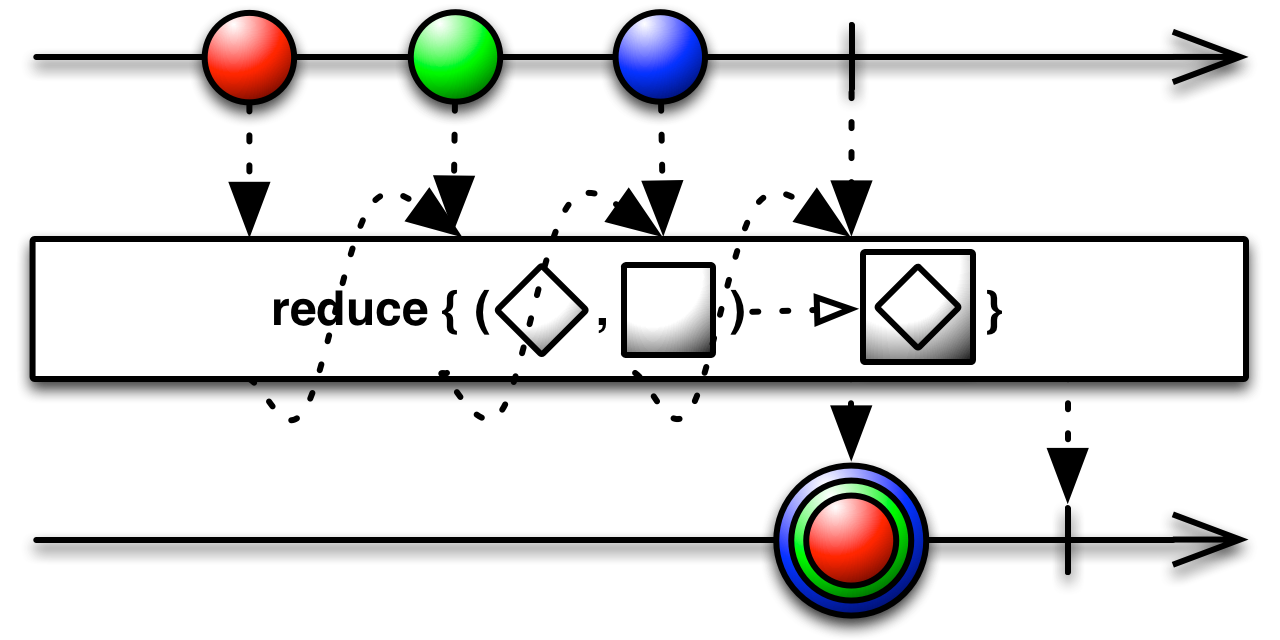
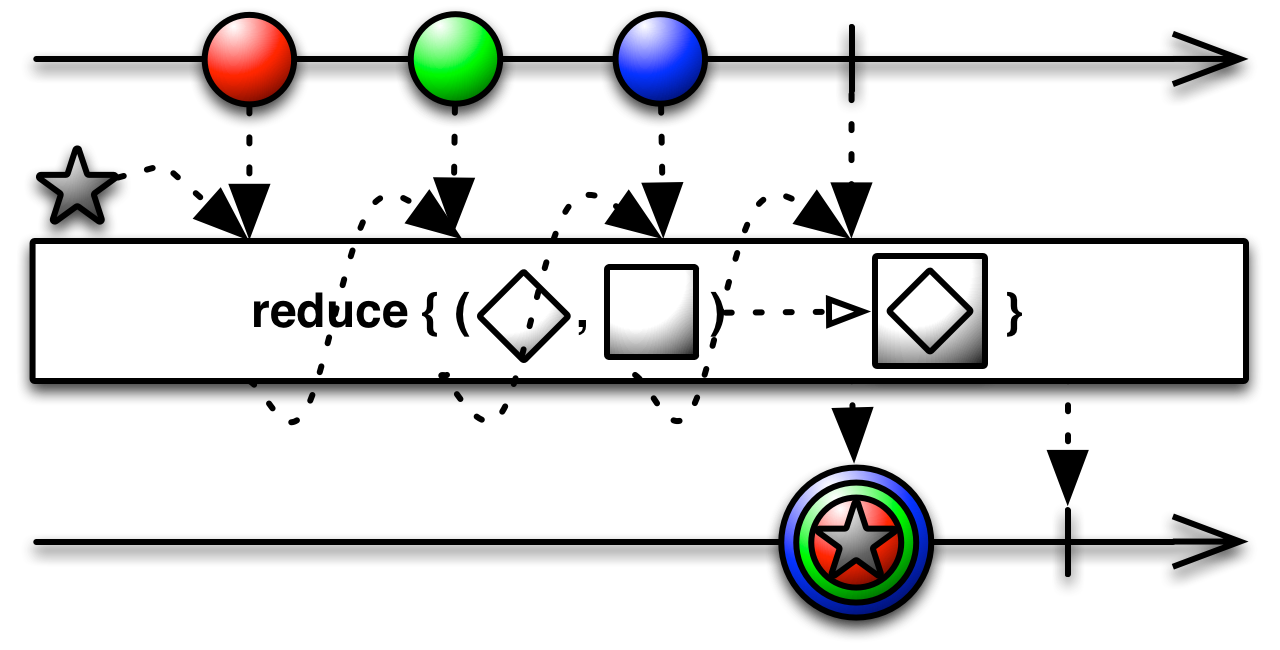
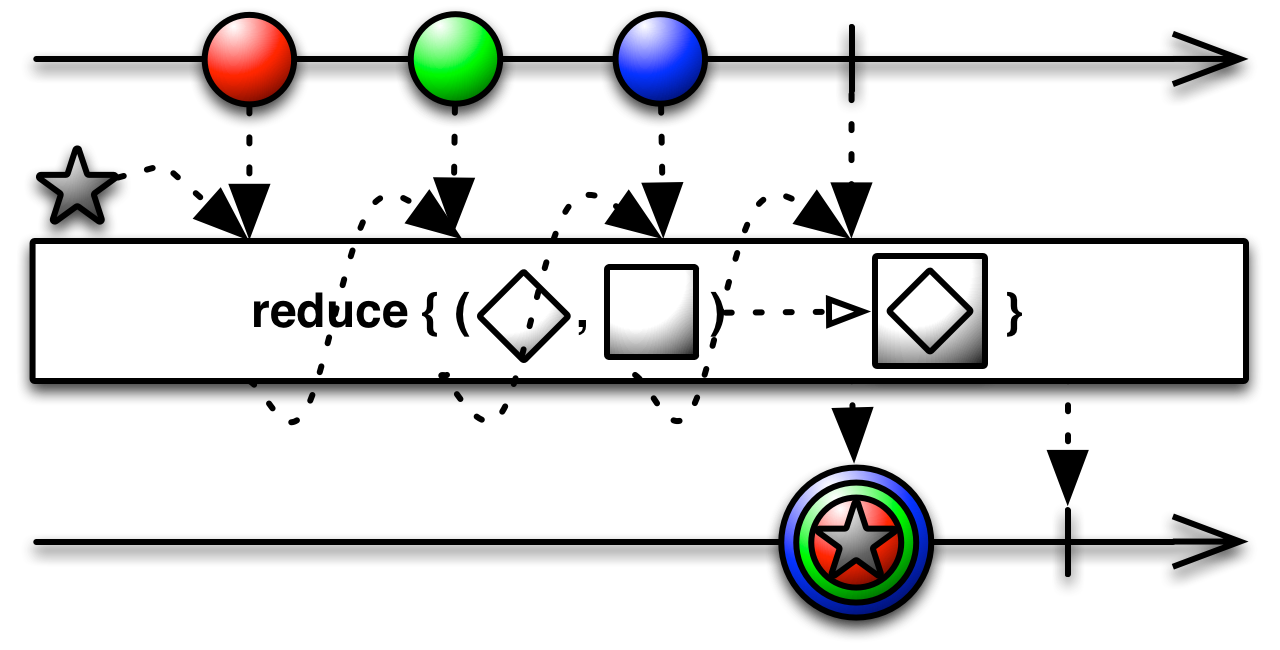
Reduce 操作符會將一個函式應用到源 Observable 發出的第一個項目,然後將該函式的結果與源 Observable 發出的第二個項目一起回饋到該函式中,以此類推,直到源 Observable 發出最後一個項目並完成,此時從 Reduce 返回的 Observable 會發出從該函式返回的最終值。
這種操作在其他情境中,有時被稱為「累加」、「聚合」、「壓縮」、「摺疊」或「注入」。
reduce
reduce 操作符返回一個 Observable,它將您選擇的函式應用於源 Observable 發出的第一個項目,然後將該函式的結果與源 Observable 發出的第二個項目一起回饋到同一個函式中,然後將該函式的結果與第三個項目一起回饋到同一個函式中,以此類推,直到源 Observable 發出所有項目。然後,它會將最後一次調用函式的最終結果,作為返回的 Observable 的唯一輸出發出。
