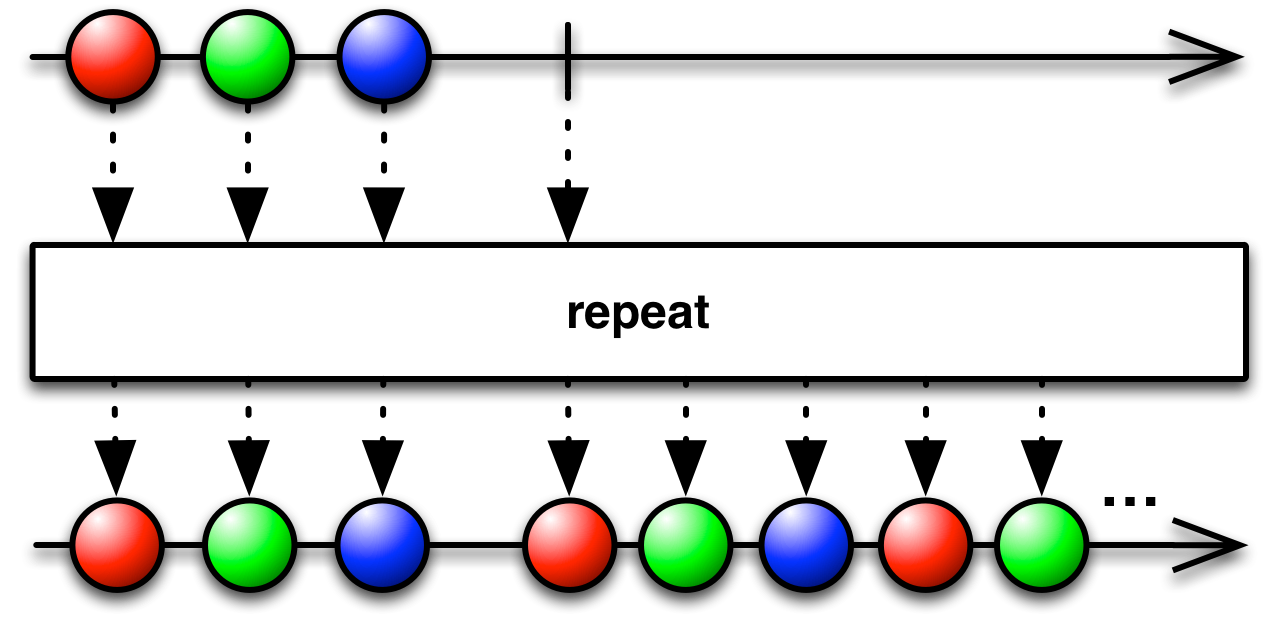
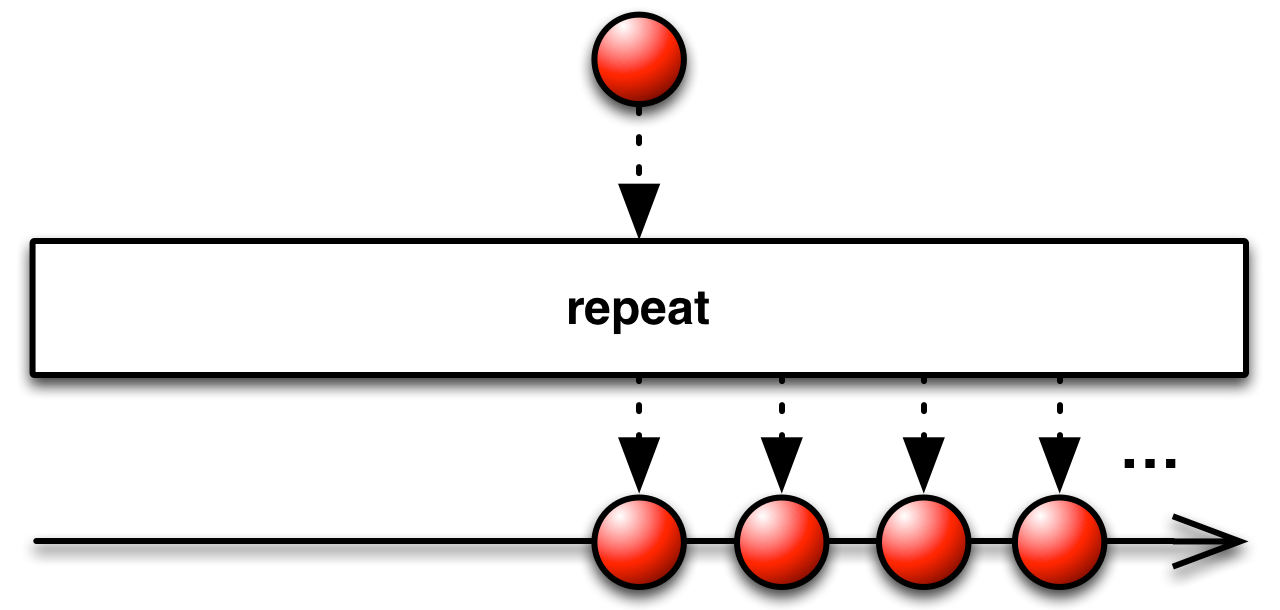
RxGroovy 將此操作符實作為 repeat。它不會啟動一個 Observable,而是在 Observable 上操作,使其重複發射來源 Observable 所發射的序列作為自己的序列,可以無限重複,或者在 repeat(n) 的情況下,重複 n 次。
repeat 預設在 trampoline Scheduler 上運行。還有一個變體允許你透過傳入一個 Scheduler 作為參數來設定 Scheduler。
repeat()repeat(long)repeat(Scheduler)repeat(long,Scheduler)
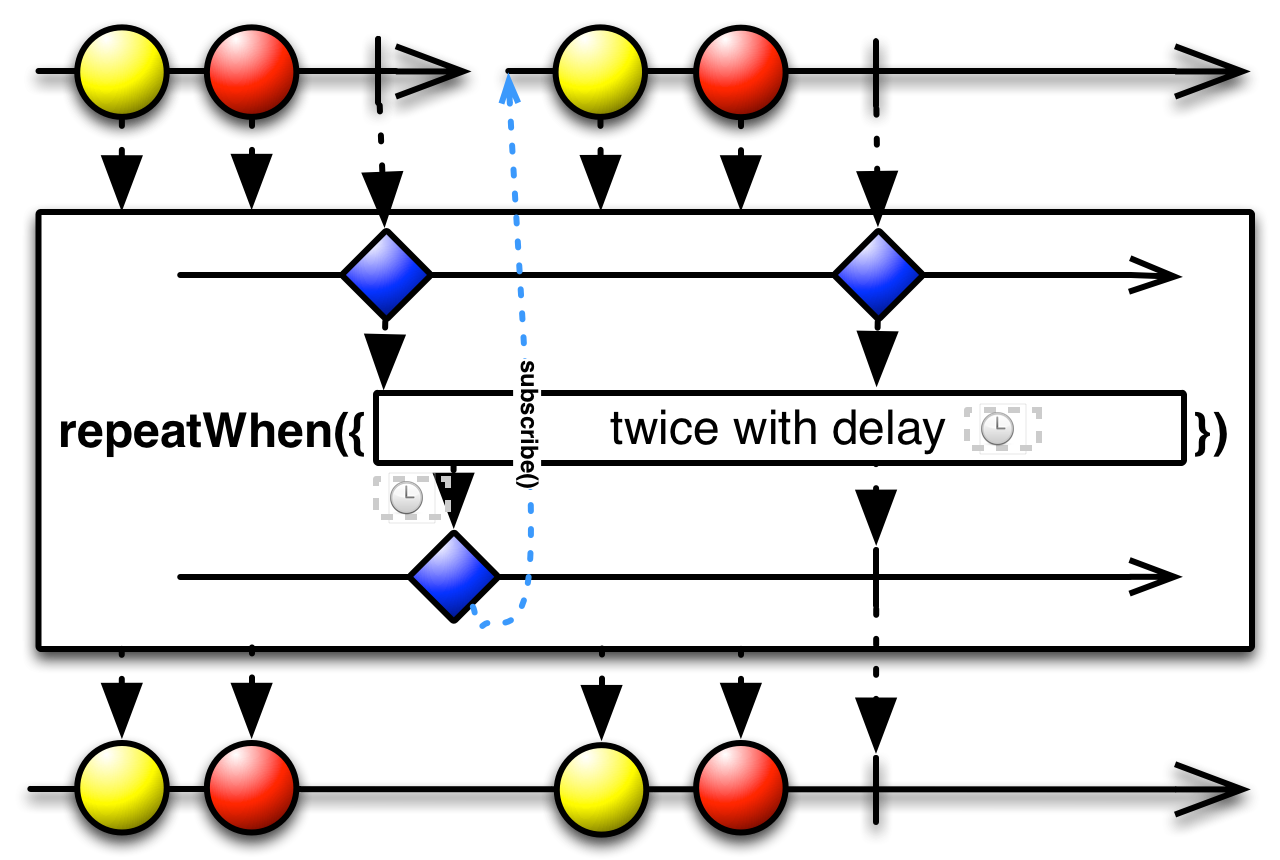
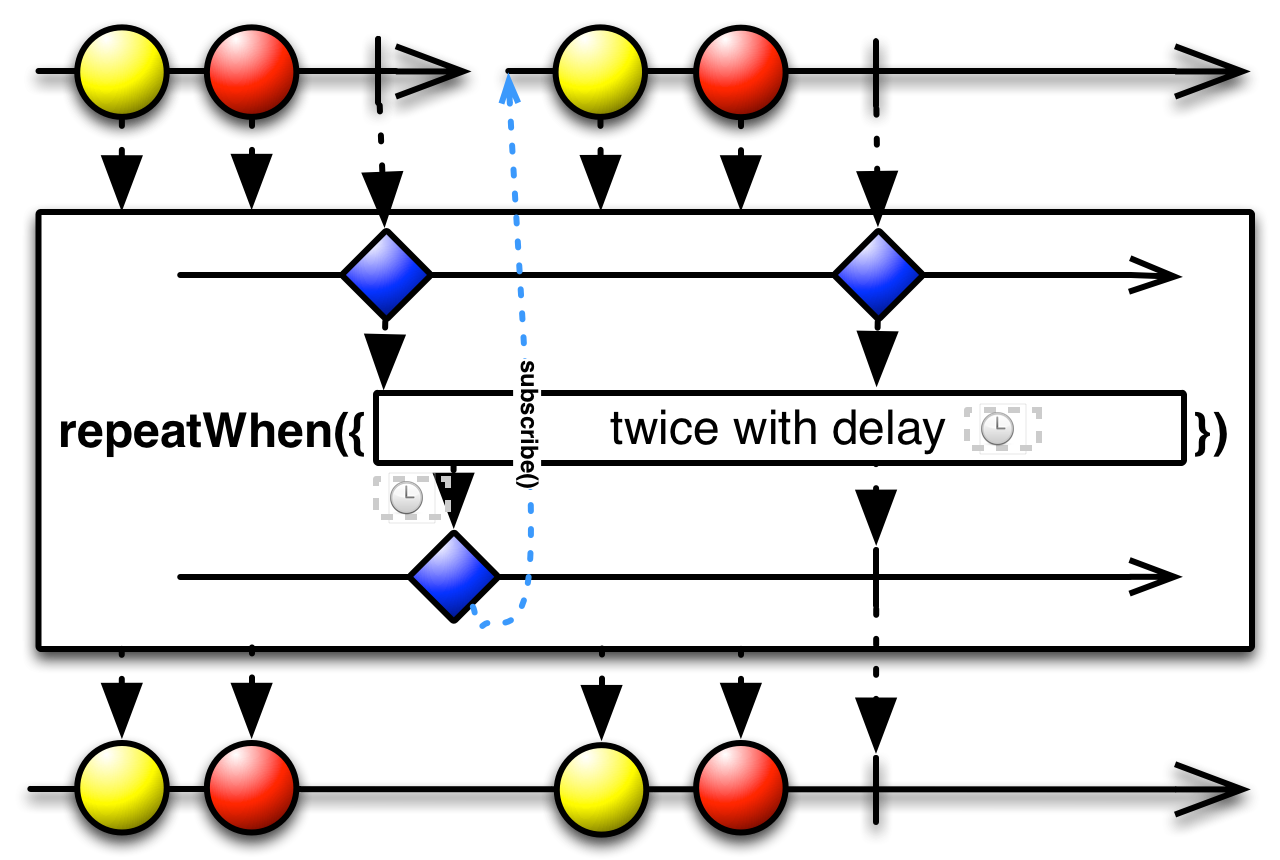
還有一個操作符稱為 repeatWhen。它不是緩衝並重播來自來源 Observable 的序列,而是重新訂閱並鏡像來源 Observable,但僅有條件地執行。
