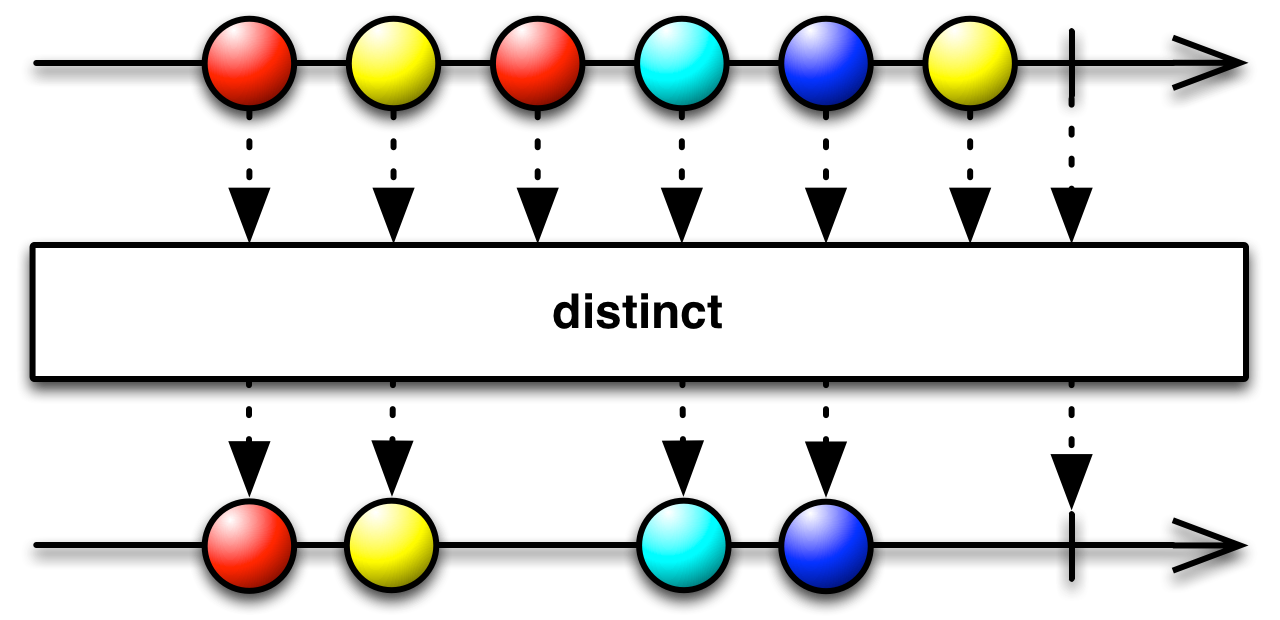
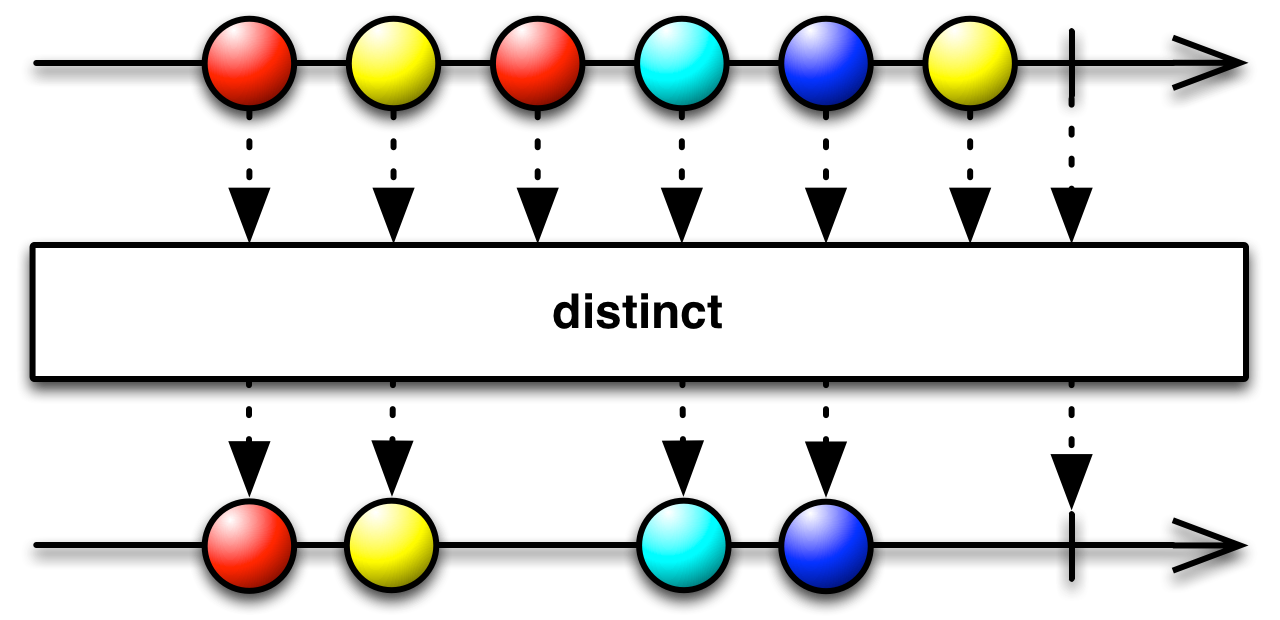
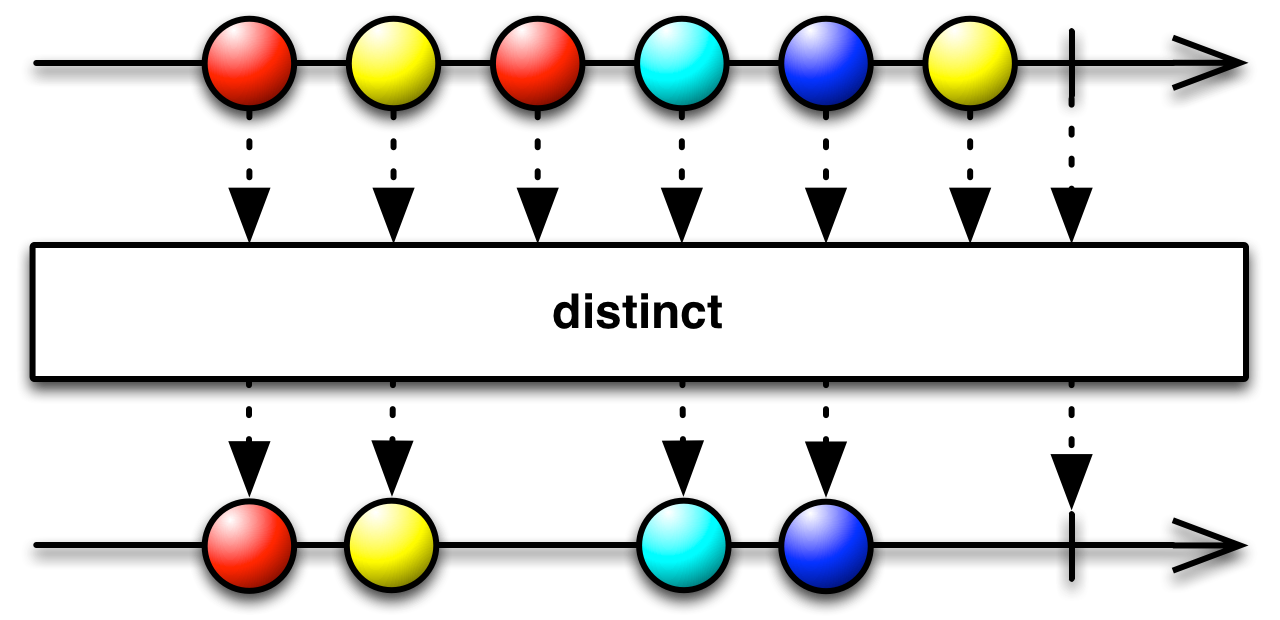
Distinct 運算子會過濾 Observable,只允許尚未發射的項目通過。
在某些實作中,有些變體允許您調整兩個項目被視為「不同」的標準。