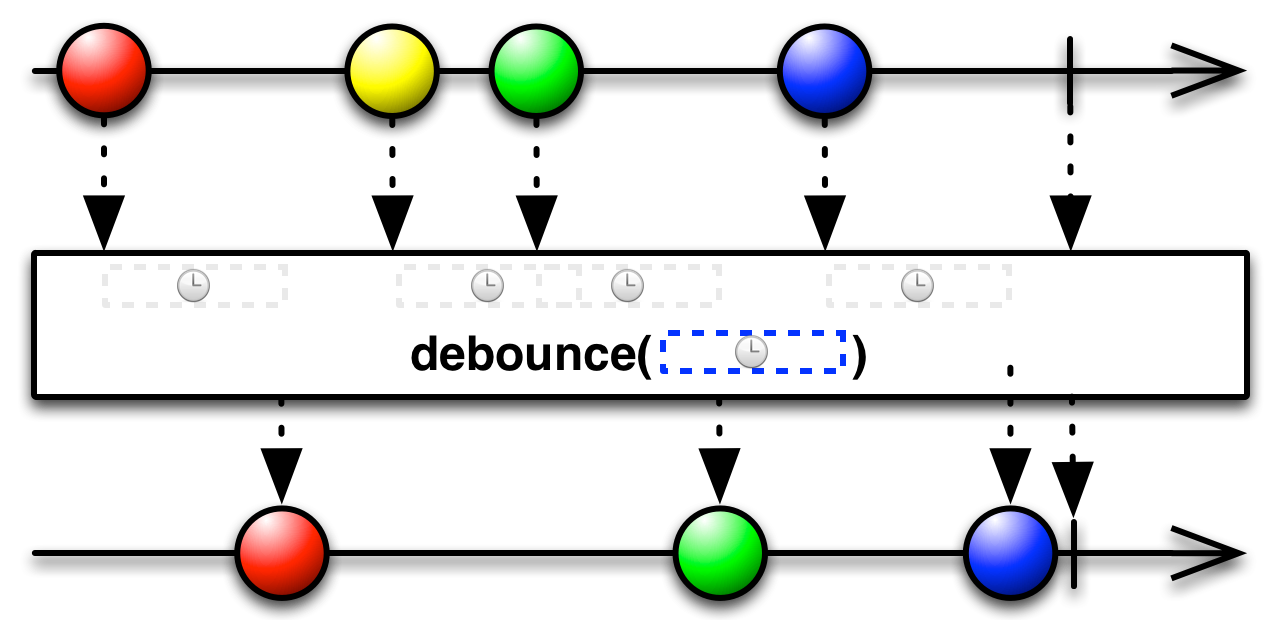
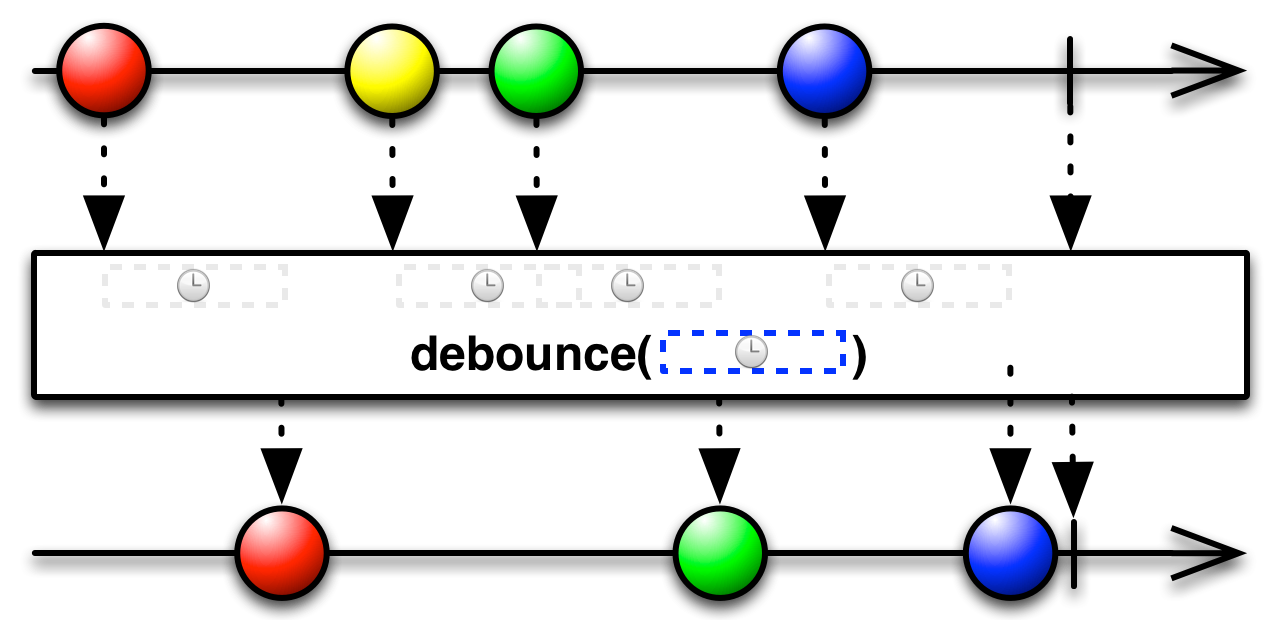
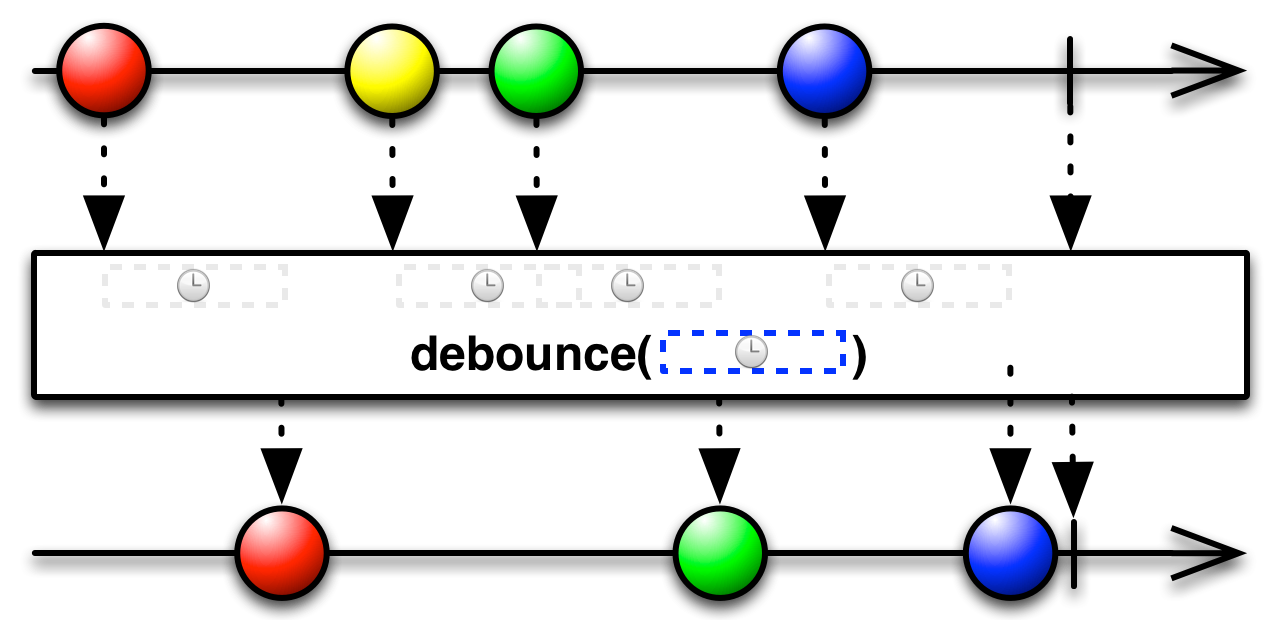
Debounce 運算子會過濾掉來源 Observable 發出的項目,這些項目會緊接著快速發出另一個項目。
debouncedebounceWithSelector待定
待定
RxGroovy 將此運算子實作為 throttleWithTimeout 和 debounce。
請注意,即使來源 Observable 在您指定的時間視窗內發出了 onCompleted 通知,此運算子仍會依序發出來源 Observable 發出的最後一個項目,因為該項目的發出。也就是說:onCompleted 通知不會觸發節流。

throtleWithTimeout/debounce(同一個運算子變體的兩個名稱)的一個變體,會在您選擇的週期時間間隔內進行節流,您可以將 TimeUnit 和此類單位的數量作為參數傳遞給運算子。
這個變體預設在 computation 排程器上操作,但您可以選擇性地傳入您選擇的排程器作為第三個參數。

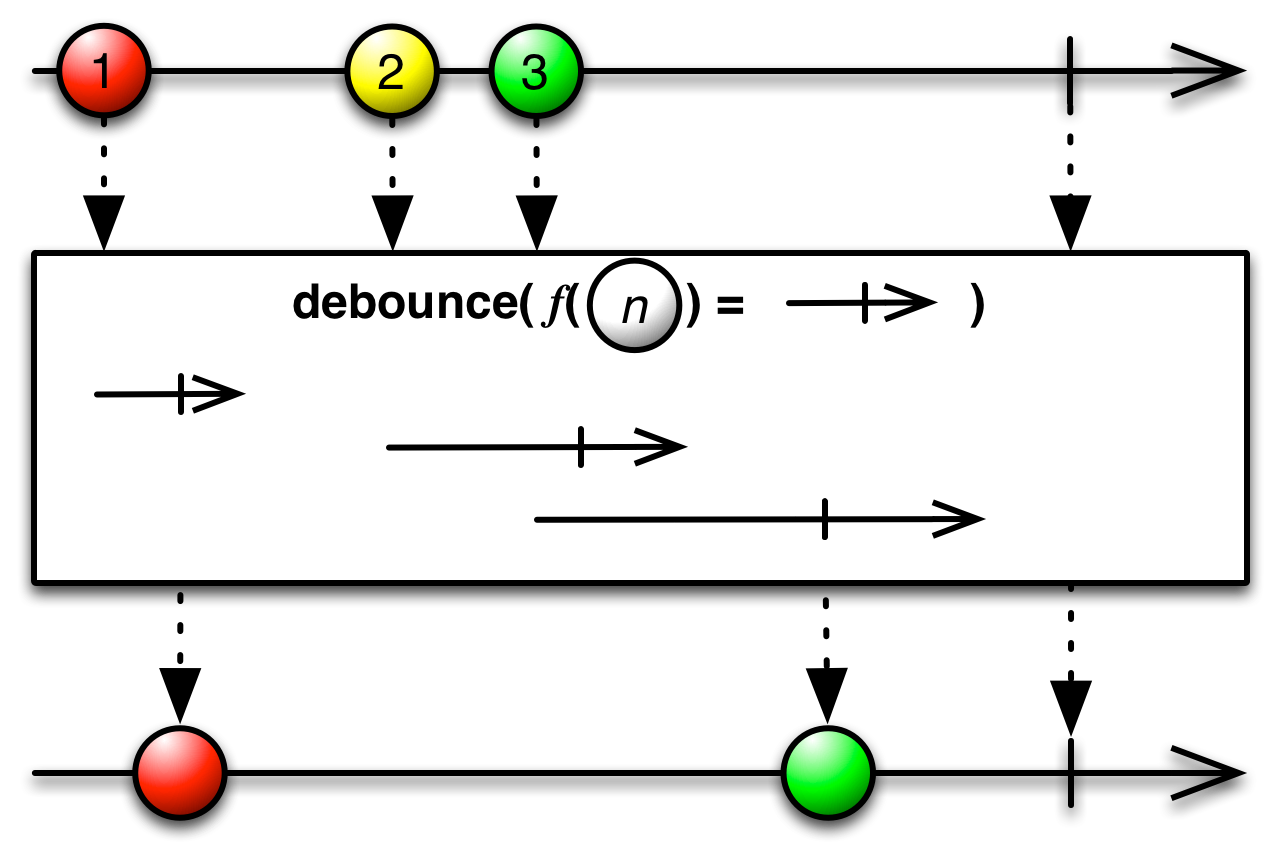
