
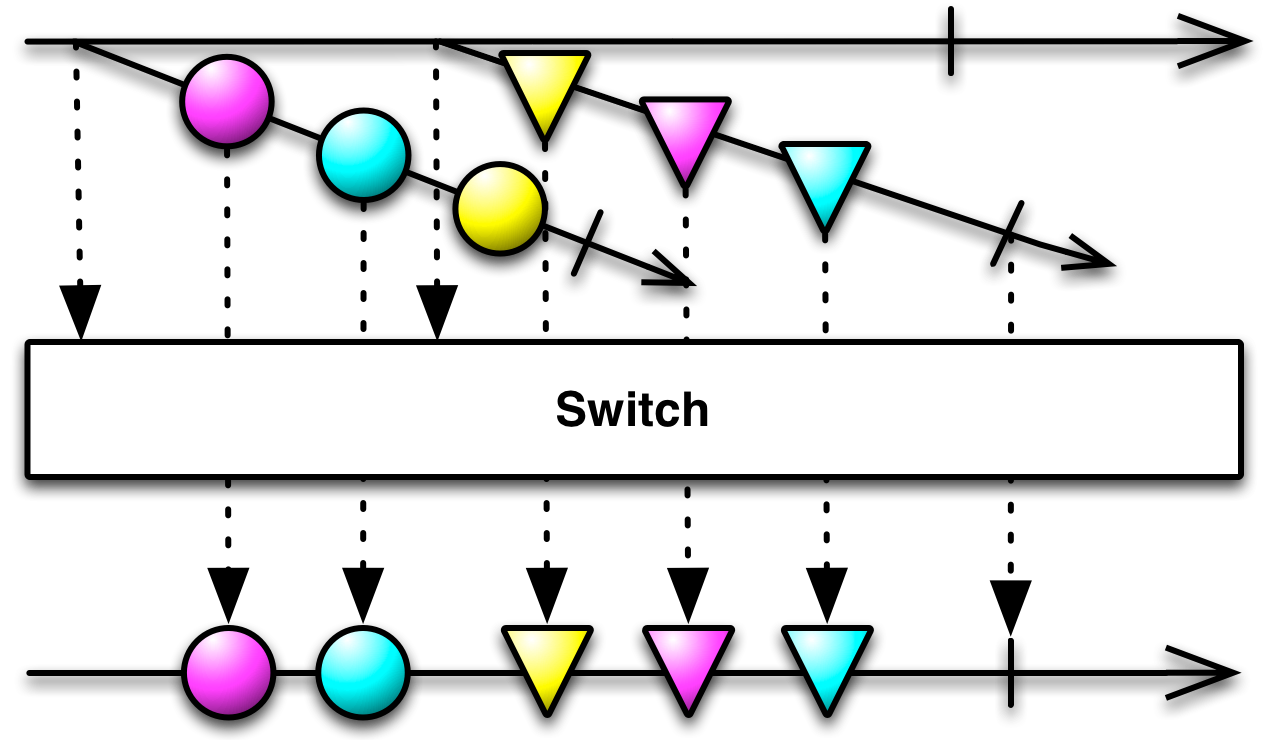
Switch 訂閱一個發射 Observables 的 Observable。每次它觀察到這些發射的 Observables 之一時,Switch 返回的 Observable 會取消訂閱先前發射的 Observable,並開始從最新的 Observable 發射項目。請注意,當來源 Observable 發射新的 Observable 時,它會取消訂閱先前發射的 Observable,而不是在新 Observable 發射項目時。這意味著先前 Observable 在後續 Observable 發射和後續 Observable 本身開始發射項目之間的項目將被丟棄(如上圖中的黃色圓圈)。
待定

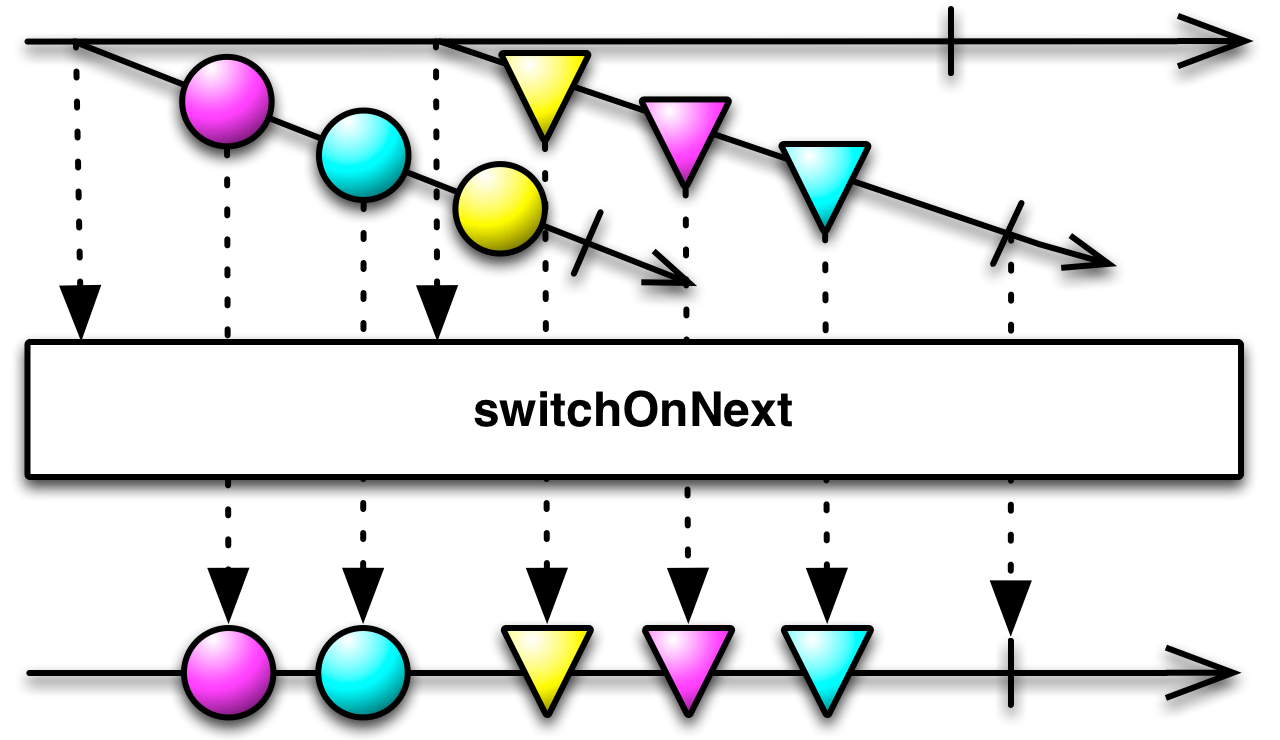
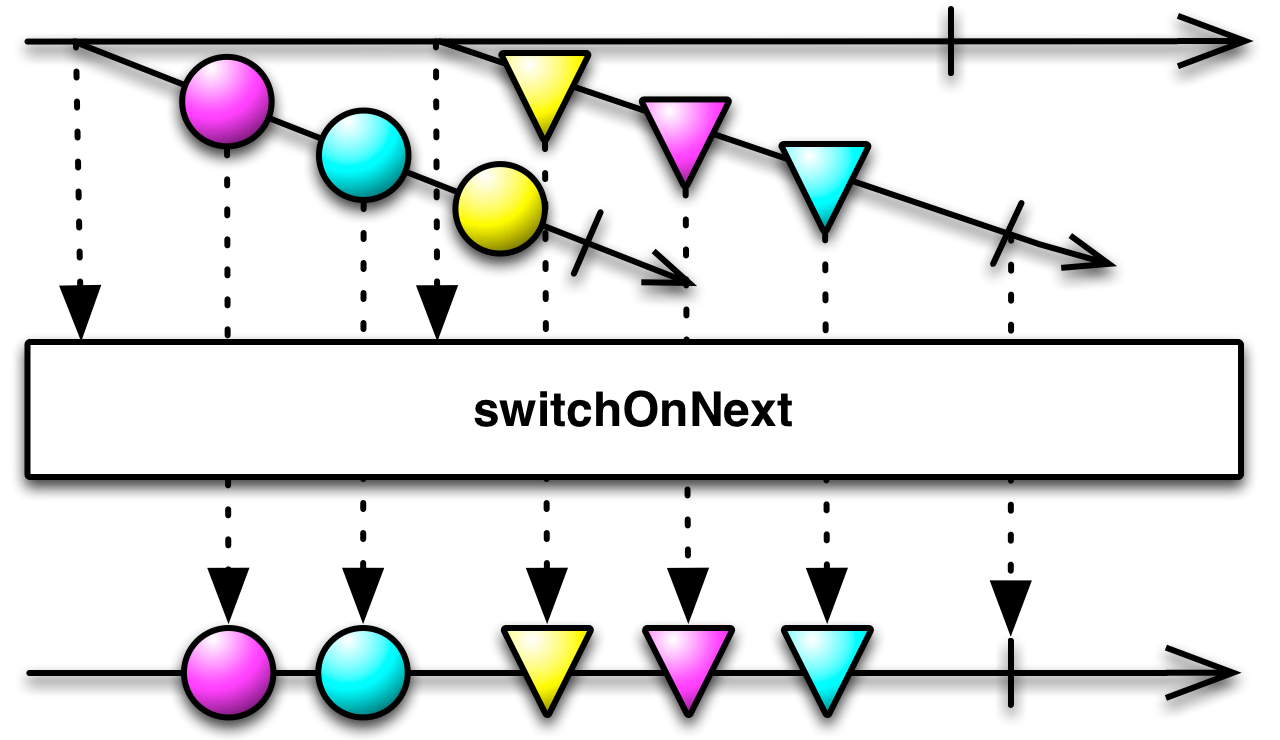
RxGroovy 將此運算子實作為 switchOnNext。預設情況下,它不會在任何特定的 Scheduler 上操作。
switchOnNext(Observable)
RxJava 將此運算子實作為 switchOnNext。預設情況下,它不會在任何特定的 Scheduler 上操作。
switchOnNext(Observable)
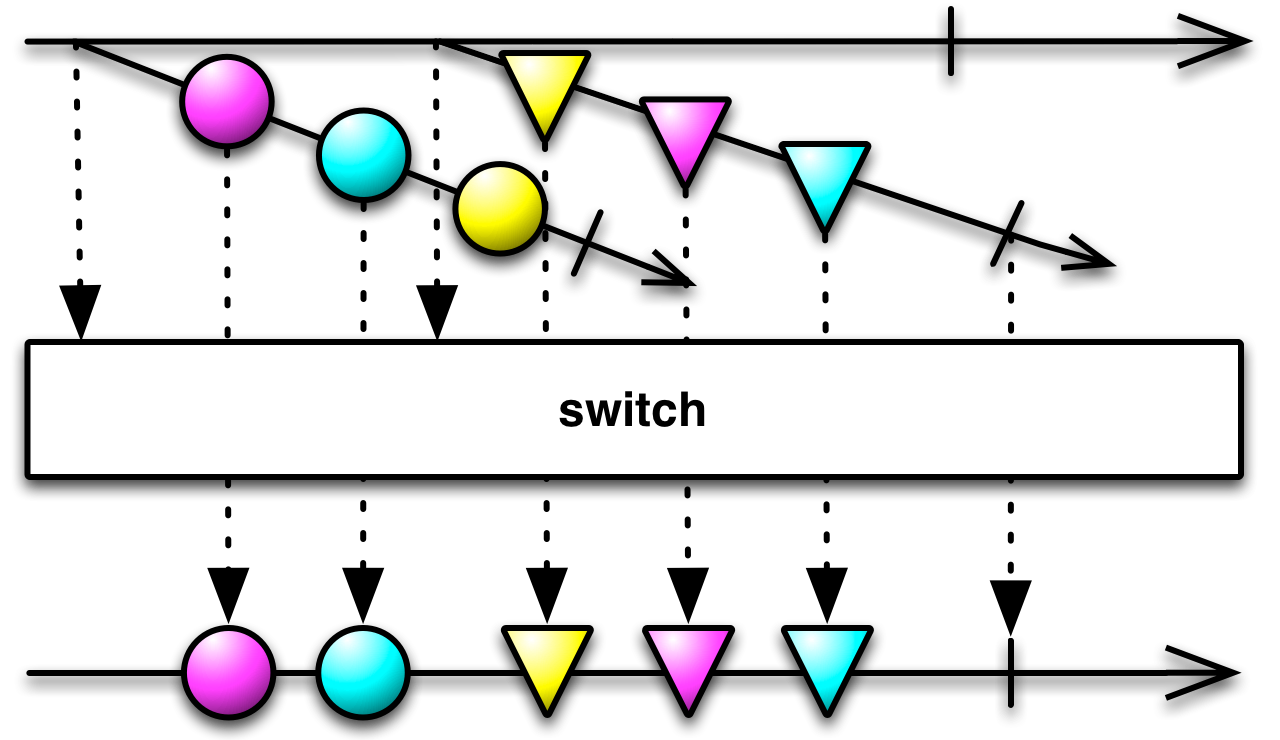
