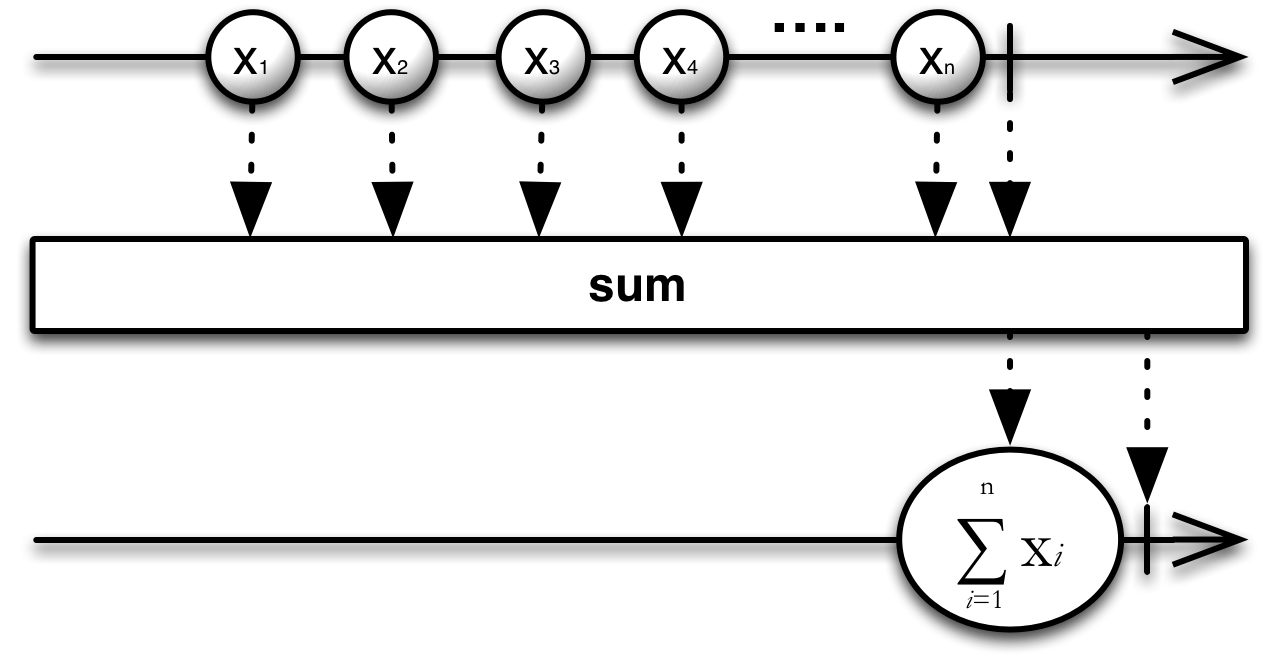
Sum 運算子操作一個發射數字(或可以評估為數字的項目)的 Observable,並發射一個單一值:來源 Observable 發射的所有數字的總和。
待定
待定
在 RxGroovy 中,此運算子不在 ReactiveX 核心中,而是獨立的 rxjava-math 模組的一部分,它以四個特定類型的運算子實現:sumDouble、sumFloat、sumInteger 和 sumLong。以下範例展示了這些運算子的運作方式
def myObservable = Observable.create({ aSubscriber ->
