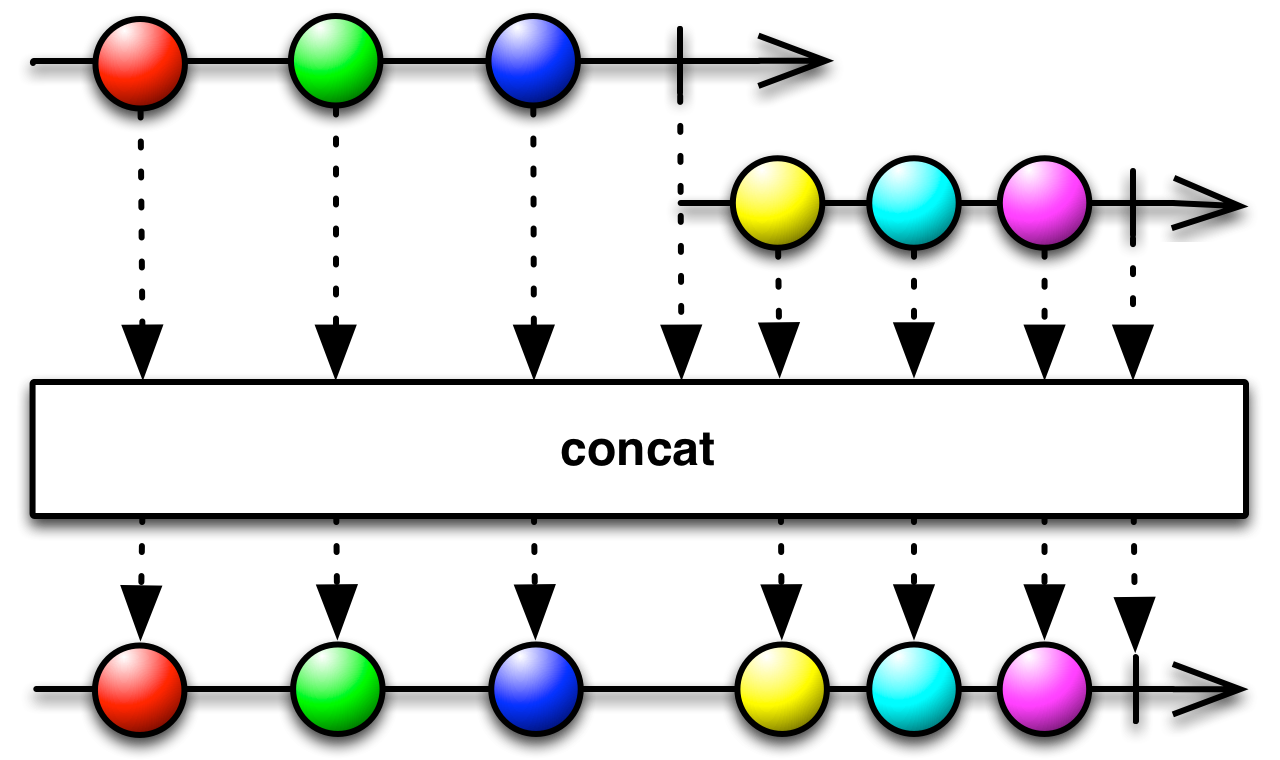
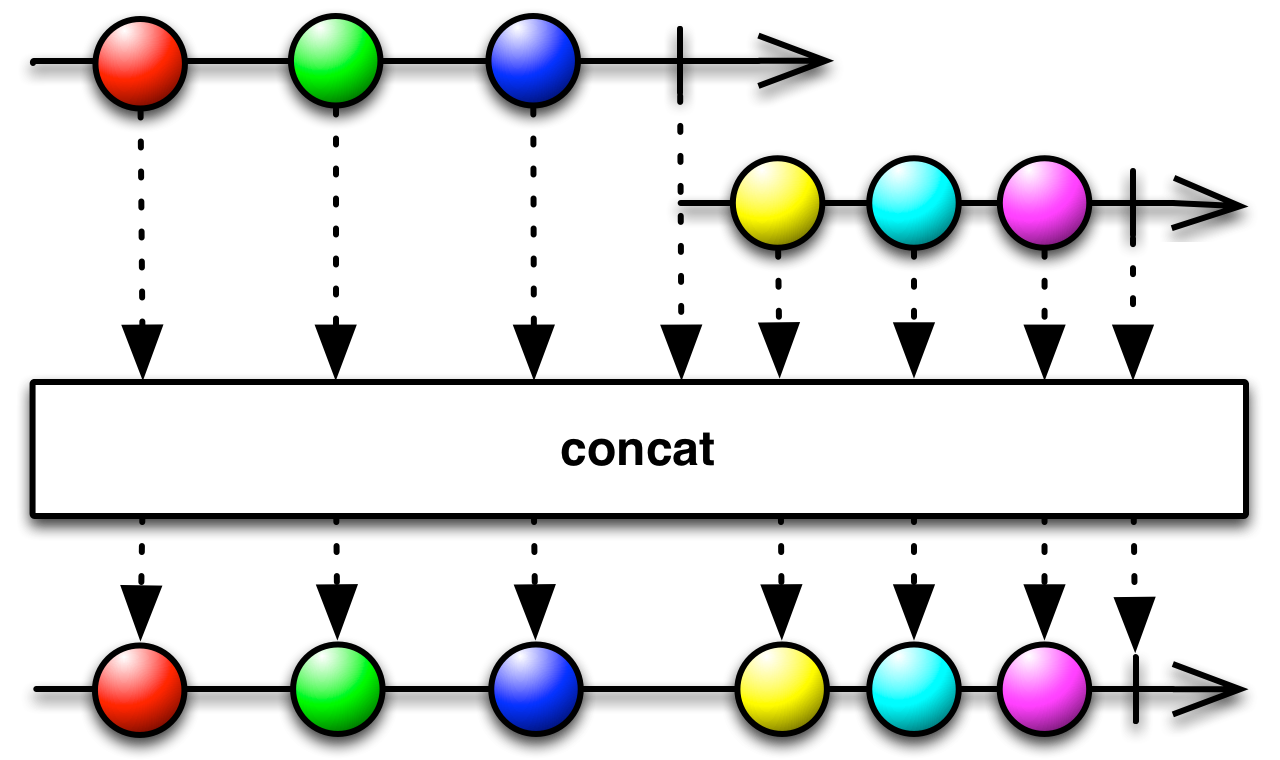
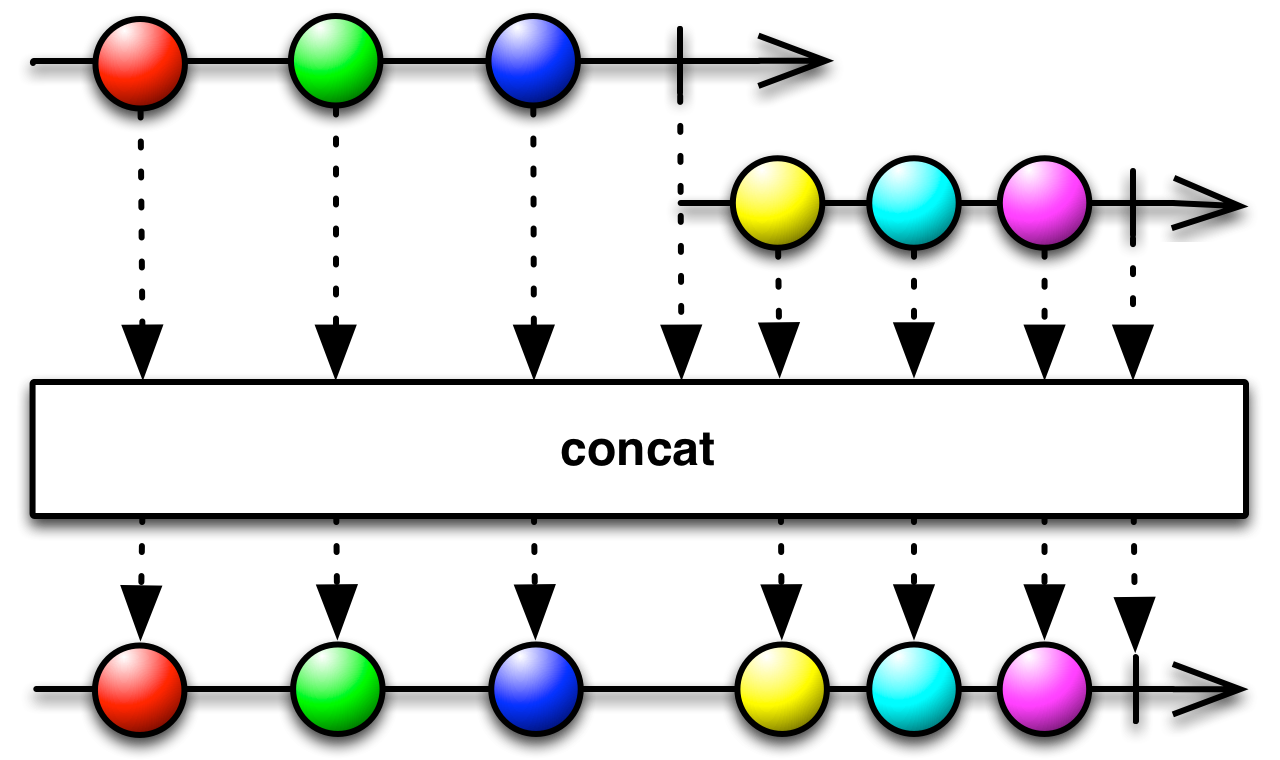
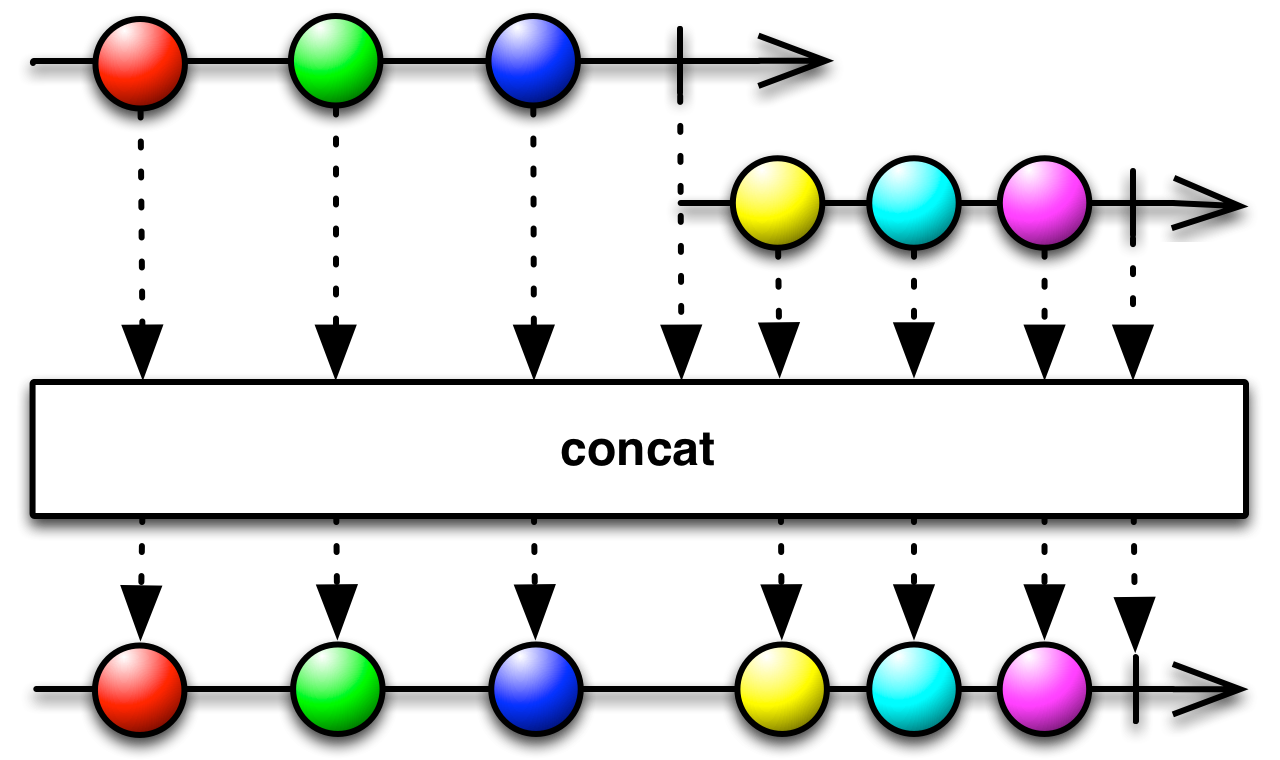
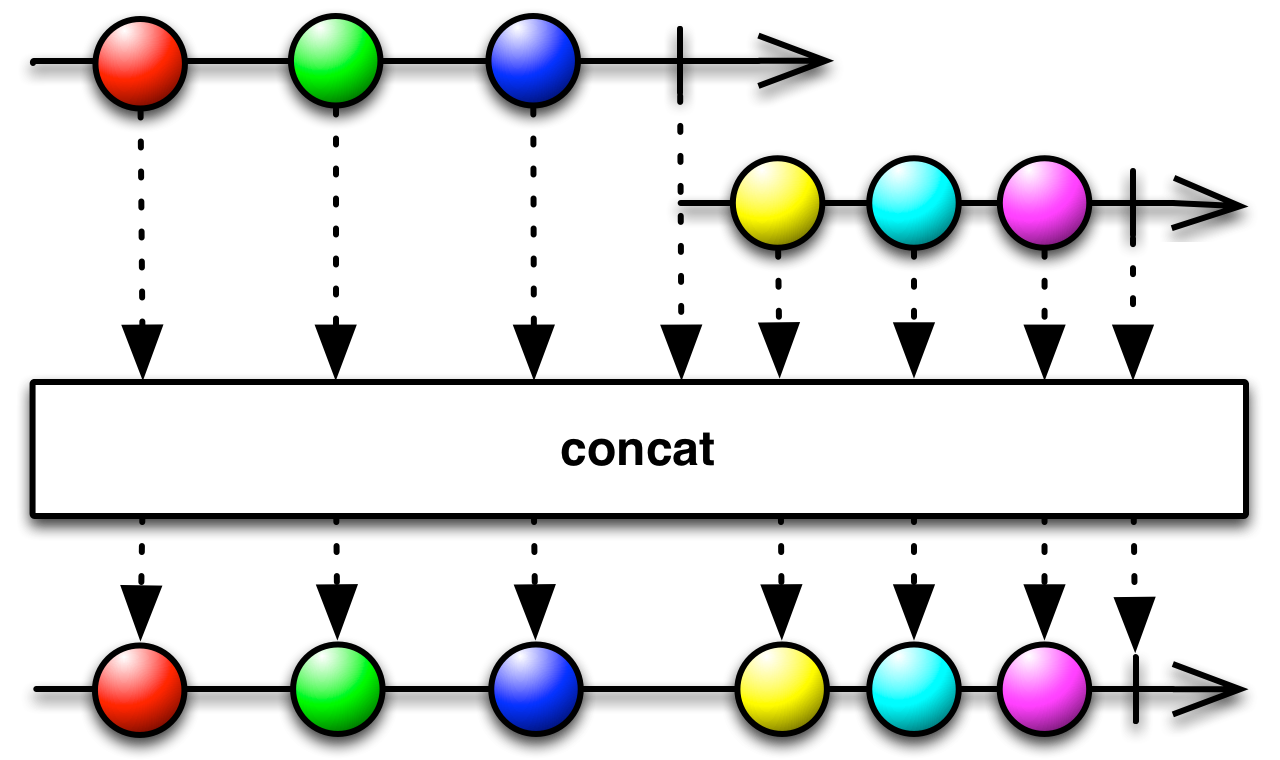
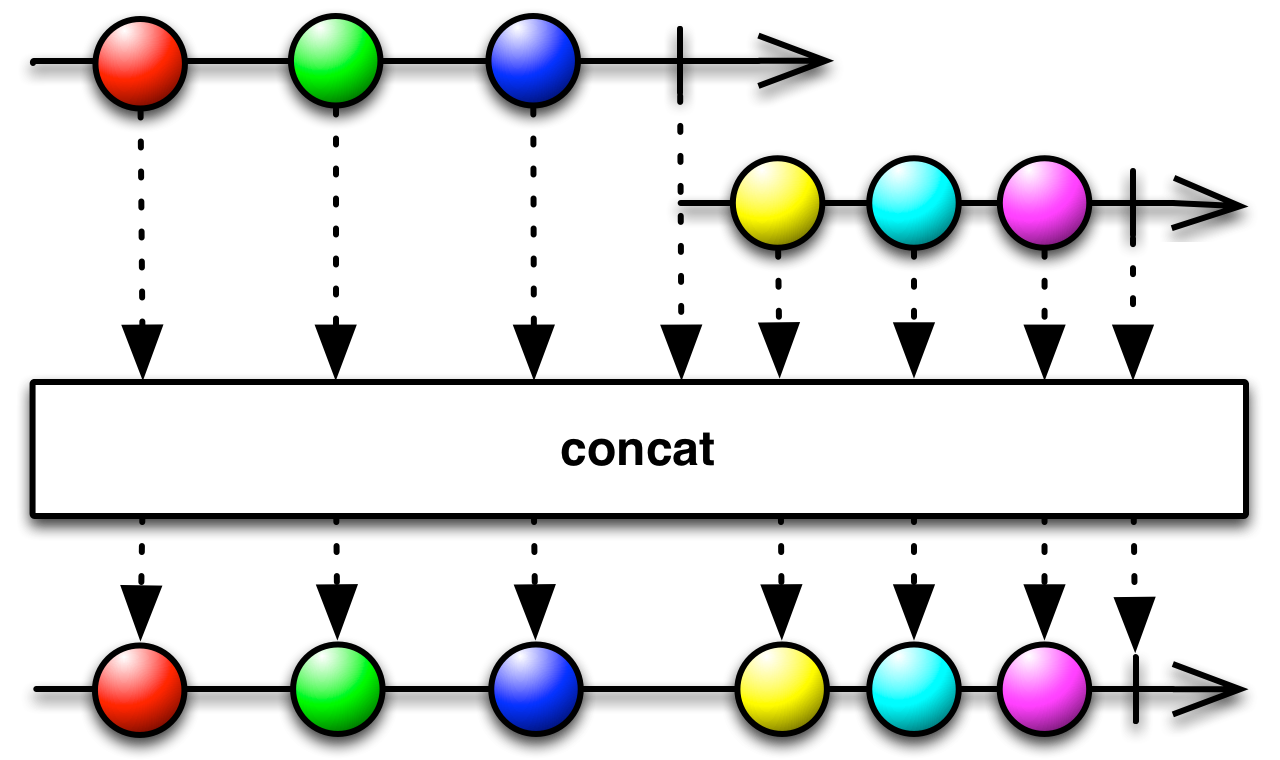
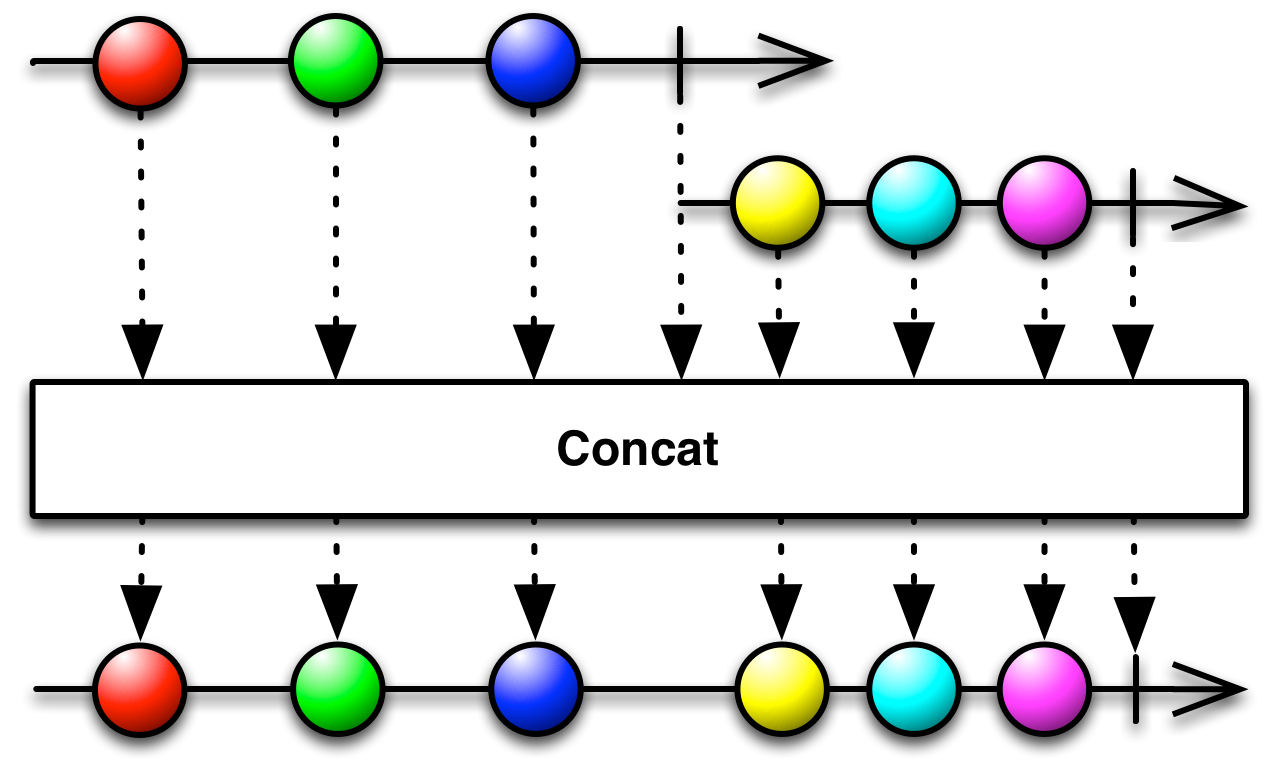
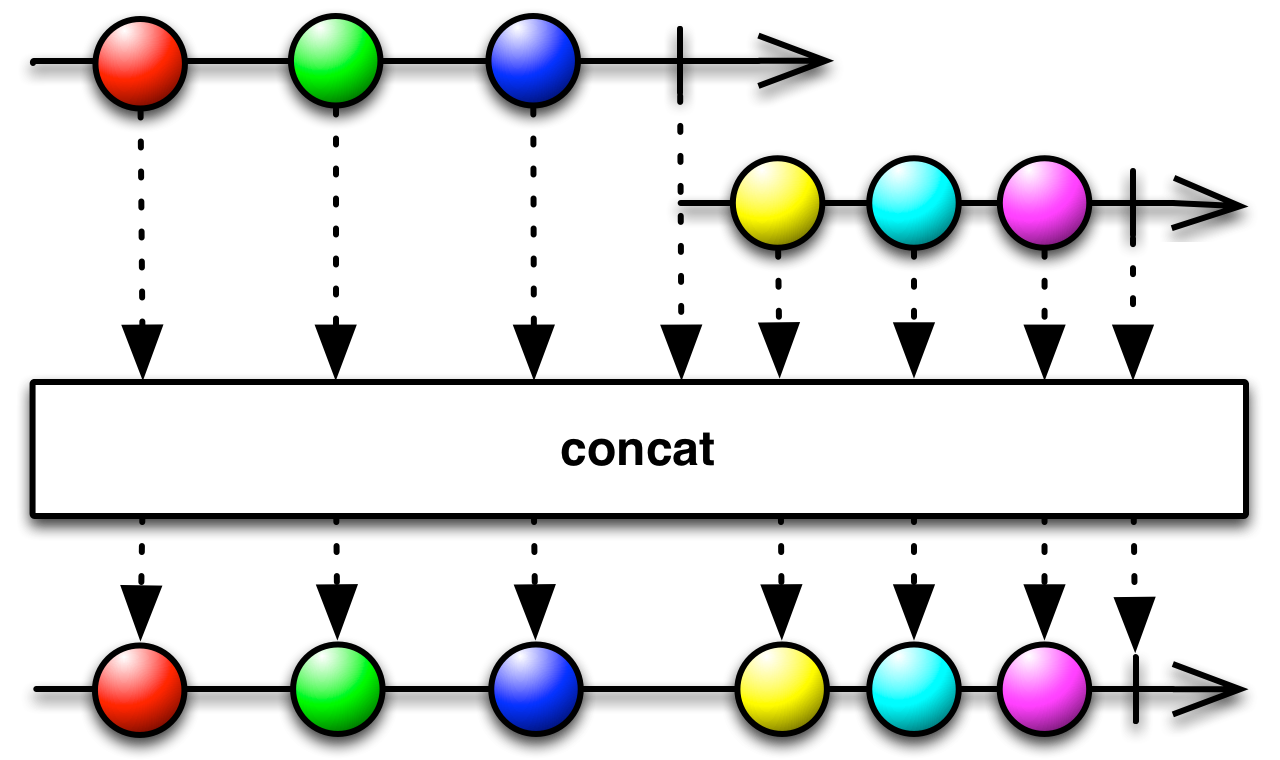
Concat 運算子會串接多個 Observables 的輸出,使其行為如同單一 Observable,第一個 Observable 發射的所有值會在第二個 Observable 發射任何值之前發射(依此類推,如果有超過兩個 Observable 的話)。