它透過將該 Observable 的終止通知(錯誤或完成)作為 void 發射傳遞給通知處理器,來決定是否重新訂閱並重新鏡像來源 Observable。此通知處理器充當 Observable 操作符,接收一個發射這些 void 通知的 Observable 作為輸入,並回傳一個發射 void 項目的 Observable(表示,重新訂閱並鏡像來源 Observable)或終止(表示,終止 repeatWhen 發射的序列)。
repeatWhen 預設在 trampoline Scheduler 上運行。還有一個變體允許你透過傳入一個 Scheduler 作為參數來設定 Scheduler。
repeatWhen(Func1)repeatWhen(Func1,Scheduler)
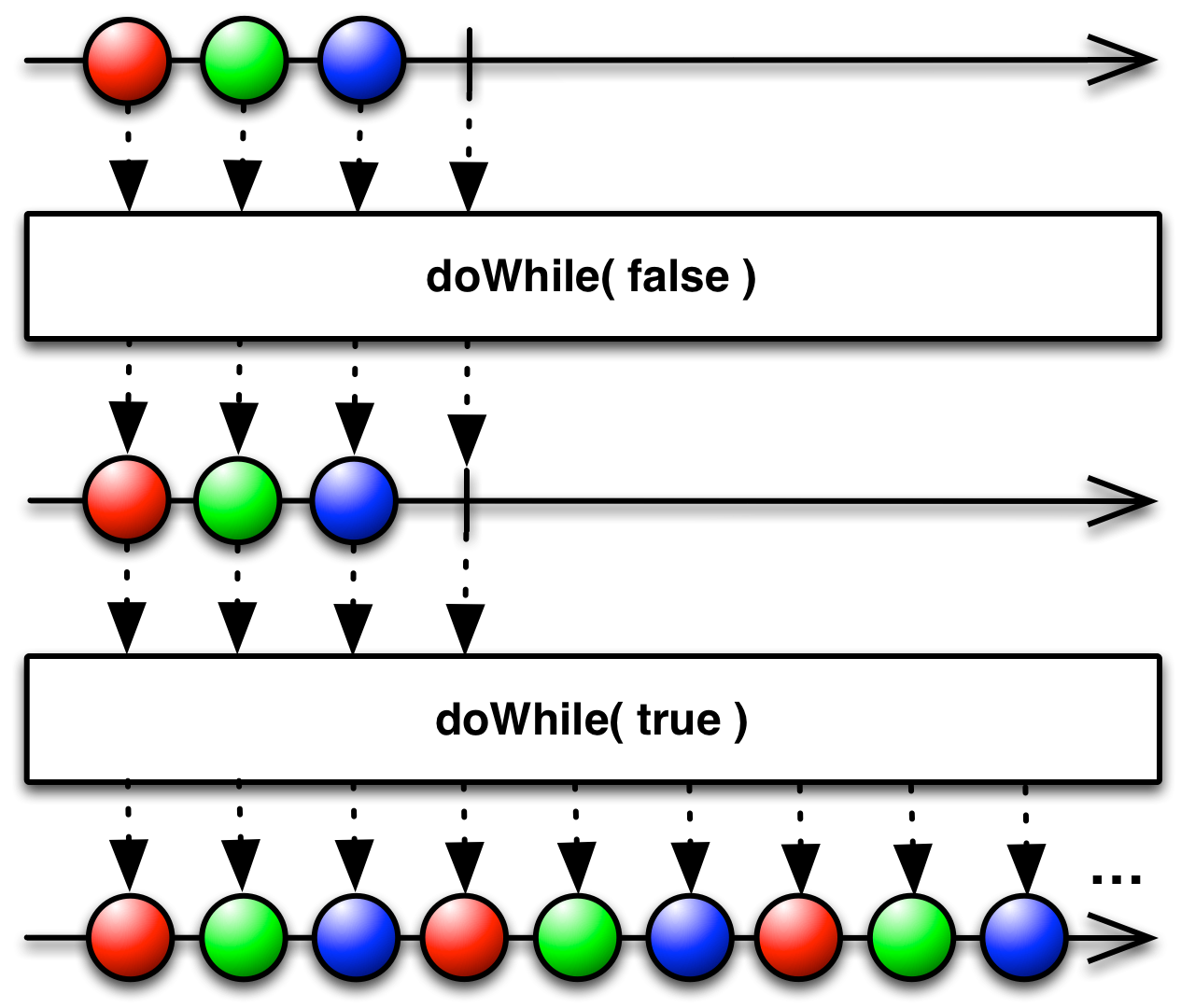
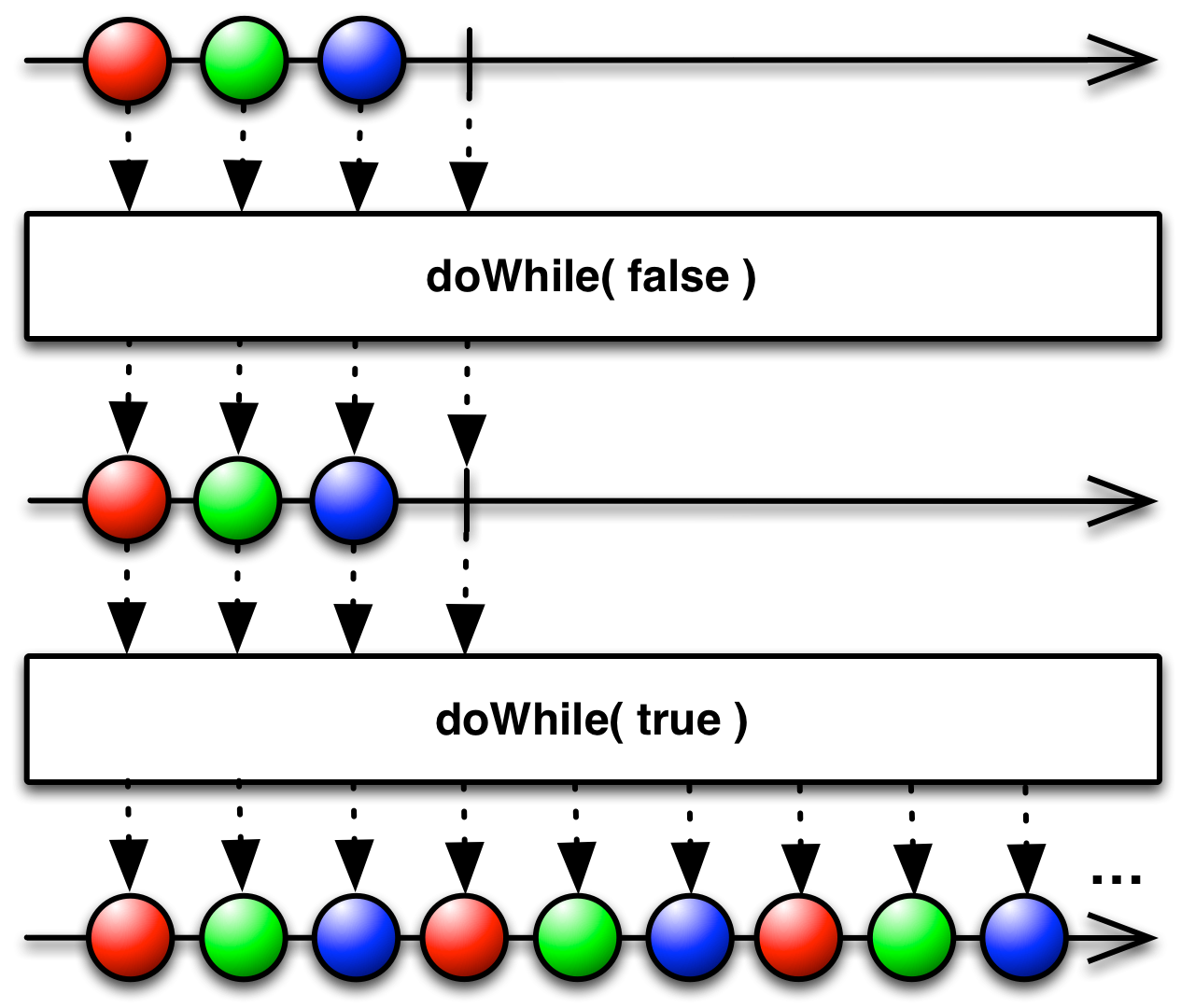
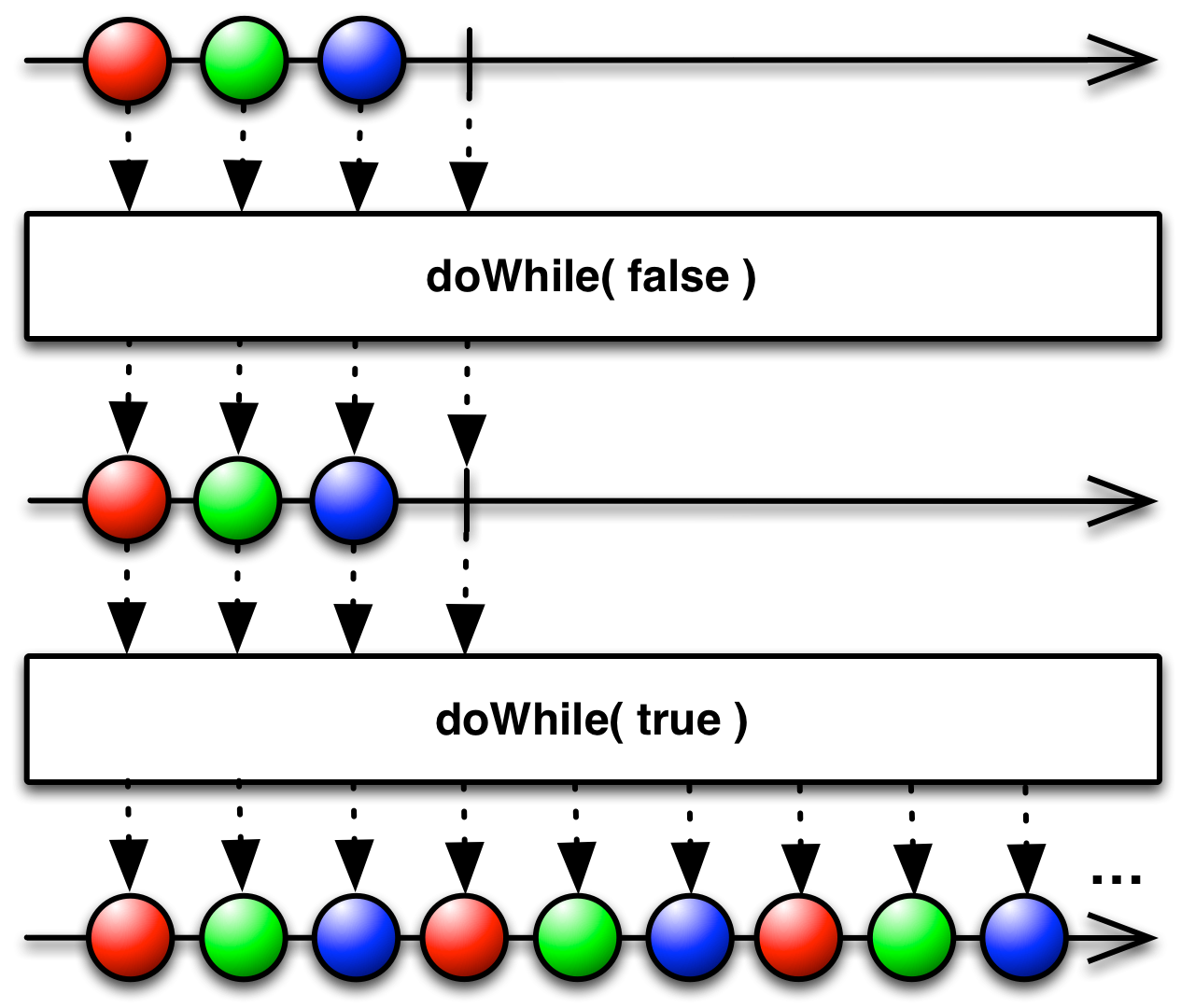
在 RxGroovy 中,doWhile 不是標準操作符集的一部分,而是可選的 rxjava-computation-expressions 套件的一部分。doWhile 會在每次重複來源序列後檢查條件,只有在該條件為 true 時才會重複。

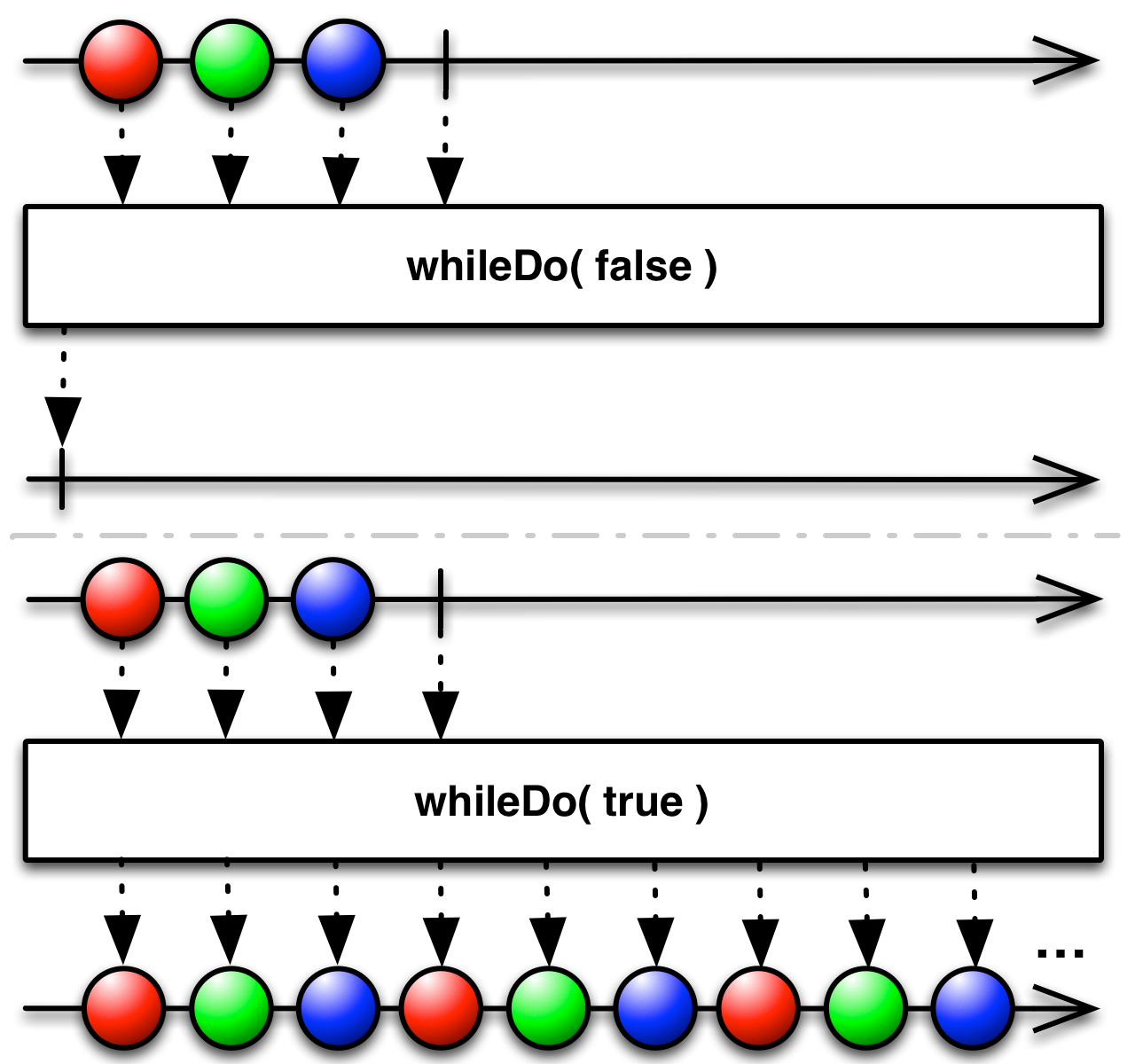
