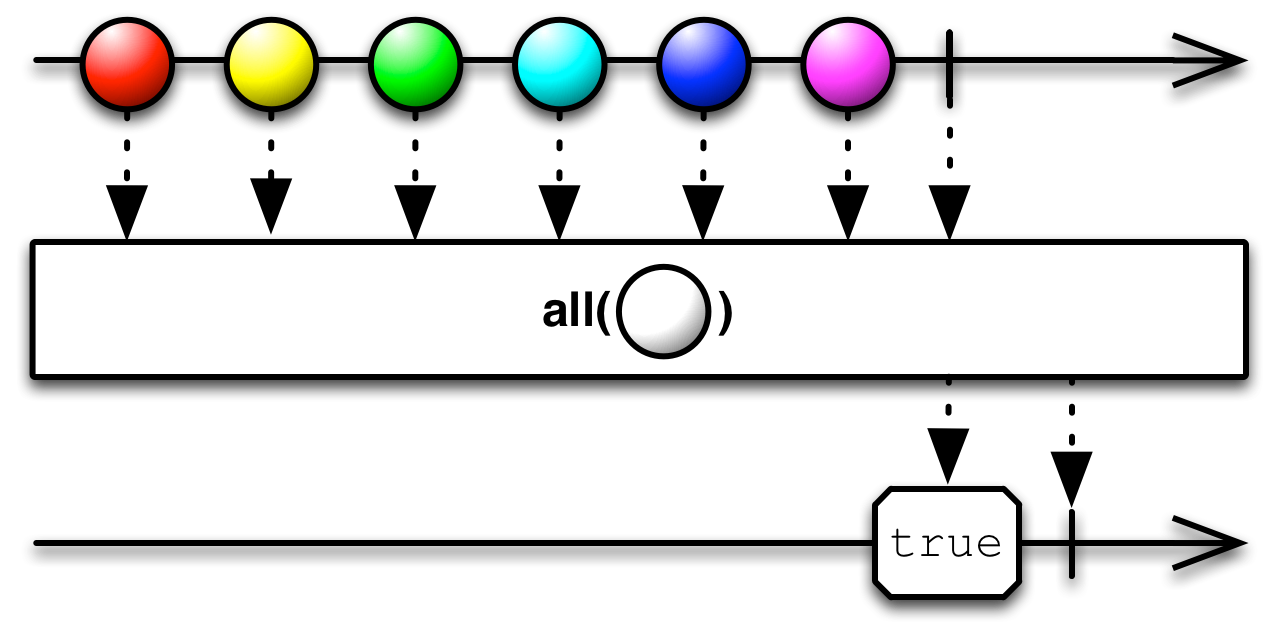
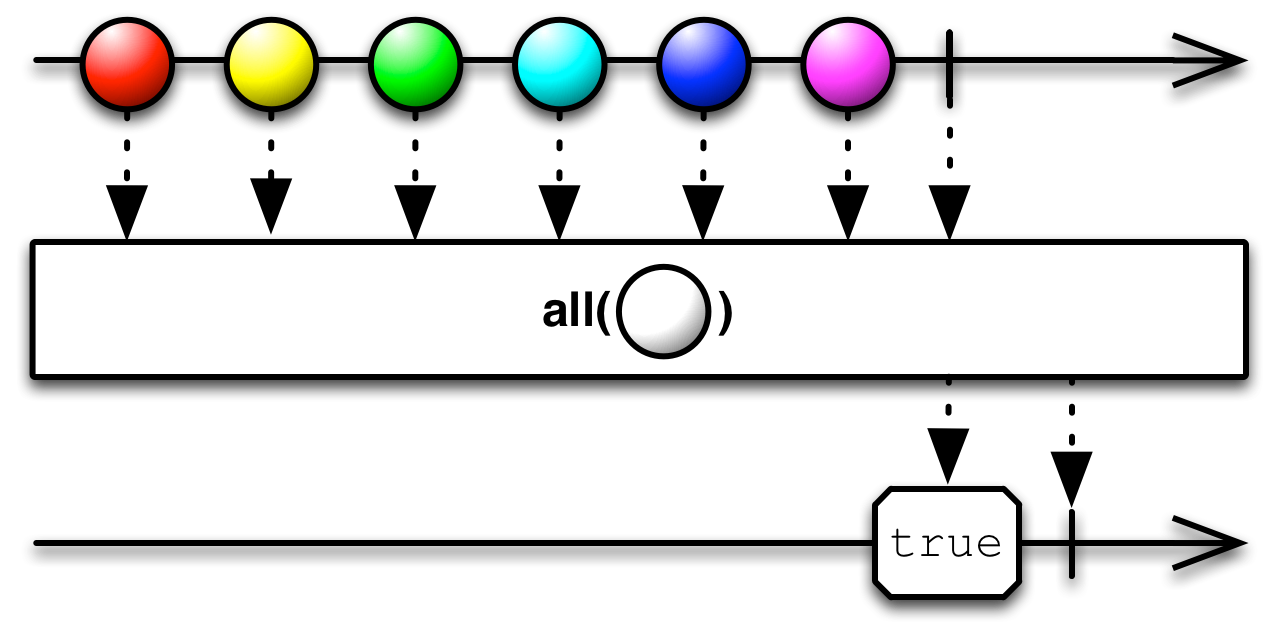
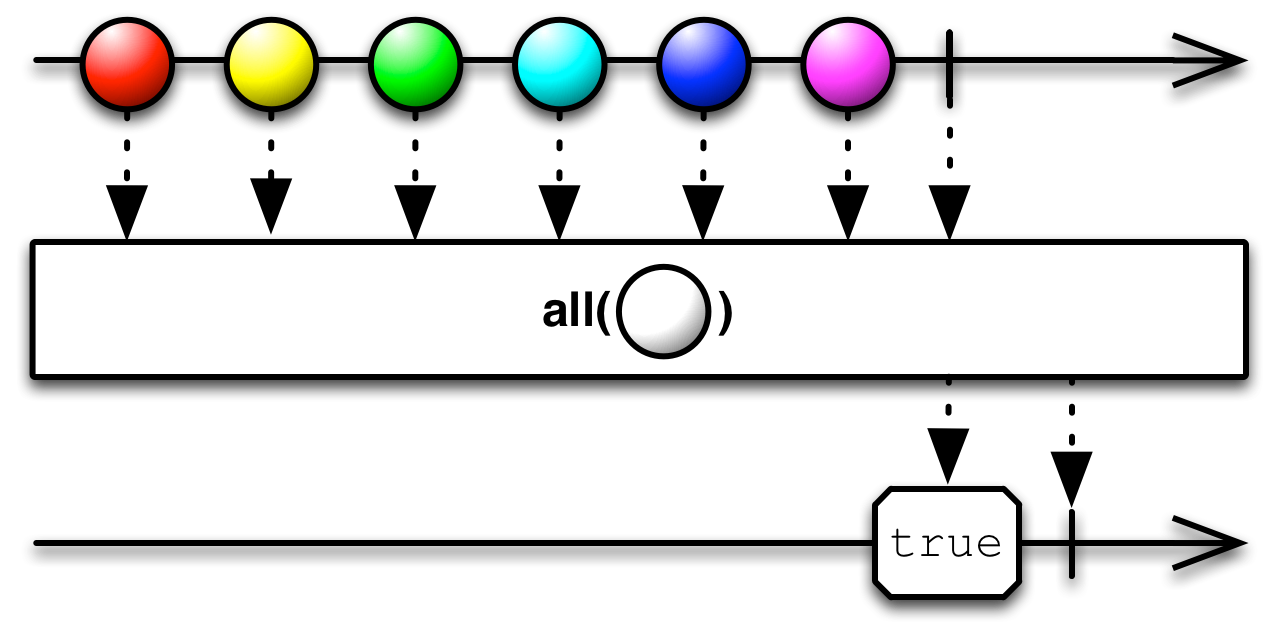
將一個謂詞函數傳遞給 All 操作符,該函數接受來源 Observable 發射的元素,並根據對該元素的評估返回一個布林值。All 返回一個 Observable,該 Observable 發射一個單一的布林值:只有當來源 Observable 正常終止,且來源 Observable 發射的每個元素根據此謂詞評估結果都為 true 時,才會返回 true;如果來源 Observable 發射的任何元素根據此謂詞評估結果為 false,則返回 false。
待定

RxGroovy 將此操作符實作為 all。預設情況下,它不會在任何特定的 排程器 上運行。以下範例展示如何使用此操作符
numbers = Observable.from([1, 2, 3, 4, 5]);
println("all even?" )
numbers.all({ 0 == (it % 2) }).subscribe({ println(it); });
println("all positive?");
numbers.all({ 0 < it }).subscribe({ println(it); });all even? false all positive? true
all(Func1)
RxJava 1.x 將此操作符實作為 all。預設情況下,它不會在任何特定的 排程器 上運行。
all(Func1)
RxJava 2.x 將此操作符實作為 all。預設情況下,它不會在任何特定的 排程器 上運行。
all(Predicate)
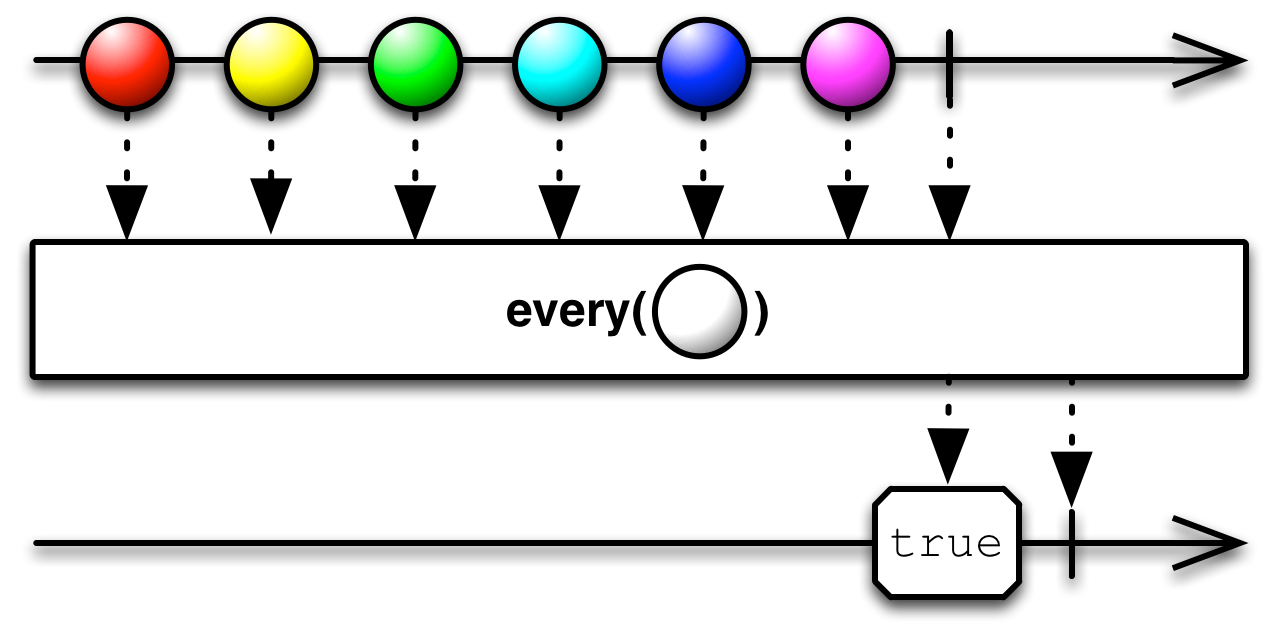
RxJS 將此操作符實作為 every。以下範例展示如何使用此操作符
var source = Rx.Observable.of(1,2,3,4,5)
.every(function (x) {
return x < 6;
});
var subscription = source.subscribe(
function (x) { console.log('Next: %s', x); },
