
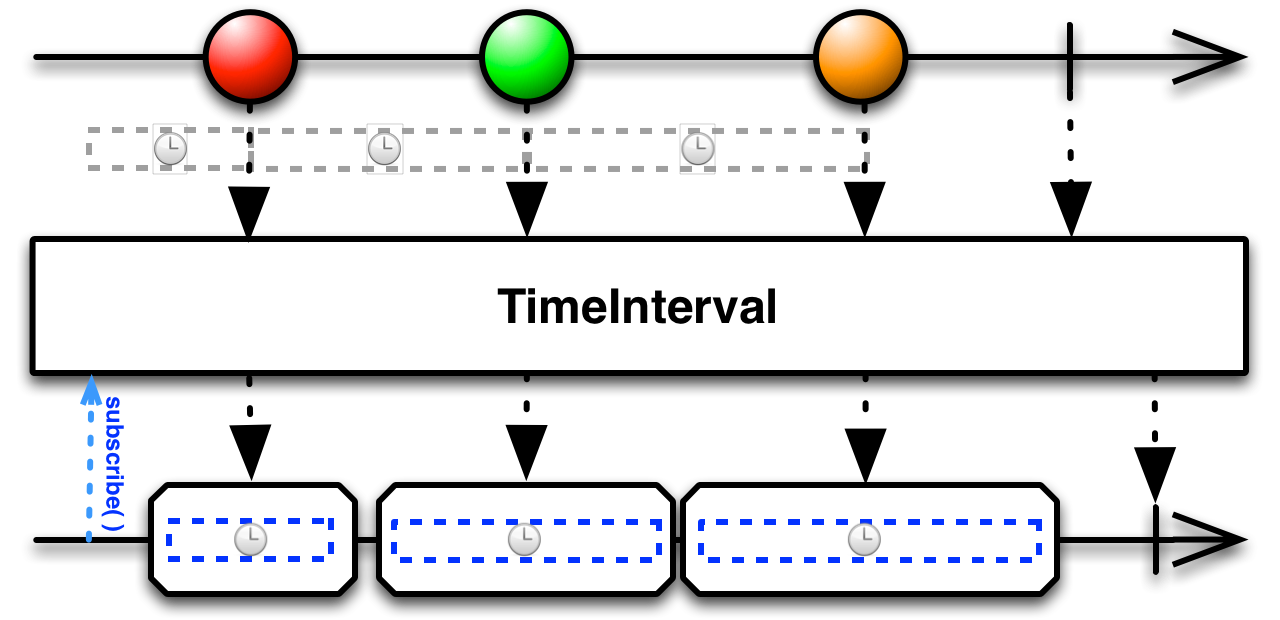
TimeInterval 運算子攔截來自來源 Observable 的項目,並以指示成對發射之間經過的時間量的物件來取代它們。
待定
待定

timeInterval 運算子將來源 Observable 轉換為一個 Observable,該 Observable 發射來源 Observable 連續發射之間經過的時間量的指示。這個新 Observable 的第一次發射表示觀察者訂閱 Observable 的時間與來源 Observable 發射其第一個項目的時間之間經過的時間量。沒有對應的發射標記來源 Observable 的最後一次發射與後續調用 onCompleted 之間經過的時間量。
timeInterval 預設在 computation Scheduler 上運作,但也有一種變體允許您通過將其作為參數傳遞來指定 Scheduler。
timeInterval()timeInterval(Scheduler)
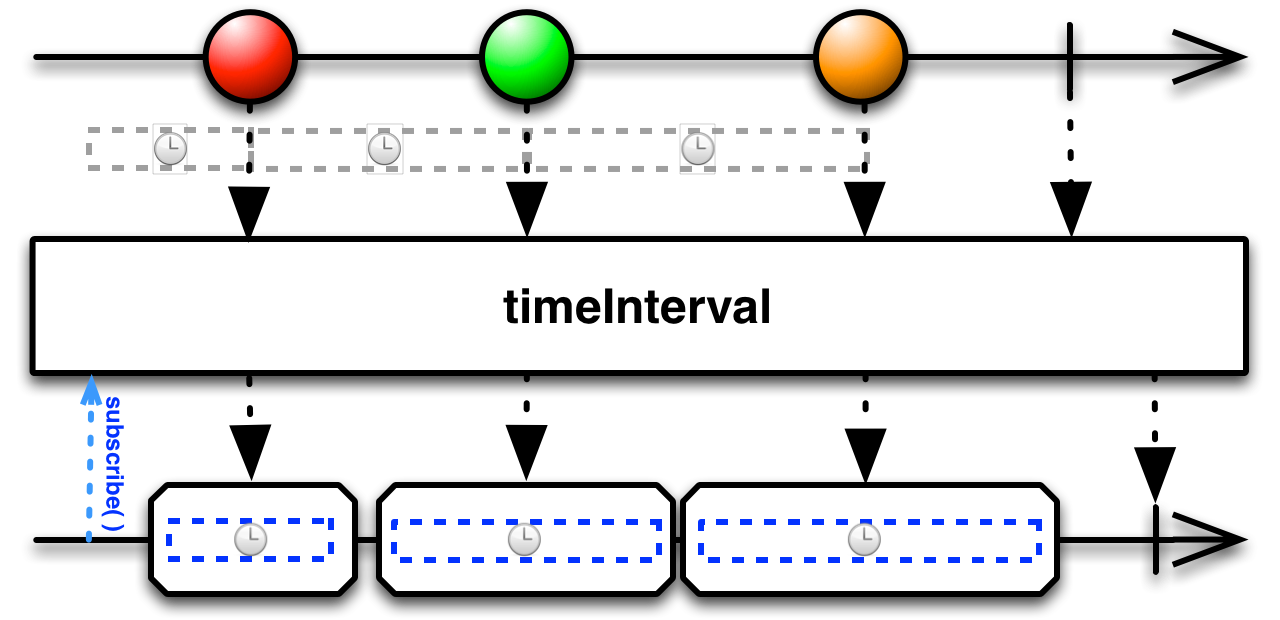
