
Timeout 運算子允許您在 Observable 在指定的時間範圍內未發出任何項目時,使用 onError 終止該 Observable。
待定
待定
RxGroovy 將此運算子實作為 timeout,但有幾個變體。

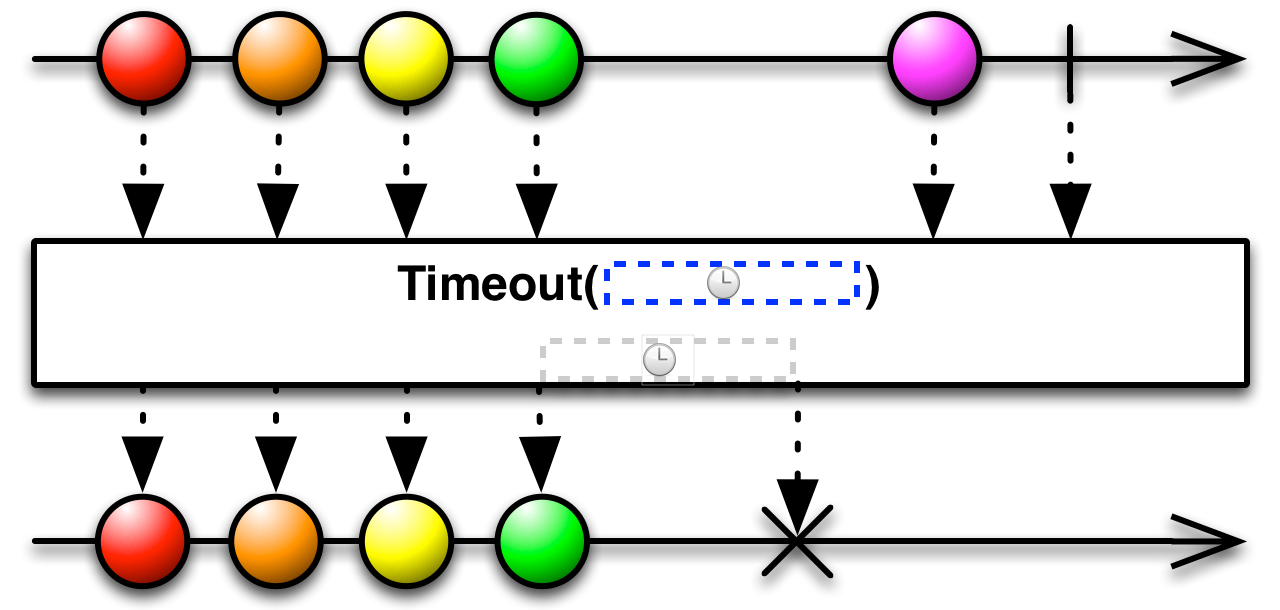
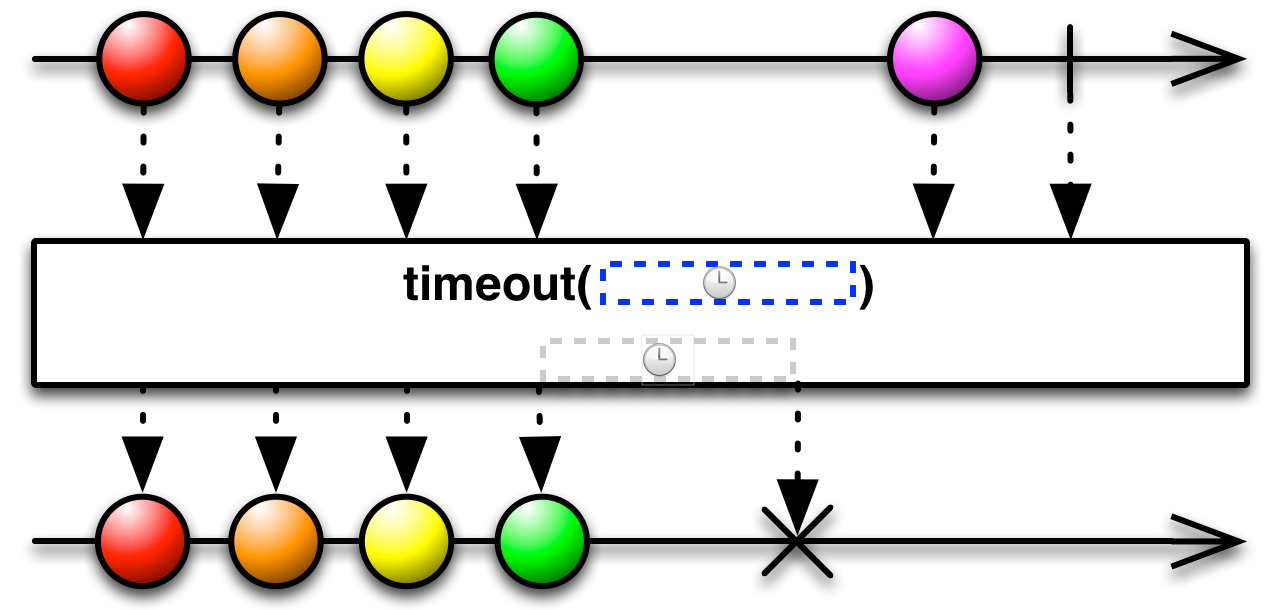
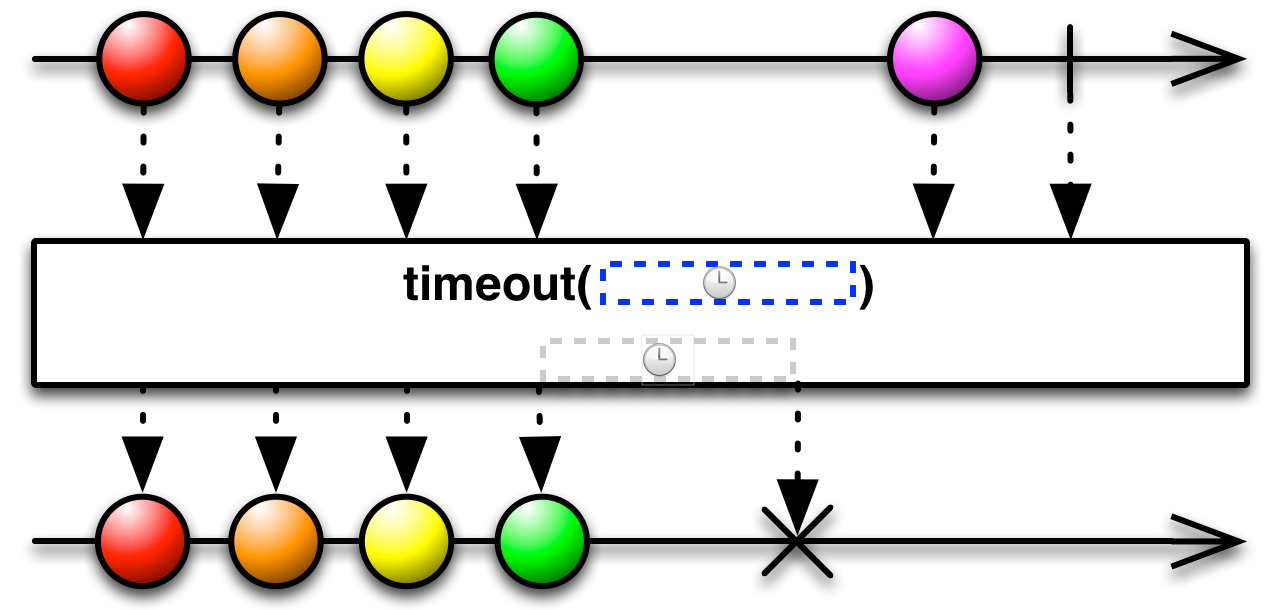
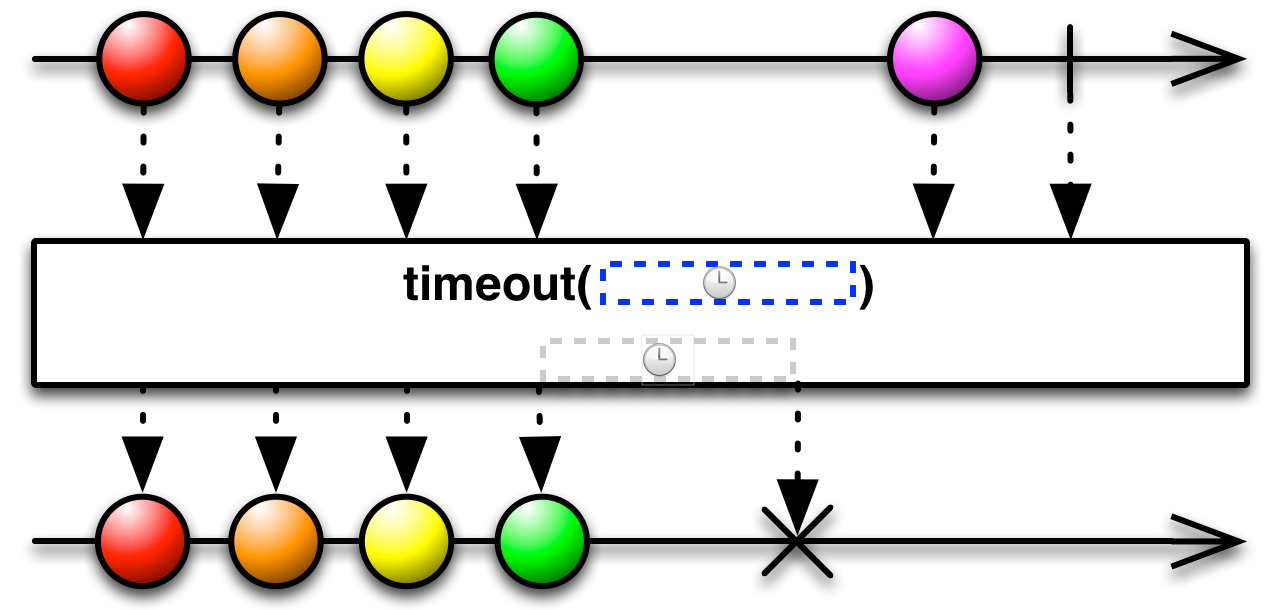
第一個變體接受定義時間長度的參數(時間量和此時間量所表示的 TimeUnit)。每次來源 Observable 發出一個項目時,timeout 都會啟動一個計時器,如果計時器在來源 Observable 發出另一個項目之前超過該時間長度,timeout 將使用錯誤 (TimeoutException) 終止其 Observable。
預設情況下,此 timeout 變體在 computation Scheduler 上運作,但您可以將其作為 timeout 的可選第三個參數傳遞來選擇不同的 Scheduler
timeout(long,TimeUnit)timeout()
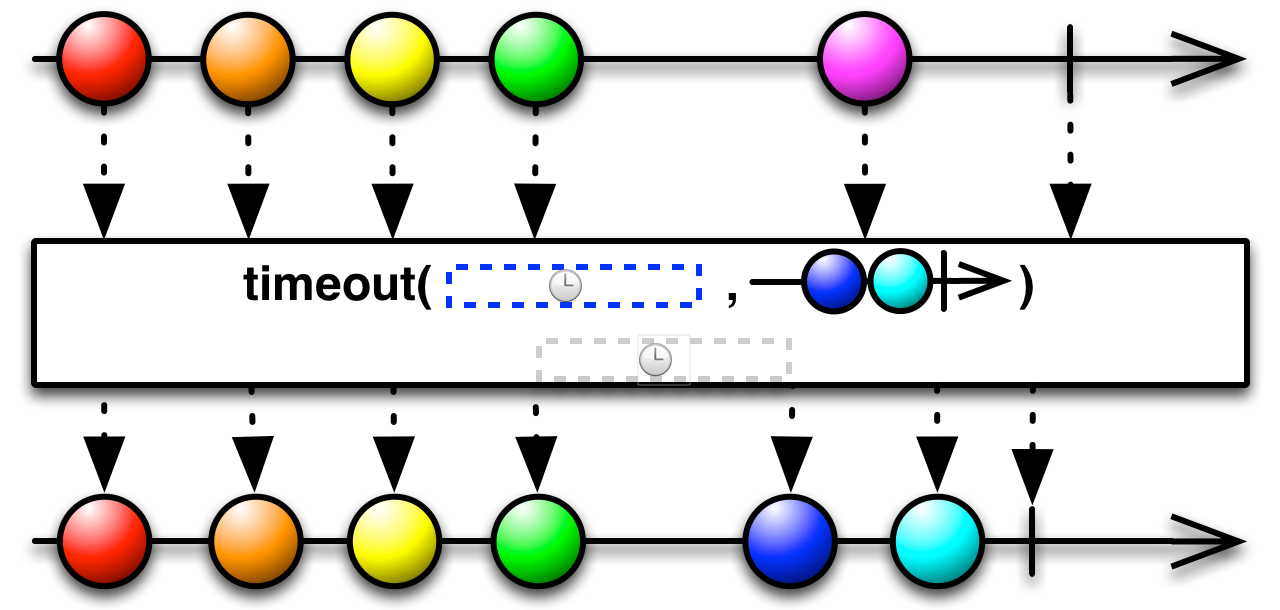
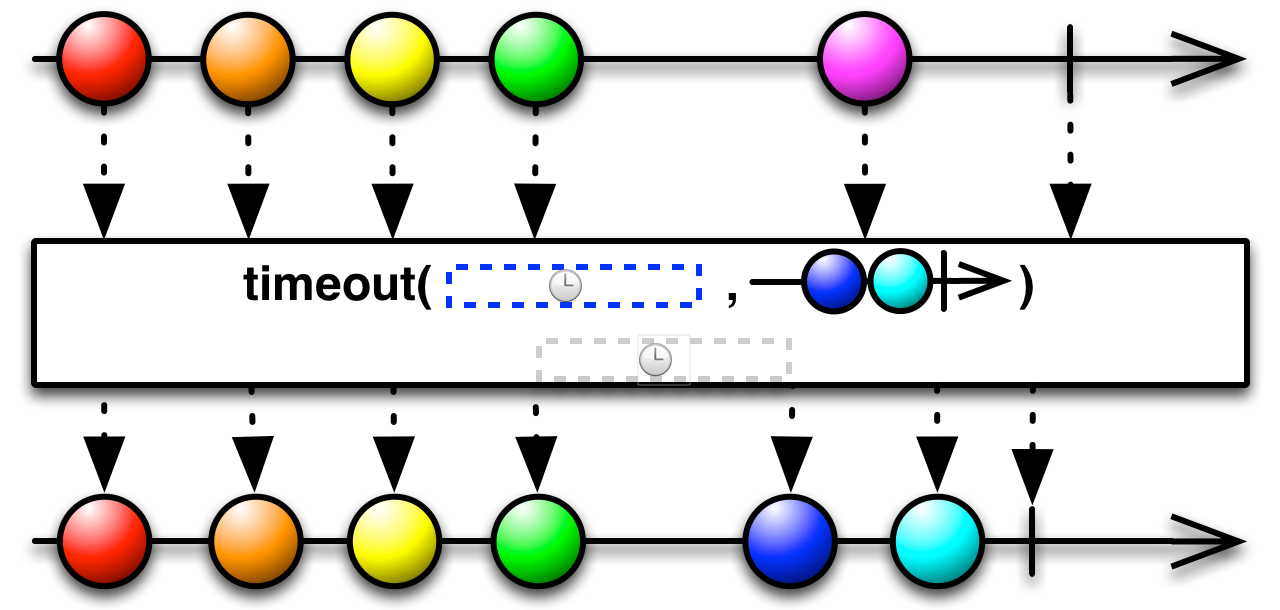
