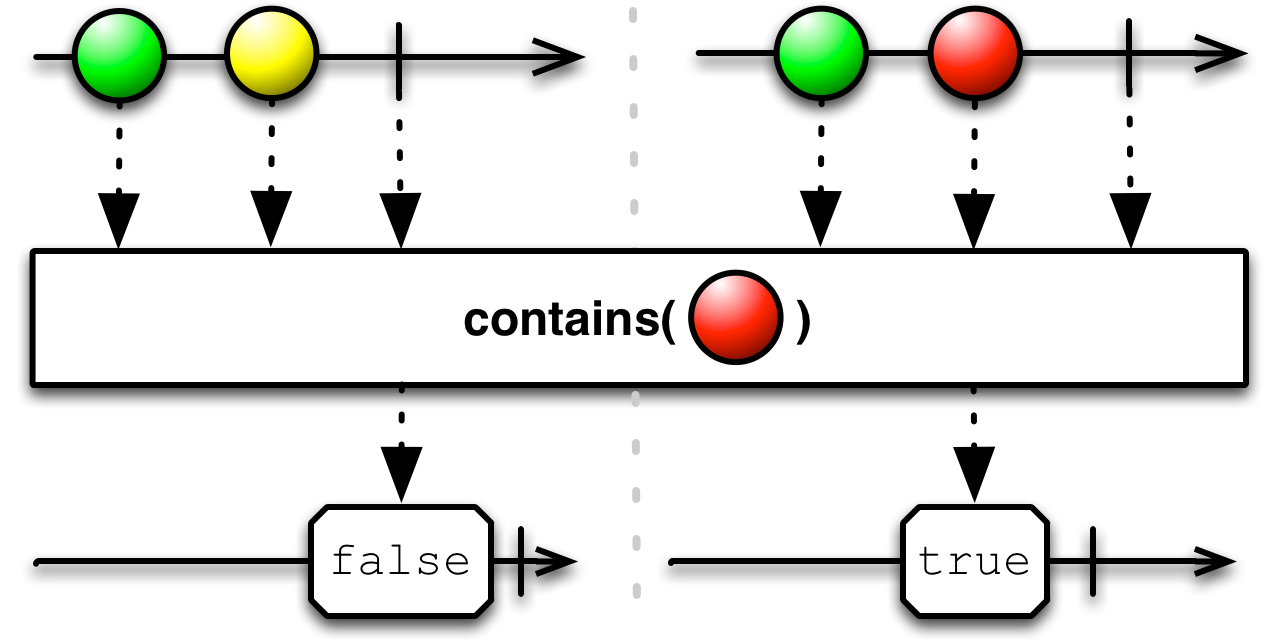
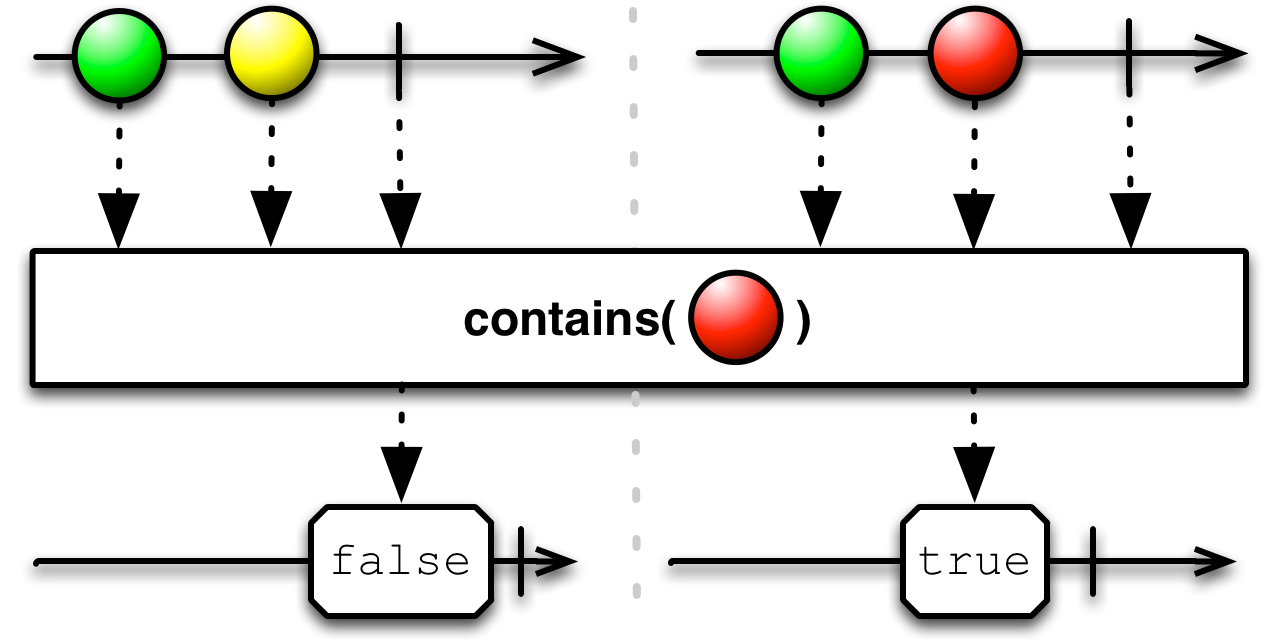
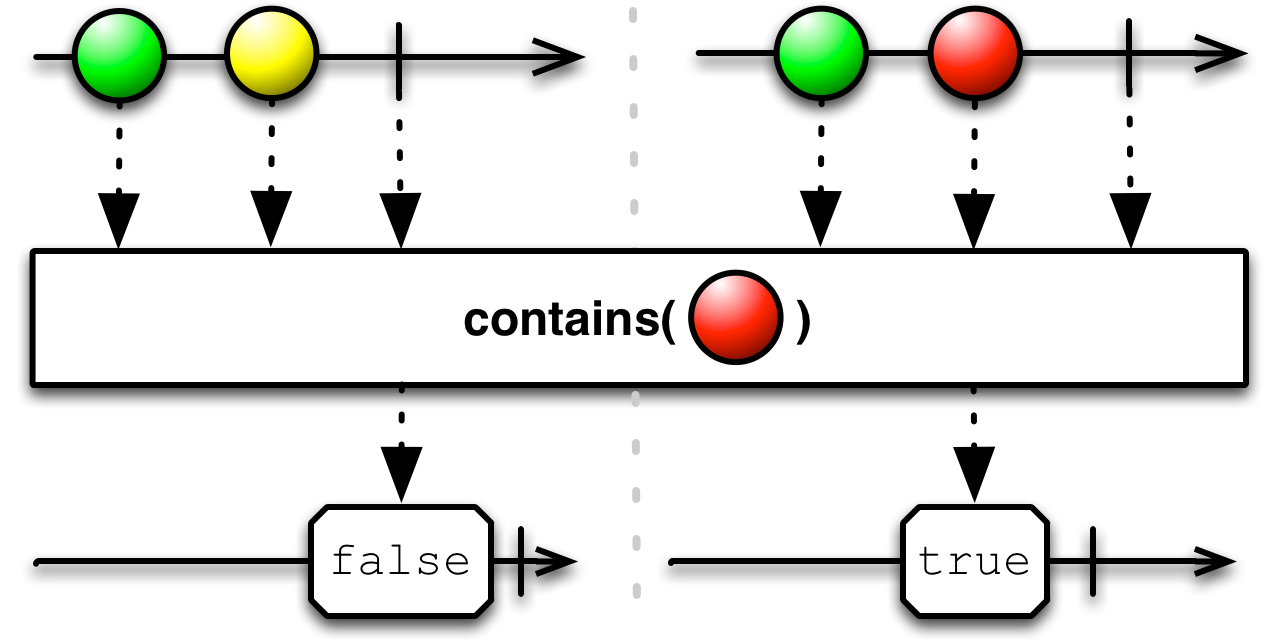
將特定項目傳遞給 Contains 運算子,如果來源 Observable 發射該項目,它所回傳的 Observable 將會發射 true,如果來源 Observable 在沒有發射該項目的情況下終止,則會發射 false。
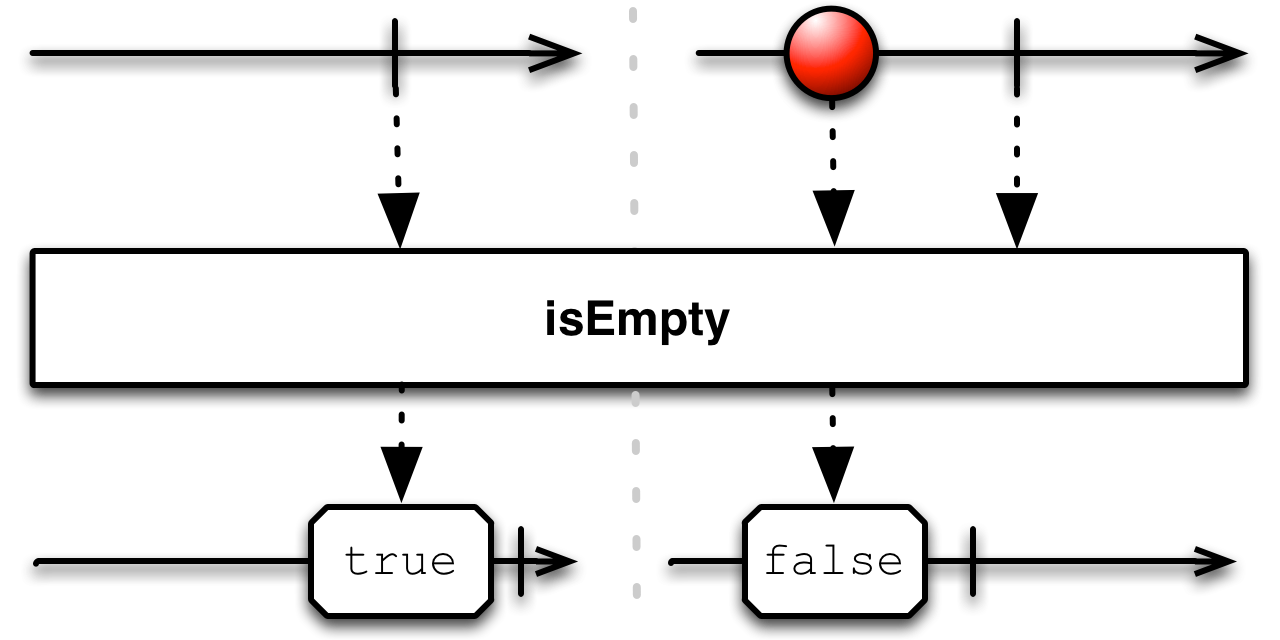
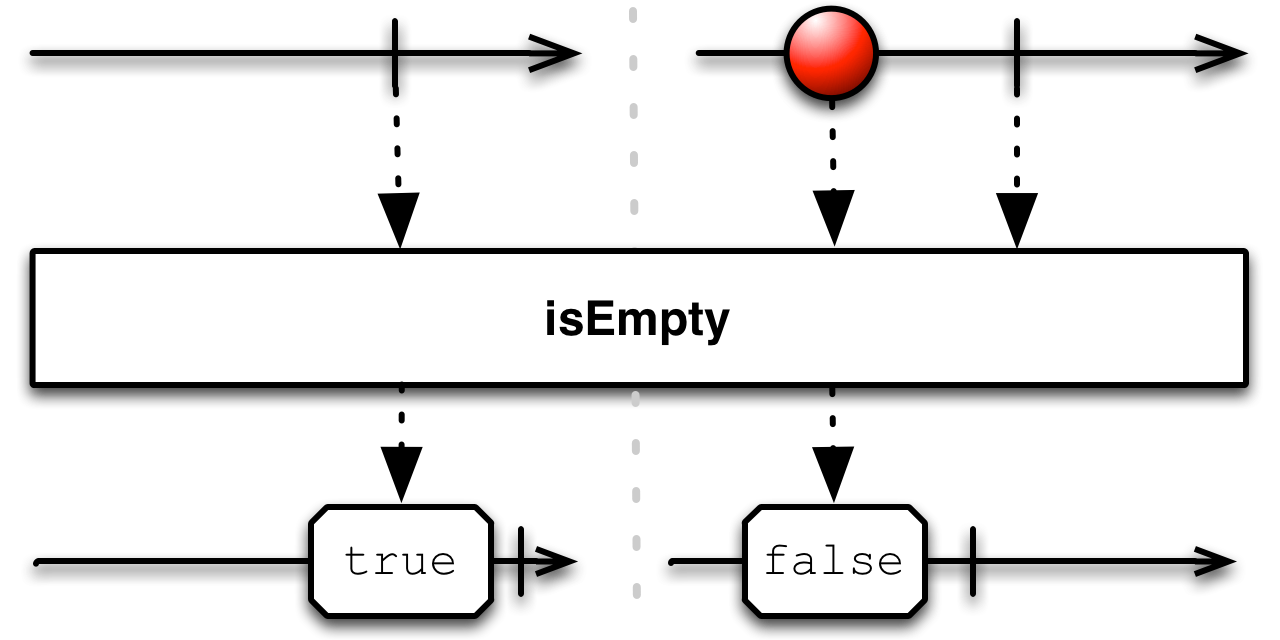
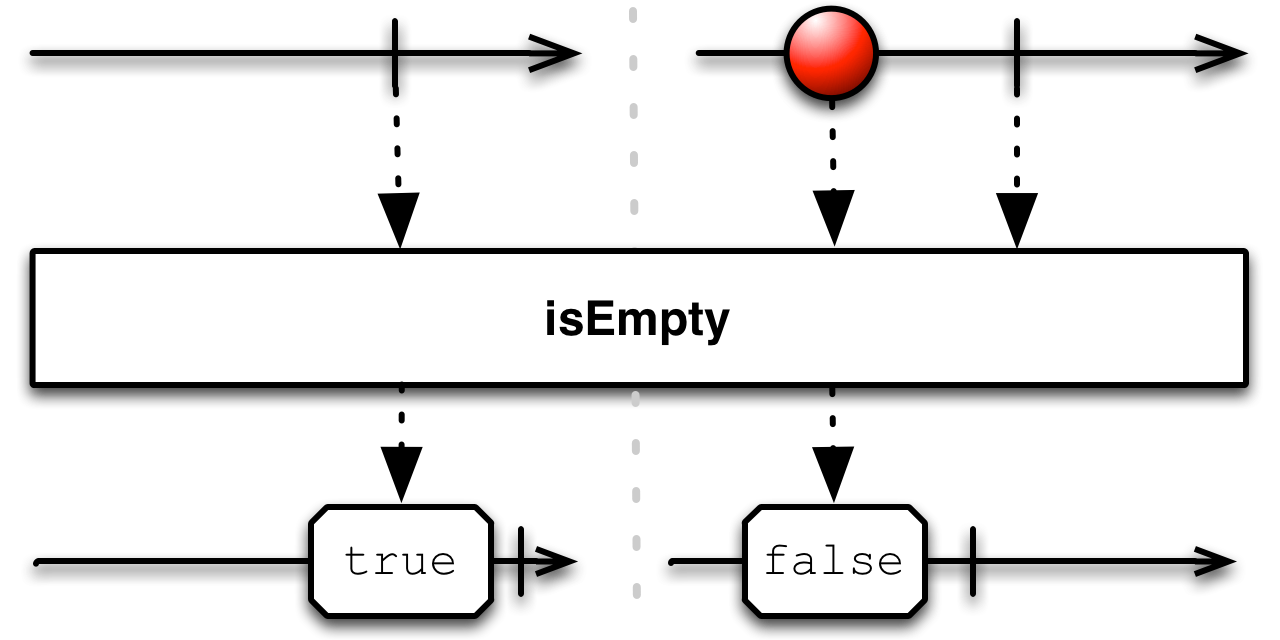
一個相關的運算子 IsEmpty 會回傳一個 Observable,當且僅當來源 Observable 在沒有發射任何項目的情況下完成時,它才會發射 true。如果來源 Observable 發射了一個項目,它就會發射 false。
待定

RxGroovy 將此運算子實作為 contains。 預設情況下,它不會在任何特定的 Scheduler 上運作。
contains(Object)
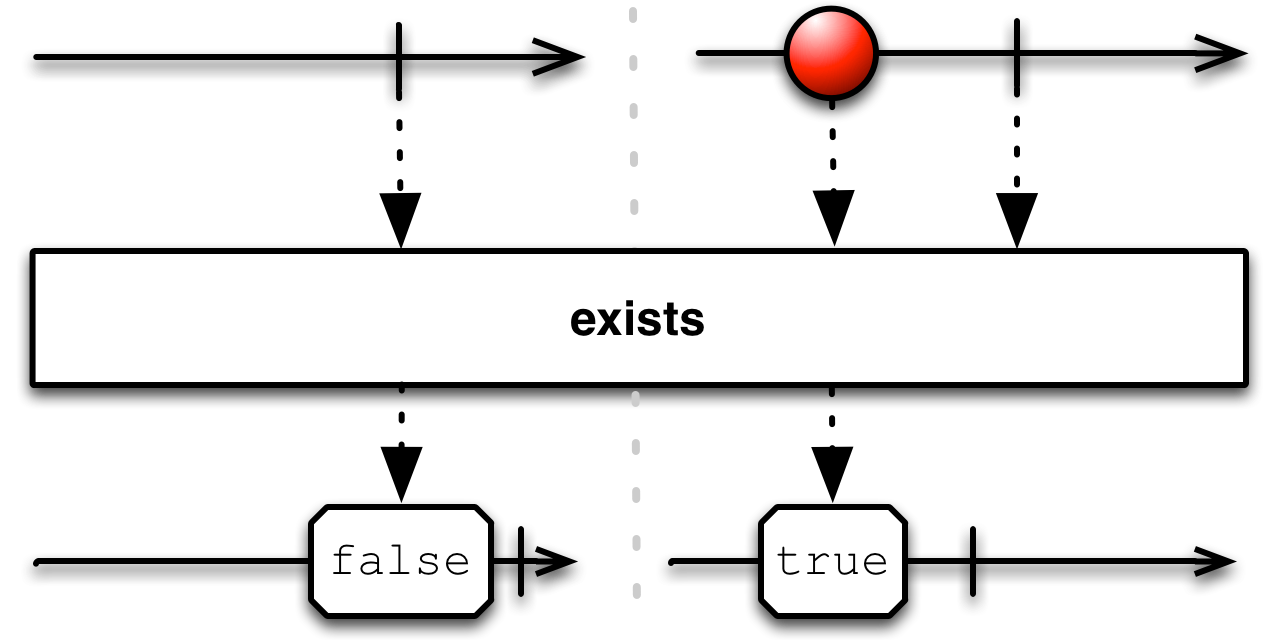