在某些實作中,有一個運算子的變體只會將項目與其直接前一個項目進行比較,以判斷是否不同,從而只過濾序列中*連續*的重複項目。

RxGroovy 將此運算子實作為 distinct。
distinct()
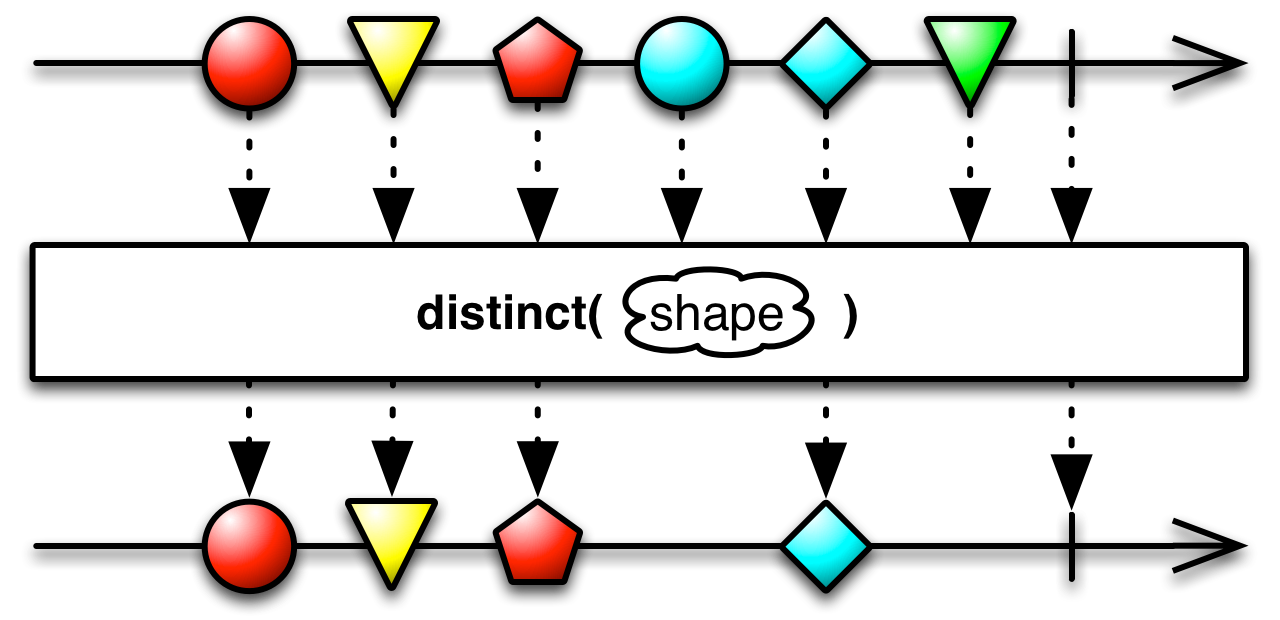
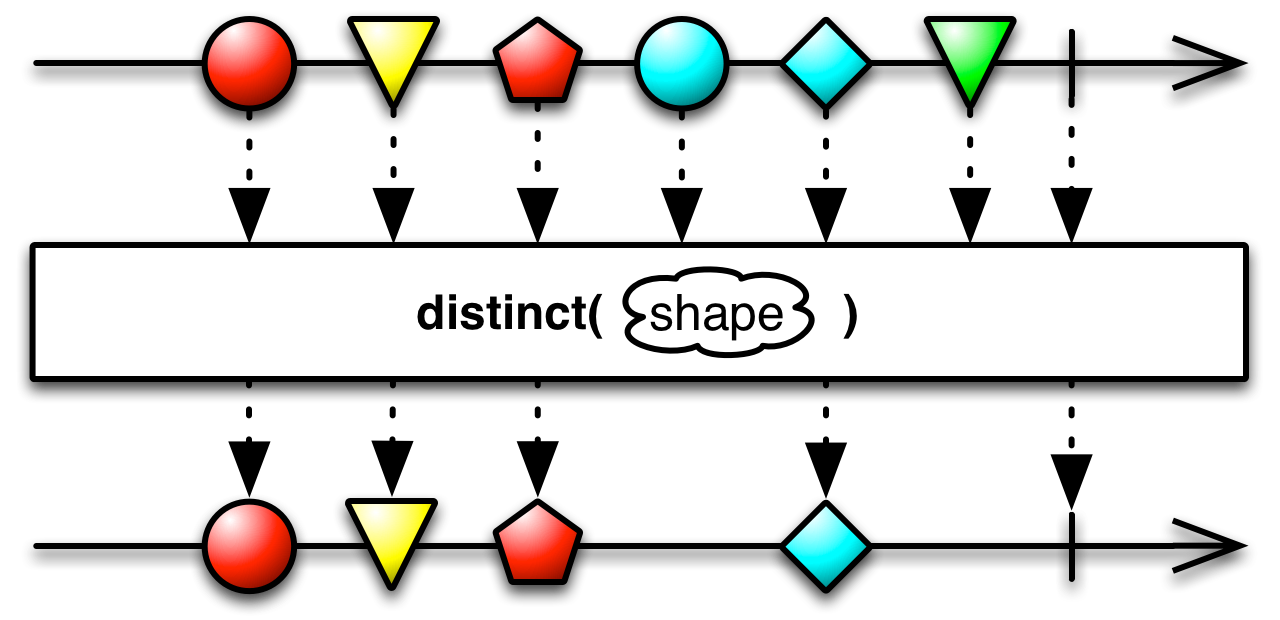
此運算子還有一個變體,它接受一個函式作為參數。此函式會對來源 Observable 發射的項目進行操作,以產生一個「鍵」。