if(false == aSubscriber.isUnsubscribed()) aSubscriber.onNext(4);
if(false == aSubscriber.isUnsubscribed()) aSubscriber.onNext(3);
if(false == aSubscriber.isUnsubscribed()) aSubscriber.onNext(2);
if(false == aSubscriber.isUnsubscribed()) aSubscriber.onNext(1);
if(false == aSubscriber.isUnsubscribed()) aSubscriber.onCompleted();
});
Observable.sumInteger(myObservable).subscribe(
{ println(it); }, // onNext
{ println("Error encountered"); }, // onError
{ println("Sequence complete"); } // onCompleted
);10 Sequence complete

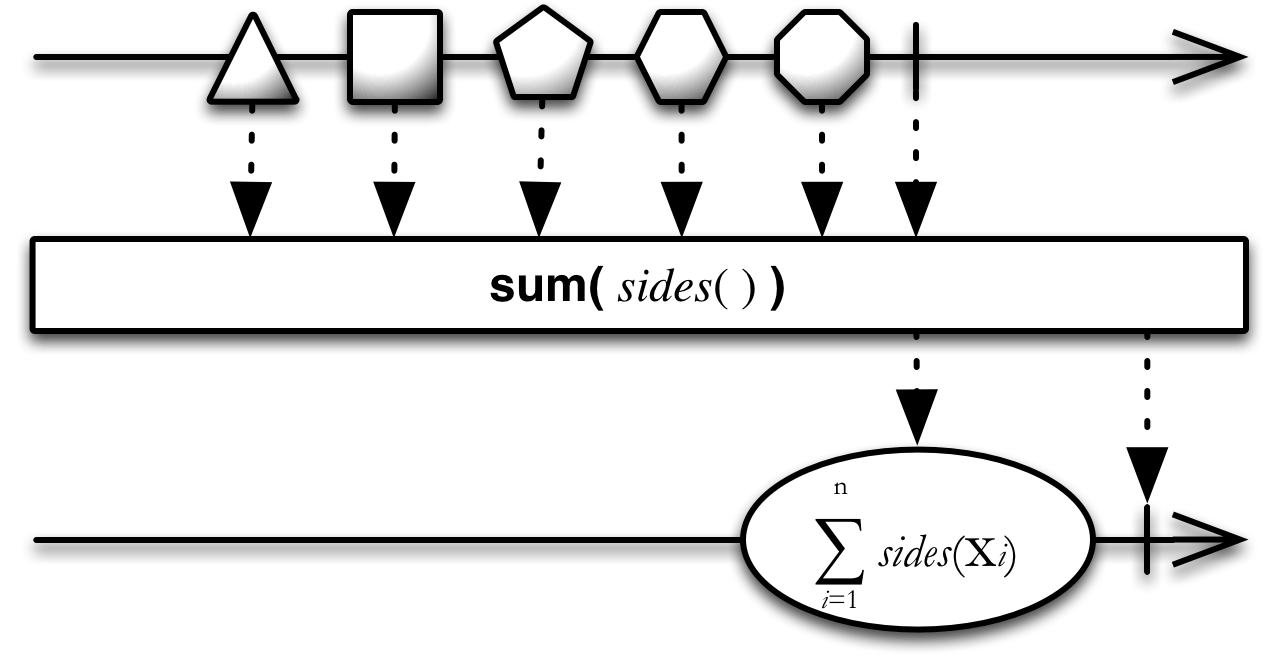
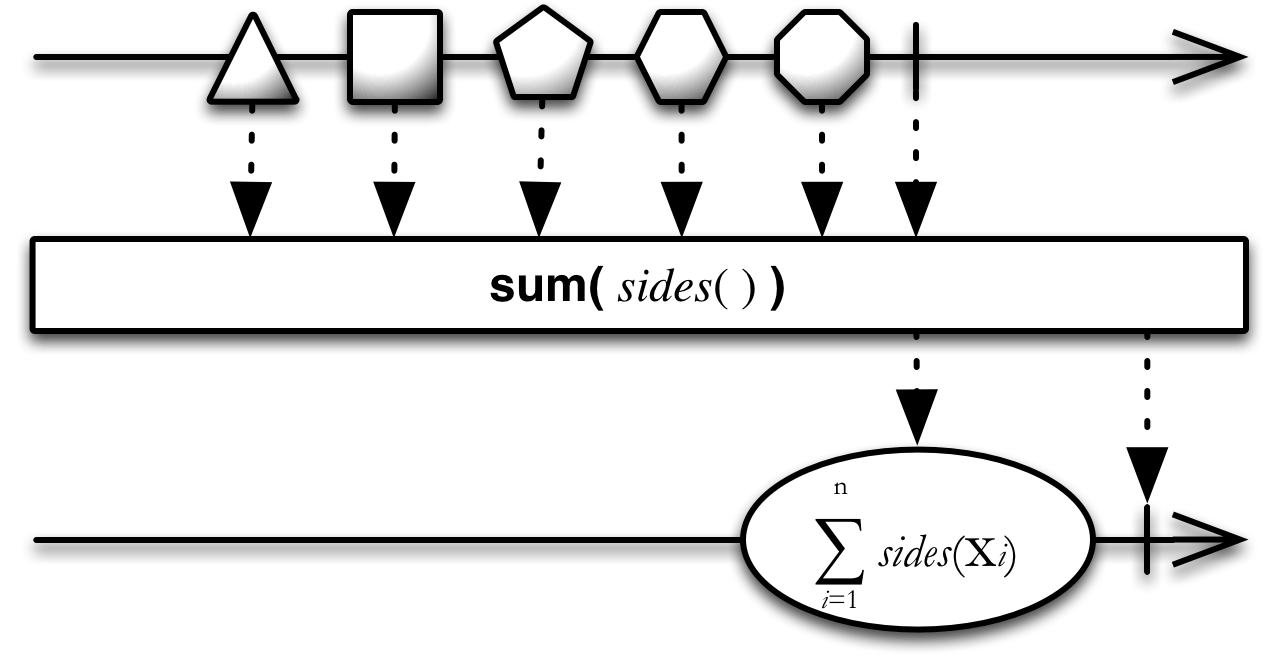