Concat 會等待訂閱您傳遞給它的每個額外的 Observable,直到前一個 Observable 完成。 請注意,由於這個原因,如果您嘗試串接一個「熱」Observable,也就是一個在訂閱之前立即開始發射值的 Observable,Concat 將看不到,因此也不會發射該 Observable 在所有先前的 Observable 完成且 Concat 訂閱「熱」Observable 之前所發射的任何值。
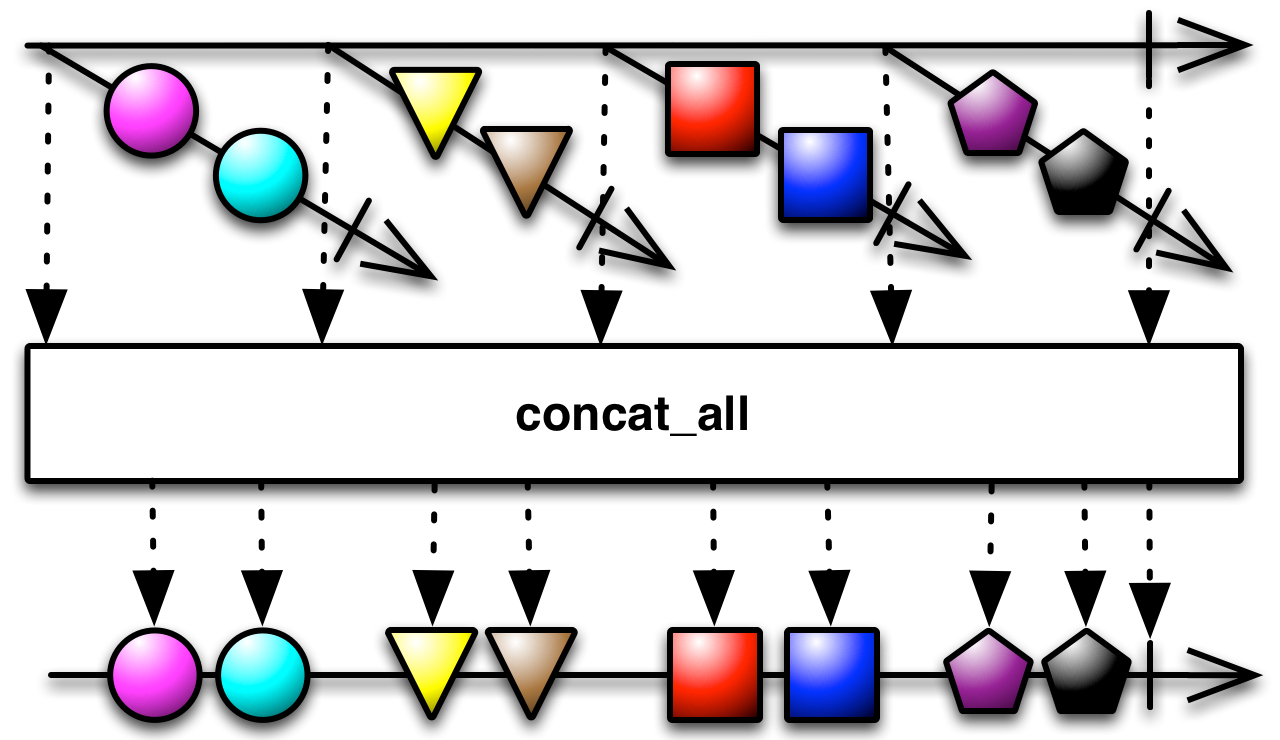
在某些 ReactiveX 實作中,還有一個 ConcatMap 運算子(又名 concat_all、concat_map、concatMapObserver、for、forIn/for_in、mapcat、selectConcat 或 selectConcatObserver),它將來源 Observable 發射的值轉換為對應的 Observables,然後按照觀察和轉換的順序,串接每個 Observables 所發射的值。
StartWith 運算子與 Concat 相似,但它是將值或值的發射前置到來源 Observable 發射的值,而不是附加。
Merge 運算子也很相似。 它組合兩個或多個 Observables 的發射,但可能會交錯它們,而 Concat 永遠不會交錯來自多個 Observables 的發射。