請注意,如果源 Observable 沒有發出任何項目,則 reduce 將會失敗,並拋出 IllegalArgumentException。
例如,以下程式碼使用 reduce 來計算,然後以 Observable 的形式發出,源 Observable 發出的數字總和
numbers = Observable.from([1, 2, 3, 4, 5]);
numbers.reduce({ a, b -> a+b }).subscribe(
{ println(it); }, // onNext
{ println("Error: " + it.getMessage()); }, // onError
{ println("Sequence complete"); } // onCompleted
);15 Sequence complete
reduce 預設不會在任何特定的 Scheduler 上運行。
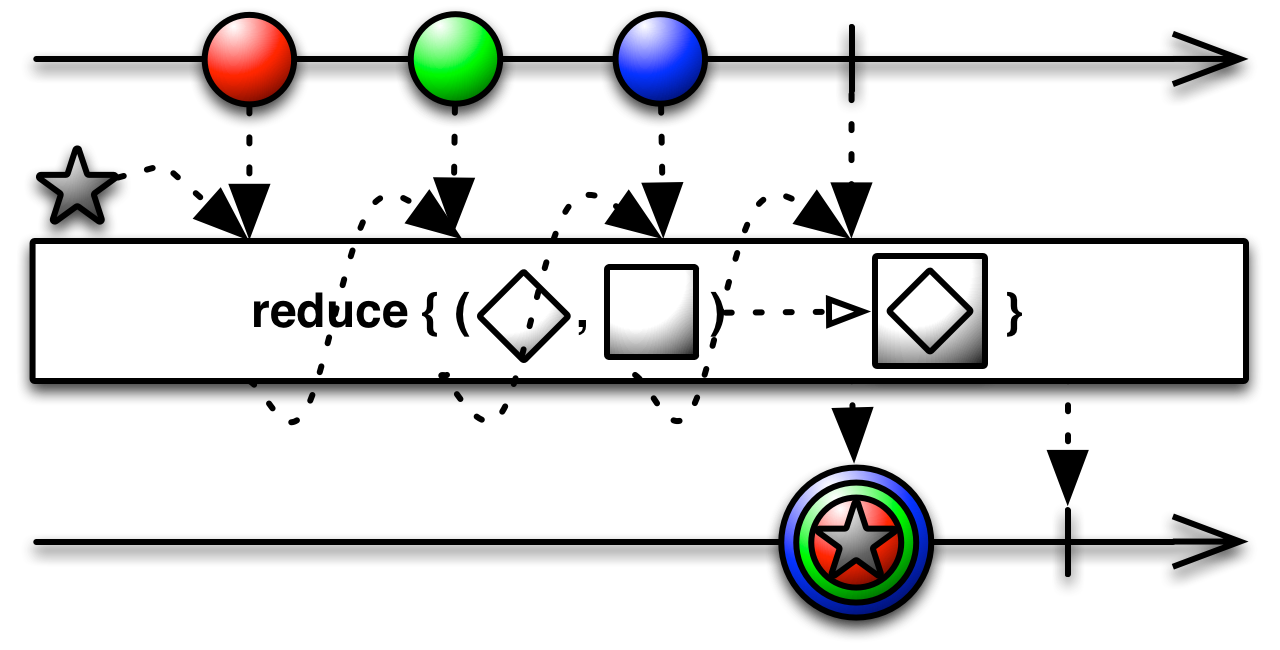
reduce(Func2)
還有一個版本的 reduce,除了累加器函式之外,您還可以傳遞一個種子項目。請注意,傳遞 null 種子與不傳遞種子是不同的。行為會有所不同。如果您傳遞 null 作為種子,您將會以項目 null 作為還原的種子。另請注意,如果您確實傳遞了一個種子,並且源 Observable 沒有發出任何項目,則 reduce 將會發出該種子,並正常完成而不會出現錯誤。
