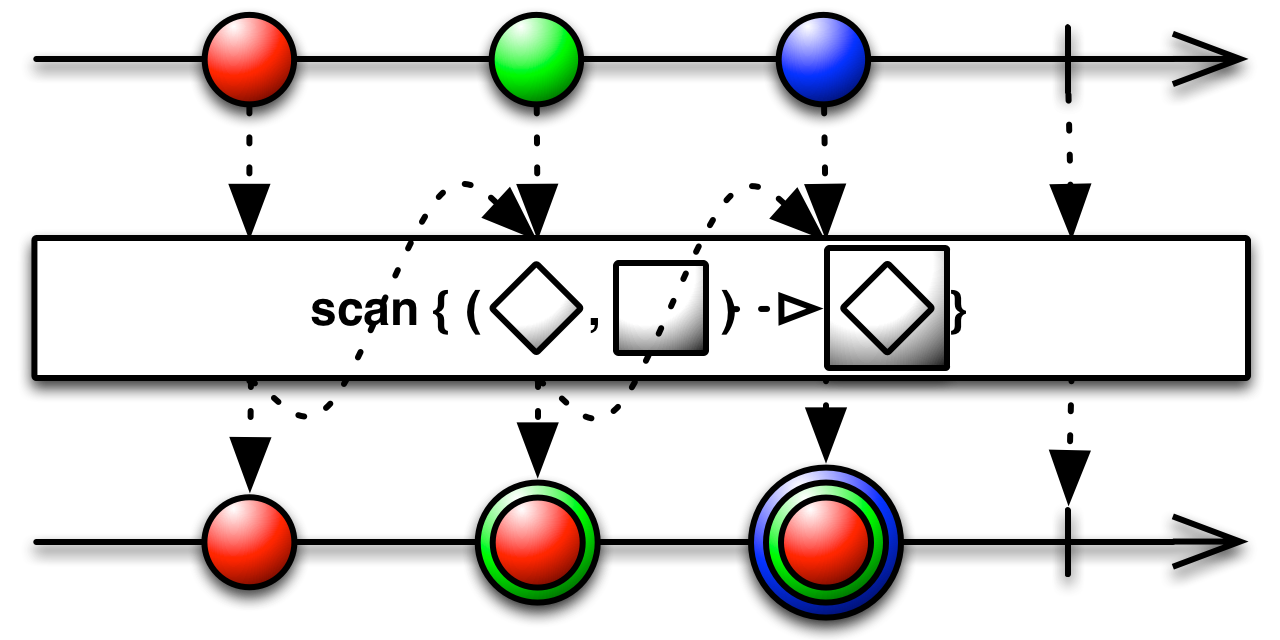
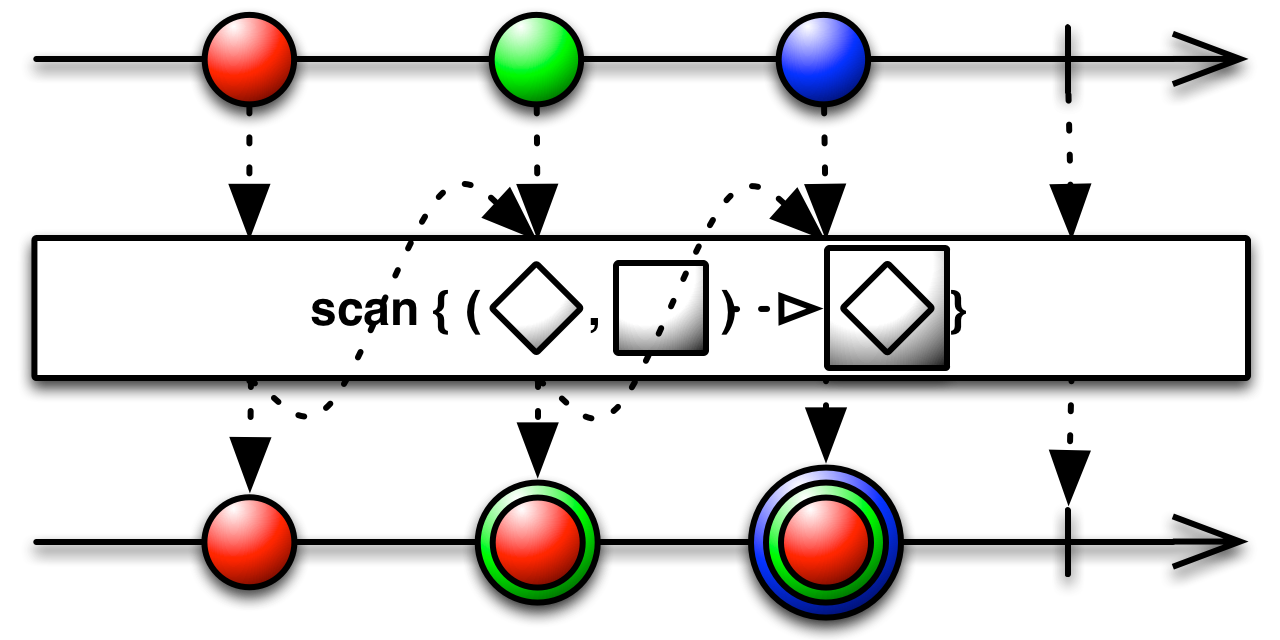
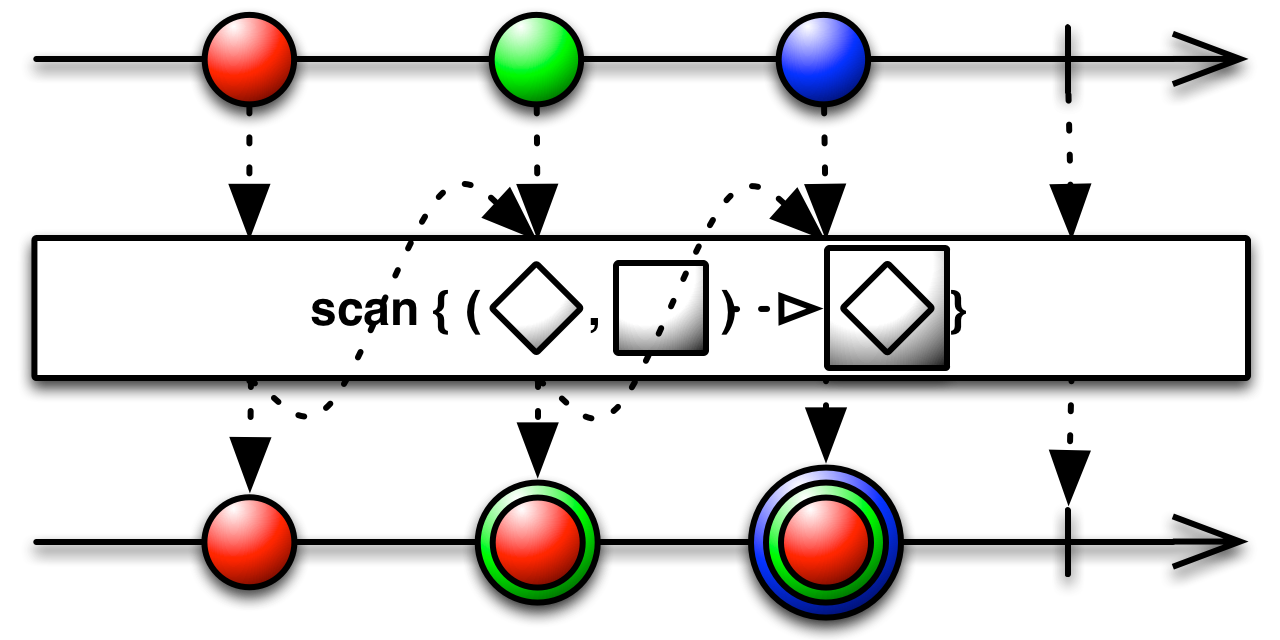
Scan 運算子將函式應用於來源 Observable 發出的第一個項目,然後將該函式的結果作為其自身的第一個發射值。它還將函式的結果與來源 Observable 發出的第二個項目一起回饋給該函式,以產生其第二個發射值。它會持續將其後續的發射值與來源 Observable 的後續發射值一起回饋,以便建立其序列的其餘部分。
這種運算子在其他情況下有時被稱為「累加器」。
待定

RxGroovy 將此運算子實作為 scan。例如,以下程式碼取一個發射從 1 開始的連續 n 個整數序列的 Observable,並透過 scan 將其轉換為發射前 n 個三角形數的 Observable
numbers = Observable.from([1, 2, 3, 4, 5]);
numbers.scan({ a, b -> a+b }).subscribe(
{ println(it); }, // onNext
{ println("Error: " + it.getMessage()); }, // onError