timeInterval 運算子將來源 Observable 轉換為一個 Observable,該 Observable 發射來源 Observable 連續發射之間經過的時間量的指示。這個新 Observable 的第一次發射表示觀察者訂閱 Observable 的時間與來源 Observable 發射其第一個項目的時間之間經過的時間量。沒有對應的發射標記來源 Observable 的最後一次發射與後續調用 onCompleted 之間經過的時間量。
timeInterval 預設在 computation Scheduler 上運作,但也有一種變體允許您通過將其作為參數傳遞來指定 Scheduler。
timeInterval()timeInterval(Scheduler)
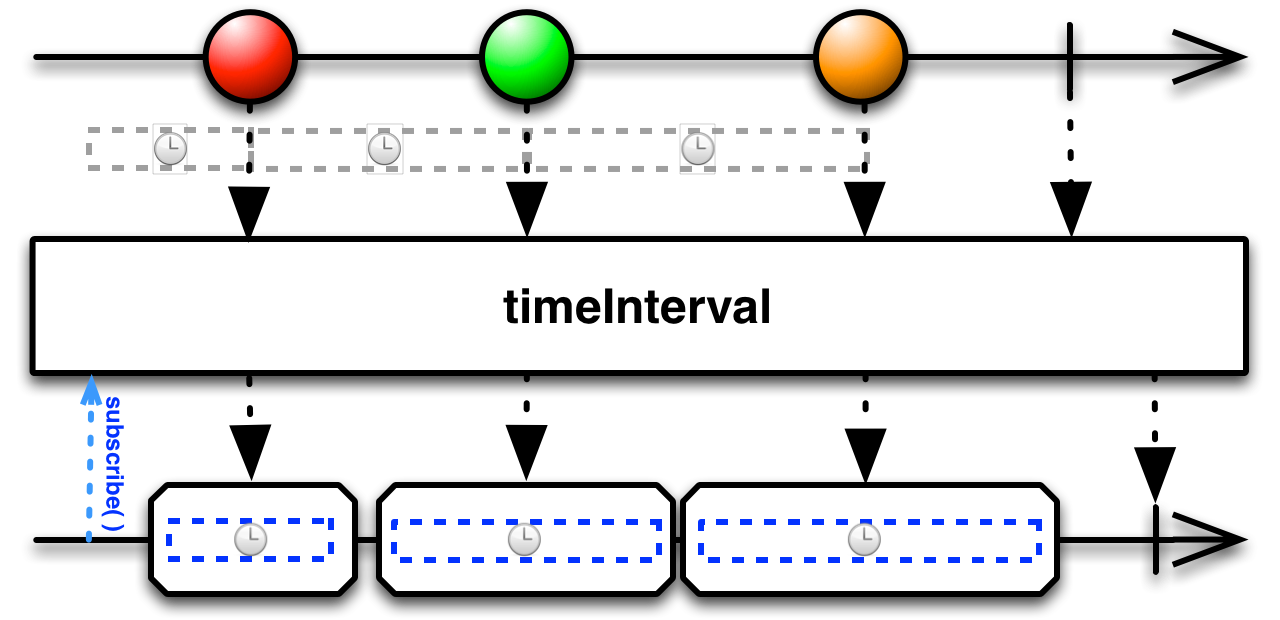
timeInterval 運算子將來源 Observable 轉換為一個 Observable,該 Observable 發射來源 Observable 連續發射之間經過的時間量的指示。這個新 Observable 的第一次發射表示觀察者訂閱 Observable 的時間與來源 Observable 發射其第一個項目的時間之間經過的時間量。沒有對應的發射標記來源 Observable 的最後一次發射與後續調用 onCompleted 之間經過的時間量。