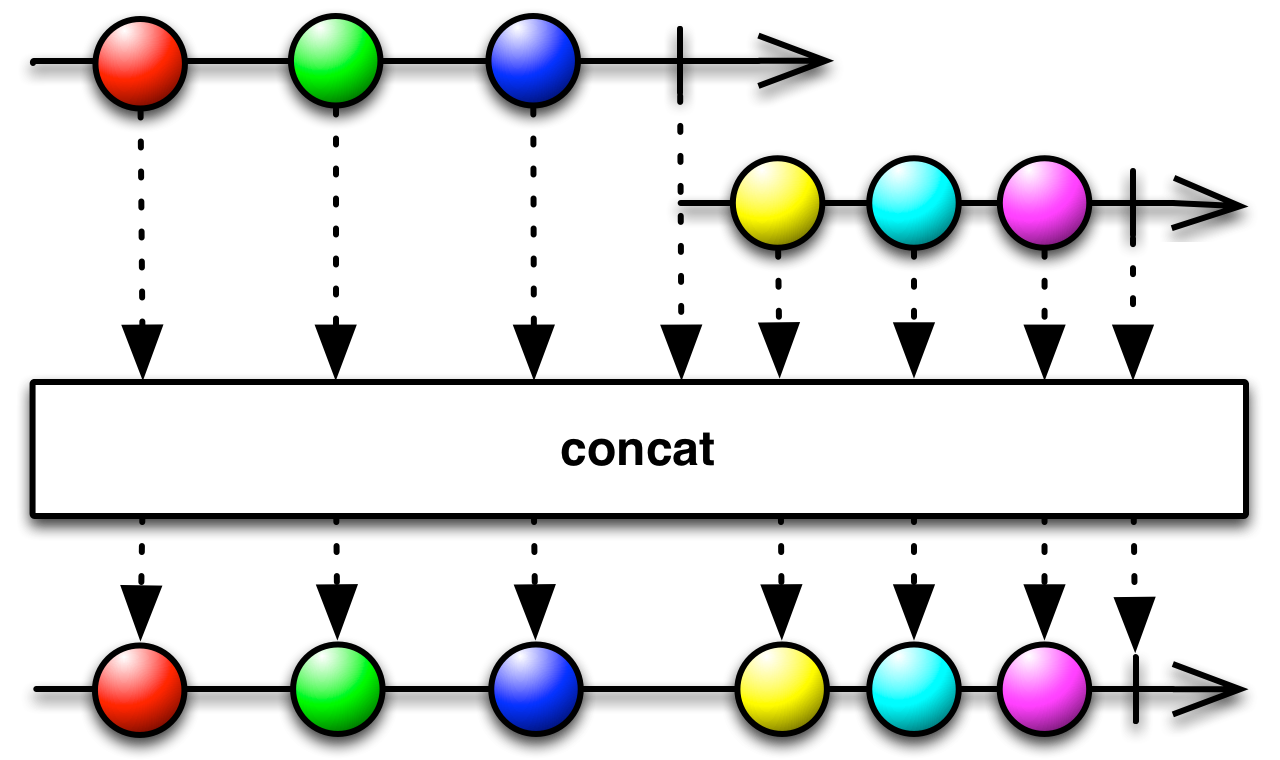
concat
在 RxClojure 中,concat 會按照給定的順序將一些獨立的 Observables 串接在一起。

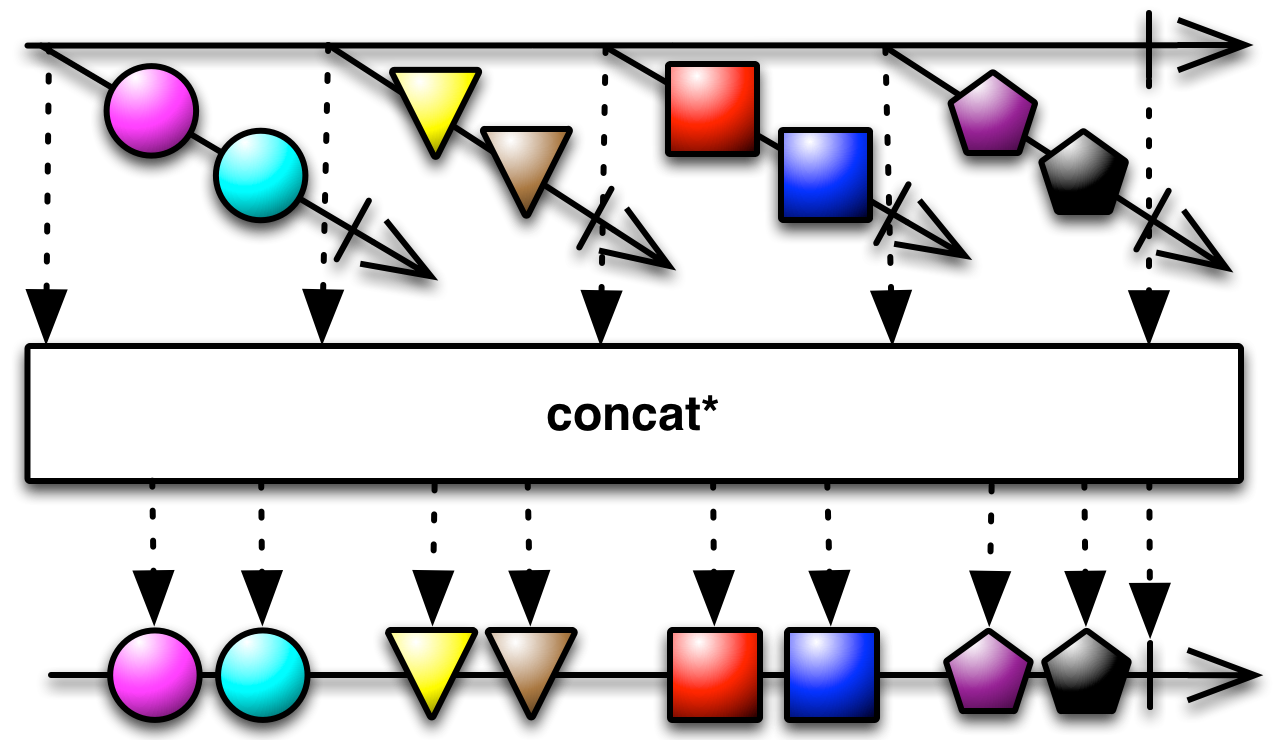
concat* 運算子會按照發射的順序,將 Observable 發射的 Observables 串接在一起。
RxCpp 將此運算子實作為 concat


RxGroovy 將此運算子實作為 concat。 這個運算子有各種變體,可以接收兩個到九個 Observables 作為參數,並按照它們在參數列表中出現的順序串接它們。 還有一個變體,它接收一個 Observables 的 Observable 作為參數,並按照它們發射的順序串接每個 Observables。
odds = Observable.from([1, 3, 5, 7]);
evens = Observable.from([2, 4, 6]);
Observable.concat(odds, evens).subscribe(
{ println(it); }, // onNext