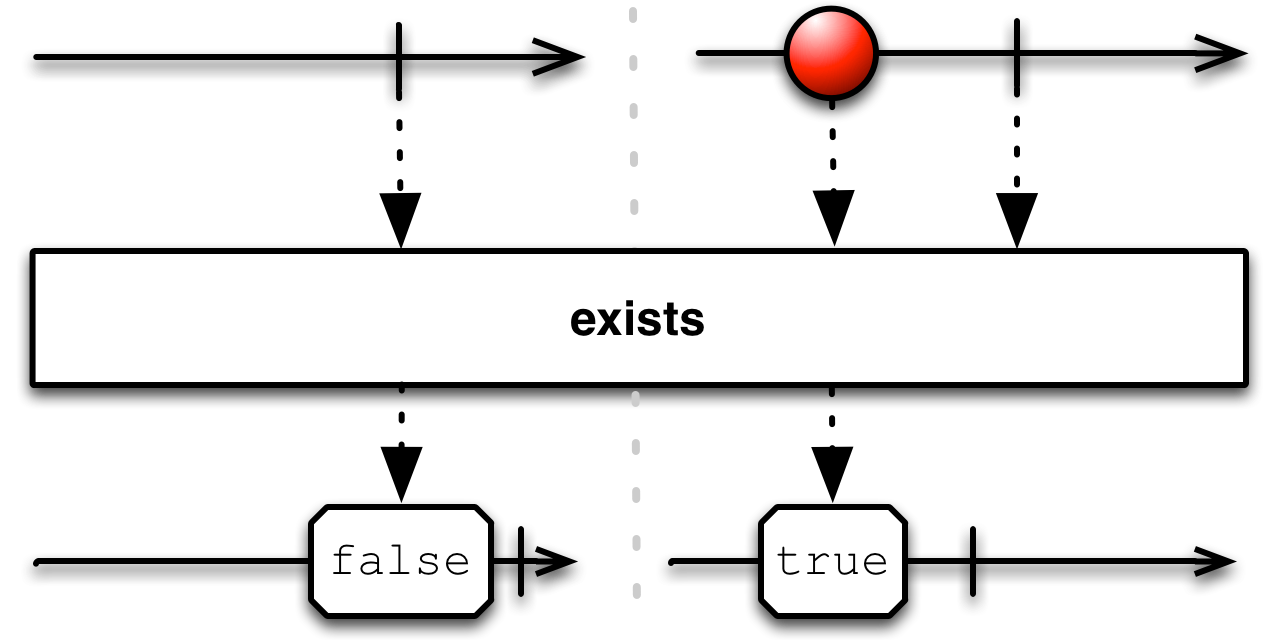
RxGroovy 也實作了 exists 運算子。 它與 contains 類似,但會根據您提供的述詞函數測試來源 Observable 發射的項目,而不是測試它們是否與特定物件相同。 如果來源 Observable 發射一個滿足您的述詞函數的項目,從 exists 回傳的 Observable 將會回傳 true,如果它在沒有發射此類項目的情況下完成,則回傳 false。
預設情況下,它不會在任何特定的 Scheduler 上運作。
exists(Func1)
RxGroovy 也實作了 isEmpty 運算子。 如果來源 Observable 發射一個項目,從 isEmpty 回傳的 Observable 將會回傳 false,如果它在沒有發射項目的情況下完成,則回傳 true。
預設情況下,它不會在任何特定的 Scheduler 上運作。
isEmpty()
RxJava 將此運算子實作為 contains。 預設情況下,它不會在任何特定的 Scheduler 上運作。
contains(Object)
RxJava 也實作了 exists 運算子。 它與 contains 類似,但會根據您提供的述詞函數測試來源 Observable 發射的項目,而不是測試它們是否與特定物件相同。 如果來源 Observable 發射一個滿足您的述詞函數的項目,從 exists 回傳的 Observable 將會回傳 true,如果它在沒有發射此類項目的情況下完成,則回傳 false。