reduce 預設不會在任何特定的 Scheduler 上運行。
reduce(R,Func2)使用 reduce 來將發出的項目收集到可變資料結構中是不好的做法。相反,請使用 collect 來達到此目的。

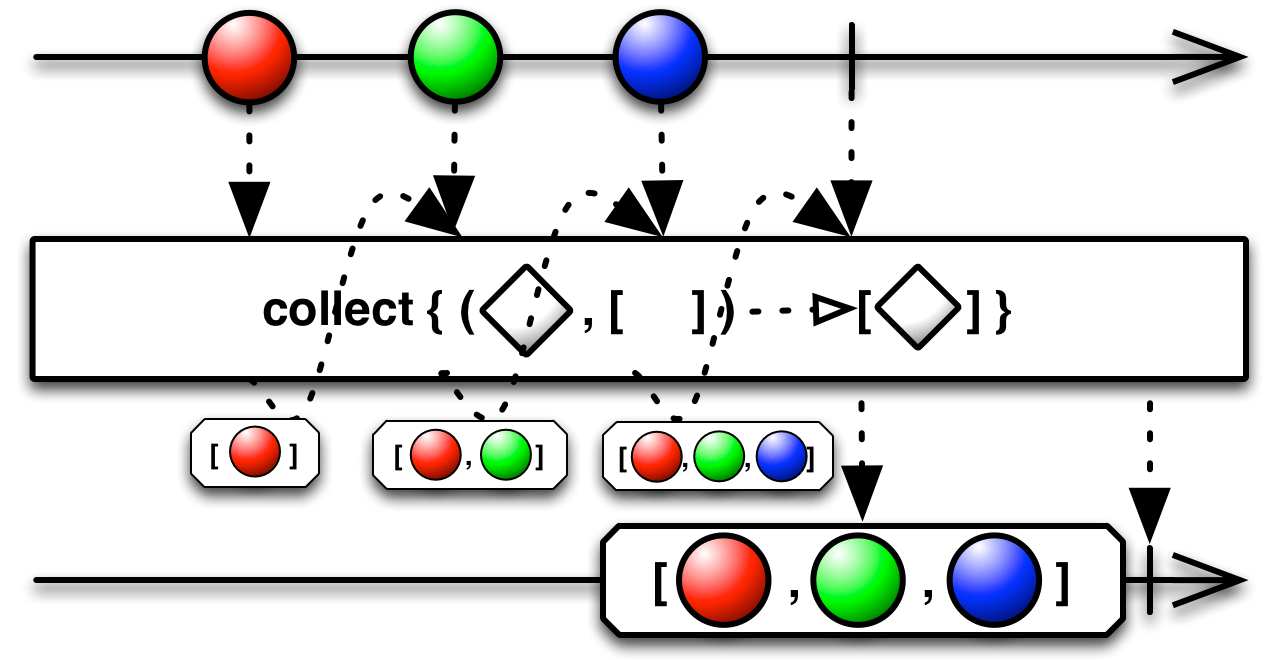
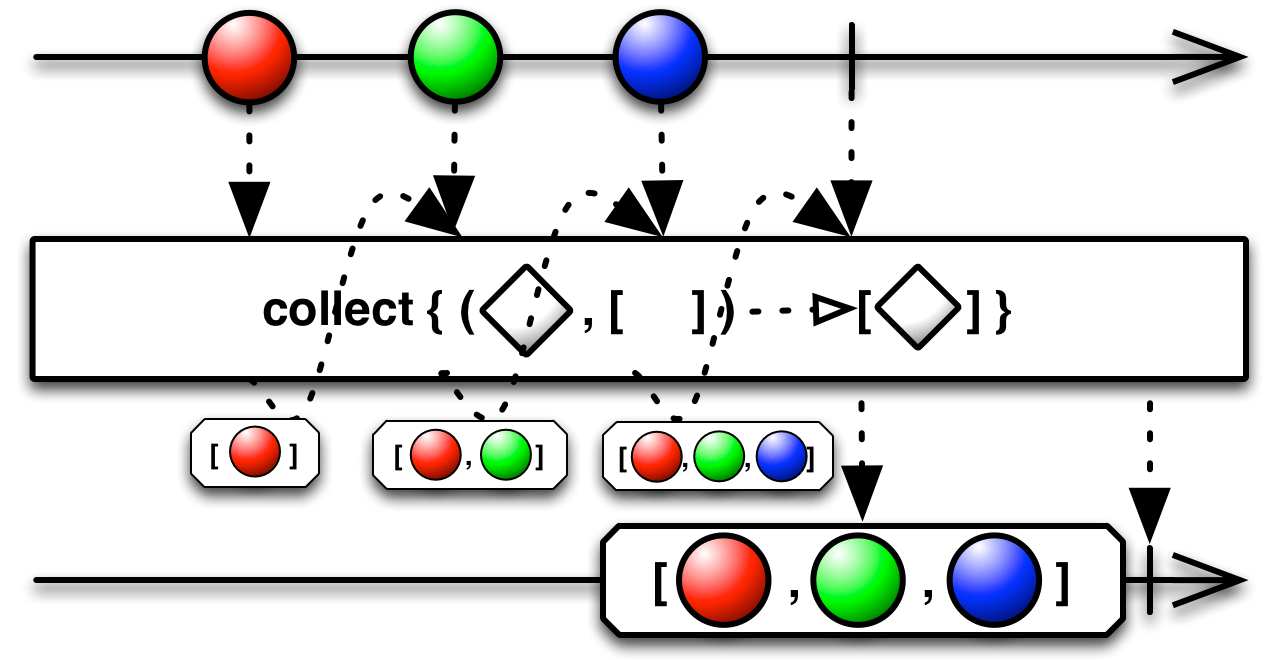
collect 操作符與 reduce 類似,但專門用於將源 Observable 發出的所有項目,收集到一個單一的可變資料結構中,以便由產生的 Observable 發出。請將兩個參數傳遞給它
collect 預設不會在任何特定的 Scheduler 上運行。
collect(Func0,Action2)
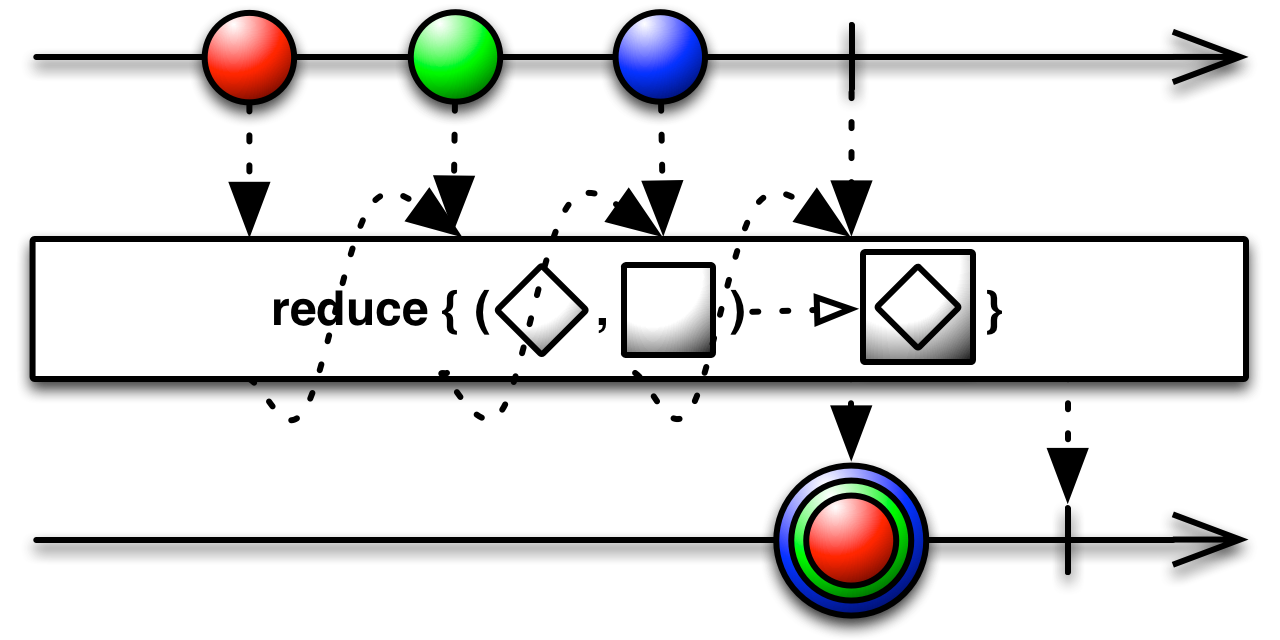
reduce 操作符返回一個 Observable,它將您選擇的函式應用於源 Observable 發出的第一個項目,然後將該函式的結果與源 Observable 發出的第二個項目一起回饋到同一個函式中,然後將該函式的結果與第三個項目一起回饋到同一個函式中,以此類推,直到源 Observable 發出所有項目。