{ println("Error: " + it.getMessage()); }, // onError
{ println("Sequence complete"); } // onCompleted
);1 3 5 7 2 4 6 Sequence complete
concat(Observable<Observable>)concat(Observable,Observable) (也有版本可以接收最多九個 Observables)還有一個實例方法 concatWith,使得 Observable.concat(a,b) 等同於 a.concatWith(b)。
concatWith(Observable)
RxJava 將此運算子實作為 concat。 這個運算子有各種變體,可以接收兩個到九個 Observables 作為參數,並按照它們在參數列表中出現的順序串接它們。 還有一個變體,它接收一個 Observables 的 Observable 作為參數,並按照它們發射的順序串接每個 Observables。
concat(Observable<Observable>)concat(Observable,Observable) (也有版本可以接收最多九個 Observables)還有一個實例方法 concatWith,使得 Observable.concat(a,b) 等同於 a.concatWith(b)。
concatWith(Observable)RxJS 將此運算子實作為 concat 和 concatAll。

concat 接收可變數量的 Observables(或 Promises)作為參數(或 Observables 或 Promises 的單一陣列),並按照它們在參數列表(或陣列)中出現的順序串接它們。 它既作為 Observable 原型方法存在,也作為實例方法存在。

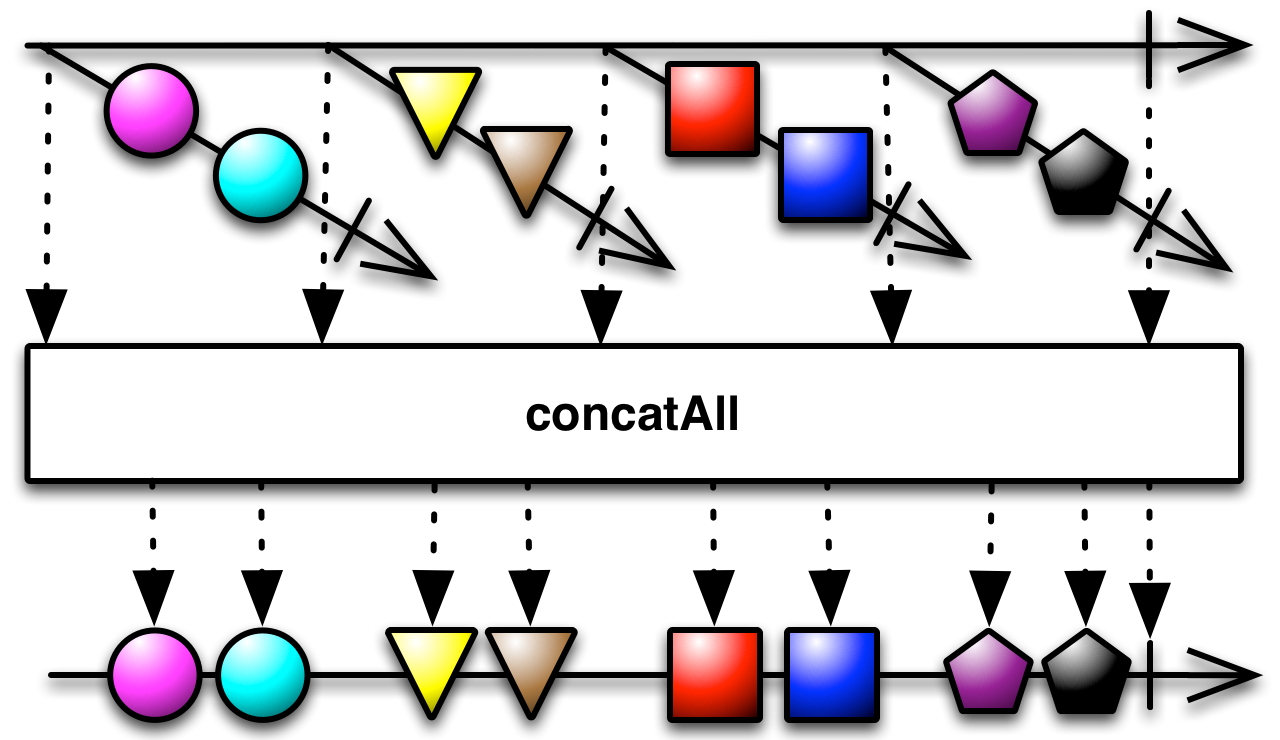
concatAll 是一個實例方法,它對 Observables 的 Observable 進行操作,並按照它們發射的順序串接每個 Observables。
concat 和 concatAll 在以下每個發行版本中找到
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.js