預設情況下,它不會在任何特定的 Scheduler 上運作。
exists(Func1)
RxJava 也實作了 isEmpty 運算子。 如果來源 Observable 發射一個項目,從 isEmpty 回傳的 Observable 將會回傳 false,如果它在沒有發射項目的情況下完成,則回傳 true。
預設情況下,它不會在任何特定的 Scheduler 上運作。
isEmpty()
RxJS 中的 contains 運算子接受一個可選的第二個參數:從來源 Observable 序列中開始搜尋該項目的從零開始的索引。
/* Without an index */
var source = Rx.Observable.of(42)
.contains(42);
var subscription = source.subscribe(
function (x) { console.log('Next: %s', x); },
function (err) { console.log('Error: %s', err); },
function () { console.log('Completed'); });Next: true Completed
/* With an index */
var source = Rx.Observable.of(1,2,3)
.contains(2, 1);
var subscription = source.subscribe(
function (x) { console.log('Next: %s', x); },
function (err) { console.log('Error: %s', err); },
function () { console.log('Completed'); });Next: true Completed
contains 可以在下列發行版本中找到
rx.all.jsrx.all.compat.jsrx.aggregates.js它需要下列其中一個發行版本
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.js
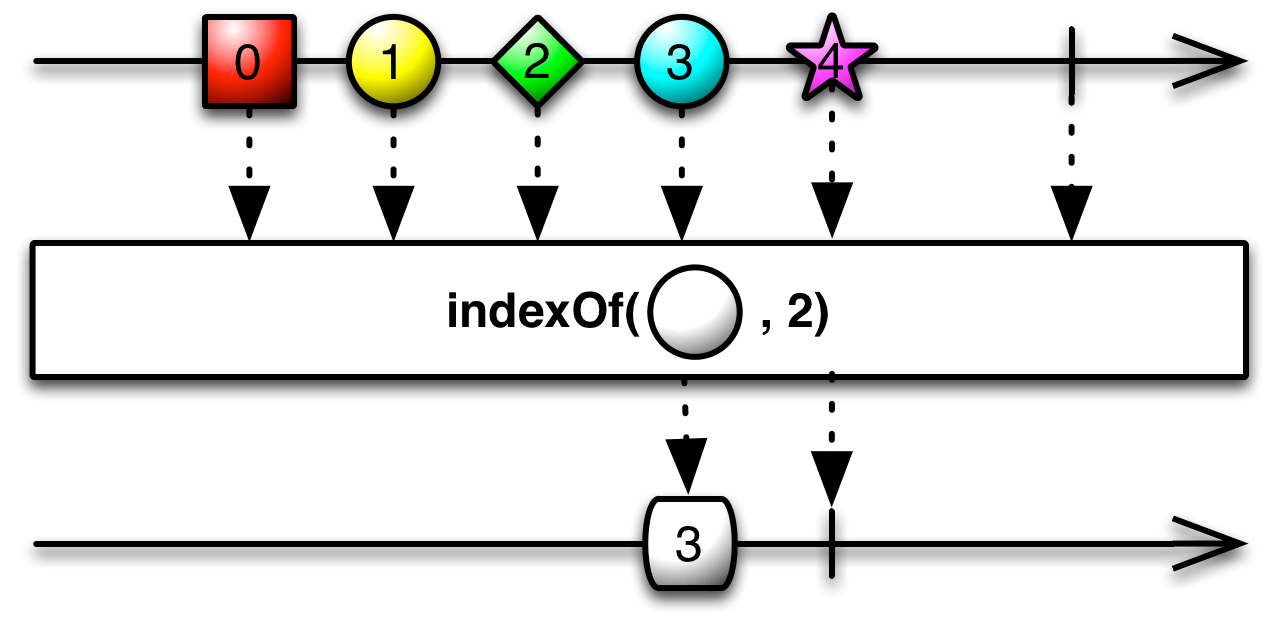
RxJS 中的 indexOf 運算子與 contains 類似,但它不是回傳一個發射 true 或 false 的 Observable,而是回傳一個發射該項目在來源 Observable 序列中的索引的 Observable,如果沒有發射此類項目,則回傳 −1。
indexOf 運算子接受一個可選的第二個參數:從來源 Observable 序列中開始搜尋該項目的從零開始的索引。 結果 Observable 發射的索引值將相對於此起點,而不是相對於序列的開頭。