第二個變體的 timeout 與第一個變體的不同之處在於,如果發生超時條件,它不會發出錯誤通知,而是立即切換到您指定的備份 Observable。
預設情況下,此 timeout 變體在 computation Scheduler 上運作,但您可以將其作為 timeout 的可選第三個參數傳遞來選擇不同的 Scheduler
timeout(long,TimeUnit,Observable)timeout(long,TimeUnit,Observable,Scheduler)
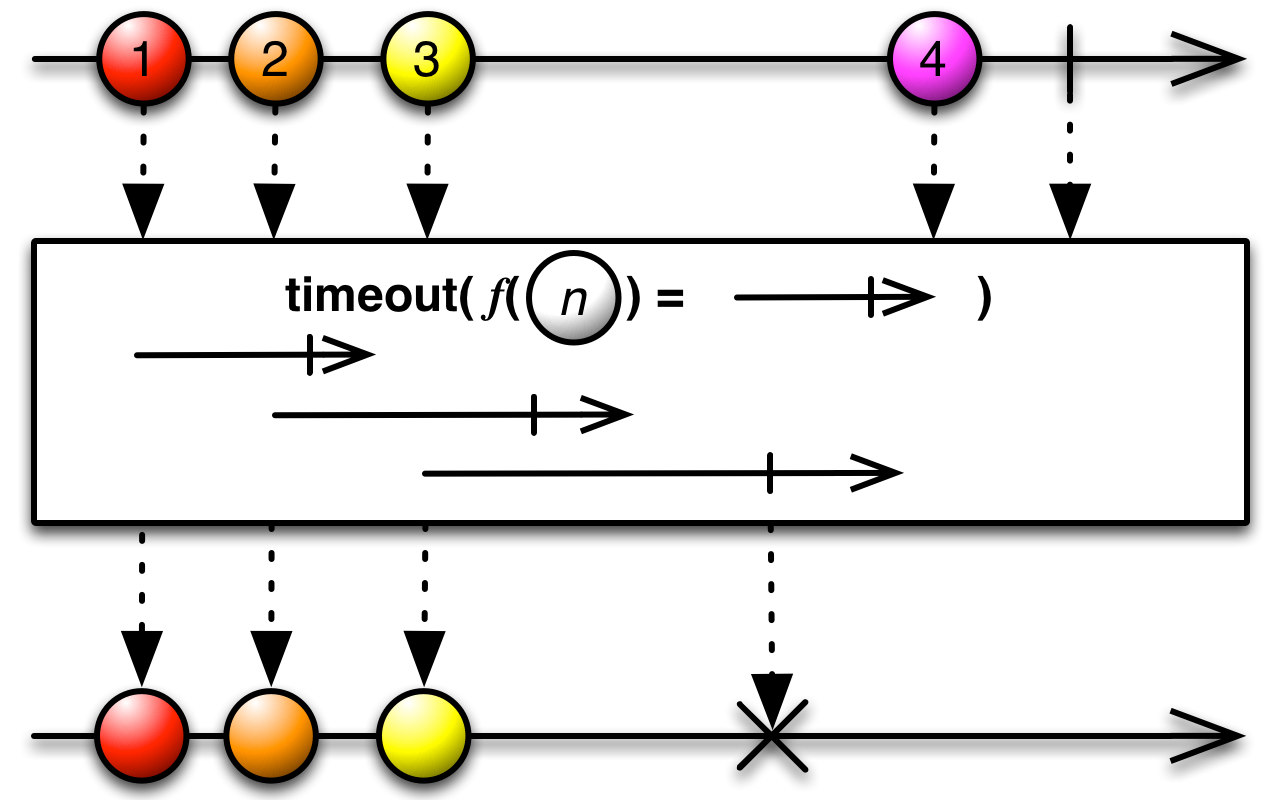
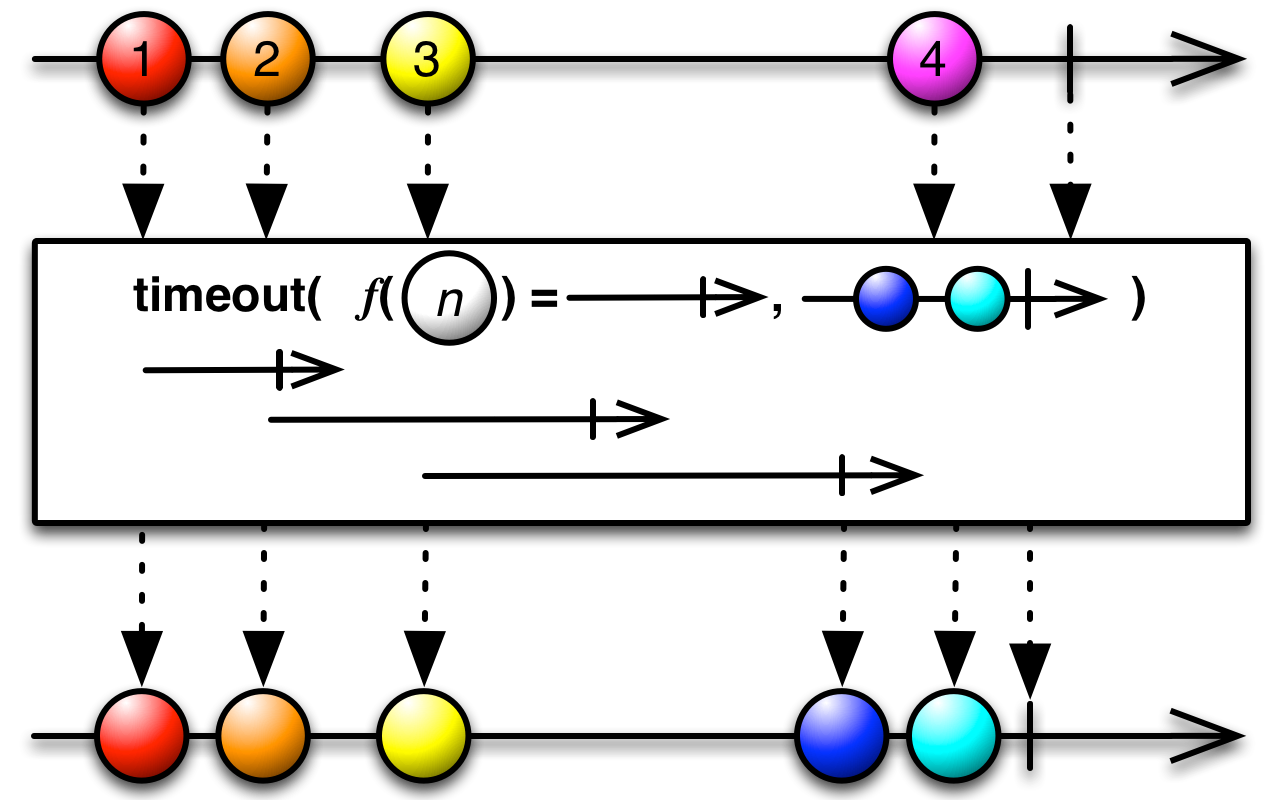
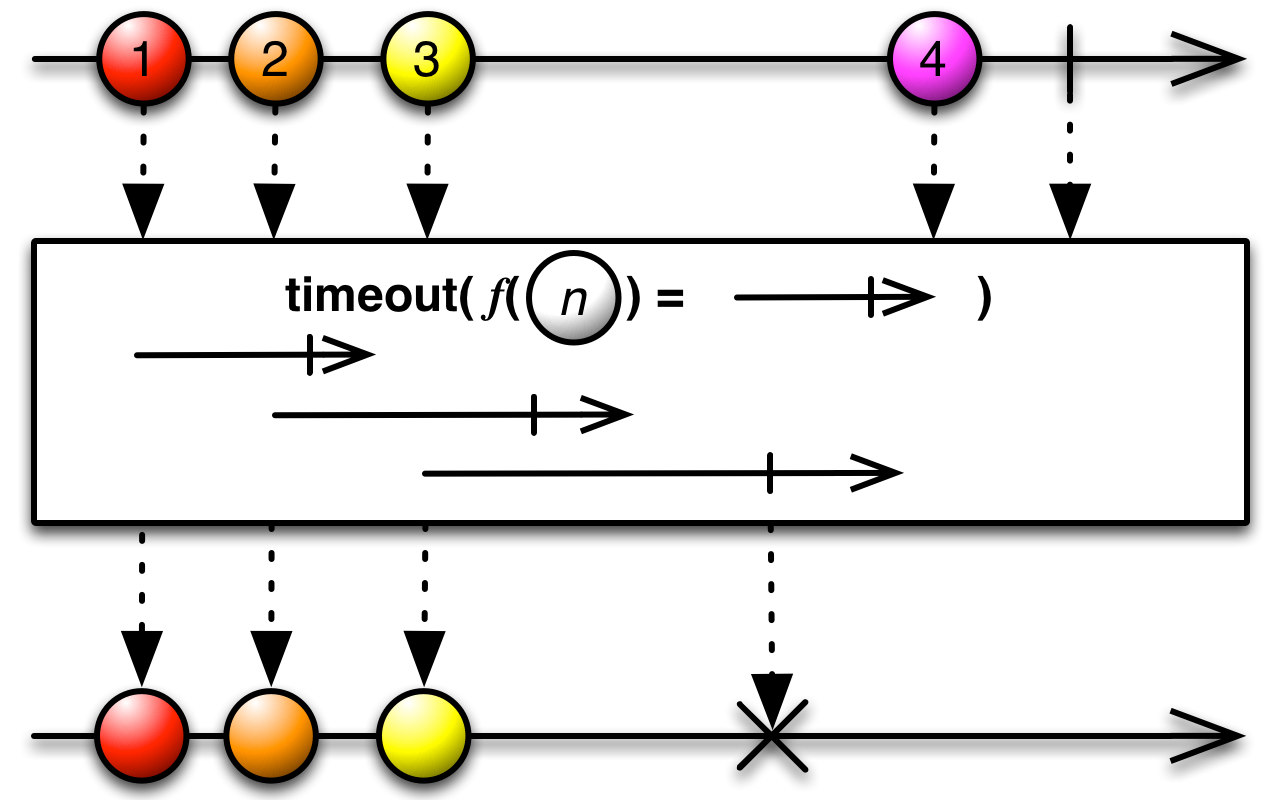
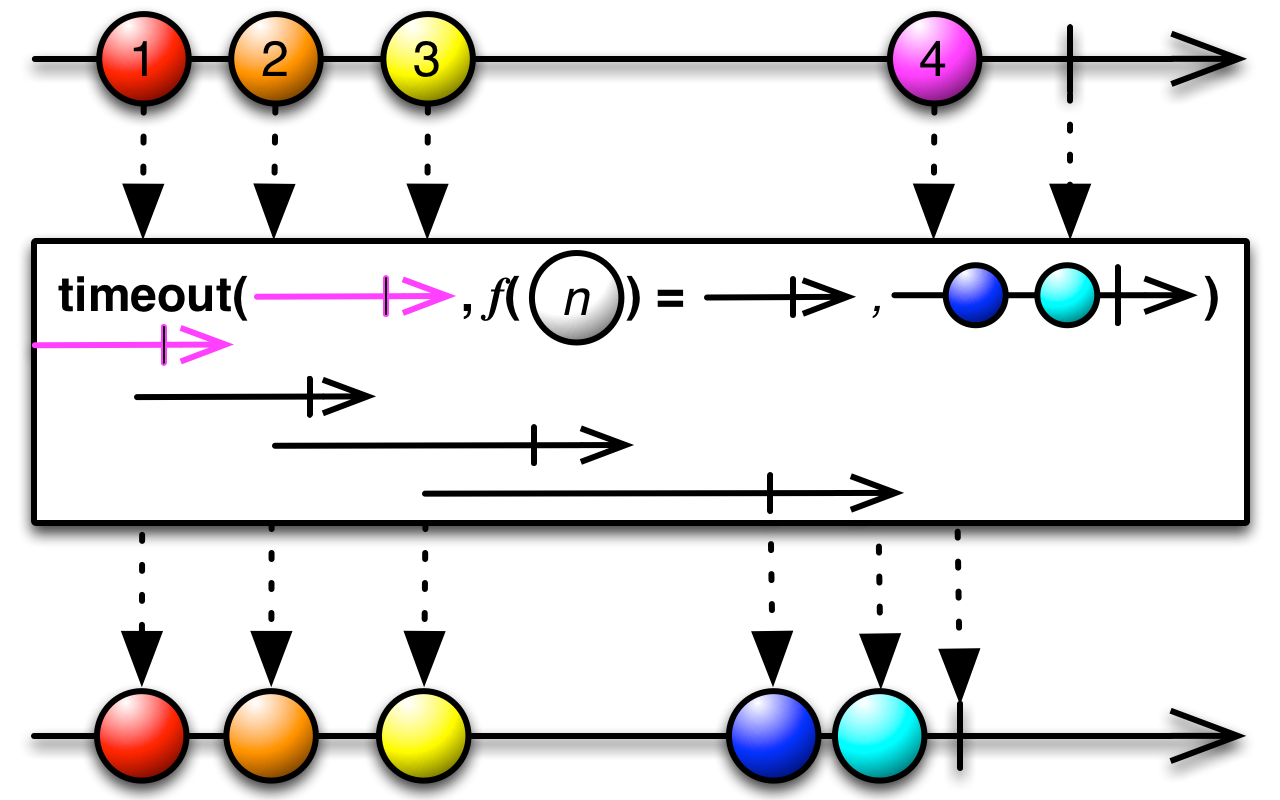
第三個變體的 timeout 不使用恆定的超時時間長度,而是透過將來源 Observable 的每個項目傳遞到返回 Observable 的函數,然後監視這些 Observable 來設定每個項目的超時時間長度。如果任何此類 Observable 在來源 Observable 發出另一個項目之前完成,則會將其視為超時條件,並觸發 timeout 返回的 Observable 中的 onError 通知(“TimeoutException”)。