function (err) { console.log('Error: %s', err); },
function () { console.log('Completed'); });Next: true Completed
every 位於以下發行版本中
rx.all.jsrx.all.compat.jsrx.aggregates.js它需要以下其中一個發行版本
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.js還有一個 jortSort 操作符,它對來源 Observable 發射的整個元素序列執行測試。如果這些元素按排序順序發射,則在來源 Observable 成功完成時,從 jortSort 返回的 Observable 將發射 true 然後完成。如果來源 Observable 發射的任何元素未按排序順序排列,則在來源 Observable 成功完成時,從 jortSort 返回的 Observable 將發射 false 然後完成。
還有一個 jortSortUntil 操作符。它不會像 jortSort 那樣等待來源 Observable 完成後才評估其序列是否已排序,而是等待第二個 Observable 發射一個元素後再執行評估。
var source = Rx.Observable.of(1,2,3,4) // already sorted
.jortSort();
var subscription = source.subscribe(
function (x) { console.log('Next: %s', x); },
function (e) { console.log('Error: %s', e); },
function ( ) { console.log('Completed'); });Next: true Completed
var source = Rx.Observable.of(3,1,2,4) // not sorted
.jortSort();
var subscription = source.subscribe(
function (x) { console.log('Next: %s', x); },
function (e) { console.log('Error: %s', e); },
function ( ) { console.log('Completed'); });Next: false Completed
var just = Rx.helpers.just;
var source = Rx.Observable.of(1,2,3,4) // already sorted
.flatmap(function (x) {
return Rx.Observable.timer(1000).map(just(x));
}).jortSortUntil(Rx.Observable.timer(3000);
var subscription = source.subscribe(
function (x) { console.log('Next: %s', x); },
function (e) { console.log('Error: %s', e); },
function ( ) { console.log('Completed'); });Next: true Completed
var just = Rx.helpers.just;
var source = Rx.Observable.of(3,1,2,4) // not sorted
.flatmap(function (x) {
return Rx.Observable.timer(1000).map(just(x));
}).jortSortUntil(Rx.Observable.timer(3000);
var subscription = source.subscribe(
function (x) { console.log('Next: %s', x); },
function (e) { console.log('Error: %s', e); },
function ( ) { console.log('Completed'); });Next: false Completed
jortSort 和 jortSortUntil 位於以下發行版本中
rx.sorting.js它們需要以下其中一個發行版本
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.js待定
待定
待定