然後,它會將最後一次調用函式的最終結果,作為返回的 Observable 的唯一輸出發出。
請注意,如果源 Observable 沒有發出任何項目,則 reduce 將會失敗,並拋出 IllegalArgumentException。
reduce 預設不會在任何特定的 Scheduler 上運行。
reduce(Func2)
還有一個版本的 reduce,除了累加器函式之外,您還可以傳遞一個種子項目。請注意,傳遞 null 種子與不傳遞種子是不同的。行為會有所不同。如果您傳遞 null 作為種子,您將會以項目 null 作為還原的種子。另請注意,如果您確實傳遞了一個種子,並且源 Observable 沒有發出任何項目,則 reduce 將會發出該種子,並正常完成而不會出現錯誤。
reduce 預設不會在任何特定的 Scheduler 上運行。
reduce(R,Func2)使用 reduce 來將發出的項目收集到可變資料結構中是不好的做法。相反,請使用 collect 來達到此目的。

collect 操作符與 reduce 類似,但專門用於將源 Observable 發出的所有項目,收集到一個單一的可變資料結構中,以便由產生的 Observable 發出。請將兩個參數傳遞給它
collect 預設不會在任何特定的 Scheduler 上運行。
collect(Func0,Action2)
RxJS 實作了 reduce 操作符。請將一個累加器函式傳遞給它,並且可選地,傳遞一個種子值,以便與源 Observable 發出的第一個項目一起傳遞到累加器函式中。
var source = Rx.Observable.range(1, 3)
.reduce(function (acc, x) {
return acc * x;
}, 1)
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 6 Completed
reduce 位於以下每個發行版本中
rx.all.jsrx.all.compat.jsrx.aggregates.jsreduce 需要以下其中一個發行版本
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.jsRxPHP 將此操作符實作為 reduce。
將累加器函式應用於一個可觀察序列,並將聚合的結果作為結果序列中的單一元素返回。指定的種子值用作初始累加器值。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/reduce/reduce.php
//Without a seed
$source = \Rx\Observable::fromArray(range(1, 3));
$subscription = $source
->reduce(function ($acc, $x) {
return $acc + $x;
})
->subscribe($createStdoutObserver());
Next value: 6
Complete!
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/reduce/reduce-with-seed.php
//With a seed
$source = \Rx\Observable::fromArray(range(1, 3));
$subscription = $source
->reduce(function ($acc, $x) {
return $acc * $x;
}, 1)
->subscribe($createStdoutObserver());
Next value: 6
Complete!
待定