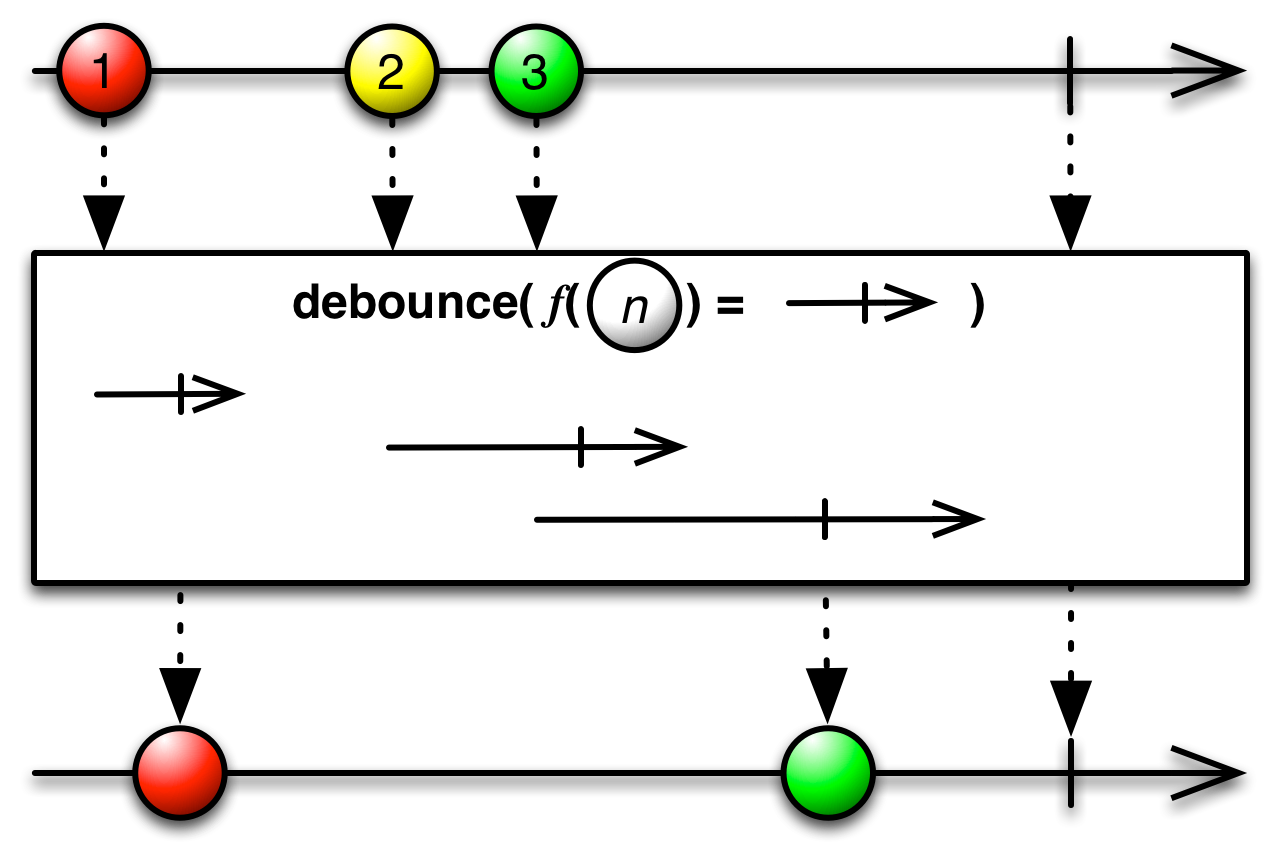
還有一個 debounce 的變體(沒有 throttleWithTimeout 別名),它通過對發出的每個項目應用一個函數來節流來源 Observable,此函數會產生一個 Observable。如果來源 Observable 在這個新產生的 Observable 終止之前發出另一個項目,debounce 將會抑制該項目。
這個 debounce 變體預設不會在任何特定的 排程器上操作。
debounce(Func1)RxJava 將此運算子實作為 throttleWithTimeout 和 debounce。
請注意,即使來源 Observable 在您指定的時間視窗內發出了 onCompleted 通知,此運算子仍會依序發出來源 Observable 發出的最後一個項目,因為該項目的發出。也就是說:onCompleted 通知不會觸發節流。

throtleWithTimeout/debounce(同一個運算子變體的兩個名稱)的一個變體,會在您選擇的週期時間間隔內進行節流,您可以將 TimeUnit 和此類單位的數量作為參數傳遞給運算子。
這個變體預設在 computation 排程器上操作,但您可以選擇性地傳入您選擇的排程器作為第三個參數。