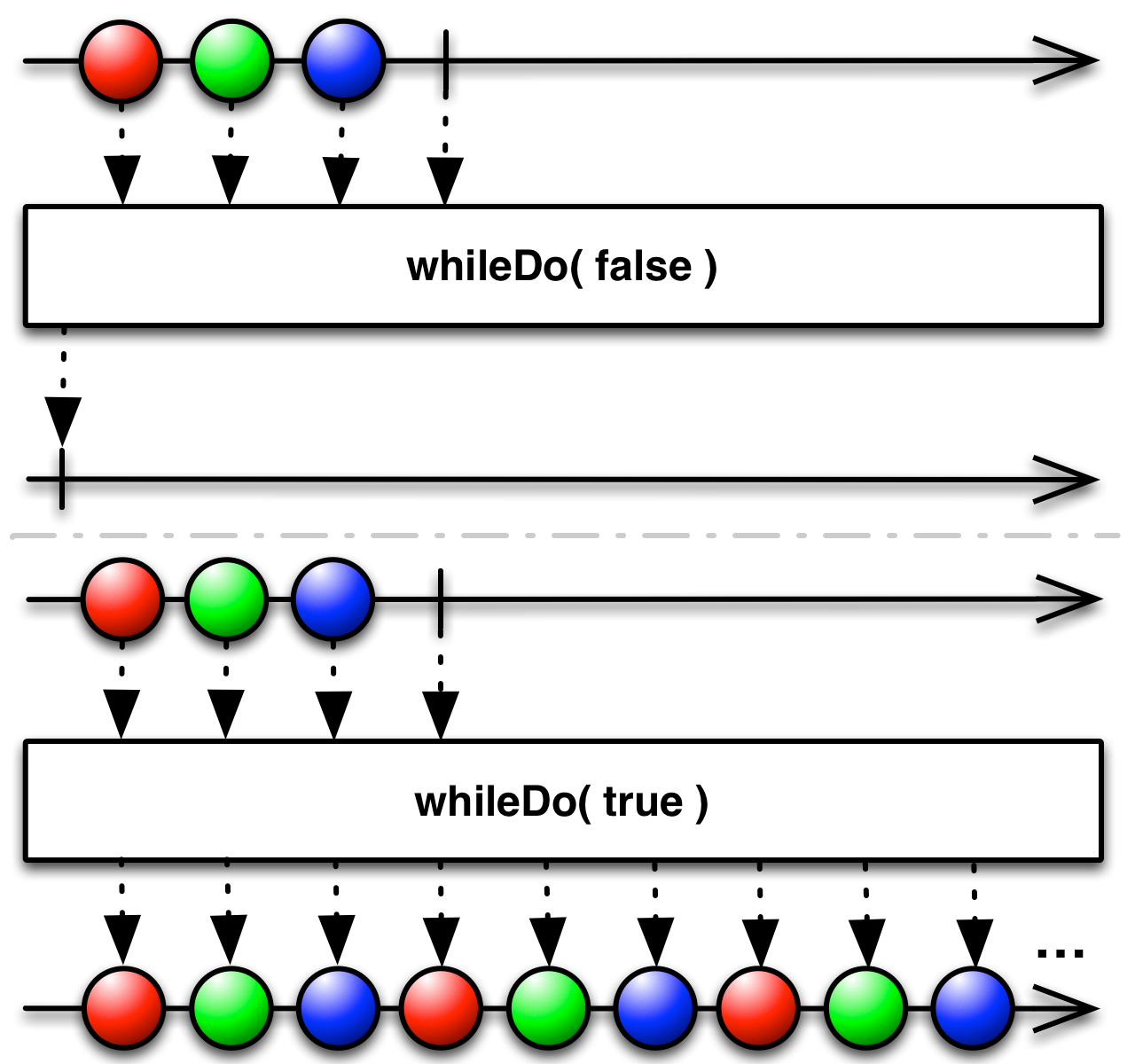
在 RxGroovy 中,whileDo 不是標準操作符集的一部分,而是可選的 rxjava-computation-expressions 套件的一部分。whileDo 會在每次重複來源序列之前檢查條件,只有在該條件為 true 時才會重複。

RxJava 將此操作符實作為 repeat。它不會啟動一個 Observable,而是在 Observable 上操作,使其重複發射來源 Observable 所發射的序列作為自己的序列,可以無限重複,或者在 repeat(n) 的情況下,重複 n 次。
repeat 預設在 trampoline Scheduler 上運行。還有一個變體允許你透過傳入一個 Scheduler 作為參數來設定 Scheduler。
repeat()repeat(long)repeat(Scheduler)repeat(long,Scheduler)
還有一個操作符稱為 repeatWhen。它不是緩衝並重播來自來源 Observable 的序列,而是重新訂閱並鏡像來源 Observable,但僅有條件地執行。
