
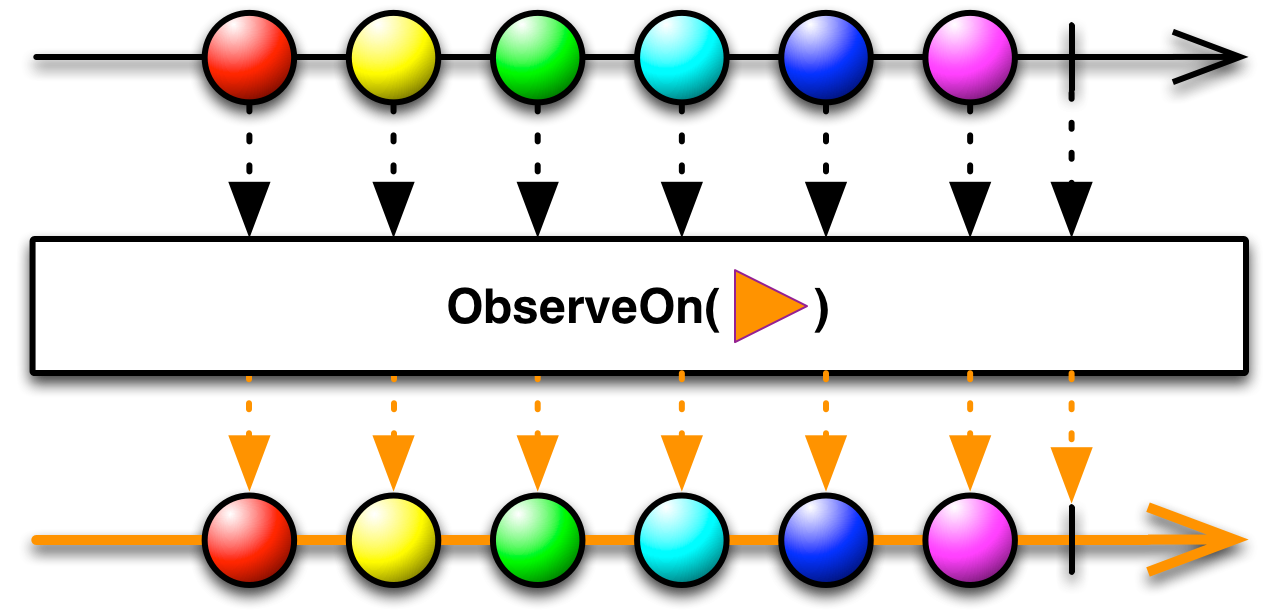
許多 ReactiveX 的實作使用 「Scheduler 排程器」 來管理多執行緒環境中 Observable 在執行緒之間的轉換。你可以透過 ObserveOn 運算子,指示 Observable 在特定的排程器上發送通知給觀察者。

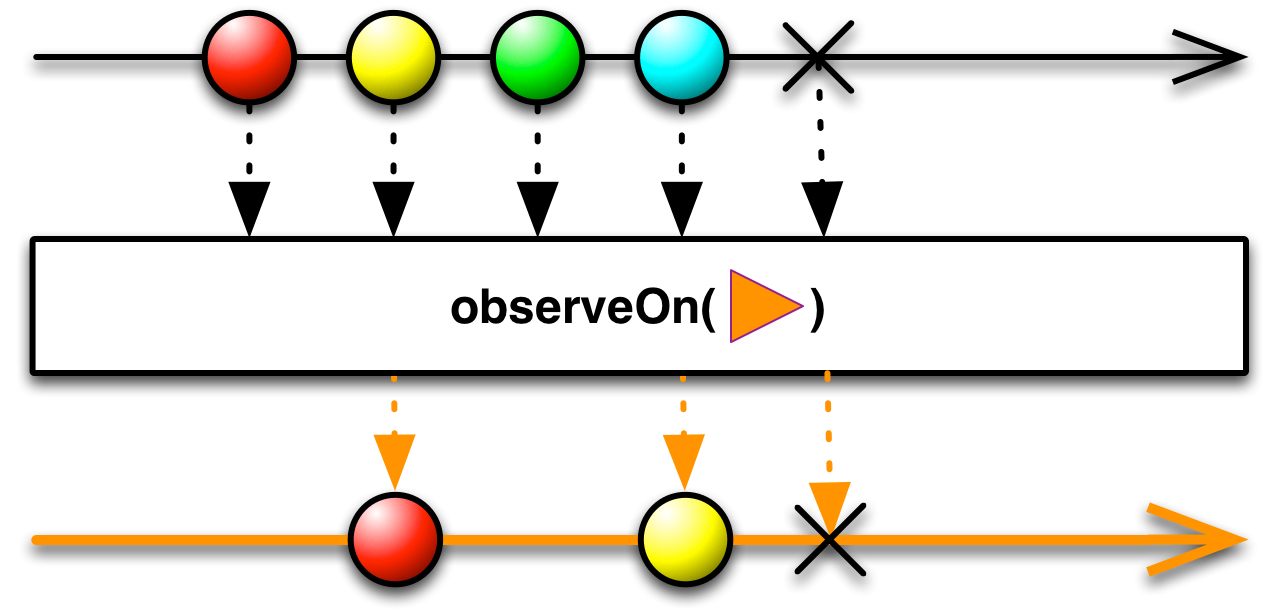
請注意,如果 ObserveOn 收到 onError 終止通知,它會立即轉發,而不會等待緩慢消耗的觀察者先接收到它所知道的任何尚未發出的項目。這可能意味著 onError 通知會跳到來源 Observable 發出的項目之前(並吞噬它們),如上圖所示。

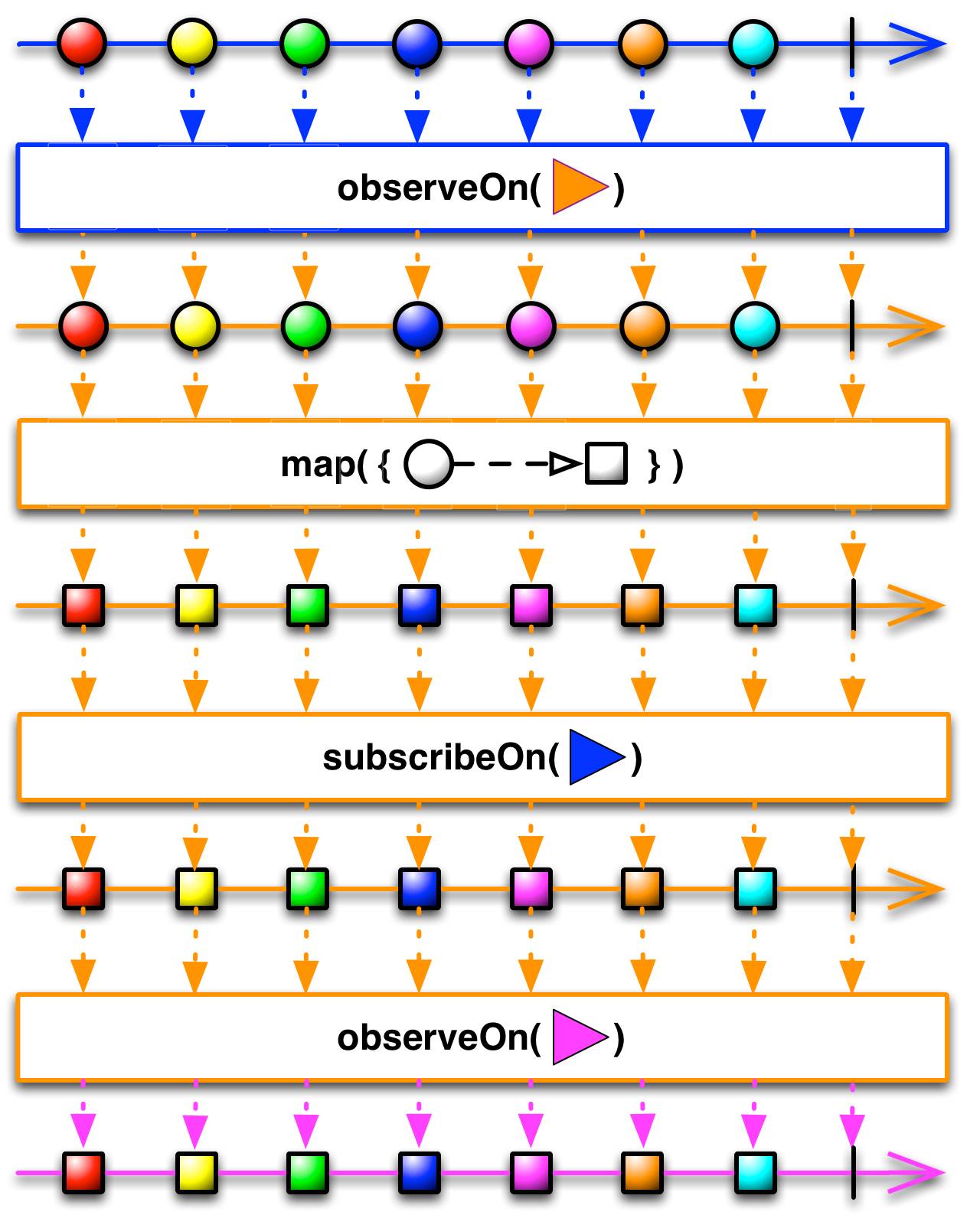