預設情況下,此 timeout 變體在 immediate Scheduler 上執行。
timeout(Func1)
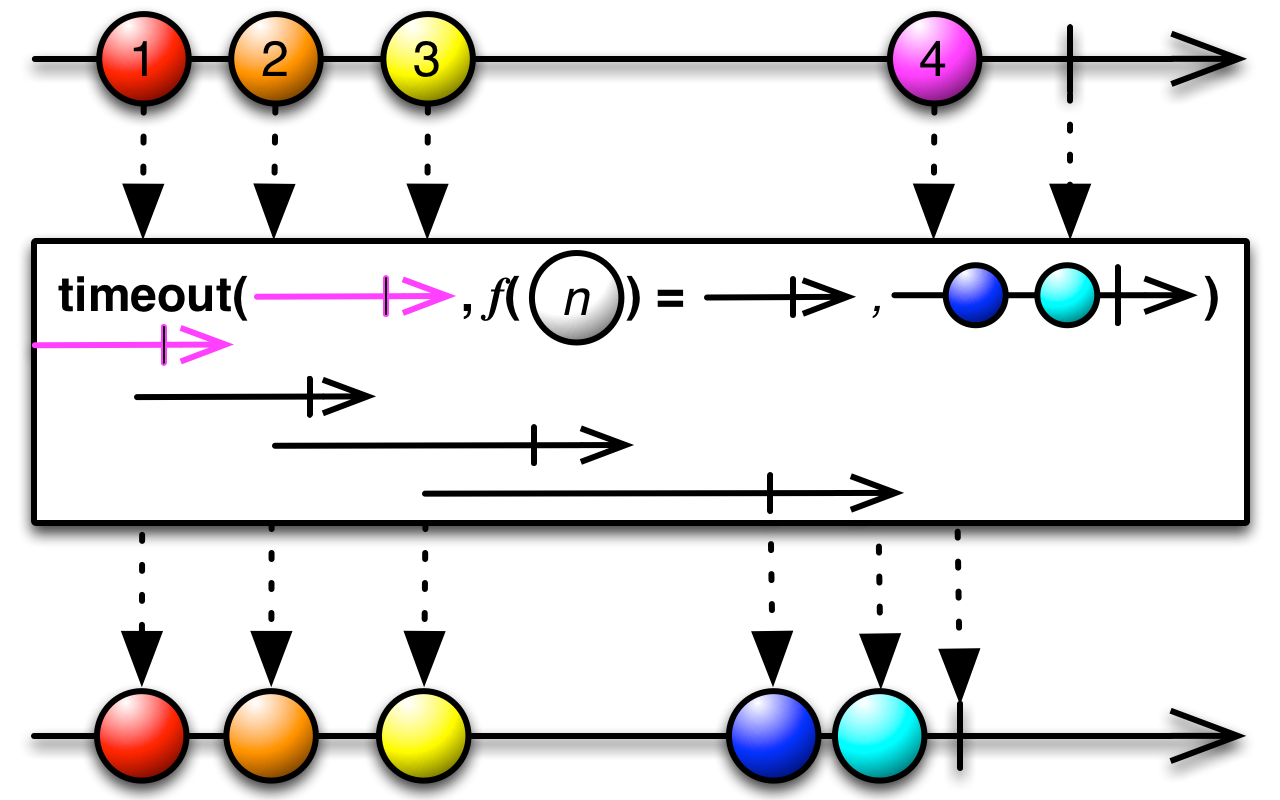
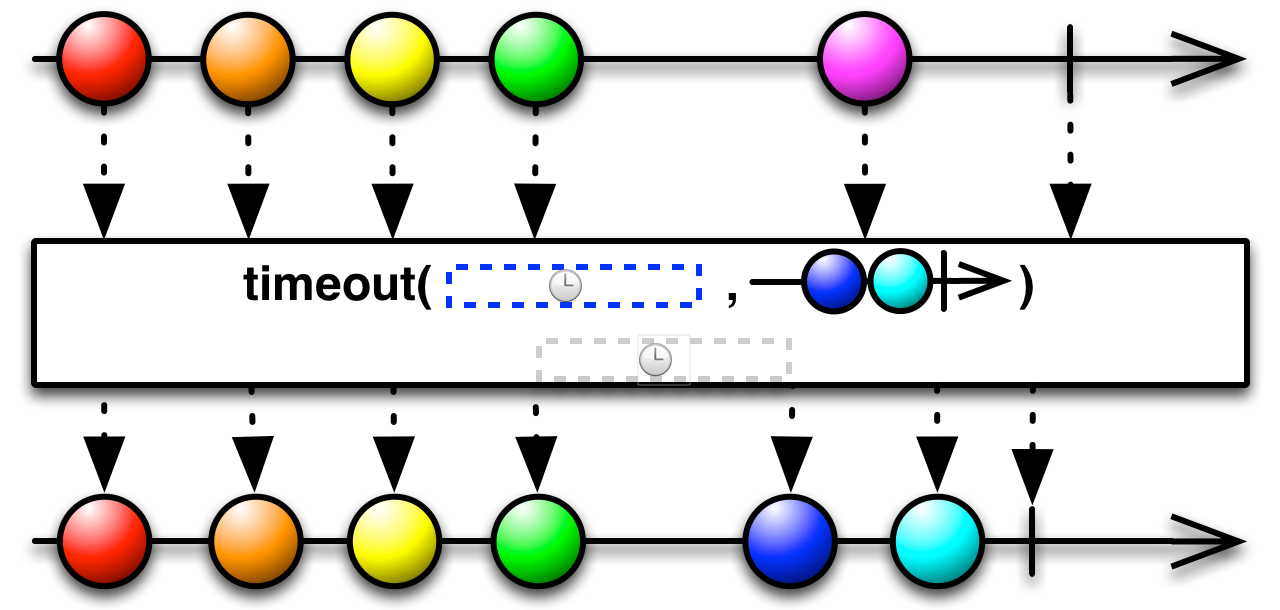
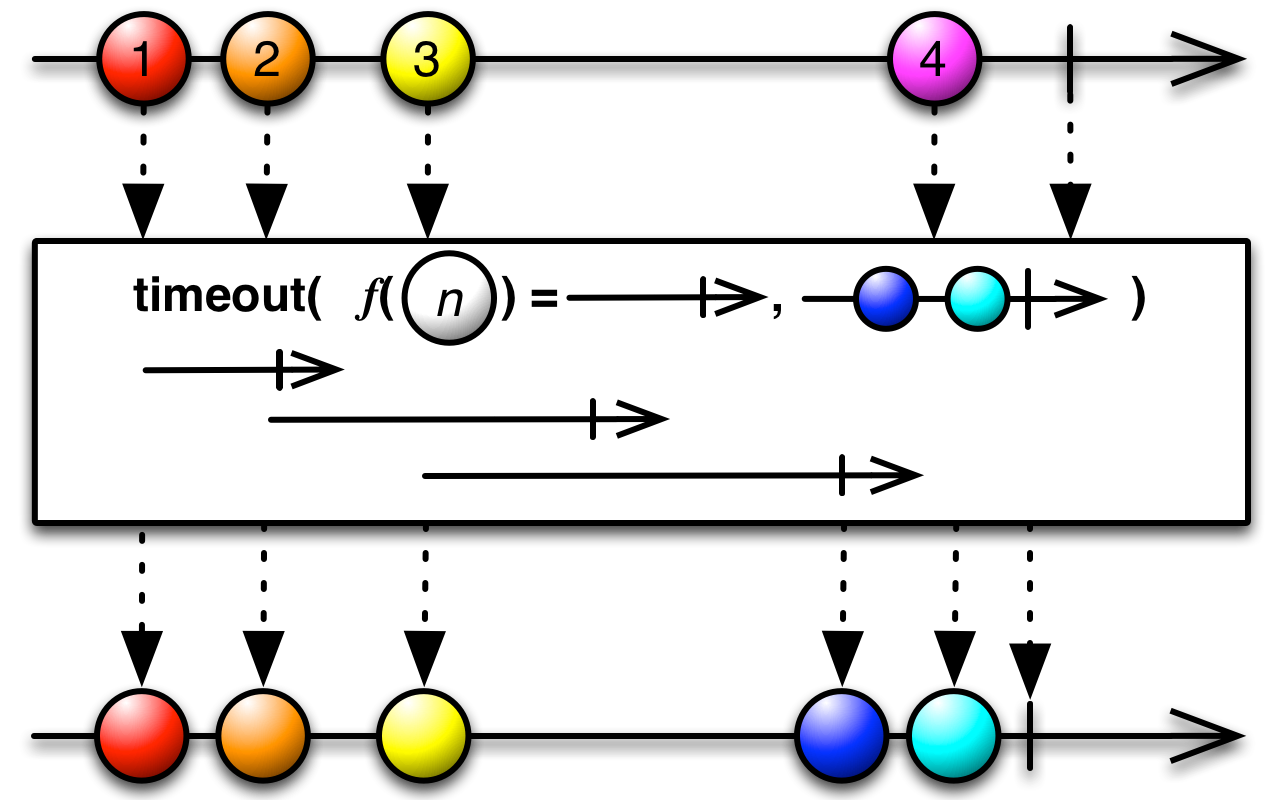
還有一個 timeout 變體,它同時使用每個項目的 Observable 來設定超時時間長度,並在發生超時時切換到備份 Observable。
預設情況下,此 timeout 變體在 immediate Scheduler 上執行。
timeout(Func1,Observable)
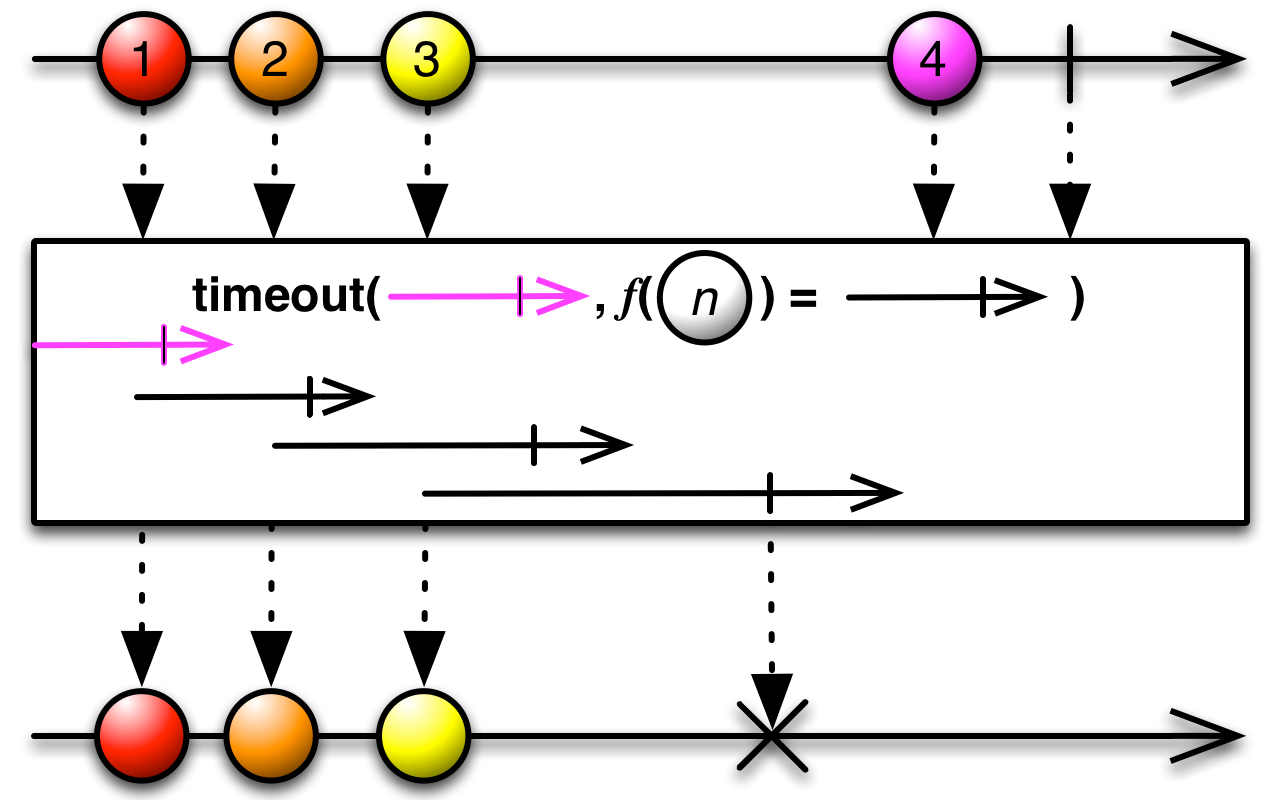
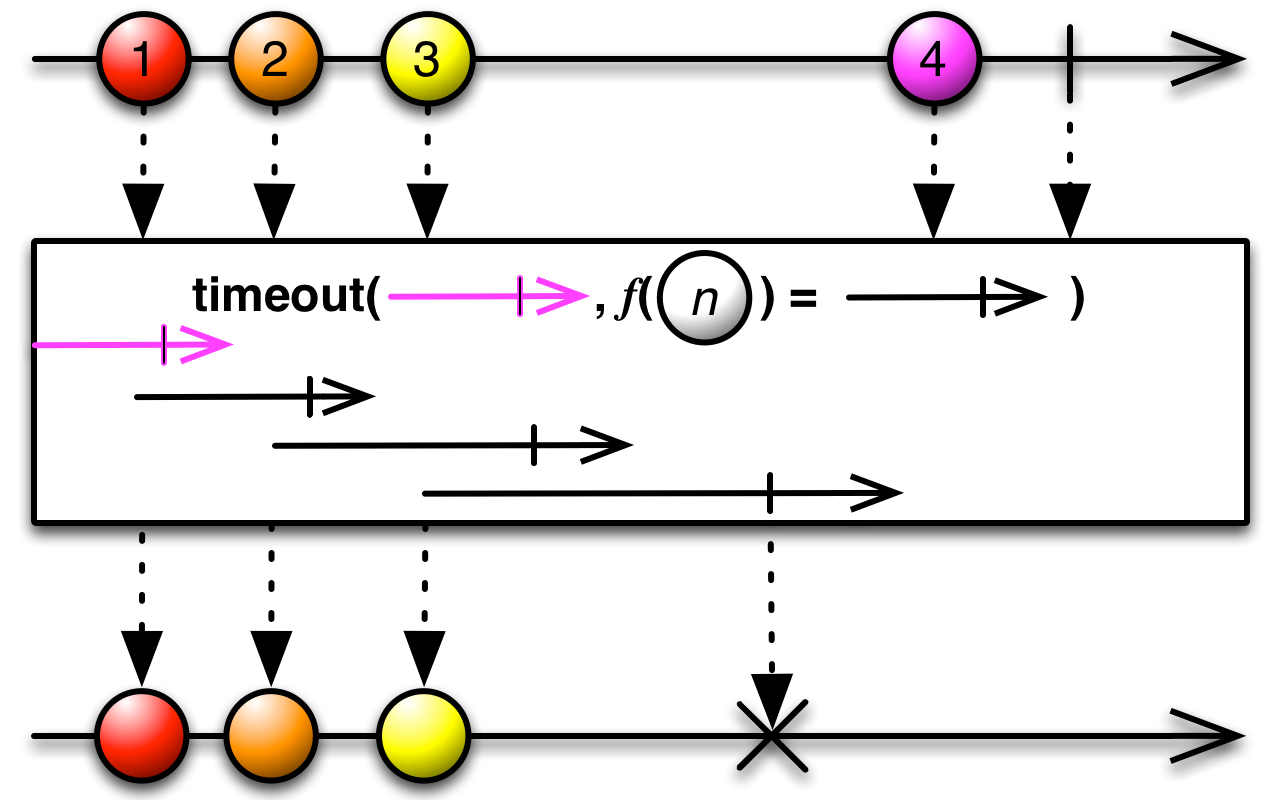
使用每個項目的 Observable 設定超時的 timeout 變體有一個變體,允許您傳入一個返回 Observable 的函數,該函數充當來源 Observable 發出的第一個項目的超時計時器(如果沒有此函數,則第一個項目將沒有超時)。
預設情況下,此 timeout 變體在 immediate Scheduler 上執行。
timeout(Func0,Func1)
並且該變體還有一個同類變體,它將切換到指定的備份 Observable,而不是在達到超時條件時發出錯誤。
