
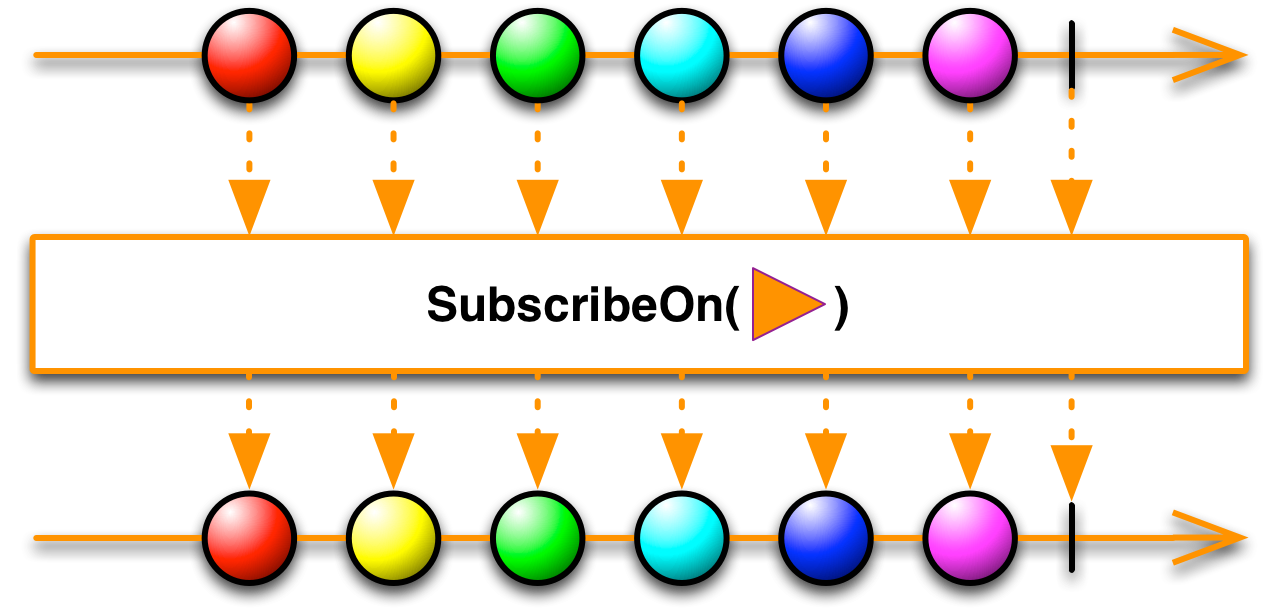
許多 ReactiveX 的實作都使用 「Scheduler 排程器」來管理 Observable 在多執行緒環境中的執行緒轉換。您可以透過呼叫 Observable 的 SubscribeOn 運算子,指示 Observable 在特定的排程器上執行其工作。
ObserveOn 運算子類似,但功能更受限。它指示 Observable 在指定的排程器上發送通知給觀察者。
在某些實作中,還有一個 UnsubscribeOn 運算子。

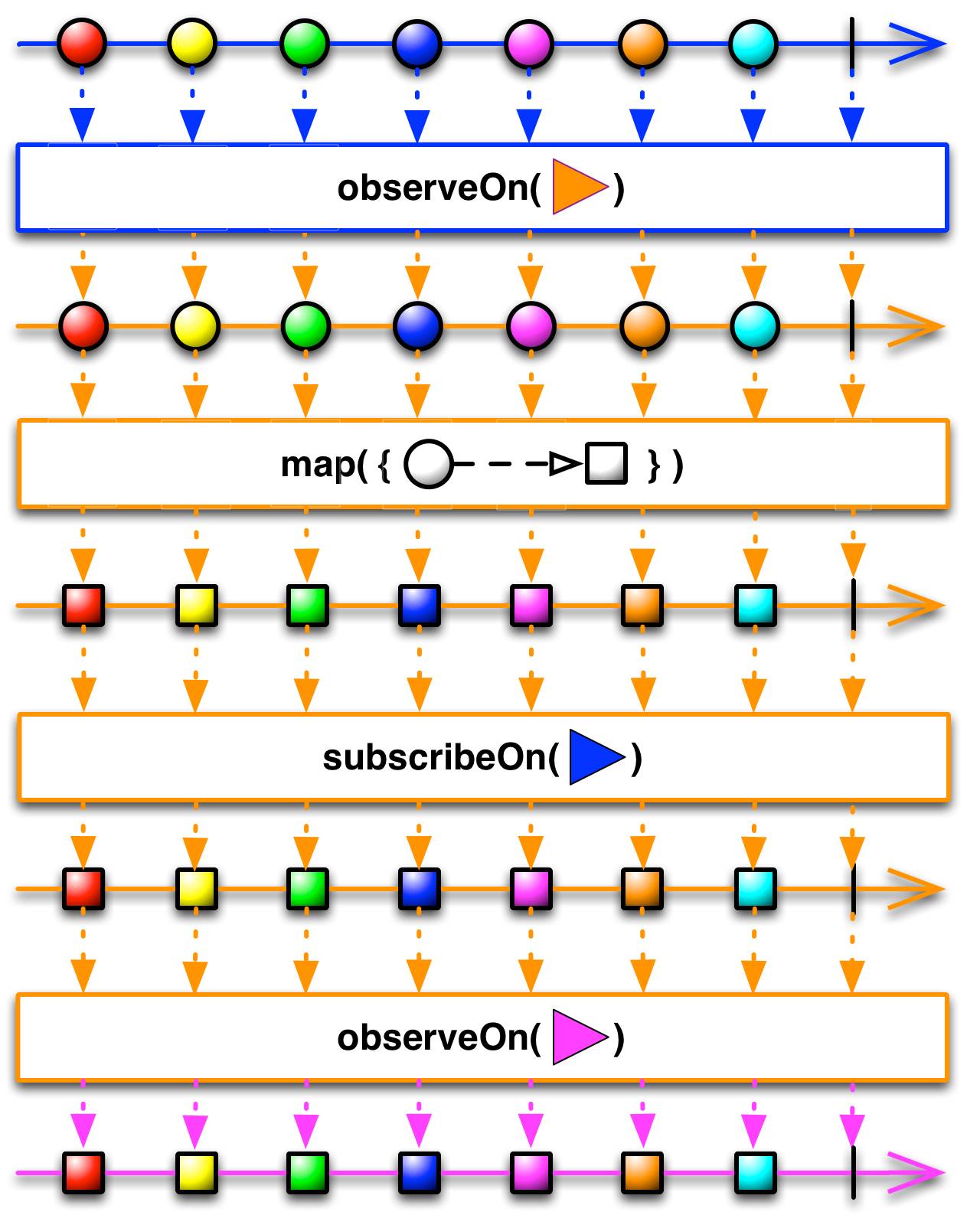
預設情況下,Observable 以及您套用在其上的運算子鏈,將在呼叫其 Subscribe 方法的同一個執行緒上執行其工作並通知其觀察者。