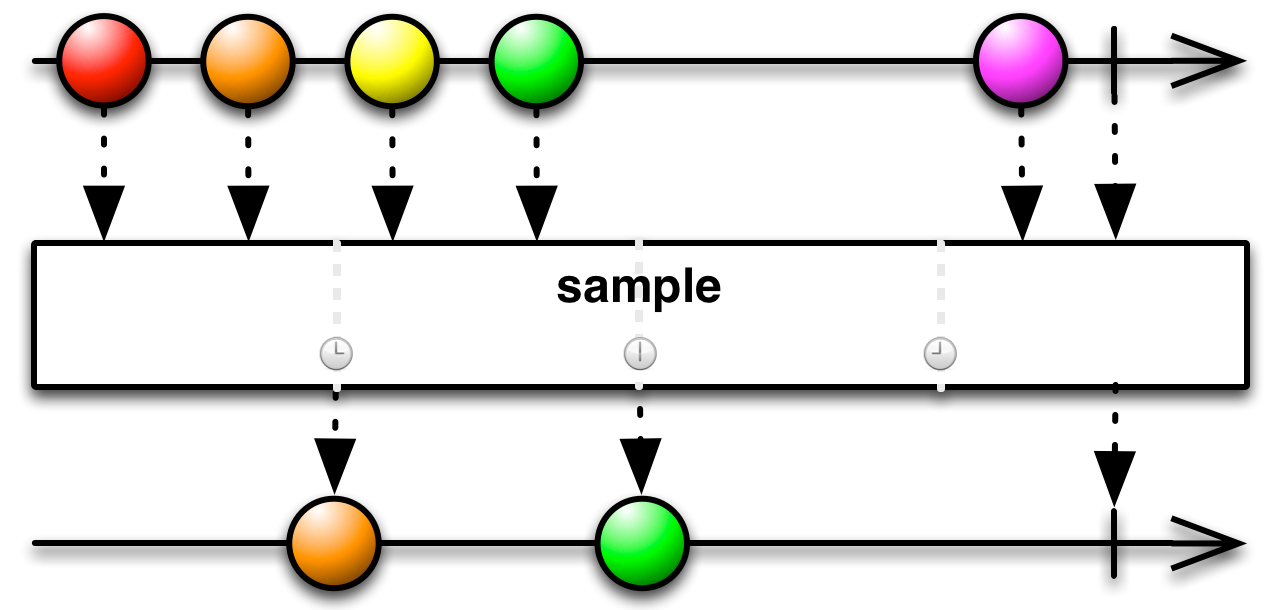
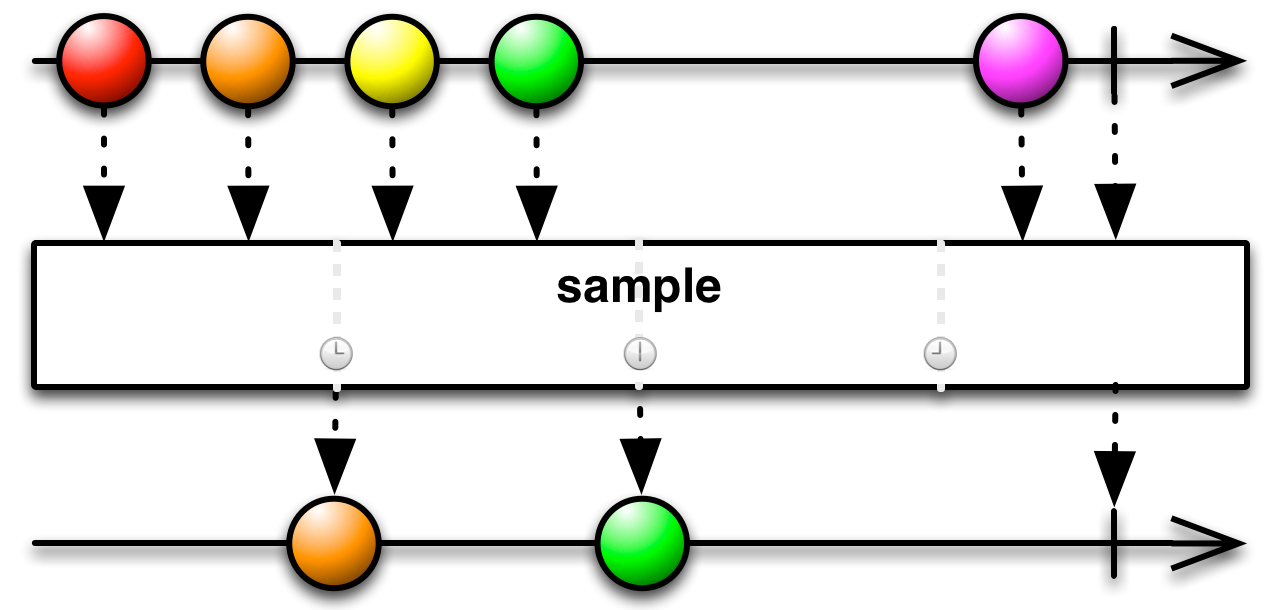
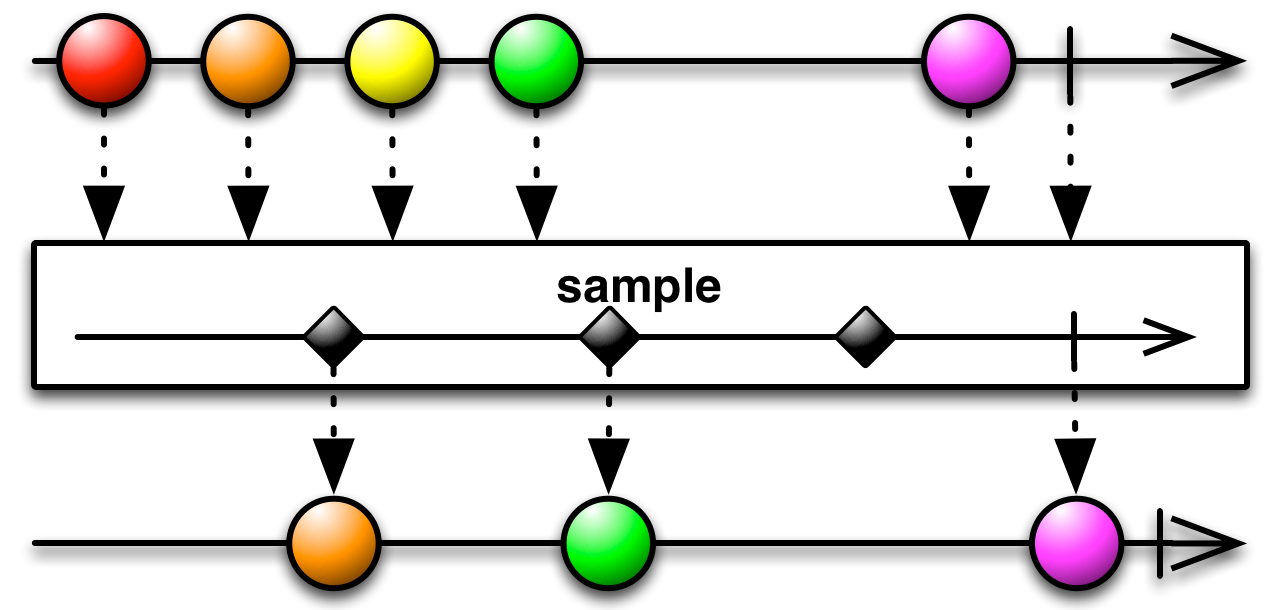
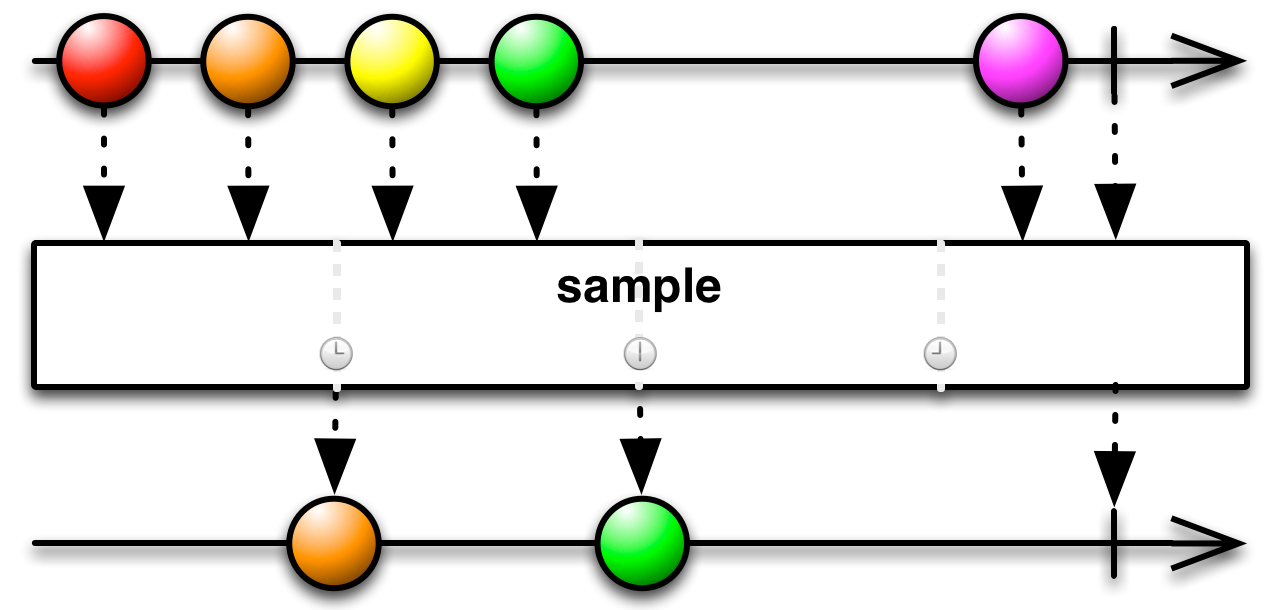
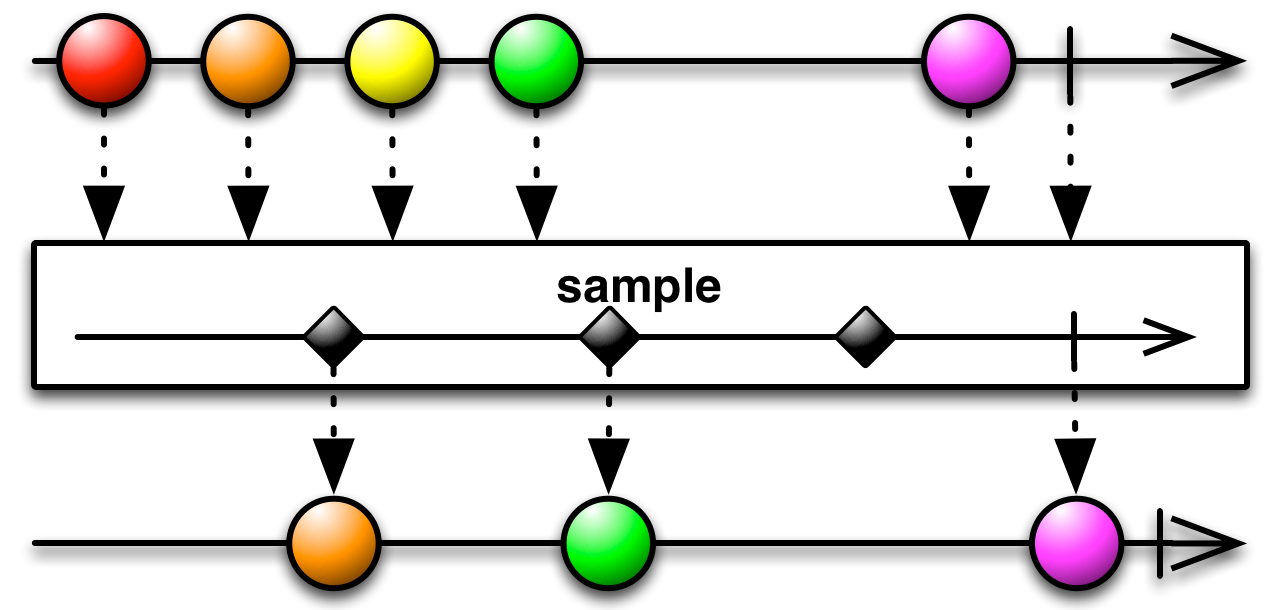
Sample 運算子會定期查看 Observable,並發射自上次取樣以來最近發射的項目。
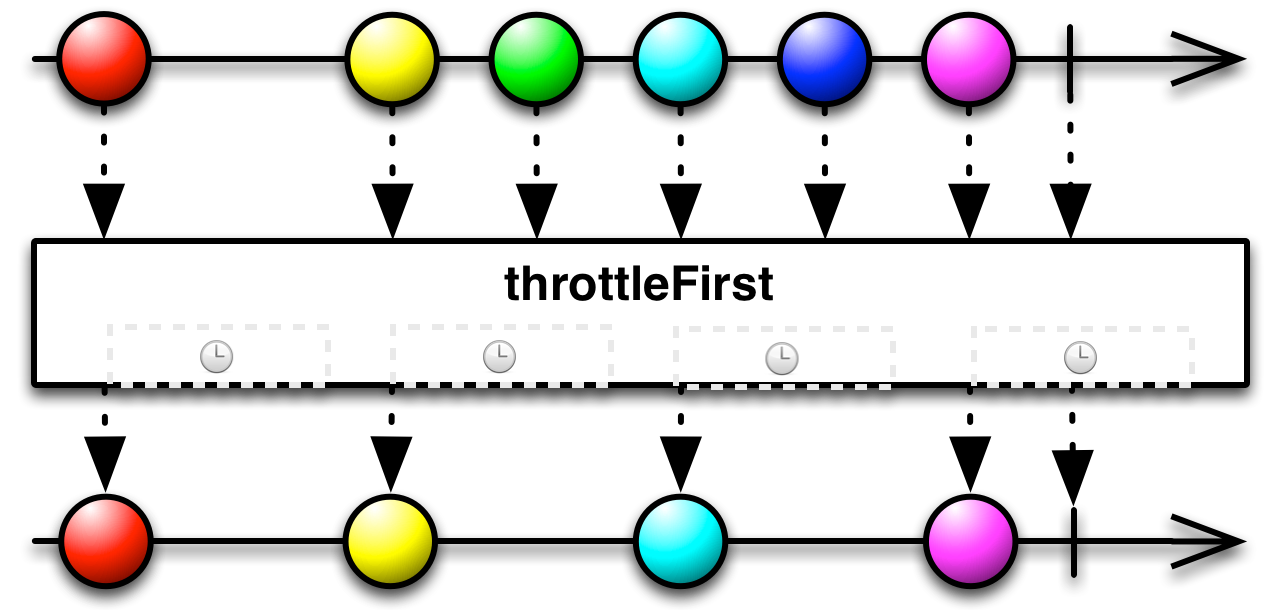
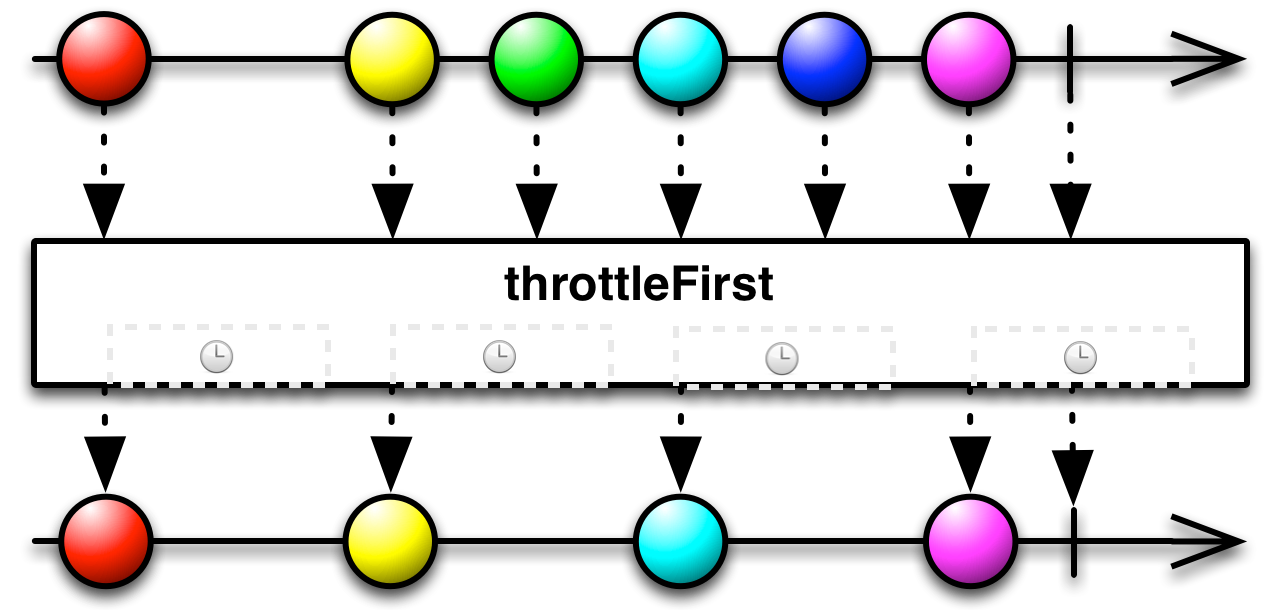
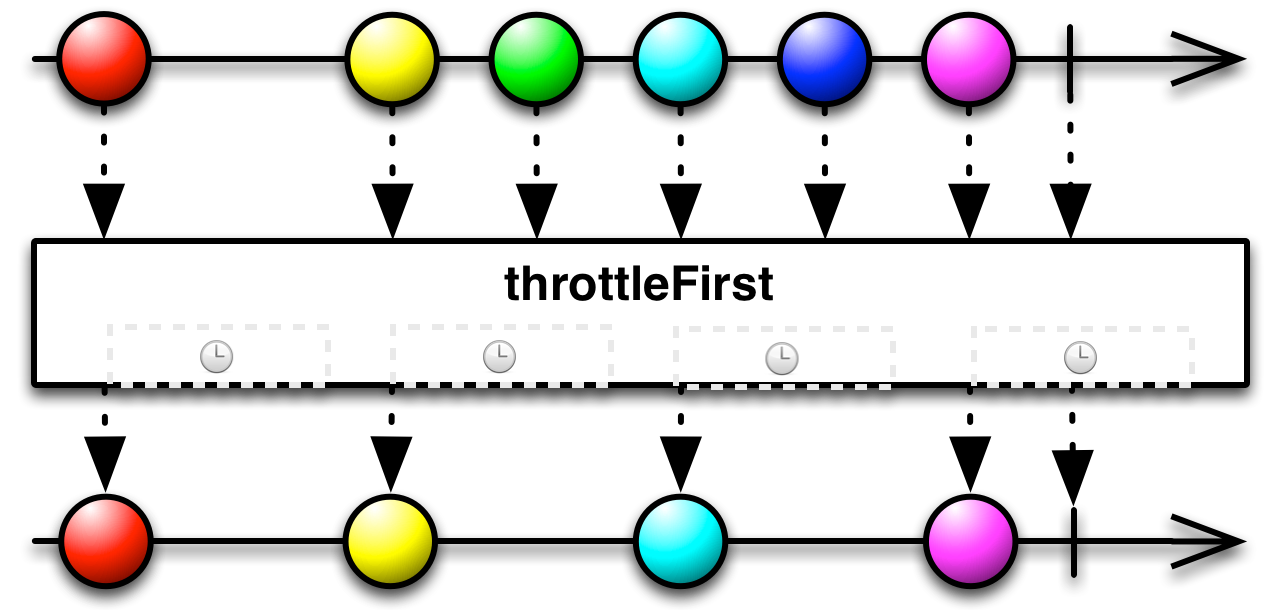
在某些實作中,還有一個類似的 ThrottleFirst 運算子,但它不是發射取樣期間最近發射的項目,而是發射該期間發射的第一個項目。
待定
待定
RxGroovy 將此運算子實作為 sample 和 throttleLast。
請注意,如果來源 Observable 自上次取樣以來未發射任何項目,則由此運算子產生的 Observable 將不會在該取樣期間發射任何項目。