RxKotlin 將此運算子實作為 concat。 這個運算子有各種變體,可以接收兩個到九個 Observables 作為參數,並按照它們在參數列表中出現的順序串接它們。 還有一個變體,它接收一個 Observables 的 Observable 作為參數,並按照它們發射的順序串接每個 Observables。
還有一個實例方法 concatWith,使得 Observable.concat(a,b) 等同於 a.concatWith(b)。

Rx.NET 將此運算子實作為 Concat。 它接受 Observables 的可列舉物件、Observables 的 Observable 或兩個 Observables 作為參數,並按照給定的順序串接它們。
RxPHP 將此運算子實作為 concat。
將可觀察序列串接到來源可觀察序列的末端。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/concat/concat.php $source1 = \Rx\Observable::of(42); $source2 = \Rx\Observable::of(56); $source = \Rx\Observable::empty()->concat($source1)->concat($source2); $subscription = $source->subscribe($stdoutObserver);
Next value: 42
Next value: 56
Complete!
RxPHP 也有一個運算子 concatAll。
將一組可觀察序列串接成一個單一的可觀察序列。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/concat/concatAll.php
$source = Rx\Observable::range(0, 3)
->map(function ($x) {
return \Rx\Observable::range($x, 3);
})
->concatAll();
$subscription = $source->subscribe($stdoutObserver);
Next value: 0
Next value: 1
Next value: 2
Next value: 1
Next value: 2
Next value: 3
Next value: 2
Next value: 3
Next value: 4
Complete!

