Filter 運算子透過只允許通過你以謂詞函式形式指定的測試的項目,來篩選 Observable。
待定

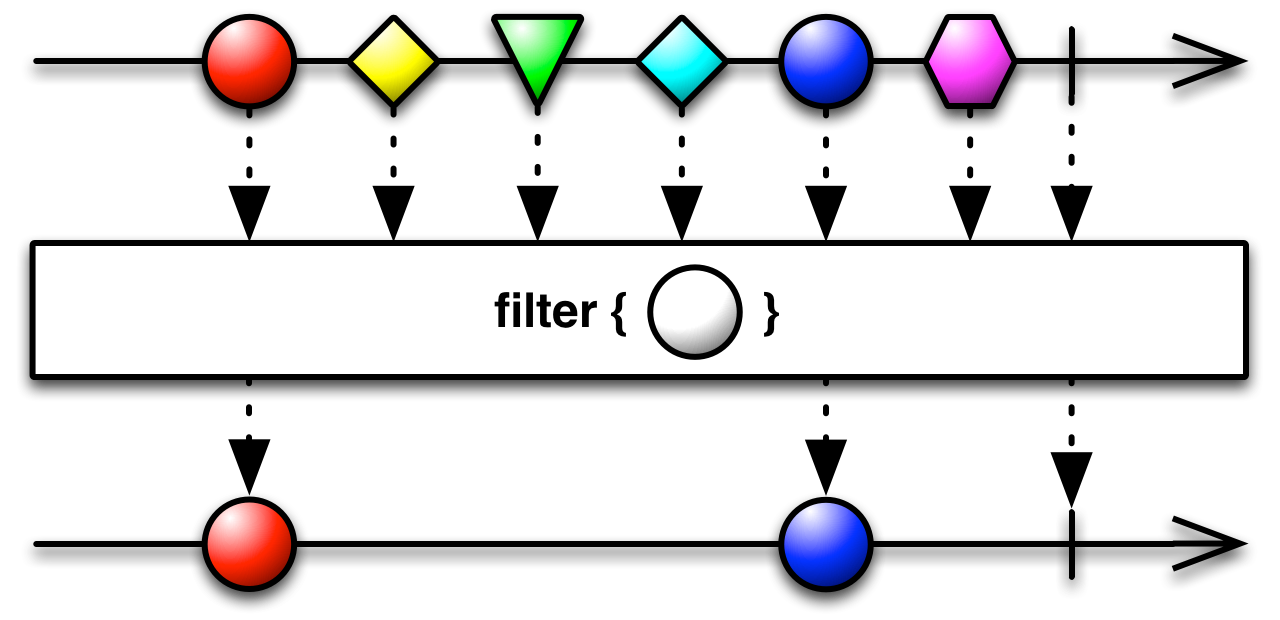
RxGroovy 將此運算子實作為 filter。你可以透過將一個篩選函式傳入 filter 運算子來篩選 Observable,丟棄任何不符合某些測試的項目。例如,以下程式碼篩選一個整數列表,只發射偶數(也就是,除以二的餘數為零的數字)
numbers = Observable.from([1, 2, 3, 4, 5, 6, 7, 8, 9]);
numbers.filter({ 0 == (it % 2) }).subscribe(
{ println(it); }, // onNext
{ println("Error: " + it.getMessage()); }, // onError
{ println("Sequence complete"); } // onCompleted
);2 4 6 8 Sequence complete
filter 預設不會在任何特定的 Scheduler 上運作。
filter(Func1)
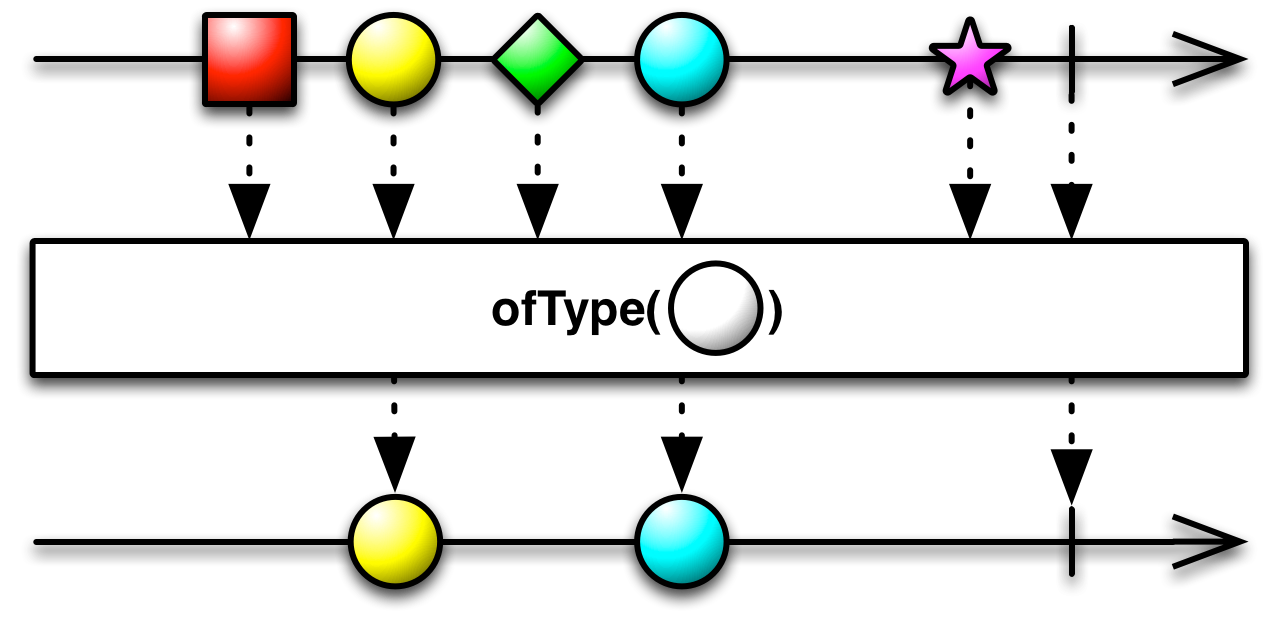
在 RxGroovy 中還有一個 Filter 運算子的特殊形式,可以篩選 Observable,使其僅發射特定類別的項目。
ofType 預設不會在任何特定的 Scheduler 上運作。
ofType(Class)
RxJava 將此運算子實作為 filter。
Observable.just(1, 2, 3, 4, 5)
.filter(new Func1<Integer, Boolean>() {
@Override