{ println("Sequence complete"); } // onCompleted
);1 3 6 10 15 Sequence complete
scan(Func2)
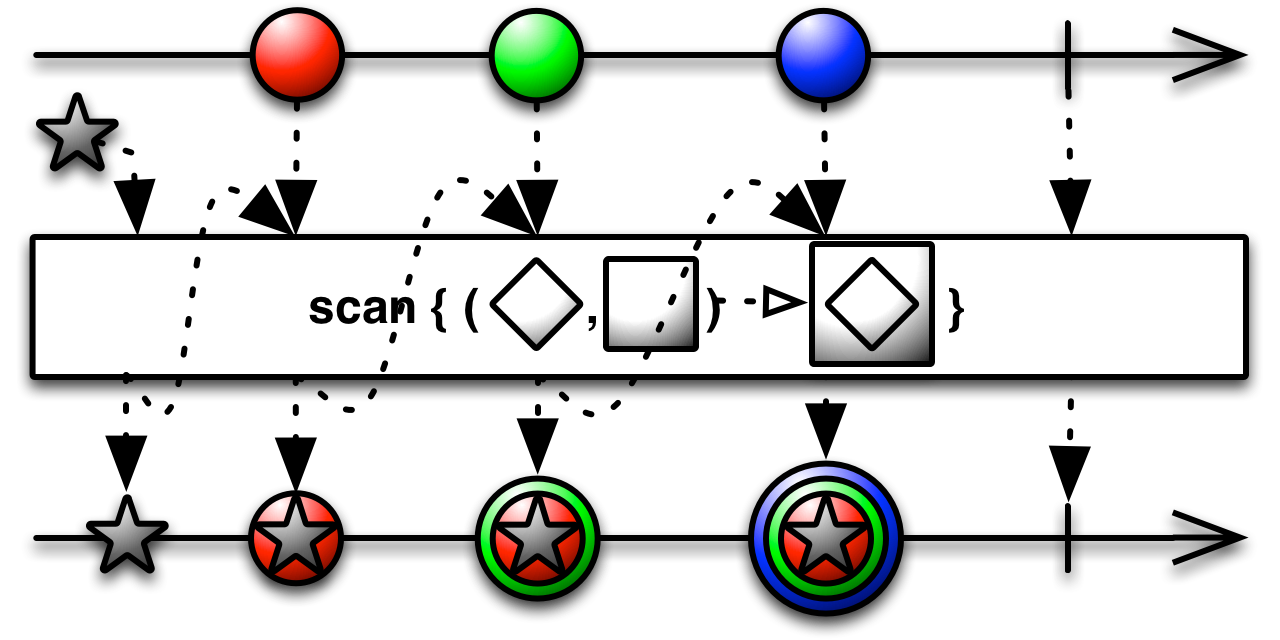
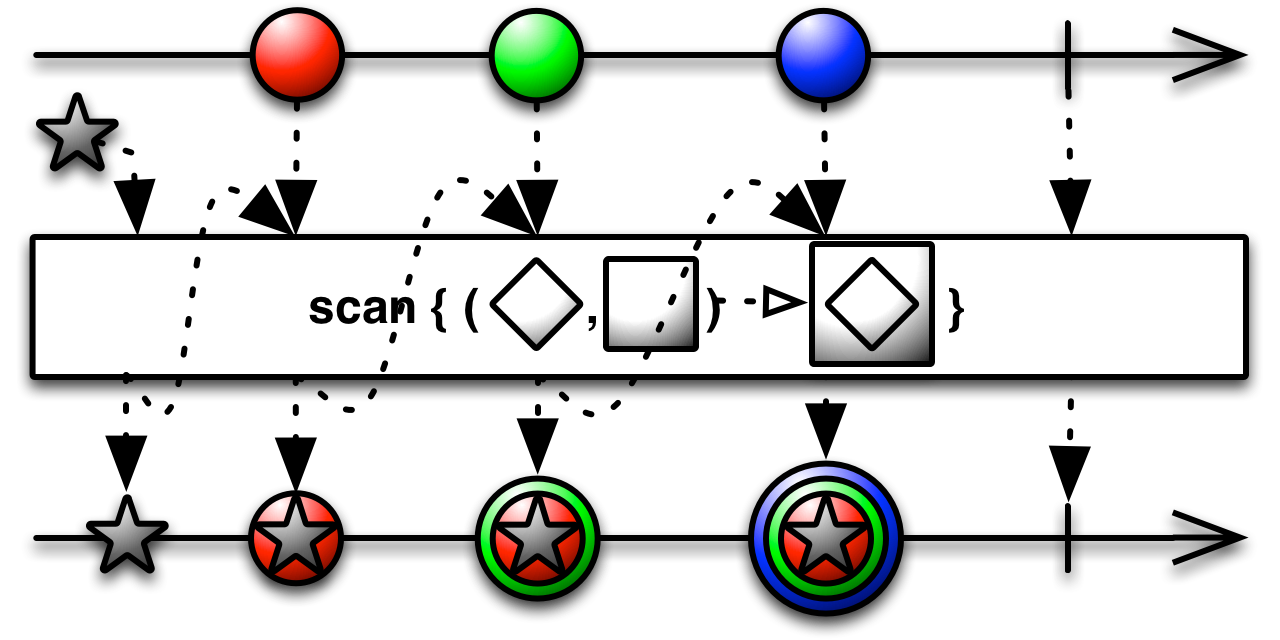
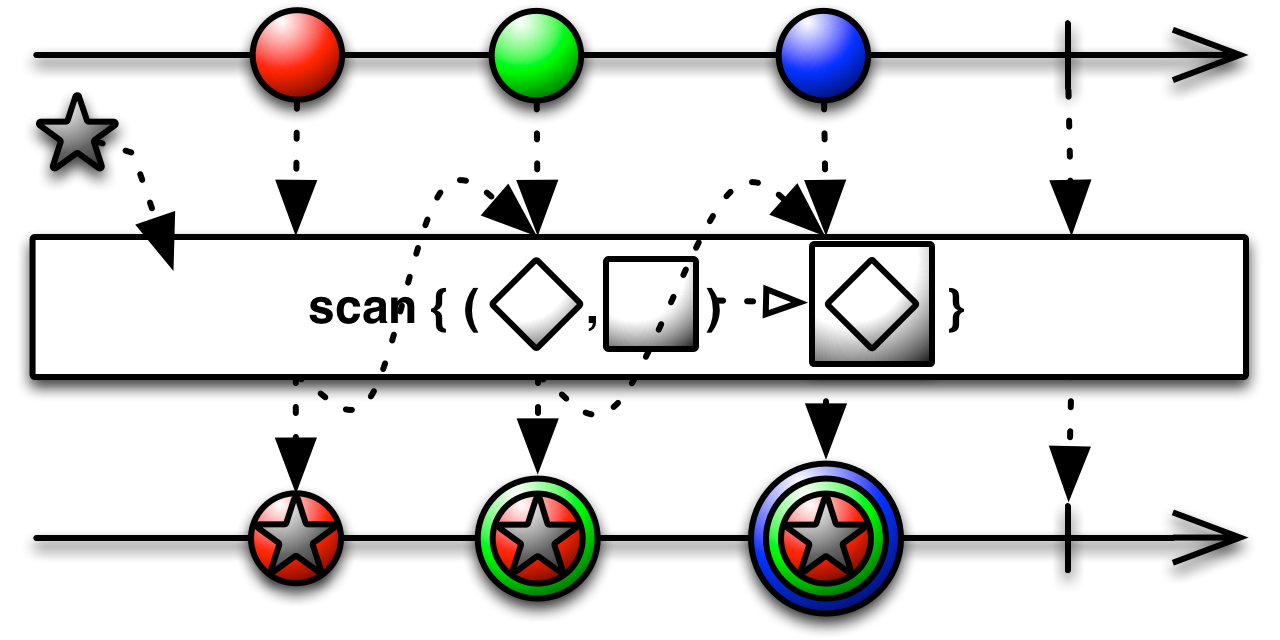
還有一個 scan 的變體,您可以傳遞一個種子值,以便在第一次呼叫時(對於來源 Observable 的第一個發射值)將其傳遞給累加器函式,以取代先前呼叫累加器的結果。請注意,如果您使用此版本,scan 將會將此種子值作為其自身的初始發射值。另請注意,傳遞 null 種子與根本不傳遞種子不相同。null 種子是一種有效的種子類型。
scan(R,Func2)此運算子預設不會在任何特定的Scheduler上執行。

RxJava 將此運算子實作為 scan。
Observable.just(1, 2, 3, 4, 5)
.scan(new Func2<Integer, Integer, Integer>() {
@Override
public Integer call(Integer sum, Integer item) {
return sum + item;