SubscribeOn 運算子透過指定不同的排程器讓 Observable 在其上運作來改變此行為。ObserveOn 運算子則指定不同的排程器,讓 Observable 使用它來發送通知給觀察者。
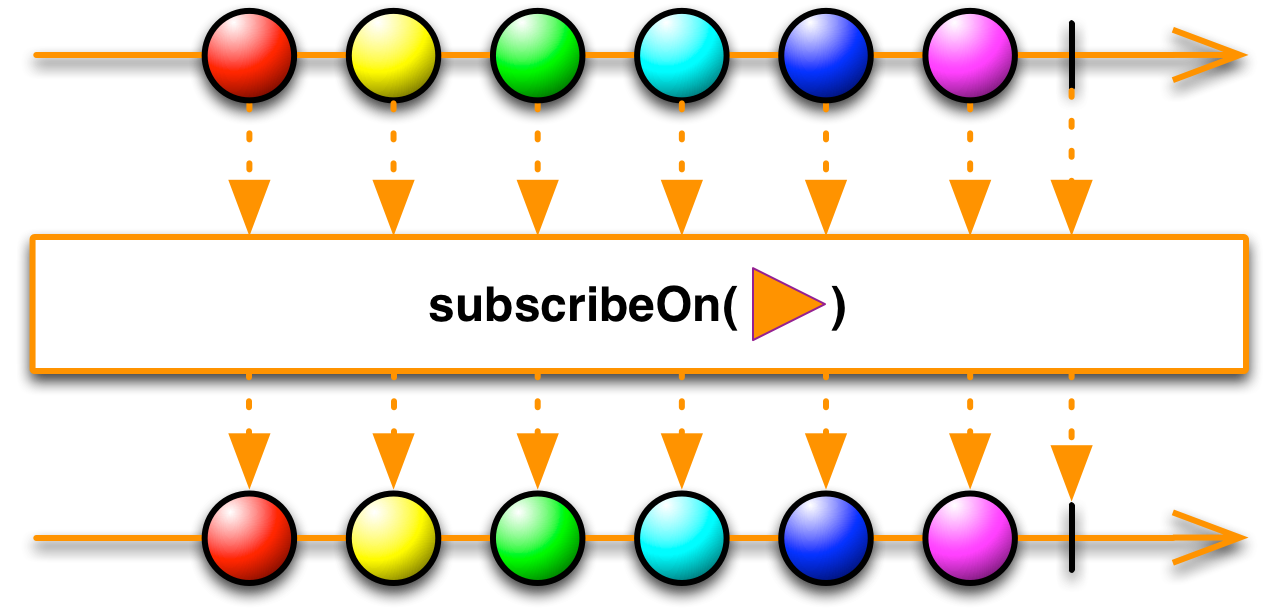
如本圖所示,SubscribeOn 運算子指定 Observable 將開始運作的執行緒,無論該運算子在運算子鏈中的哪個位置被呼叫。ObserveOn 另一方面,會影響 Observable 將在該運算子出現之下使用的執行緒。因此,您可以在 Observable 運算子鏈中的不同位置多次呼叫 ObserveOn,以變更某些運算子在其上運作的執行緒。
排程器待定

若要指定 Observable 應在其上運作的排程器,請使用 subscribeOn 運算子,並將適當的 Scheduler 傳遞給它。