預設情況下,此 timeout 變體在 immediate Scheduler 上執行。
timeout(Func0,Func1,Observable)RxJava 將此運算子實作為 timeout,但有幾個變體。

第一個變體接受定義時間長度的參數(時間量和此時間量所表示的 TimeUnit)。每次來源 Observable 發出一個項目時,timeout 都會啟動一個計時器,如果計時器在來源 Observable 發出另一個項目之前超過該時間長度,timeout 將使用錯誤 (TimeoutException) 終止其 Observable。
預設情況下,此 timeout 變體在 computation Scheduler 上運作,但您可以將其作為 timeout 的可選第三個參數傳遞來選擇不同的 Scheduler
timeout(long,TimeUnit)timeout()
第二個變體的 timeout 與第一個變體的不同之處在於,如果發生超時條件,它不會發出錯誤通知,而是立即切換到您指定的備份 Observable。
預設情況下,此 timeout 變體在 computation Scheduler 上運作,但您可以將其作為 timeout 的可選第三個參數傳遞來選擇不同的 Scheduler。
timeout(long,TimeUnit,Observable)timeout(long,TimeUnit,Observable,Scheduler)
第三個變體的 timeout 不使用恆定的超時時間長度,而是透過將來源 Observable 的每個項目傳遞到返回 Observable 的函數,然後監視這些 Observable 來設定每個項目的超時時間長度。如果任何此類 Observable 在來源 Observable 發出另一個項目之前完成,則會將其視為超時條件,並觸發 timeout 返回的 Observable 中的 onError 通知(“TimeoutException”)。
預設情況下,此 timeout 變體在 immediate Scheduler 上執行。
timeout(Func1)
還有一個 timeout 變體,它同時使用每個項目的 Observable 來設定超時時間長度,並在發生超時時切換到備份 Observable。
預設情況下,此 timeout 變體在 immediate Scheduler 上執行。
timeout(Func1,Observable)
使用每個項目的 Observable 設定超時的 timeout 變體有一個變體,允許您傳入一個返回 Observable 的函數,該函數充當來源 Observable 發出的第一個項目的超時計時器(如果沒有此函數,則第一個項目將沒有超時)。
預設情況下,此 timeout 變體在 immediate Scheduler 上執行。
timeout(Func0,Func1)
並且該變體還有一個同類變體,它將切換到指定的備份 Observable,而不是在達到超時條件時發出錯誤。
預設情況下,此 timeout 變體在 immediate Scheduler 上執行。
timeout(Func0,Func1,Observable)RxJS 將此運算子實作為 timeout 和 timeoutWithSelector

timeout 的一個變體接受時間長度(以毫秒為單位)。每次來源 Observable 發出一個項目時,timeout 都會啟動一個計時器,如果計時器在來源 Observable 發出另一個項目之前超過該時間長度,timeout 將使用錯誤(“Timeout”或您作為可選第二個參數傳遞的字串)終止其 Observable。
var source = Rx.Observable
.return(42)
.delay(5000)
.timeout(200, 'Timeout has occurred.');
var subscription = source.subscribe(
function (x) { console.log('Next: %s', x); },
function (err) { console.log('Error: %s', err); },
function () { console.log('Completed'); });Error: Timeout has occurred.

