
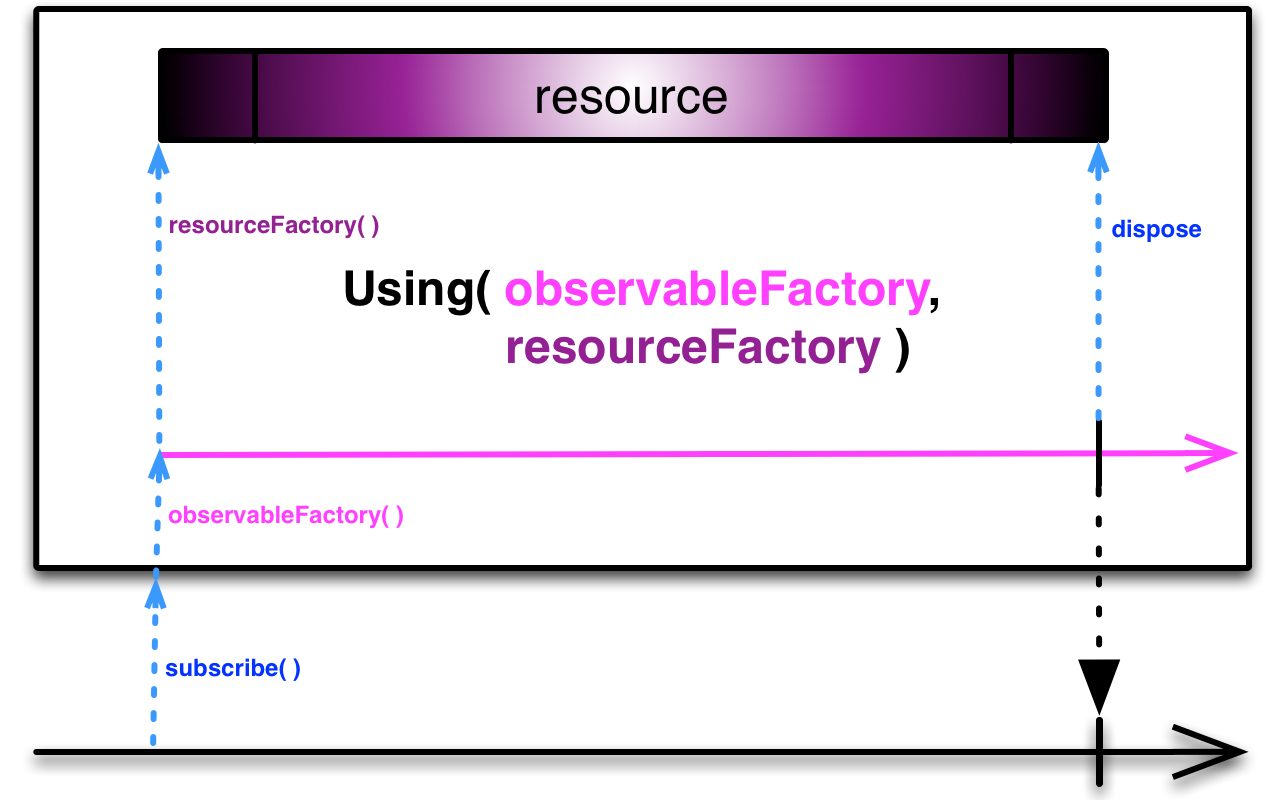
Using 操作符 (operator) 是一種指示 Observable 建立一個僅在 Observable 生命週期內存在的資源,並在 Observable 終止時釋放資源的方式。
待定
待定

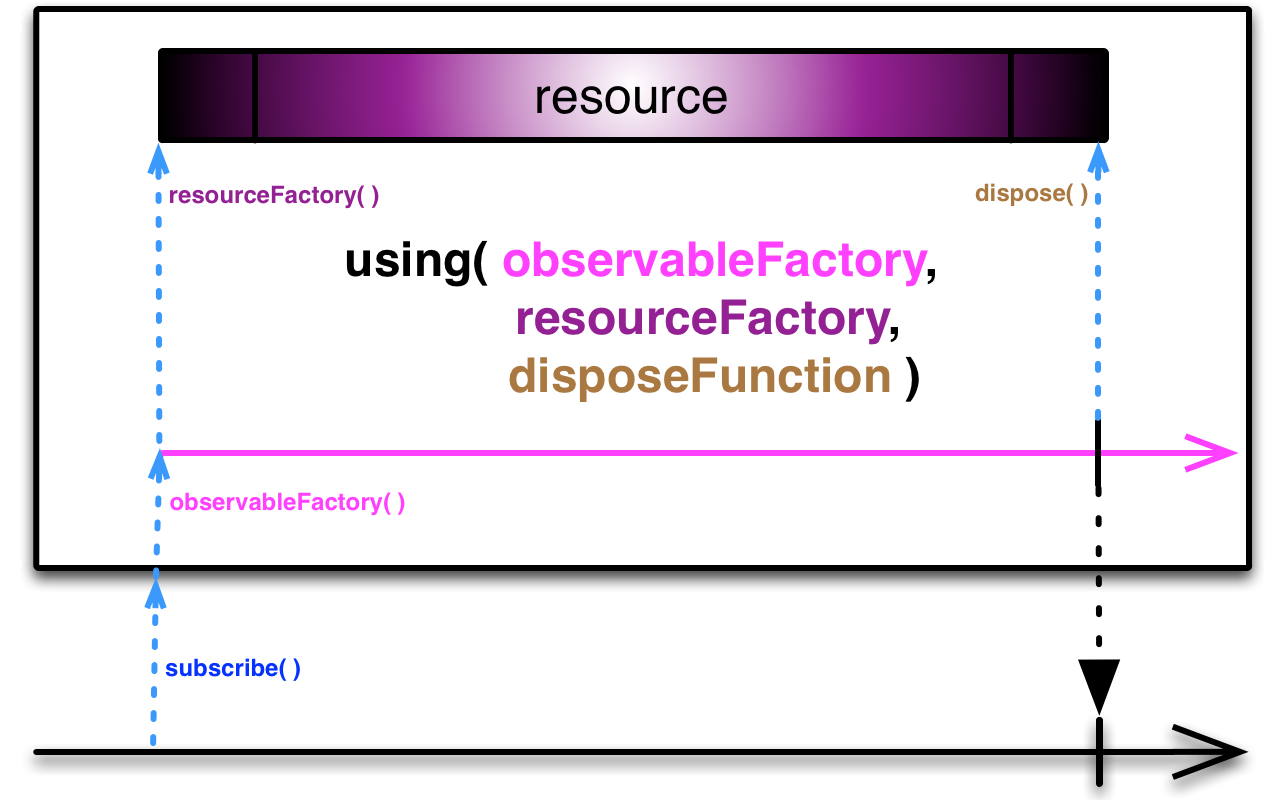
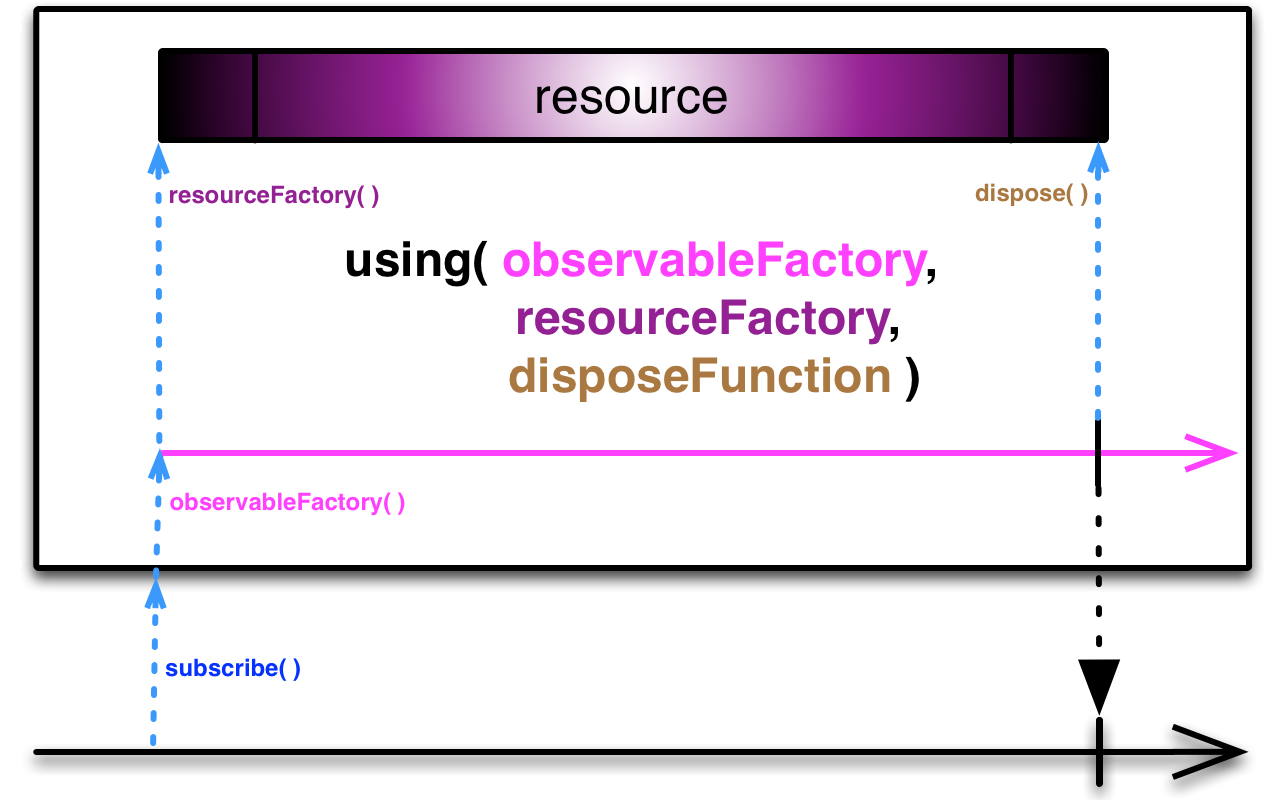
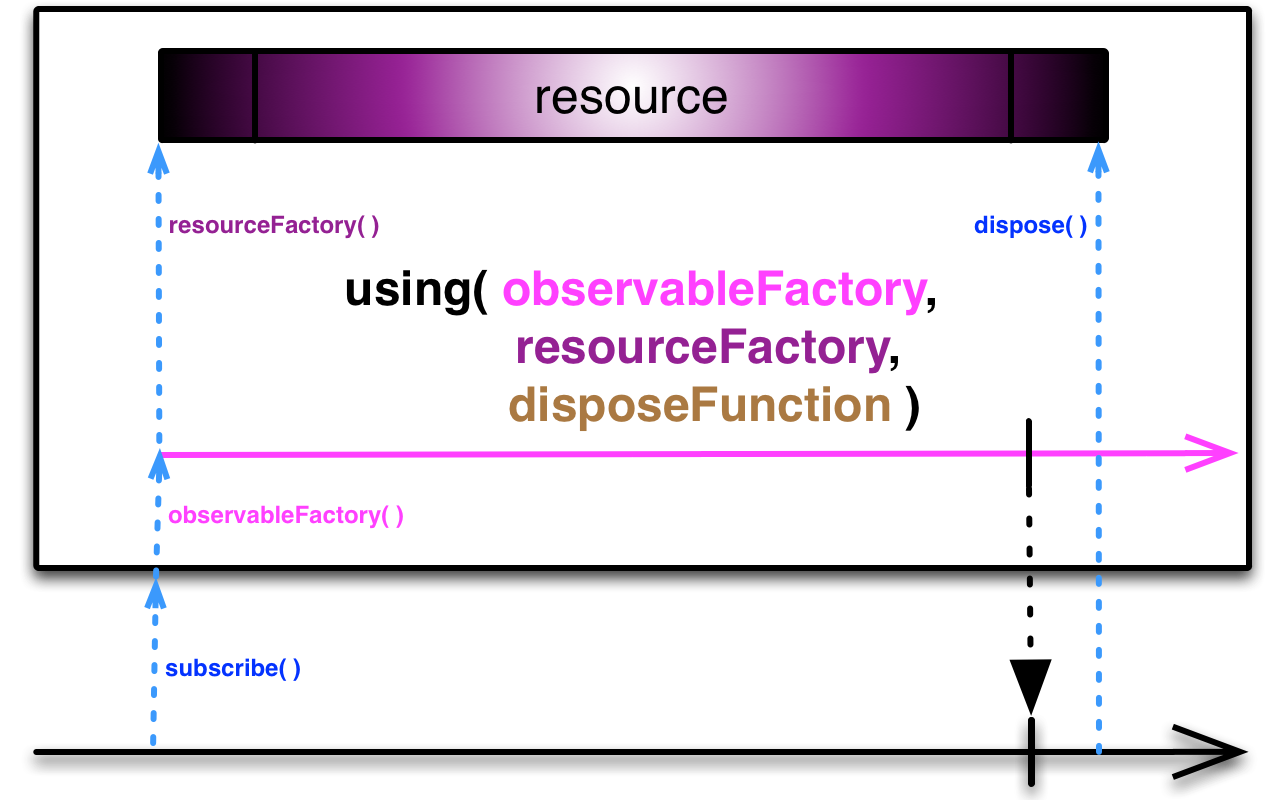
您傳遞三個參數給 using 操作符
當觀察者訂閱從 using 返回的 Observable 時,using 將使用 Observable 工廠函式來建立觀察者將觀察的 Observable,同時使用資源工廠函式來建立您設計要建立的任何資源。當觀察者取消訂閱 Observable,或當 Observable 終止 (正常或發生錯誤) 時,using 將呼叫第三個函式來釋放它建立的資源。