它透過將該 Observable 的終止通知(錯誤或完成)作為 void 發射傳遞給通知處理器,來決定是否重新訂閱並重新鏡像來源 Observable。此通知處理器充當 Observable 操作符,接收一個發射這些 void 通知的 Observable 作為輸入,並回傳一個發射 void 項目的 Observable(表示,重新訂閱並鏡像來源 Observable)或終止(表示,終止 repeatWhen 發射的序列)。
repeatWhen 預設在 trampoline Scheduler 上運行。還有一個變體允許你透過傳入一個 Scheduler 作為參數來設定 Scheduler。
repeatWhen(Func1)repeatWhen(Func1,Scheduler)
在 RxJava 中,doWhile 不是標準操作符集的一部分,而是可選的 rxjava-computation-expressions 套件的一部分。doWhile 會在每次重複來源序列後檢查條件,只有在該條件為 true 時才會重複。

在 RxJava 中,whileDo 不是標準操作符集的一部分,而是可選的 rxjava-computation-expressions 套件的一部分。whileDo 會在每次重複來源序列之前檢查條件,只有在該條件為 true 時才會重複。

RxJS 將此操作符實作為 repeat。它接受要重複的項目作為參數,並可選地接受另外兩個參數:你希望重複該項目的次數,以及你希望執行此操作的 Scheduler(預設使用 immediate Scheduler)。
var source = Rx.Observable.repeat(42, 3);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 42 Next: 42 Next: 42 Completed
repeat 可以在以下發行版中找到
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.js
RxJS 還實作了 doWhile 操作符。只要你指定的條件保持為 true,它就會重複來源 Observable 的發射序列。
var i = 0;
var source = Rx.Observable.return(42).doWhile(
function (x) { return ++i < 2; });
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 42 Next: 42 Completed
doWhile 可以在以下每個發行版中找到。