然後,distinct 會比較這些鍵,而不是項目本身,以判斷兩個項目是否不同。
distinct(Func1)
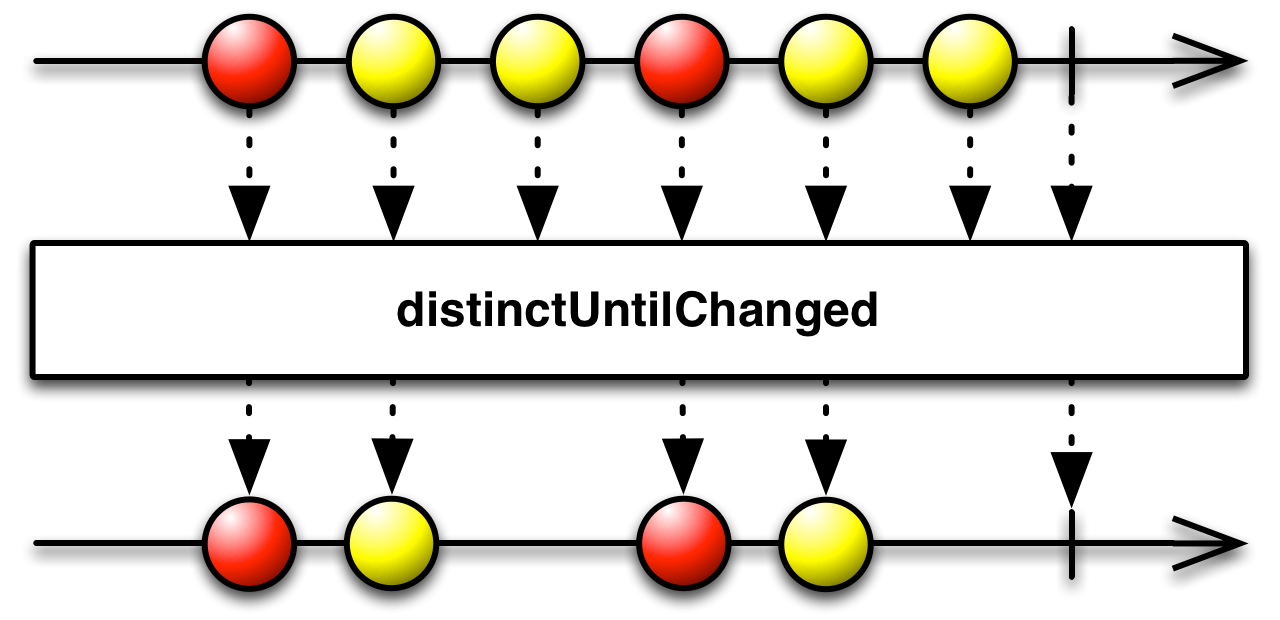
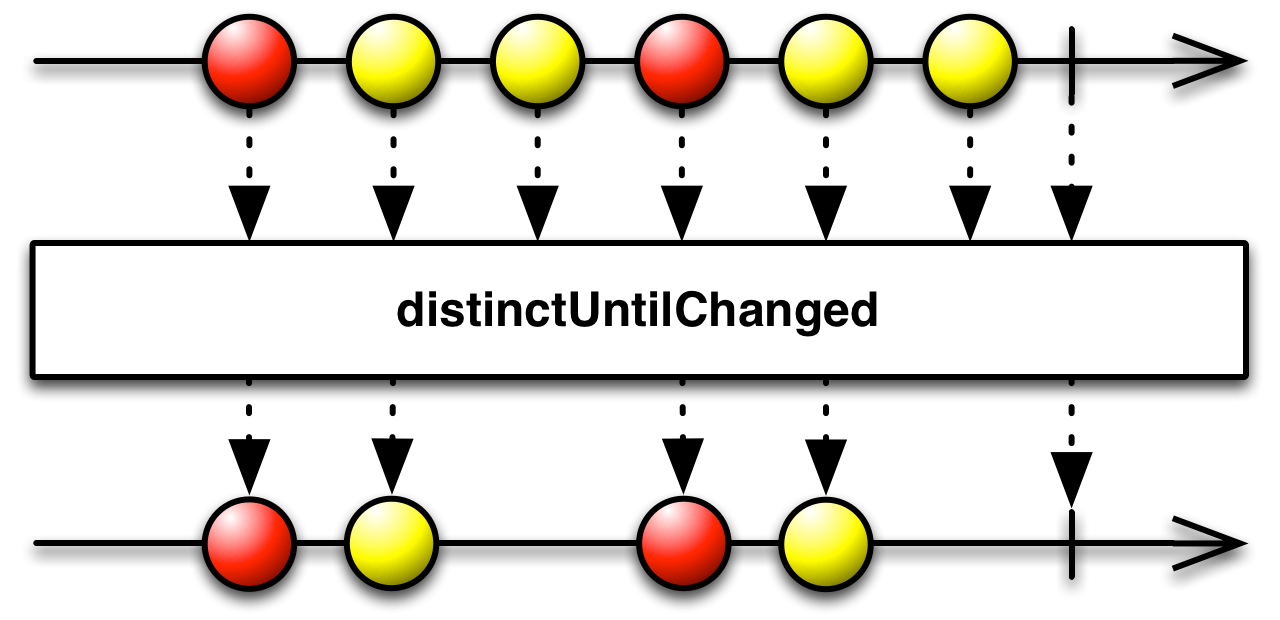
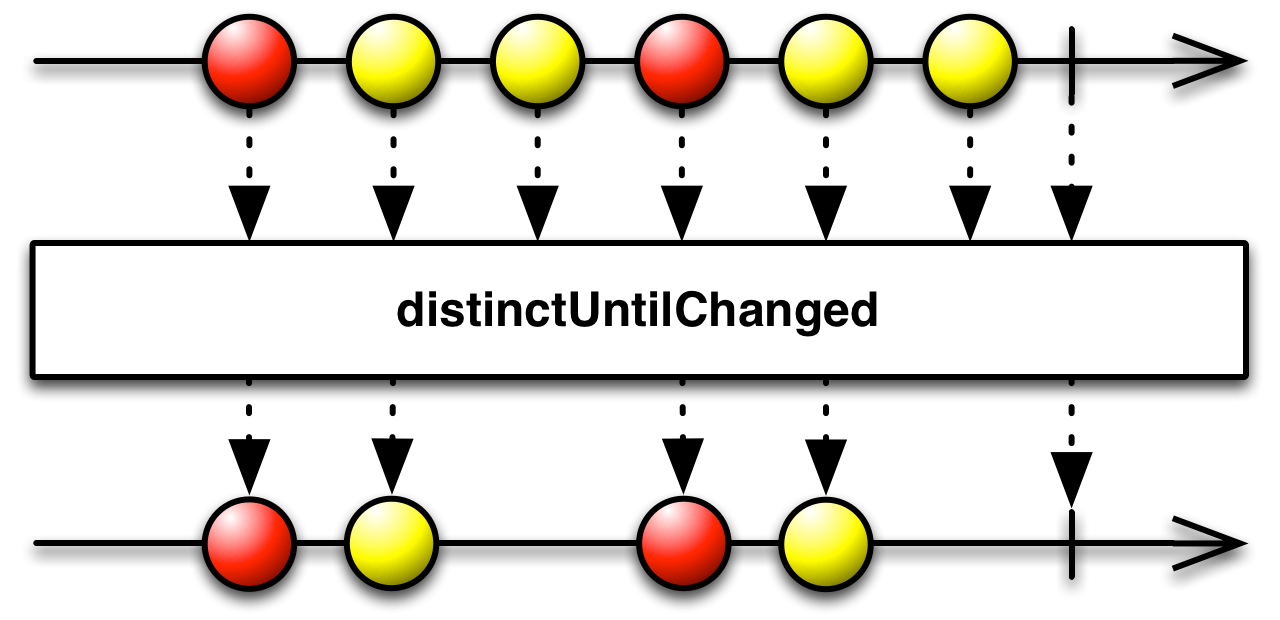
RxGroovy 也實作了 distinctUntilChanged 運算子。它只會將來源 Observable 發射的項目與其直接前一個項目進行比較,以判斷它們是否不同。
distinctUntilChanged()
與 distinct 一樣,distinctUntilChanged 也有一個版本接受鍵選擇器函式,並使用產生的鍵來判斷兩個相鄰發射的項目是否不同。
distinctUntilChanged(Func1)
distinct 和 distinctUntilChanged 預設不會在任何特定的 Scheduler 上運作。

RxJava 將此運算子實作為 distinct。
Observable.just(1, 2, 1, 1, 2, 3)
.distinct()
.subscribe(new Subscriber<Integer>() {
@Override
public void onNext(Integer item) {
System.out.println("Next: " + item);
}
@Override
public void onError(Throwable error) {
System.err.println("Error: " + error.getMessage());
}
@Override
public void onCompleted() {
System.out.println("Sequence complete.");
}
});Next: 1 Next: 2 Next: 3 Sequence complete.