public Boolean call(Integer item) {
return( item < 4 );
}
}).subscribe(new Subscriber<Integer>() {
@Override
public void onNext(Integer item) {
System.out.println("Next: " + item);
}
@Override
public void onError(Throwable error) {
System.err.println("Error: " + error.getMessage());
}
@Override
public void onCompleted() {
System.out.println("Sequence complete.");
}
});Next: 1 Next: 2 Next: 3 Sequence complete.
filter 預設不會在任何特定的 Scheduler 上運作。
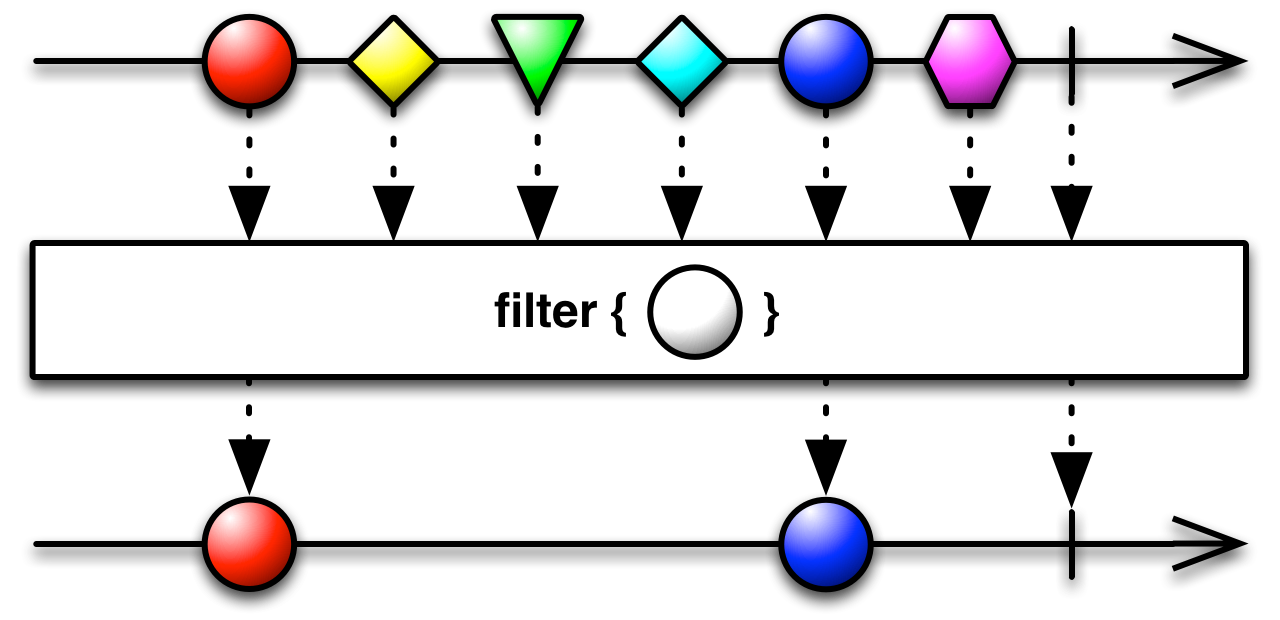
filter(Func1)
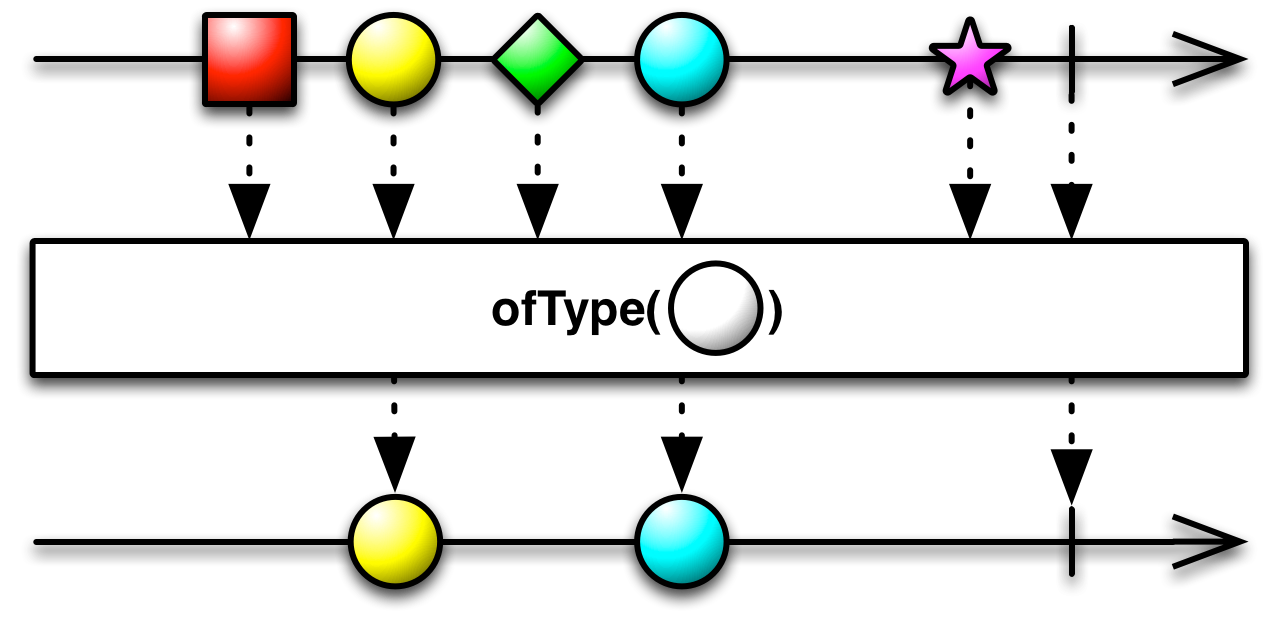
在 RxJava 中還有一個 Filter 運算子的特殊形式,可以篩選 Observable,使其僅發射特定類別的項目。
ofType 預設不會在任何特定的 Scheduler 上運作。
ofType(Class)
RxJS 以兩個名稱實作此運算子,但行為完全相同:filter 和 where。此運算子接受兩個參數:謂詞函式,以及一個可選的物件,該物件將在執行時代表該函式的「this」上下文。
謂詞函式本身接受三個參數
編寫謂詞函式,使其對於您想要通過篩選器傳遞到下一個觀察者的項目返回 true,對於您希望篩選器阻止和抑制的項目返回 false。
var source = Rx.Observable.range(0, 5)
.filter(function (x, idx, obs) {
return x % 2 === 0;
});
var subscription = source.subscribe(
function (x) { console.log('Next: %s', x); },
function (err) { console.log('Error: %s', err); },
function () { console.log('Completed'); });Next: 0 Next: 2 Next: 4 Completed
filter 和 where 在以下每個發行版中都有
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.jsRxPHP 將此運算子實作為 filter。
只發射 Observable 中通過謂詞測試的項目。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/filter/filter.php
$observable = Rx\Observable::fromArray([21, 42, 84]);
$observable
->filter(function ($elem) {
return $elem >= 42;
})
->subscribe($stdoutObserver);
Next value: 42
Next value: 84
Complete!
RxPHP 也有一個運算子 where。
filter 的別名