另一個變體允許您指示 timeout 在觸發超時條件時切換到您指定的備份 Observable,而不是以錯誤終止。若要使用此變體,請將備份 Observable (或 Promise) 作為 timeout 的第二個參數傳遞。
var source = Rx.Observable
.return(42)
.delay(5000)
.timeout(200, Promise.resolve(42));
var subscription = source.subscribe(
function (x) { console.log('Next: %s', x); },
function (err) { console.log('Error: %s', err); },
function () { console.log('Completed'); });Next: 42 Completed

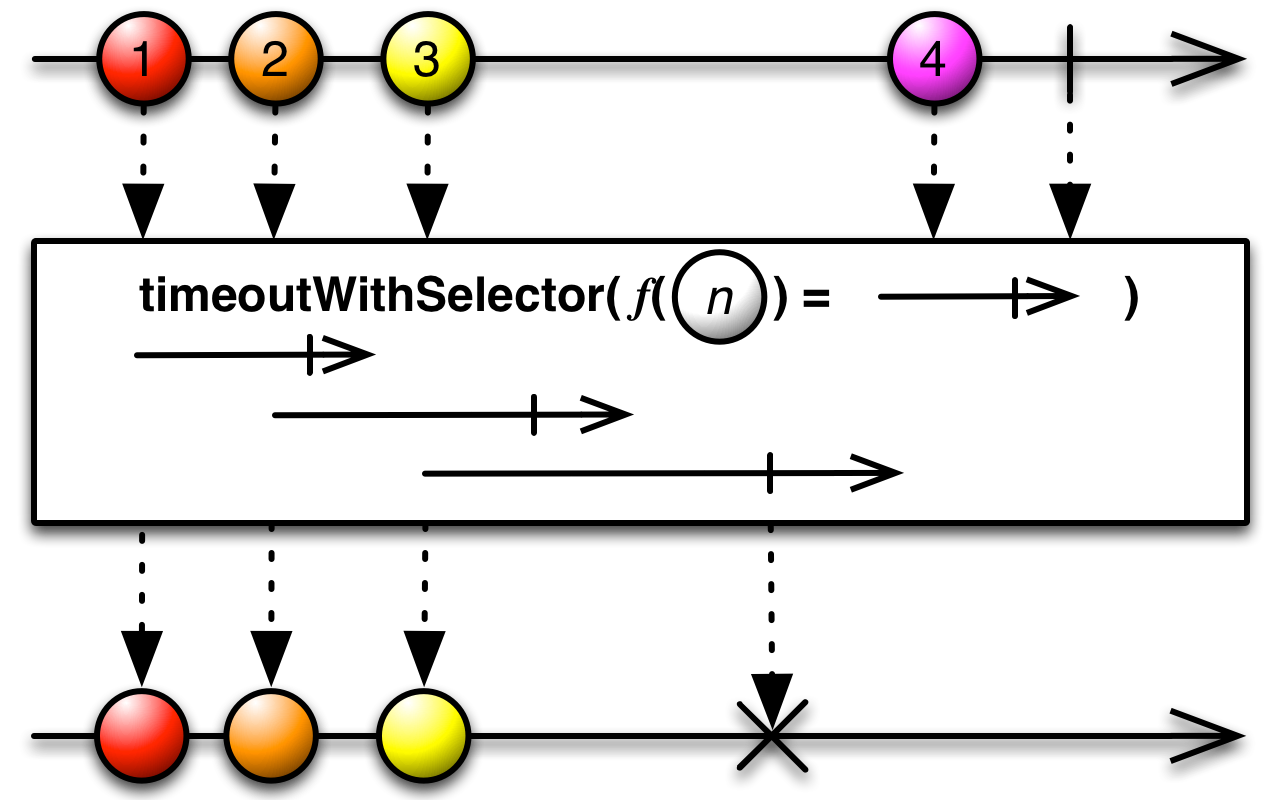
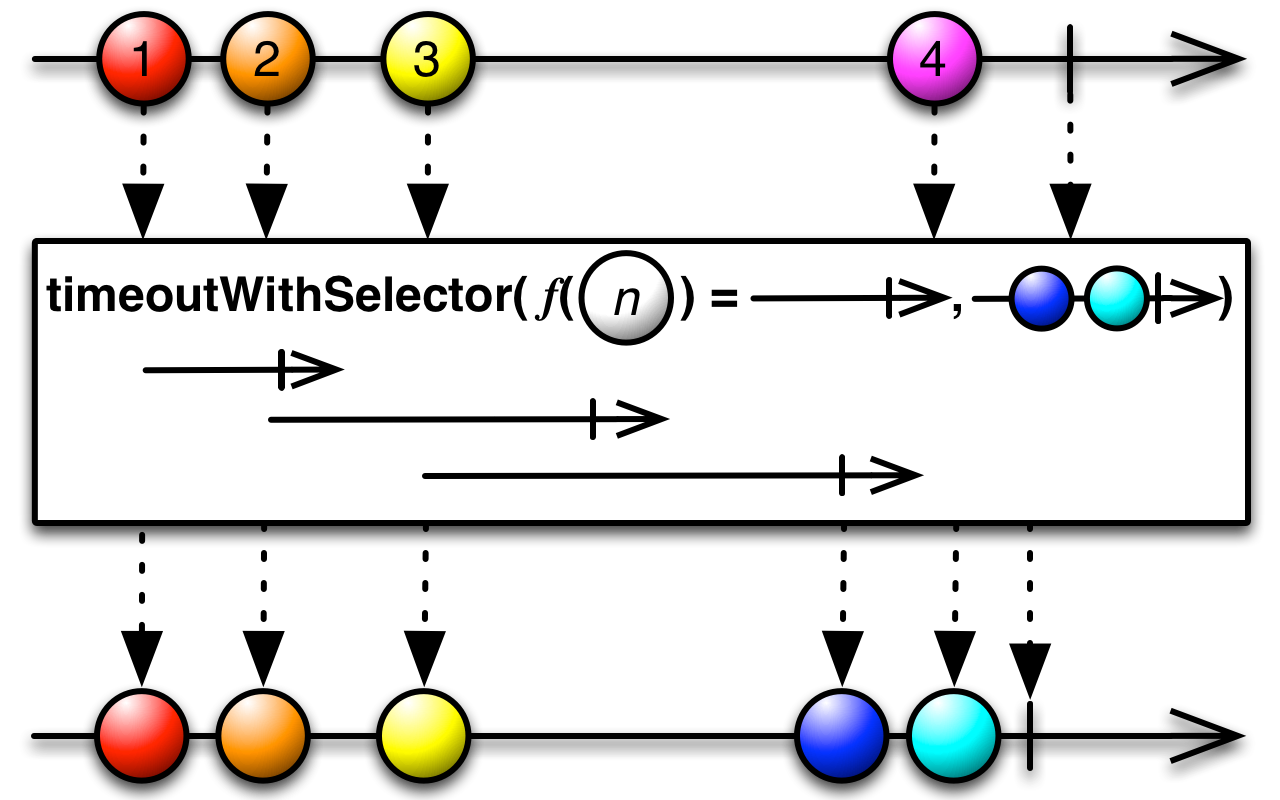
timeoutWithSelector 不使用恆定的超時時間長度,而是透過將來源 Observable 的每個項目傳遞到返回 Observable 的函數,然後監視這些 Observable 來設定每個項目的超時時間長度。如果任何此類 Observable 在來源 Observable 發出另一個項目之前完成,則會將其視為超時條件,並觸發 timeoutWithSelector 返回的 Observable 中的 onError 通知(“Error: Timeout”)。
var array = [
200,
300,
350,
400
];
var source = Rx.Observable
.for(array, function (x) {
return Rx.Observable.timer(x);
})
.map(function (x, i) { return i; })
.timeoutWithSelector(function (x) {
return Rx.Observable.timer(400);
});
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0 Next: 1 Next: 2 Error: Error: Timeout

還有一個 timeoutWithSelector 變體,它同時使用每個項目的 Observable 來設定超時時間長度,並在發生超時時切換到備份 Observable。
var array = [
200,
300,
350,
400
];
var source = Rx.Observable
.for(array, function (x) {
return Rx.Observable.timer(x);
})
.map(function (x, i) { return i; })
.timeoutWithSelector(function (x) {
return Rx.Observable.timer(400);
}, Rx.Observable.return(42));
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0 Next: 1 Next: 2 Next: 42 Completed

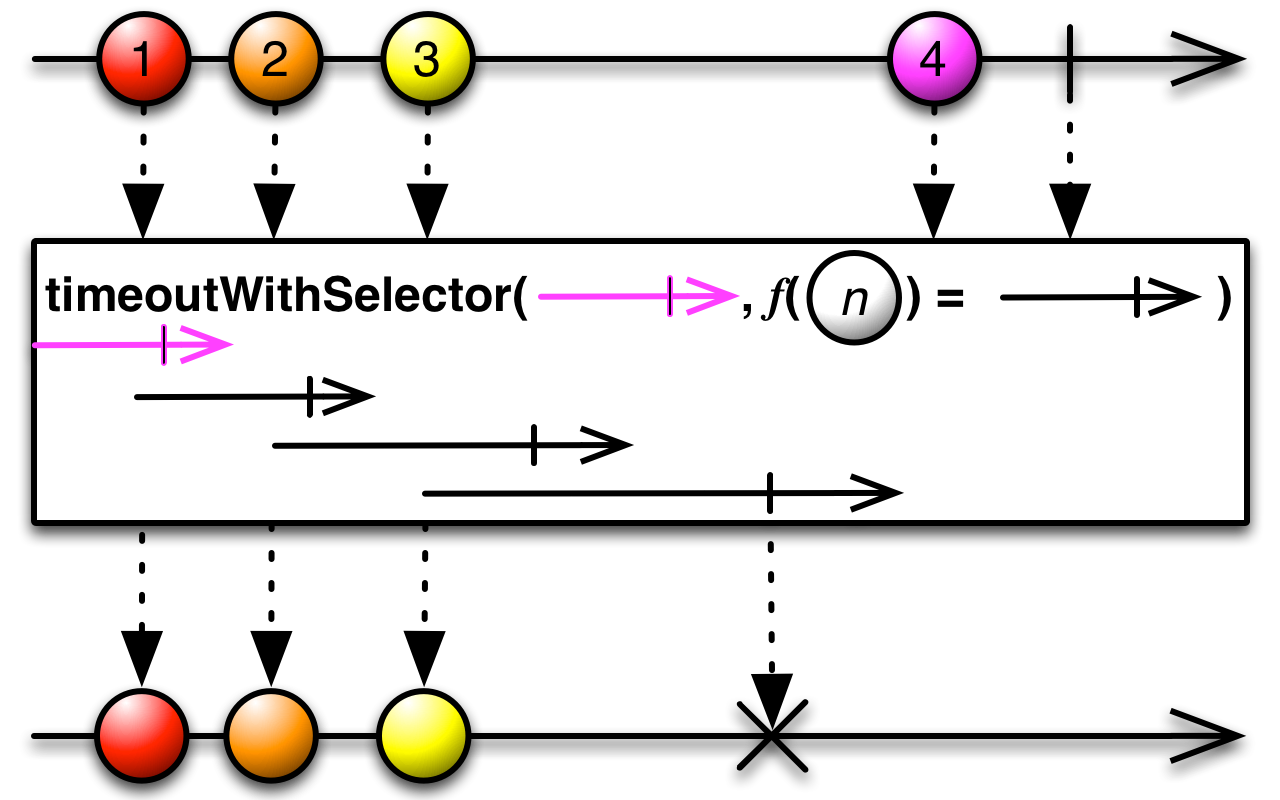