using 預設不在任何特定的 排程器上執行。
using(Func0,Func1,Action1)
您傳遞三個參數給 using 操作符
當觀察者訂閱從 using 返回的 Observable 時,using 將使用 Observable 工廠函式來建立觀察者將觀察的 Observable,同時使用資源工廠函式來建立您設計要建立的任何資源。當觀察者取消訂閱 Observable,或當 Observable 終止 (正常或發生錯誤) 時,using 將呼叫第三個函式來釋放它建立的資源。
using 預設不在任何特定的 排程器上執行。
using(Func0,Func1,Action1)
您傳遞兩個參數給 using 操作符
當觀察者訂閱從 using 返回的 Observable 時,using 將使用 Observable 工廠函式來建立觀察者將觀察的 Observable,同時使用資源工廠函式來建立您設計要建立的任何資源。要釋放資源,請呼叫從 subscribe 呼叫返回的訂閱的 dispose 方法,該 subscribe 呼叫用於將觀察者訂閱到您使用 using 修改的 Observable。
/* Using an AsyncSubject as a resource which supports the .dispose method */
function DisposableResource(value) {
this.value = value;
this.disposed = false;
}
DisposableResource.prototype.getValue = function () {
if (this.disposed) {
throw new Error('Object is disposed');
}
return this.value;
};
DisposableResource.prototype.dispose = function () {
if (!this.disposed) {
this.disposed = true;
this.value = null;
}
console.log('Disposed');
};
var source = Rx.Observable.using(
function () { return new DisposableResource(42); },
function (resource) {
var subject = new Rx.AsyncSubject();
subject.onNext(resource.getValue());
subject.onCompleted();
return subject;
}
);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 42 Completed
subscription.dispose();
Disposed
using 在以下每個發行版中都有提供
rx.jsrx.compat.js待定
待定
待定