var source = Rx.Observable.timer(0, 1000)
.timeInterval()
.map(function (x) { return x.value + ':' + x.interval; })
.take(5);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0:0 Next: 1:1000 Next: 2:1000 Next: 3:1000 Next: 4:1000 Completed
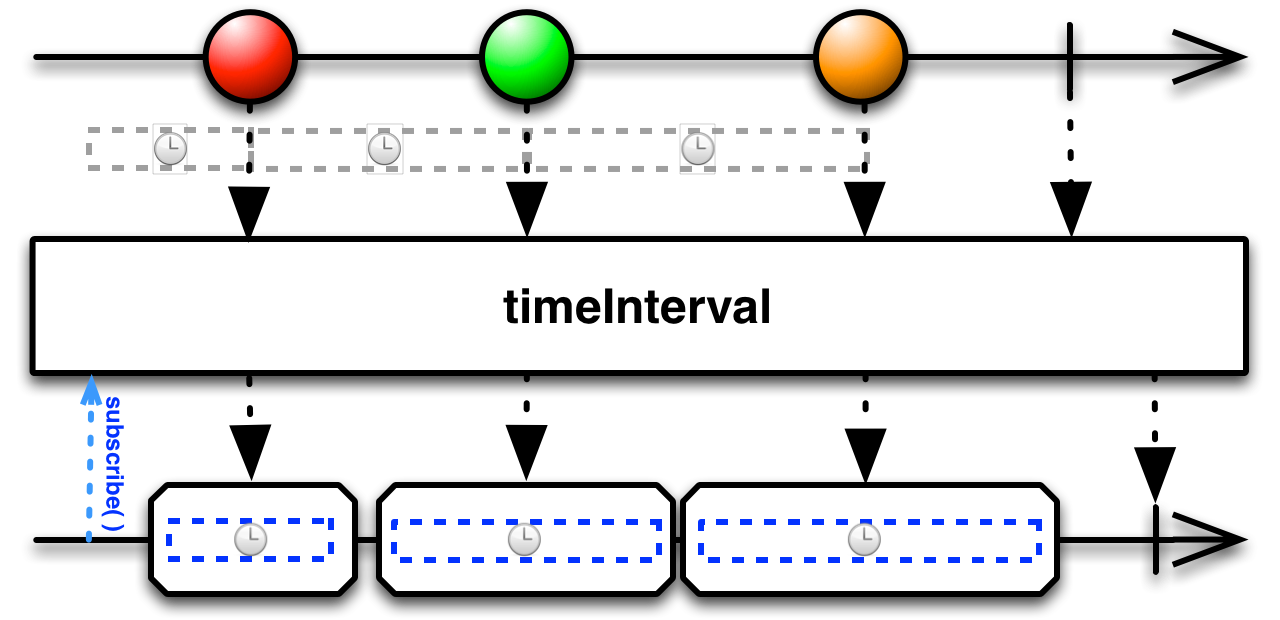
timeInterval 預設在 timeout Scheduler 上運作,但也有一種變體允許您通過將其作為參數傳遞來指定 Scheduler。
timeInterval 在以下每個發行版本中都可以找到
rx.all.jsrx.all.compat.jsrx.time.js (需要 rx.js 或 rx.compat.js)rx.lite.jsrx.lite.compat.js待定