/* Without an index */
var source = Rx.Observable.of(42)
.indexOf(42);
var subscription = source.subscribe(
function (x) { console.log('Next: %s', x); },
function (err) { console.log('Error: %s', err); },
function () { console.log('Completed'); });Next: 0 Completed
/* With an index */
var source = Rx.Observable.of(1,2,3)
.indexOf(2, 1);
var subscription = source.subscribe(
function (x) { console.log('Next: %s', x); },
function (err) { console.log('Error: %s', err); },
function () { console.log('Completed'); });Next: 0 Completed
indexOf 可以在下列發行版本中找到
rx.all.jsrx.all.compat.jsrx.aggregates.js它需要下列其中一個發行版本
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.js
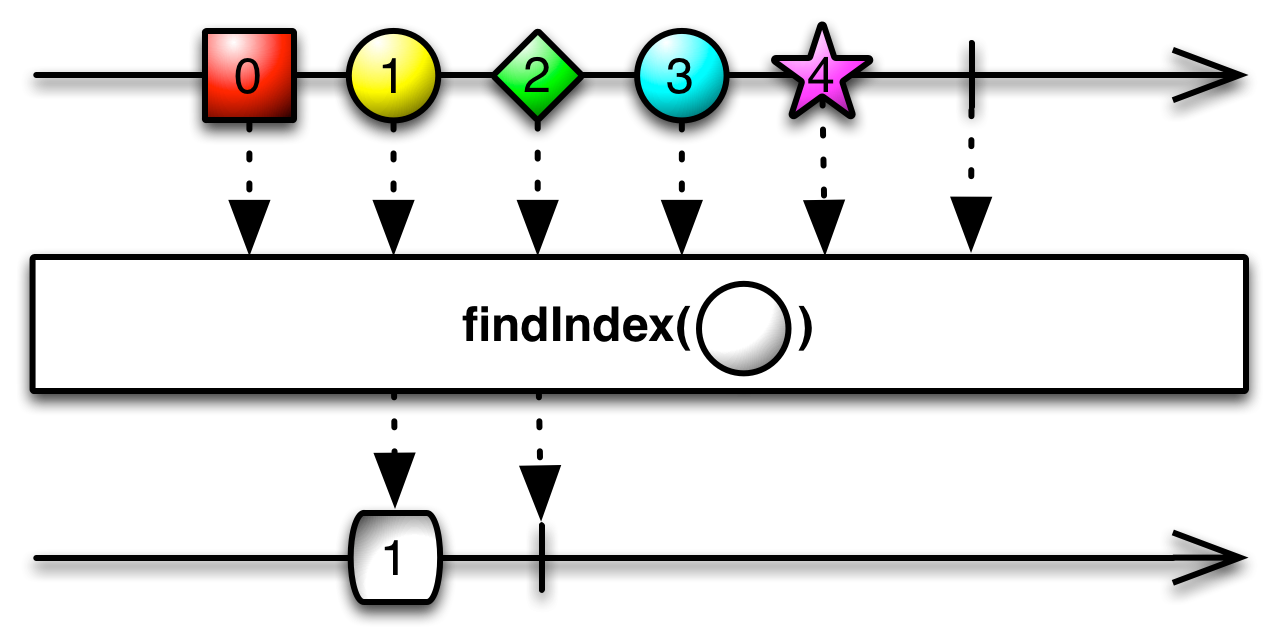
RxJS 中的 findIndex 運算子將述詞函數作為其參數。 它會回傳一個 Observable,該 Observable 會發射單一數字 (來源 Observable 序列中第一個符合述詞的項目的從零開始的索引) 或 −1 (如果沒有項目符合)。
述詞函數接受三個參數
您也可以將物件傳遞給 findIndex 作為可選的第二個參數,該物件將可作為 “this” 提供給述詞函數。
/* Found an element */
var array = [1,2,3,4];
var source = Rx.Observable.fromArray(array)
.findIndex(function (x, i, obs) {
return x === 1;
});
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0 Completed
/* Not found */
var array = [1,2,3,4];
var source = Rx.Observable.fromArray(array)