SubscribeOn 運算子與之類似,但它指示 Observable 本身 在指定的排程器上運行,並在該排程器上通知其觀察者。
預設情況下,Observable 和你應用於它的運算子鏈將在調用其 Subscribe 方法的同一個執行緒上執行其工作,並通知其觀察者。SubscribeOn 運算子透過指定 Observable 應運行的不同排程器來改變此行為。ObserveOn 運算子指定 Observable 將用於向其觀察者發送通知的不同排程器。
如本圖所示,無論在運算子鏈中的哪個位置調用,SubscribeOn 運算子都會指定 Observable 將開始運行的執行緒。ObserveOn 則相反,它會影響 Observable 將使用在該運算子出現之下的執行緒。因此,你可以在 Observable 運算子鏈的各個位置多次調用 ObserveOn,以更改某些運算子運行的執行緒。
排程器 (Scheduler)待定

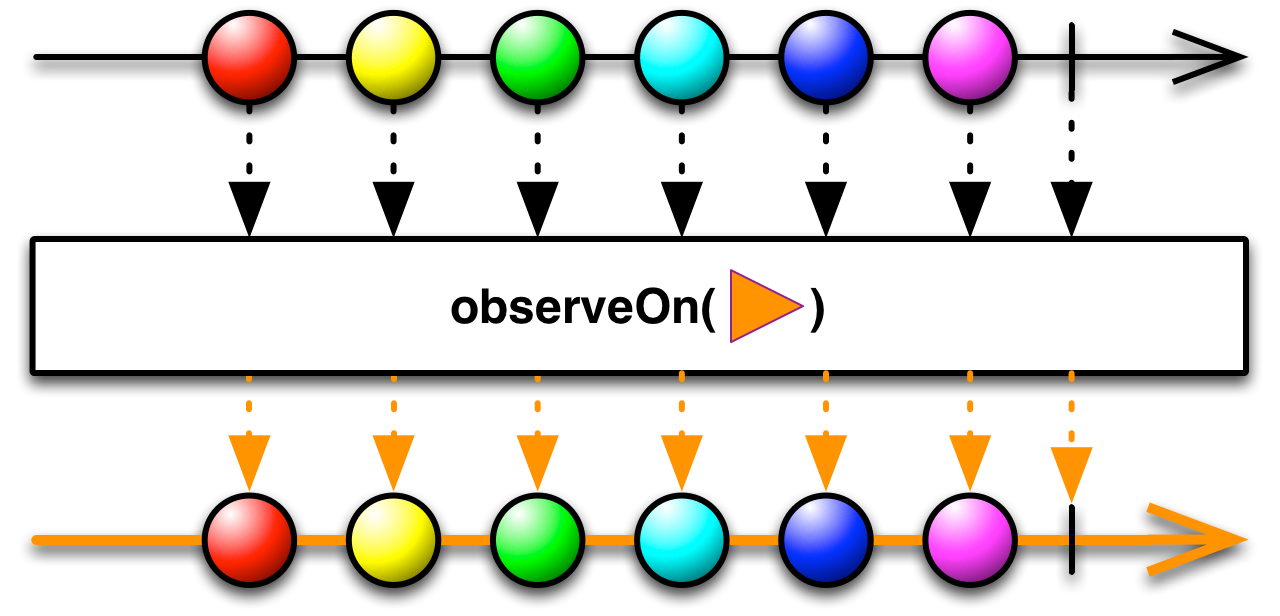
若要指定 Observable 應在哪個排程器上調用其觀察者的 onNext、onCompleted 和 onError 方法,請使用 observeOn 運算子,並將適當的 Scheduler 傳遞給它。
observeOn(Scheduler)
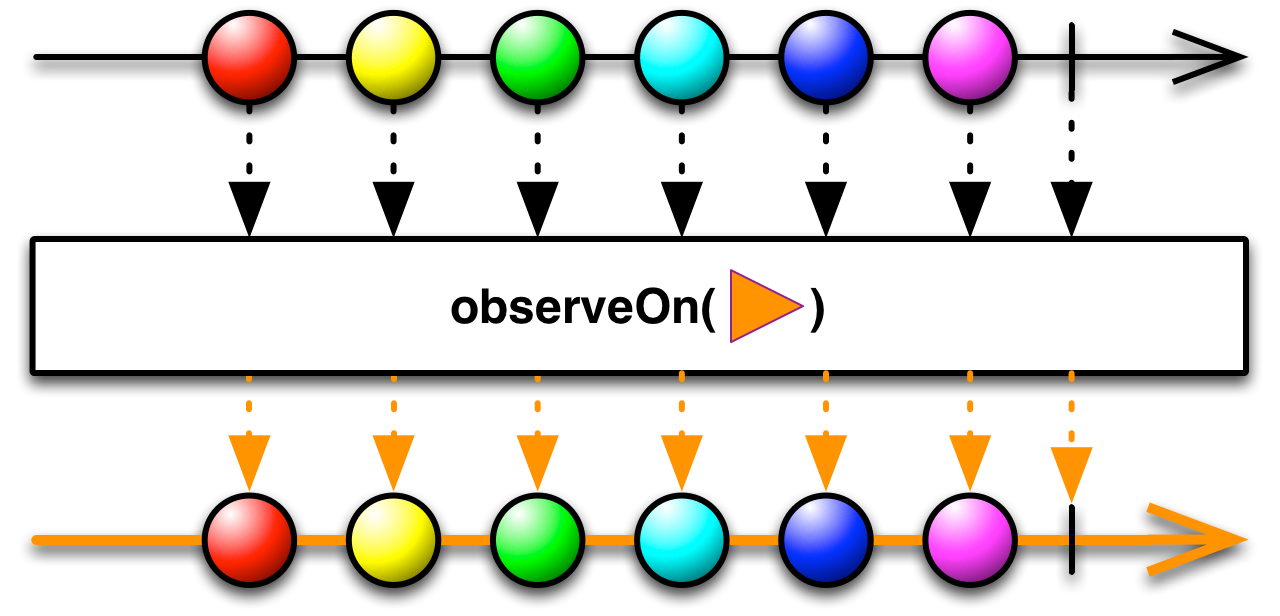
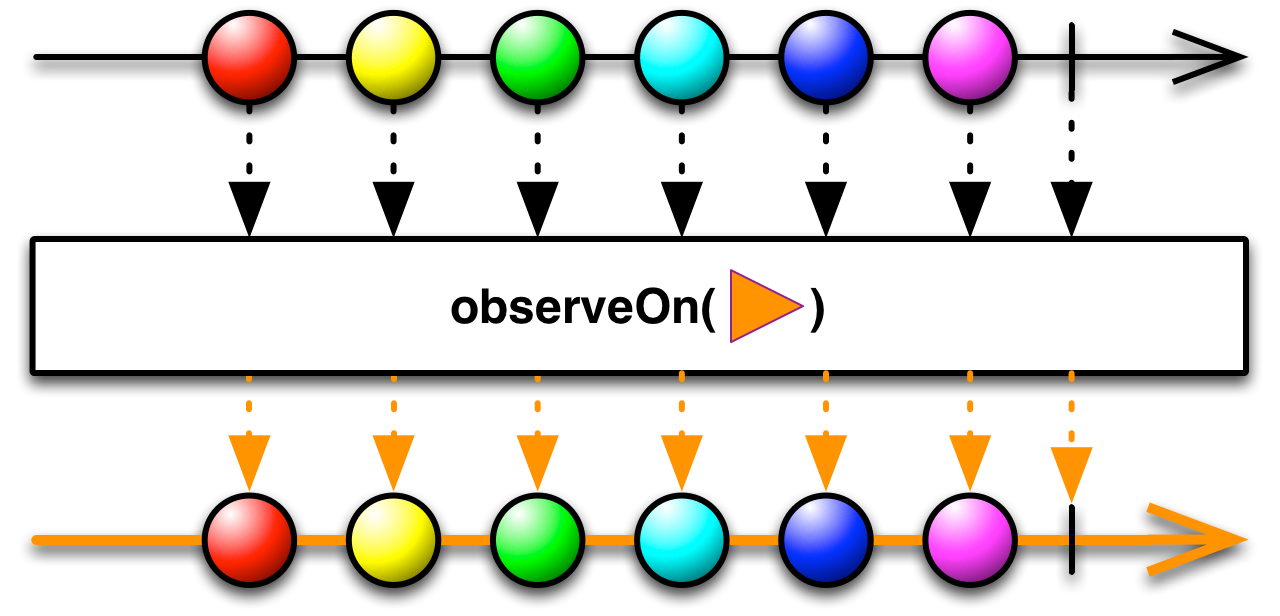
若要指定 Observable 應在哪個排程器上調用其觀察者的 onNext、onCompleted 和 onError 方法,請使用 observeOn 運算子,並將適當的 Scheduler 傳遞給它。
observeOn(Scheduler)
若要指定 Observable 應在哪個排程器上調用其觀察者的 onNext、onCompleted 和 onError 方法,請使用 observeOn 運算子,並將適當的 Scheduler 傳遞給它。
/* Change from immediate scheduler to timeout */
var source = Rx.Observable.return(42, Rx.Scheduler.immediate)
.observeOn(Rx.Scheduler.timeout);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 42 Completed
observeOn 可在以下每個發行版本中找到
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.js