還有一個 debounce 的變體(沒有 throttleWithTimeout 別名),它通過對發出的每個項目應用一個函數來節流來源 Observable,此函數會產生一個 Observable。如果來源 Observable 在這個新產生的 Observable 終止之前發出另一個項目,debounce 將會抑制該項目。
這個 debounce 變體預設不會在任何特定的 排程器上操作。
debounce(Func1)
第一個變體 — 稱為 debounce 或 throttleWithTimeout — 接受一個持續時間作為其參數,定義為毫秒的整數,並且它會抑制在該持續時間內自第一個項目發出以來,後續有其他發出項目的任何發出項目。
var times = [
{ value: 0, time: 100 },
{ value: 1, time: 600 },
{ value: 2, time: 400 },
{ value: 3, time: 700 },
{ value: 4, time: 200 }
];
// Delay each item by time and project value;
var source = Rx.Observable.from(times)
.flatMap(function (item) {
return Rx.Observable
.of(item.value)
.delay(item.time);
})
.debounce(500 /* ms */);
var subscription = source.subscribe(
function (x) {
console.log('Next: %s', x);
},
function (err) {
console.log('Error: %s', err);
},
function () {
console.log('Completed');
});Next: 0 Next: 2 Next: 4 Completed

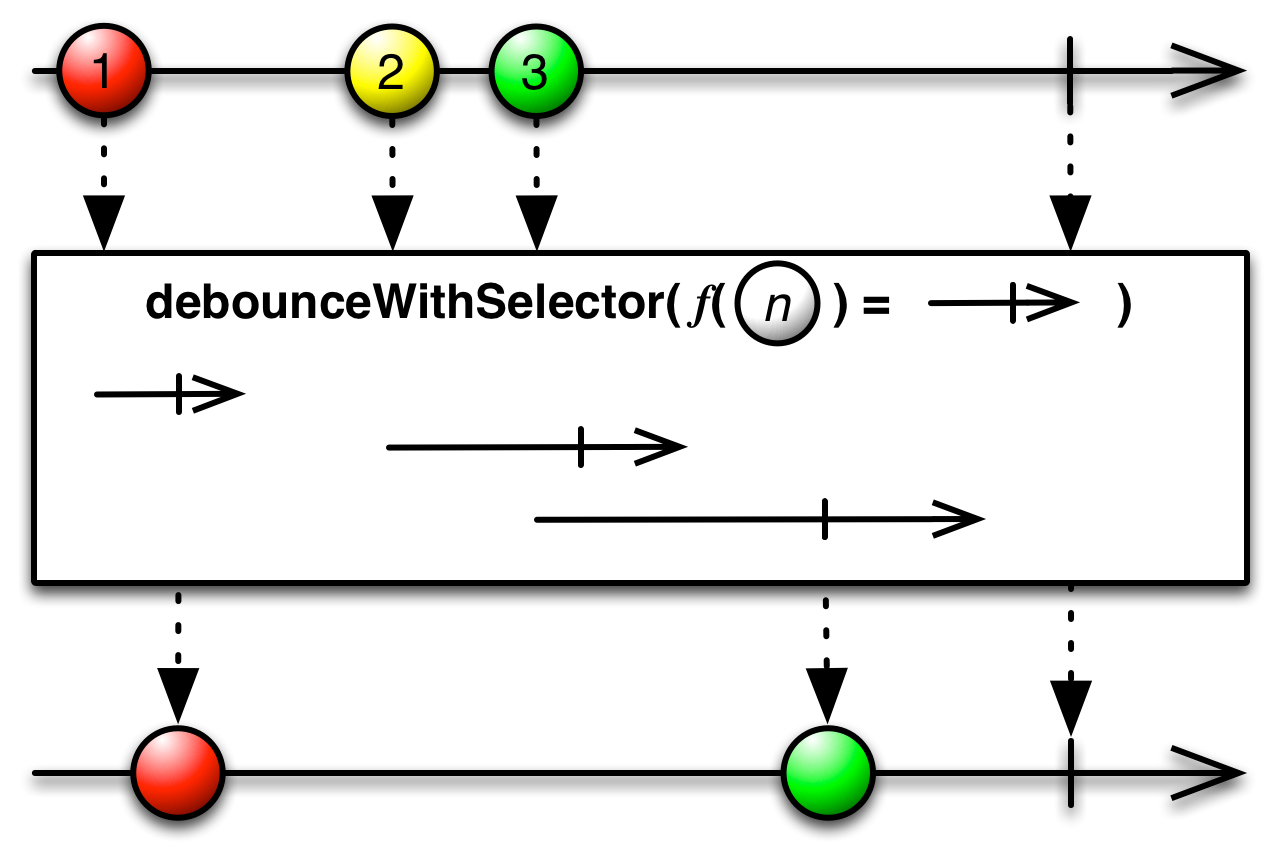
debounceWithSelector 運算子通過對發出的每個項目應用一個函數來節流來源 Observable,此函數會產生一個 Observable。如果來源 Observable 在這個新產生的 Observable 終止之前發出另一個項目,debounce 將會抑制該項目。
var array = [
800,
700,
600,
500
];
var source = Rx.Observable.for(
array,
function (x) {
return Rx.Observable.timer(x)