sample(或其別名 throttleLast)的一個變體是以您選擇的週期性時間間隔進行取樣,您可以透過將 TimeUnit 和此類單位的數量作為參數傳遞給 sample 來選擇。
以下程式碼建構一個 Observable,它發射介於 1 到 100 萬之間的數字,然後每 10 毫秒對該 Observable 進行取樣,以查看它在那一刻發射的是哪個數字。
def numbers = Observable.range( 1, 1000000 );
numbers.sample(10, java.util.concurrent.TimeUnit.MILLISECONDS).subscribe(
{ println(it); }, // onNext
{ println("Error: " + it.getMessage()); }, // onError
{ println("Sequence complete"); } // onCompleted
);339707 547810 891282 Sequence complete
這個版本的 sample 預設在 computation Scheduler 上運行,但您可以選擇性地傳入您選擇的 Scheduler 作為第三個參數。

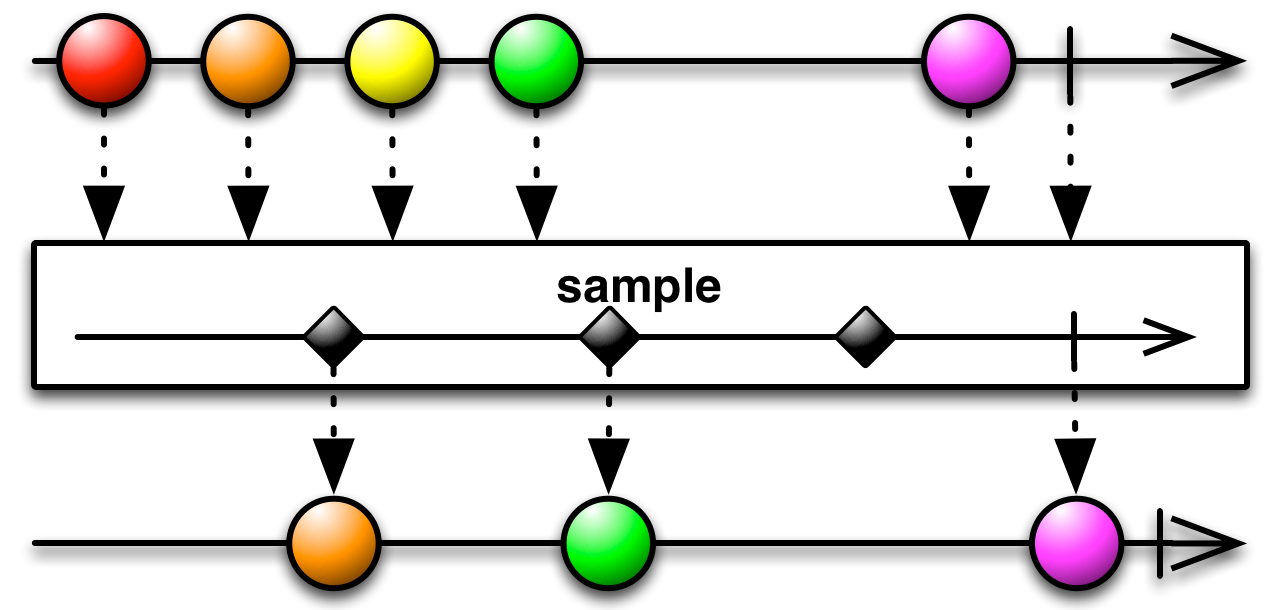