rx.all.jsrx.all.compat.jsrx.experimental.js它需要以下其中一個發行版
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.js
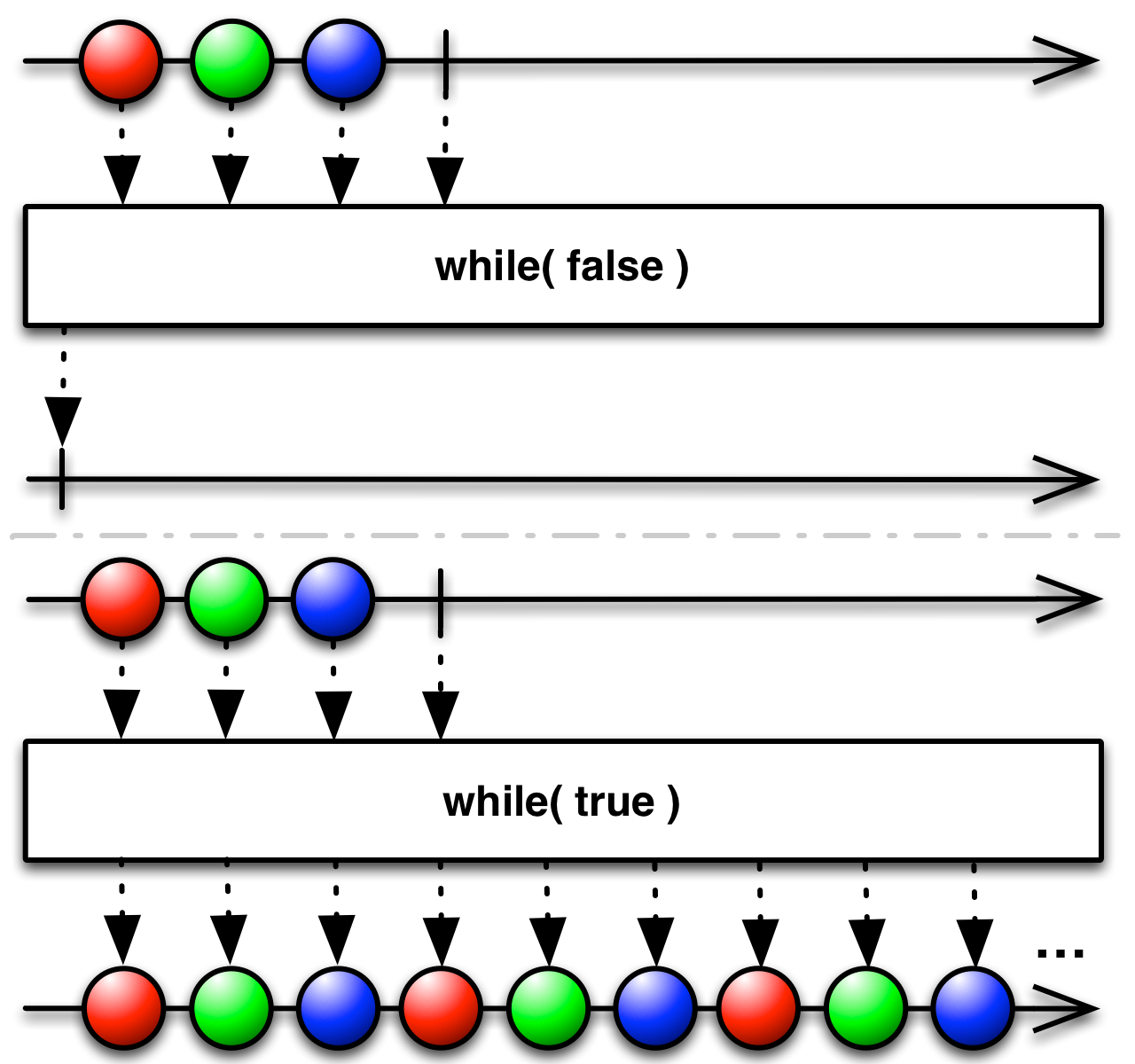
RxJS 還實作了 while 操作符。只有在你指定的條件為 true 時,它才會重複來源 Observable 的發射序列。
var i = 0;
// Repeat until condition no longer holds
var source = Rx.Observable.while(
function () { return i++ < 3 },
Rx.Observable.return(42)
);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 42 Next: 42 Next: 42 Completed
while 可以在 rx.experimental.js 發行版中找到。它需要以下其中一個發行版
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.js待辦
RxPHP 將此操作符實作為 repeat。