})
.map(function(x, i) { return i; })
.throttleWithSelector(function (x) {
return Rx.Observable.timer(700);
});
var subscription = source.subscribe(
function (x) {
console.log('Next: ' + x);
},
function (err) {
console.log('Error: ' + err);
},
function () {
console.log('Completed');
});Next: 0 Next: 3 Completed
debounce 和 debounceWithSelector 在以下每個發行版中都有:
rx.all.jsrx.all.compat.jsrx.time.js (需要 rx.js 或 rx.compat.js)rx.lite.jsrx.lite.compat.jsRxPHP 將此運算子實作為 throttle。
返回一個 Observable,它僅發出在指定持續時間的連續時間視窗內,來源 Observable 發出的第一個項目。如果項目在時間段到期之前在來源可觀察對象上發出,則會發出在來源可觀察對象上發出的最後一個項目。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/throttle/throttle.php
$times = [
['value' => 0, 'time' => 10],
['value' => 1, 'time' => 200],
['value' => 2, 'time' => 400],
['value' => 3, 'time' => 500],
['value' => 4, 'time' => 900]
];
// Delay each item by time and project value;
$source = Observable::fromArray($times)
->flatMap(function ($item) {
return Observable::of($item['value'])
->delay($item['time']);
})
->throttle(300 /* ms */);
$subscription = $source->subscribe($stdoutObserver);
Next value: 0
Next value: 1
Next value: 3
Next value: 4
Complete!
待定