還有一個 sample 的變體(沒有 throttleLast 別名),每次第二個 Observable 發射項目時(或在它終止時)都會對來源 Observable 進行取樣。您將第二個 Observable 作為參數傳遞給 sample。
這個版本的 sample 預設不在任何特定的 Scheduler 上運行。
sample(Observable)
還有一個 throttleFirst 運算子,它與 throttleLast/sample 的不同之處在於,它發射每個取樣期間來源 Observable 發射的第一個項目,而不是最近發射的項目。
Scheduler s = new TestScheduler();
PublishSubject<Integer> o = PublishSubject.create();
o.throttleFirst(500, TimeUnit.MILLISECONDS, s).subscribe(
{ println(it); }, // onNext
{ println("Error: " + it.getMessage()); }, // onError
{ println("Sequence complete"); } // onCompleted
);
// send events with simulated time increments
s.advanceTimeTo(0, TimeUnit.MILLISECONDS);
o.onNext(1); // deliver
o.onNext(2); // skip
s.advanceTimeTo(501, TimeUnit.MILLISECONDS);
o.onNext(3); // deliver
s.advanceTimeTo(600, TimeUnit.MILLISECONDS);
o.onNext(4); // skip
s.advanceTimeTo(700, TimeUnit.MILLISECONDS);
o.onNext(5); // skip
o.onNext(6); // skip
s.advanceTimeTo(1001, TimeUnit.MILLISECONDS);
o.onNext(7); // deliver
s.advanceTimeTo(1501, TimeUnit.MILLISECONDS);
o.onCompleted();1 3 7 Sequence complete
throttleFirst 預設在 computation Scheduler 上運行,但您可以選擇性地傳入您選擇的 Scheduler 作為第三個參數。
RxJava 將此運算子實作為 sample 和 throttleLast。
請注意,如果來源 Observable 自上次取樣以來未發射任何項目,則由此運算子產生的 Observable 將不會在該取樣期間發射任何項目。