產生一個 Observable 序列,該序列會將給定的元素重複指定的次數。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/repeat/repeat.php
$source = \Rx\Observable::range(1, 3)
->repeat(3);
$subscription = $source->subscribe($createStdoutObserver());
Next value: 1
Next value: 2
Next value: 3
Next value: 1
Next value: 2
Next value: 3
Next value: 1
Next value: 2
Next value: 3
Complete!
RxPHP 也有一個操作符 repeatWhen。
回傳一個 Observable,該 Observable 發射與來源 Observable 相同的值,但 onCompleted 除外。來自來源的 onCompleted 通知將導致向作為 notificationHandler 函數參數提供的 Observable 發射一個計數項目。如果該 Observable 呼叫 onComplete 或 onError,則 repeatWhen 將在子訂閱上呼叫 onCompleted 或 onError。否則,此 Observable 將重新訂閱來源 observable。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/repeat/repeatWhen.php
$source = Rx\Observable::of(42)
->repeatWhen(function (\Rx\Observable $notifications) {
return $notifications
->scan(function ($acc, $x) {
return $acc + $x;
}, 0)
->delay(1000)
->doOnNext(function () {
echo "1 second delay", PHP_EOL;
})
->takeWhile(function ($count) {
return $count < 2;
});
});
$subscription = $source->subscribe($createStdoutObserver());
Next value: 42
1 second delay
Next value: 42
1 second delay
Complete!