.findIndex(function (x, i, obs) {
return x === 5;
});
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: -1 Completed
findIndex 可以在下列發行版本中找到
rx.all.jsrx.all.compat.jsrx.aggregates.js它需要下列其中一個發行版本
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.js
RxJS 也實作了 isEmpty 運算子。 如果來源 Observable 發射一個項目,從 isEmpty 回傳的 Observable 將會回傳 false,如果它在沒有發射項目的情況下完成,則回傳 true。
/* Not empty */
var source = Rx.Observable.range(0, 5)
.isEmpty()
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: false Completed
/* Empty */
var source = Rx.Observable.empty()
.isEmpty()
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: true Completed
isEmpty 可以在下列發行版本中找到
rx.all.jsrx.all.compat.jsrx.aggregates.js它需要下列其中一個發行版本
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.jsRxPHP 將此運算子實作為 isEmpty。
如果來源 Observable 為空,它會回傳一個發射 true 的 Observable,否則會發射 false。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/isEmpty/isEmpty.php
$source = \Rx\Observable::emptyObservable()
->isEmpty();
$source->subscribe($stdoutObserver);
Next value: 1
Complete!
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/isEmpty/isEmpty-false.php
$source = \Rx\Observable::just(1)
->isEmpty();
$source->subscribe($stdoutObserver);
Next value: 0
Complete!