subscribeOn(Scheduler)若要指定觀察者將用於取消訂閱 Observable 的排程器,請使用 unsubscribeOn 運算子,並將適當的 Scheduler 傳遞給它。
unsubscribeOn(Scheduler)
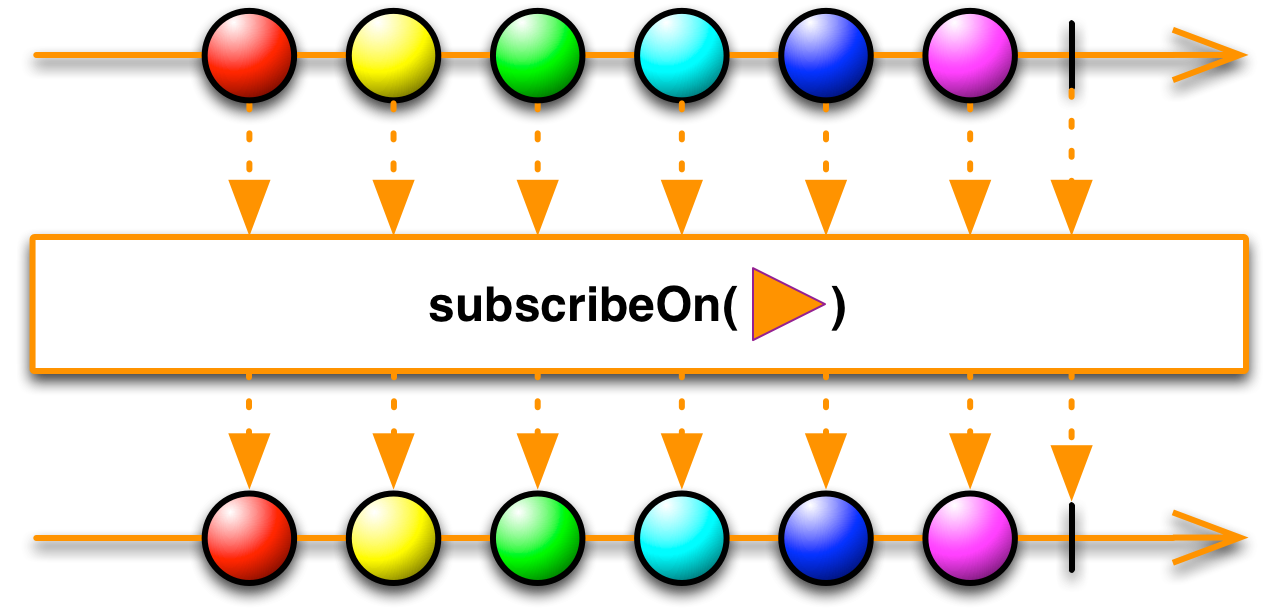
若要指定 Observable 應在其上運作的排程器,請使用 subscribeOn 運算子,並將適當的 Scheduler 傳遞給它。
subscribeOn(Scheduler)若要指定觀察者將用於取消訂閱 Observable 的排程器,請使用 unsubscribeOn 運算子,並將適當的 Scheduler 傳遞給它。
unsubscribeOn(Scheduler)
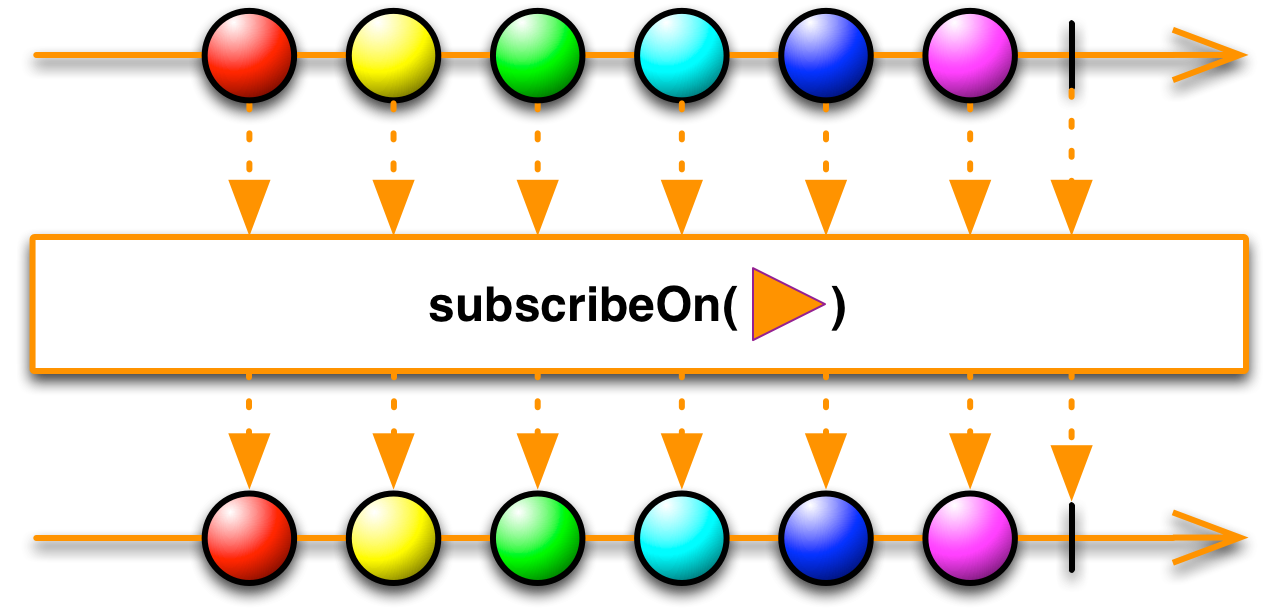
若要指定 Observable 應在其上運作的排程器,請使用 subscribeOn 運算子,並將適當的 Scheduler 傳遞給它。
/* Change from immediate scheduler to timeout */
var source = Rx.Observable.return(42, Rx.Scheduler.immediate)
.subscribeOn(Rx.Scheduler.timeout);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 42 Completed
在以下每個發行版本中都可以找到 subscribeOn
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.js