使用每個項目的 Observable 設定超時的 timeoutWithSelector 變體有一個變體,允許您傳入一個 Observable,該 Observable 充當來源 Observable 發出的第一個項目的超時計時器(如果沒有此變體,則第一個項目將沒有超時;也就是說,控制此第一個超時週期的預設 Observable 為 Rx.Observable.never())。
var array = [
200,
300,
350,
400
];
var source = Rx.Observable
.for(array, function (x) {
return Rx.Observable.timer(x);
})
.map(function (x, i) { return i; })
.timeoutWithSelector(Rx.Observable.timer(250), function (x) {
return Rx.Observable.timer(400);
});
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0 Next: 1 Next: 2 Error: Error: Timeout

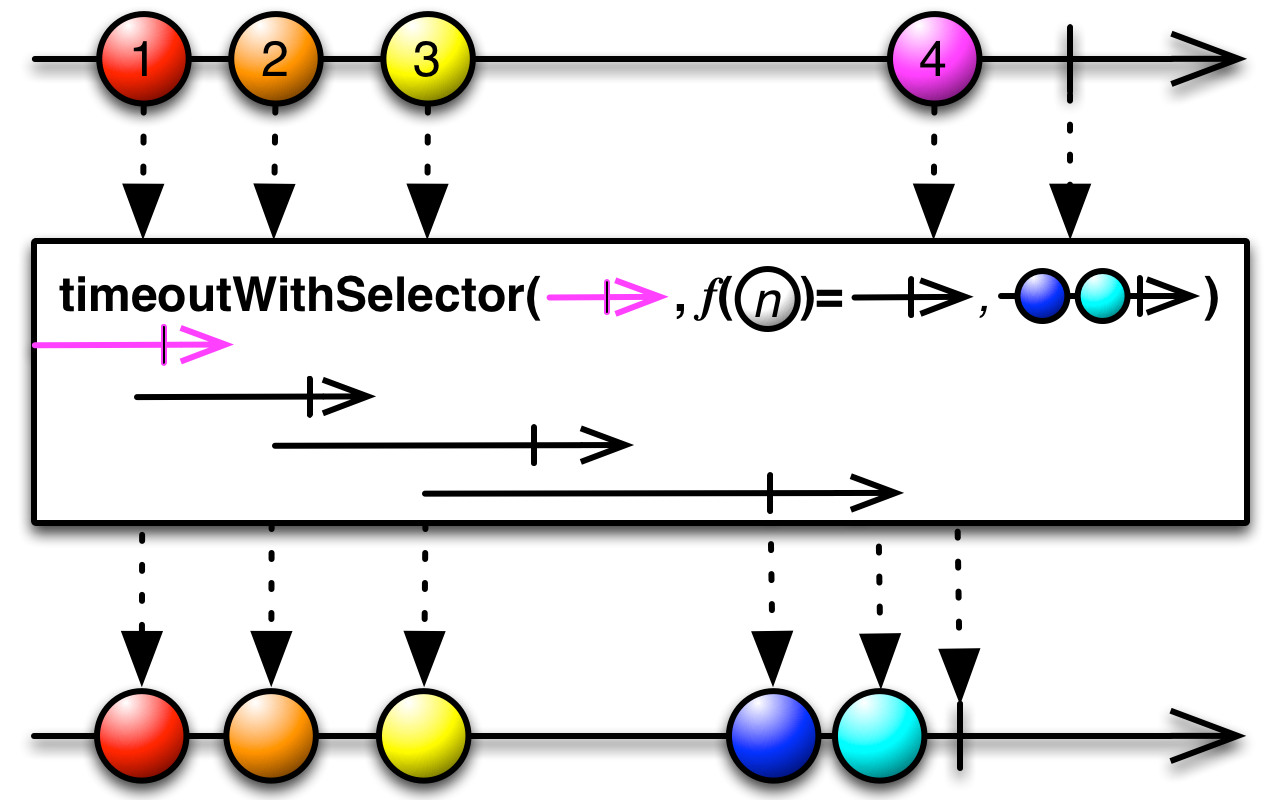
並且該變體還有一個同類變體,它將切換到指定的備份 Observable,而不是在達到超時條件時發出錯誤。
var array = [
200,
300,
350,
400
];
var source = Rx.Observable
.for(array, function (x) {
return Rx.Observable.timer(x);
})
.map(function (x, i) { return i; })
.timeoutWithSelector(Rx.Observable.timer(250), function (x) {
return Rx.Observable.timer(400);
}, Rx.Observable.return(42));
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0 Next: 1 Next: 2 Next: 42 Completed
timeout 和 timeoutWithSelector 可在以下每個發行版中找到
rx.all.jsrx.all.compat.jsrx.time.jsrx.lite.jsrx.lite.compat.js它們需要以下發行版之一
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.jsRxPHP 將此運算子實作為 timeout。
如果在指定的時間內沒有發出項目,則會使可觀察序列出錯。發生超時時,此運算子會錯誤並顯示 Rx\Exception\TimeoutException 的實例
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/timeout/timeout.php
Rx\Observable::interval(1000)
->timeout(500)
->subscribe($createStdoutObserver('One second - '));
Rx\Observable::interval(100)
->take(3)
->timeout(500)
->subscribe($createStdoutObserver('100 ms - '));
100 ms - Next value: 0
100 ms - Next value: 1
100 ms - Next value: 2
100 ms - Complete!
One second - Exception: timeout
待定