}
}).subscribe(new Subscriber<Integer>() {
@Override
public void onNext(Integer item) {
System.out.println("Next: " + item);
}
@Override
public void onError(Throwable error) {
System.err.println("Error: " + error.getMessage());
}
@Override
public void onCompleted() {
System.out.println("Sequence complete.");
}
});Next: 1 Next: 3 Next: 6 Next: 10 Next: 15 Sequence complete.
scan(Func2)
還有一個 scan 的變體,您可以傳遞一個種子值,以便在第一次呼叫時(對於來源 Observable 的第一個發射值)將其傳遞給累加器函式,以取代先前呼叫累加器的結果。請注意,如果您使用此版本,scan 將會將此種子值作為其自身的初始發射值。另請注意,傳遞 null 種子與根本不傳遞種子不相同。null 種子是一種有效的種子類型。
scan(R,Func2)此運算子預設不會在任何特定的Scheduler上執行。

RxJS 實作了 scan 運算子。
var source = Rx.Observable.range(1, 3)
.scan(
function (acc, x) {
return acc + x;
});
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 1 Next: 3 Next: 6 Completed

您可以選擇性地將種子值作為額外參數傳遞給 scan。scan 會將此種子值傳遞給累加器函式,以便在第一次呼叫時(對於來源 Observable 的第一個發射值)使用,以取代先前呼叫累加器的結果。
var source = Rx.Observable.range(1, 3)
.scan( function (acc, x) {
return acc * x;
}, 1 );
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 1 Next: 2 Next: 6 Completed
scan 可以在以下每個發佈版本中找到
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.js
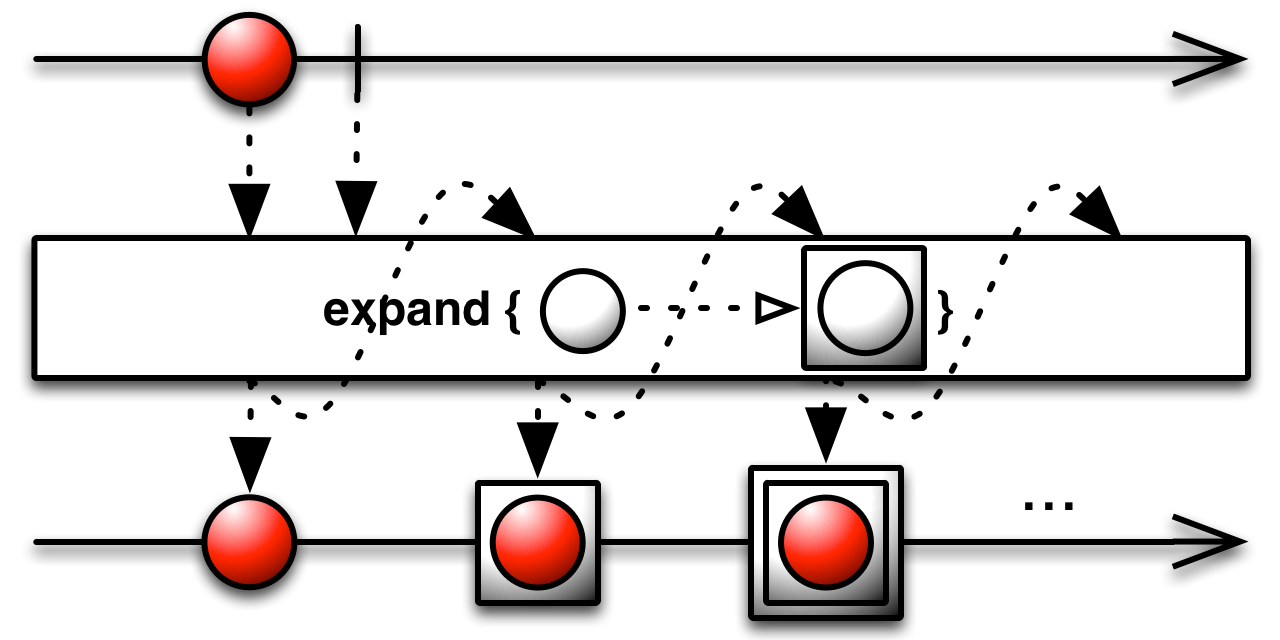