sample(或其別名 throttleLast)的一個變體是以您選擇的週期性時間間隔進行取樣,您可以透過將 TimeUnit 和此類單位的數量作為參數傳遞給 sample 來選擇。
這個版本的 sample 預設在 computation Scheduler 上運行,但您可以選擇性地傳入您選擇的 Scheduler 作為第三個參數。

還有一個 sample 的變體(沒有 throttleLast 別名),每次第二個 Observable 發射項目時(或在它終止時)都會對來源 Observable 進行取樣。您將第二個 Observable 作為參數傳遞給 sample。
這個版本的 sample 預設不在任何特定的 Scheduler 上運行。
sample(Observable)
還有一個 throttleFirst 運算子,它與 throttleLast/sample 的不同之處在於,它發射每個取樣期間來源 Observable 發射的第一個項目,而不是最近發射的項目。
throttleFirst 預設在 computation Scheduler 上運行,但您可以選擇性地傳入您選擇的 Scheduler 作為第三個參數。
RxJS 使用 sample 的兩個變體實作此運算子。

第一個變體將週期性作為參數接受,定義為整數毫秒數,並且它會以該頻率定期取樣來源 Observable。
var source = Rx.Observable.interval(1000)
.sample(5000)
.take(2);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 3 Next: 8 Completed

第二個變體將一個 Observable 作為其參數接受,並且每當這個第二個 Observable 發射一個項目時,它都會取樣來源 Observable。
var source = Rx.Observable.interval(1000)
.sample(Rx.Observable.interval(5000))
.take(2);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 3 Next: 8 Completed

還有一個 throttleFirst 運算子,它與 sample 的不同之處在於,它發射每個取樣期間來源 Observable 發射的第一個項目,而不是最近發射的項目。
它沒有使用第二個 Observable 的發射來調節取樣週期的變體。
var times = [
{ value: 0, time: 100 },
{ value: 1, time: 600 },
{ value: 2, time: 400 },
{ value: 3, time: 900 },
{ value: 4, time: 200 }
];
// Delay each item by time and project value;
var source = Rx.Observable.from(times)
.flatMap(function (item) {
return Rx.Observable
.of(item.value)
.delay(item.time);
})
.throttleFirst(300 /* ms */);
var subscription = source.subscribe(
function (x) { console.log('Next: %s', x); },
function (err) { console.log('Error: %s', err); },
function () { console.log('Completed'); });Next: 0 Next: 2 Next: 3 Completed
sample 和 throttleFirst 預設在 timeout Scheduler 上運行。它們位於以下每個發行版本中
rx.all.jsrx.all.compat.jsrx.time.js (需要 rx.js 或 rx.compat.js)rx.lite.jsrx.lite.compat.js待定
待定