在 RxPY 中,concat 接收可變數量的 Observables 作為參數(或 Observables 的陣列),並按照它們在參數列表(或陣列)中出現的順序串接它們。

concatAll 對 Observables 的 Observable 進行操作,並按照它們發射的順序串接每個 Observables。

在 Rx.rb 中,concat 運算子對兩個 Observables 作為實例運算子進行操作,或對 Observables 的陣列作為類別方法進行操作。

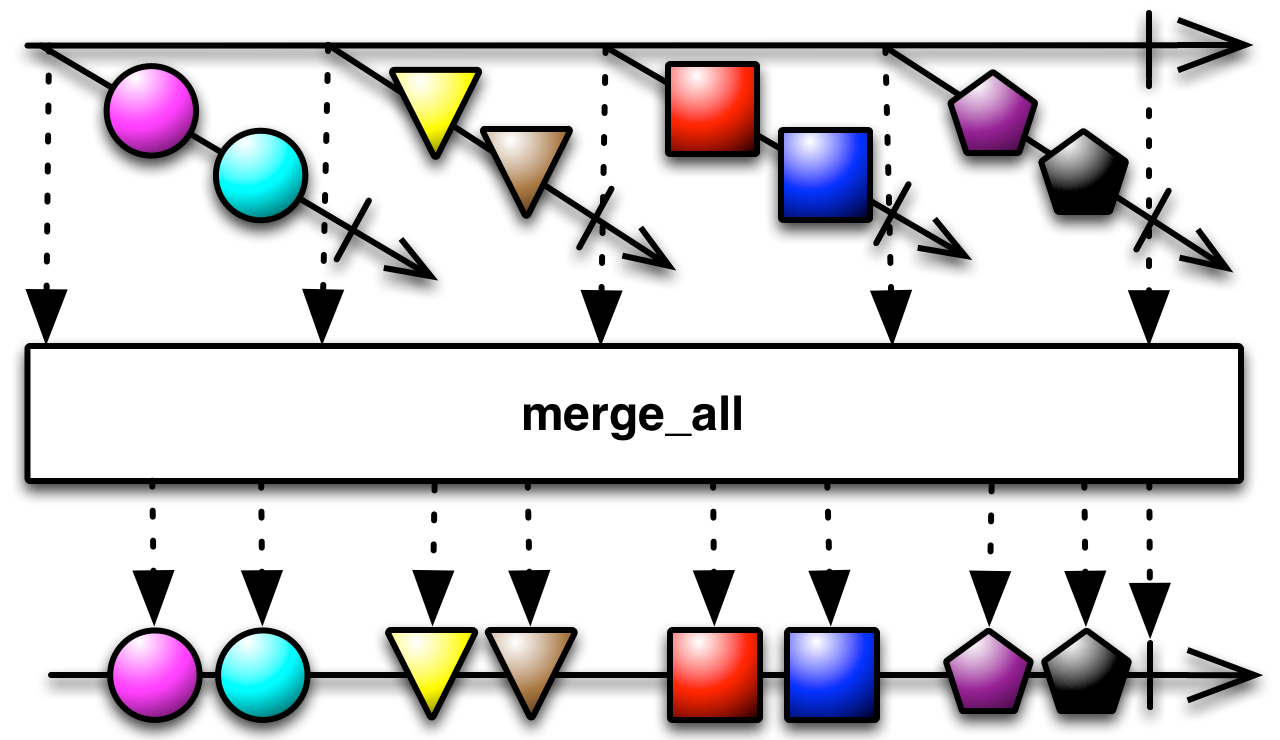
儘管名稱如此,merge_all 運算子在 Rx.rb 中實際上就像 Concat 的變體。 它接收一個 Observables 的 Observable 作為其參數,並串接來自這些 Observables 的發射。
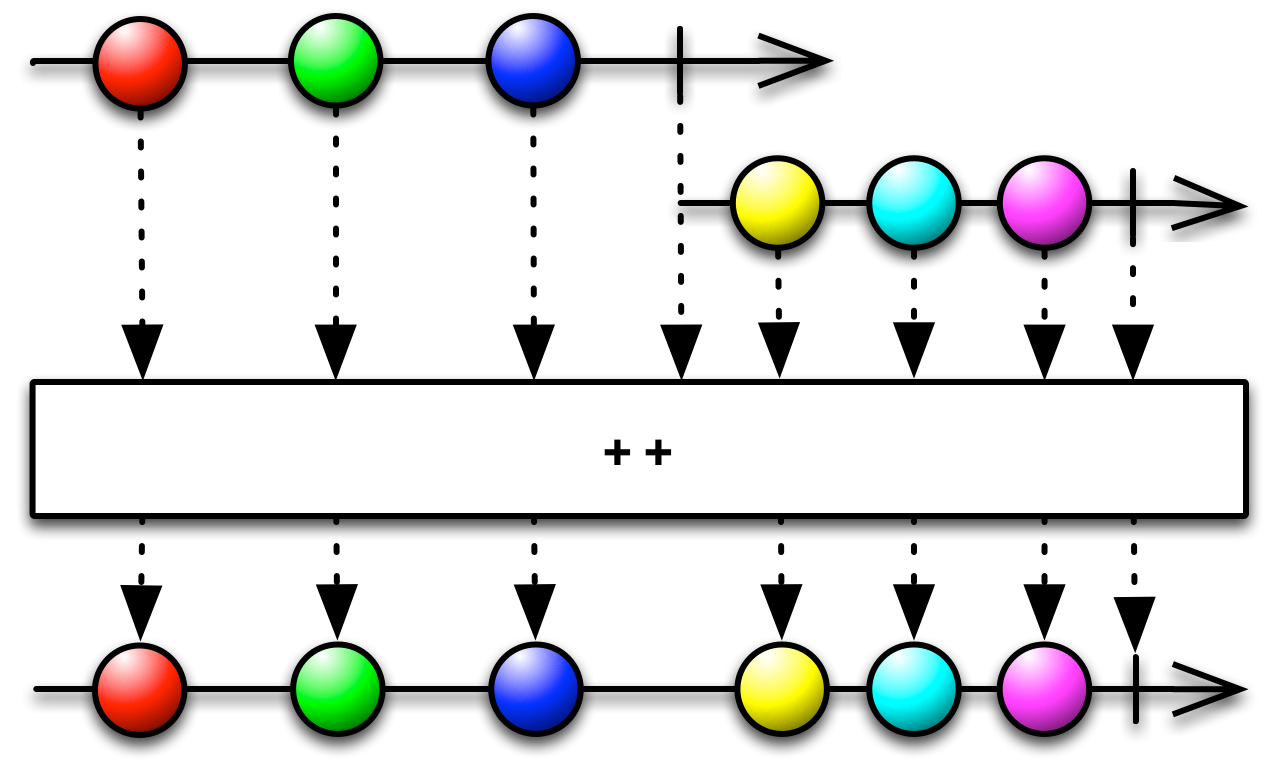
RxScala 以兩種方式實作此運算子。 有一個 concat 運算子,它接收一個 Observables 的 Observable 作為其參數,然後按照它們發射的順序串接每個 Observables。 還有一個 ++ 運算子,它將一個 Observable 串接到另一個 Observable。