RxJS 還實作了 expand 運算子,它有點類似。expand 不是將函式應用於函式的前一個傳回值,並結合來源 Observable 發出的下一個項目,使得它發射的項目數等於來源 Observable 發射的項目數,而是簡單地將函式的傳回值回饋給該函式,而不考慮 Observable 未來的發射值,因此它會以自己的步調持續建立新值。
var source = Rx.Observable.return(42)
.expand(function (x) { return Rx.Observable.return(42 + x); })
.take(5);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 42 Next: 84 Next: 126 Next: 168 Next: 210 Completed
expand 可以在以下每個發佈版本中找到
rx.all.jsrx.all.compat.jsrx.experimental.jsexpand 需要以下其中一個發佈版本
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.js待定
RxPHP 將此運算子實作為 scan。
將累加器函式應用於 observable 序列,並傳回每個中間結果。可選的種子值會用作初始累加器值。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/scan/scan.php
//Without a seed
$source = Rx\Observable::range(1, 3);
$subscription = $source
->scan(function ($acc, $x) {
return $acc + $x;
})
->subscribe($createStdoutObserver());
Next value: 1
Next value: 3
Next value: 6
Complete!
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/scan/scan-with-seed.php
//With a seed
$source = Rx\Observable::range(1, 3);
$subscription = $source
->scan(function ($acc, $x) {
return $acc * $x;
}, 1)
->subscribe($createStdoutObserver());
Next value: 1
Next value: 2
Next value: 6
Complete!
待定
待定
待定
待定