RxJS 將此運算子實作為 switch
var source = Rx.Observable.range(0, 3)
.select(function (x) { return Rx.Observable.range(x, 3); })
.switch();
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0 Next: 1 Next: 2 Next: 3 Next: 4 Completed
switch 可以在下列每個發行版本中找到
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.js待定
RxPHP 將此運算子實作為 switch。
將可觀察序列的可觀察序列轉換為僅從最近的可觀察序列產生值的可觀察序列。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/switch/switch.php
$source = Rx\Observable::range(0, 3)
->map(function ($x) {
return \Rx\Observable::range($x, 3);
})
->switch();
$subscription = $source->subscribe($stdoutObserver);
Next value: 0
Next value: 1
Next value: 2
Next value: 3
Next value: 4
Complete!
RxPHP 還有一個運算子 switchFirst。
接收一個 Observables 的 Observable,並獨佔地傳播第一個 Observable,直到它完成,然後才開始訂閱下一個 Observable。在當前 Observable 完成之前出現的 Observables 將被丟棄,並且不會傳播。此運算子類似於 concatAll(),不同之處在於它不會保留在當前完成之前進入的 Observables。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/switch/switchFirst.php
$source = Rx\Observable::fromArray([
\Rx\Observable::interval(100)->mapTo('a'),
\Rx\Observable::interval(200)->mapTo('b'),
\Rx\Observable::interval(300)->mapTo('c'),
])
->switchFirst()
->take(3);
$subscription = $source->subscribe($stdoutObserver);
Next value: a
Next value: a
Next value: a
Complete!
待定