distinct()
此運算子還有一個變體,它接受一個函式作為參數。此函式會對來源 Observable 發射的項目進行操作,以產生一個「鍵」。然後,distinct 會比較這些鍵,而不是項目本身,以判斷兩個項目是否不同。
distinct(Func1)
RxJava 也實作了 distinctUntilChanged 運算子。它只會將來源 Observable 發射的項目與其直接前一個項目進行比較,以判斷它們是否不同。
distinctUntilChanged()
與 distinct 一樣,distinctUntilChanged 也有一個版本接受鍵選擇器函式,並使用產生的鍵來判斷兩個相鄰發射的項目是否不同。
distinctUntilChanged(Func1)
distinct 和 distinctUntilChanged 預設不會在任何特定的 Scheduler 上運作。

在 RxJS 中,distinct 運算子有兩個可選參數
false(如果您不在此處提供自己的函式,則預設為相等函式)/* Without key selector */
var source = Rx.Observable.fromArray([
42, 24, 42, 24
])
.distinct();
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x.toString()); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 42 Next: 24 Completed
/* With key selector */
var source = Rx.Observable.fromArray([
{value: 42}, {value: 24}, {value: 42}, {value: 24}
])
.distinct(function (x) { return x.value; });
var subscription = source.subscribe(
function (x) {
console.log('Next: ' + x.toString());
},
function (err) {
console.log('Error: ' + err);
},
function () {
console.log('Completed');
});Next: { value: 42 }
Next: { value: 24 }
Completed
RxJS 也有一個 distinctUntilChanged 運算子。它只會將來源 Observable 發射的項目與其直接前一個項目進行比較,以判斷它們是否不同。它採用與 distinct 運算子相同的兩個可選參數。
/* Without key selector */
var source = Rx.Observable.fromArray([
24, 42, 24, 24
])
.distinctUntilChanged();
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 24 Next: 42 Next: 24 Completed
/* With key selector */
var source = Rx.Observable.fromArray([
{value: 24}, {value: 42}, {value: 42}, {value: 24}
])
.distinctUntilChanged(function (x) { return x.value; });
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x.toString()); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: { value: 24 }
Next: { value: 42 }
Next: { value: 24 }
Completed
distinct 和 distinctUntilChanged 在以下每個發行版本中都有找到
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.jsRxPHP 將此運算子實作為 distinct。
根據 keySelector 和比較器,返回僅包含不同元素的 observable 序列。由於維護內部查找結構可能會變得很大,因此應謹慎考慮使用此運算子。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/distinct/distinct.php
$source = \Rx\Observable::fromArray([
42, 24, 42, 24
])->distinct();
$subscription = $source->subscribe($stdoutObserver);
Next value: 42
Next value: 24
Complete!
RxPHP 也有一個運算子 distinctKey。
採用鍵選擇器的 distinct 變體
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/distinct/distinctKey.php
$source = \Rx\Observable::fromArray([
['id' => '42'],
['id' => '24'],
['id' => '42'],
['id' => '24']
])
->distinctKey(function ($x) {
return $x['id'];
})
->map(function ($x) {
return $x['id'];
});
$subscription = $source->subscribe($stdoutObserver);
Next value: 42
Next value: 24
Complete!
RxPHP 也有一個運算子 distinctUntilChanged。
distinct 的變體,只會將來源 Observable 發射的項目與其直接前一個項目進行比較,以判斷它們是否不同。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/distinct/distinctUntilChanged.php
$source = \Rx\Observable::fromArray([
24, 42, 24, 24
])->distinctUntilChanged();
$subscription = $source->subscribe($stdoutObserver);
Next value: 24
Next value: 42
Next value: 24
Complete!
RxPHP 也有一個運算子 distinctUntilKeyChanged。
distinctUntilChanged 的變體,它採用鍵選擇器和比較器。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/distinct/distinctUntilKeyChanged.php
$source = \Rx\Observable::fromArray([
['id' => '24'],
['id' => '42'],
['id' => '24'],
['id' => '24']
])
->distinctUntilKeyChanged(function ($x) {
return $x['id'];
})
->map(function ($x) {
return $x['id'];
});
$subscription = $source->subscribe($stdoutObserver);
Next value: 24
Next value: 42
Next value: 24
Complete!