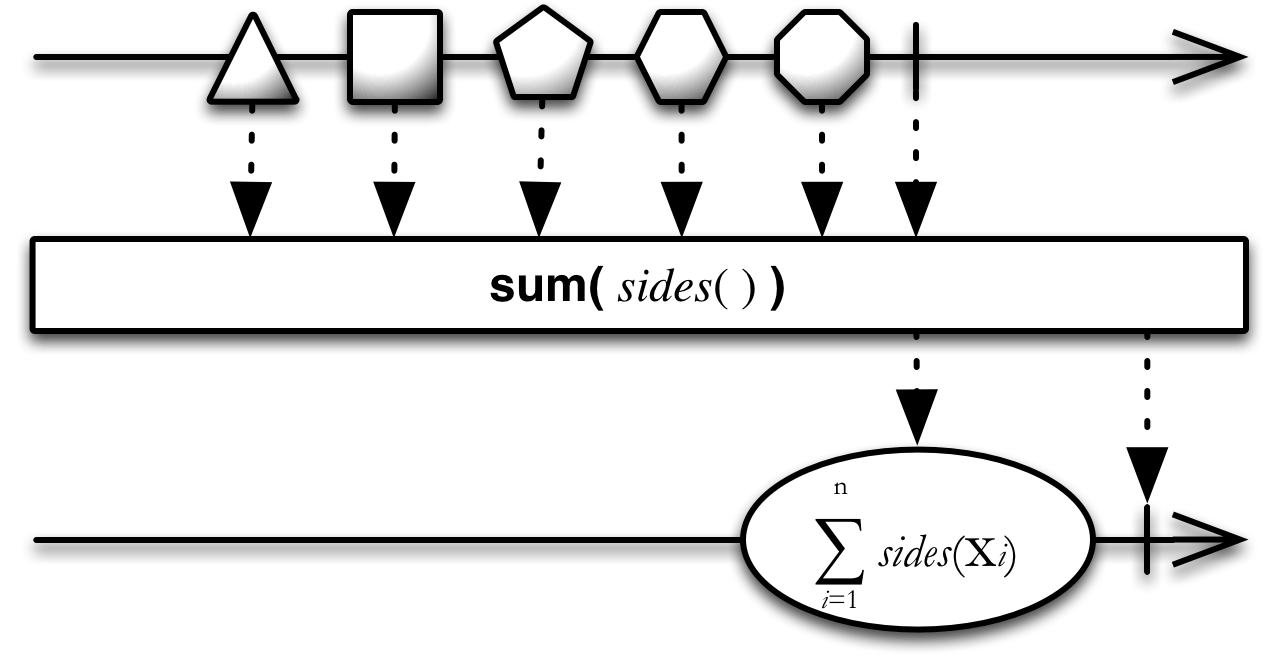
您也可以不對項目本身求和,而是對應用於每個項目的函數結果求和,如上圖所示,它發射來源 Observable 發射的圖形邊數總和。

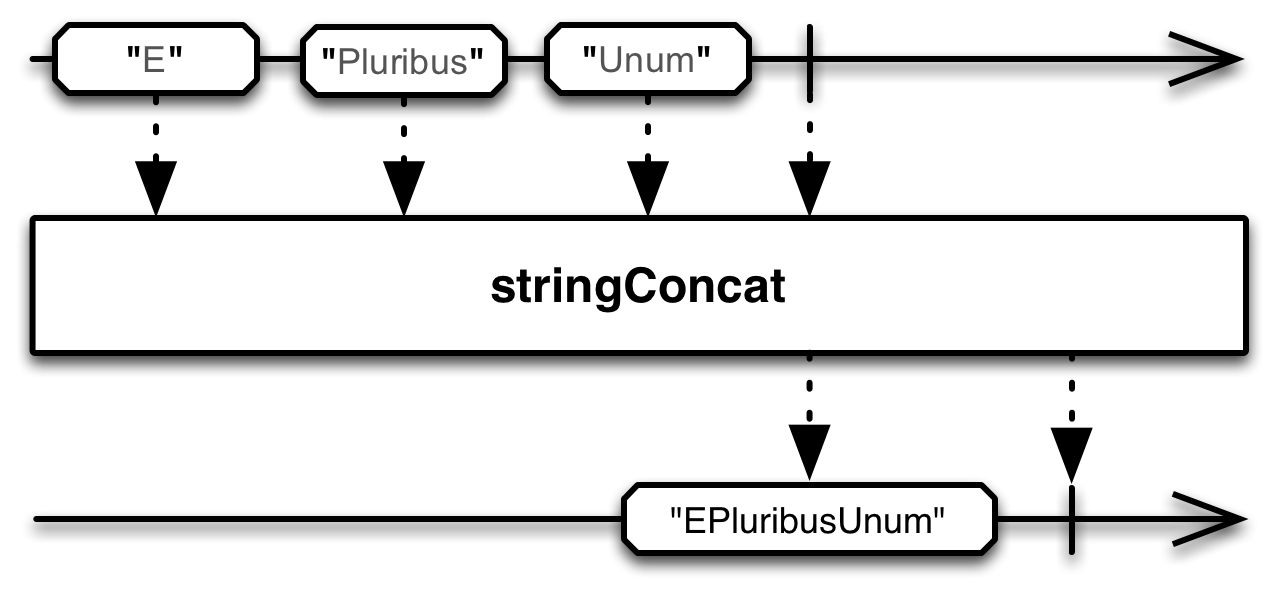
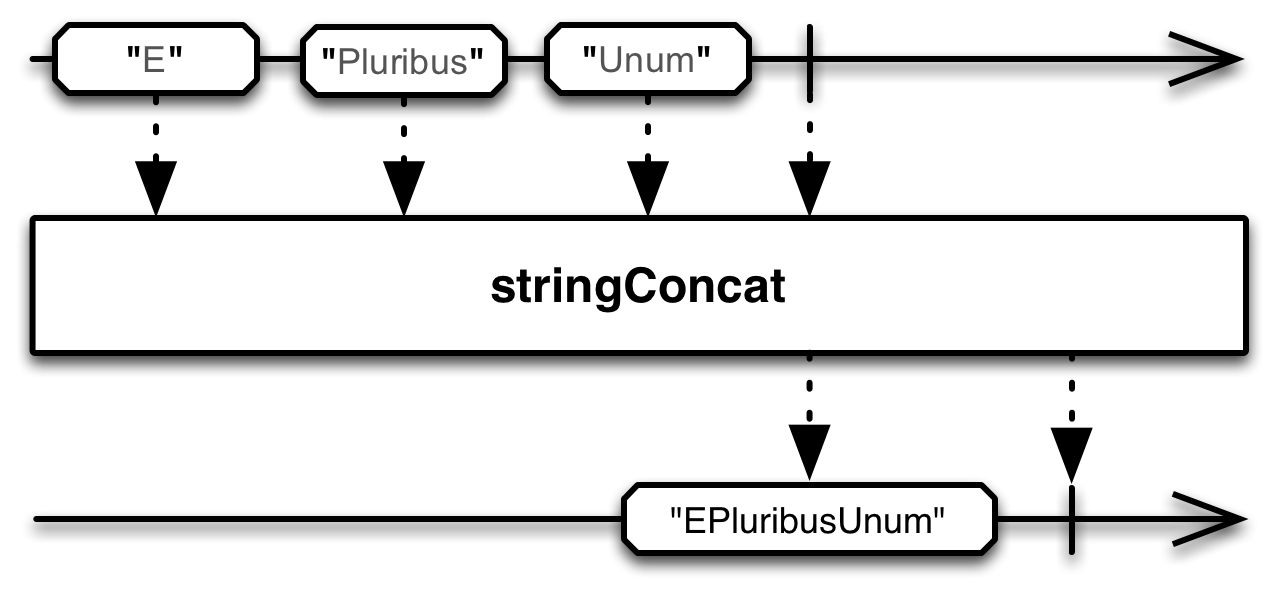
在獨立的 StringObservable 類別中(預設不是 RxGroovy 的一部分),還有一個 stringConcat 運算子,它將發射字串序列的 Observable 轉換為發射單一字串的 Observable,該字串表示它們全部的串接。

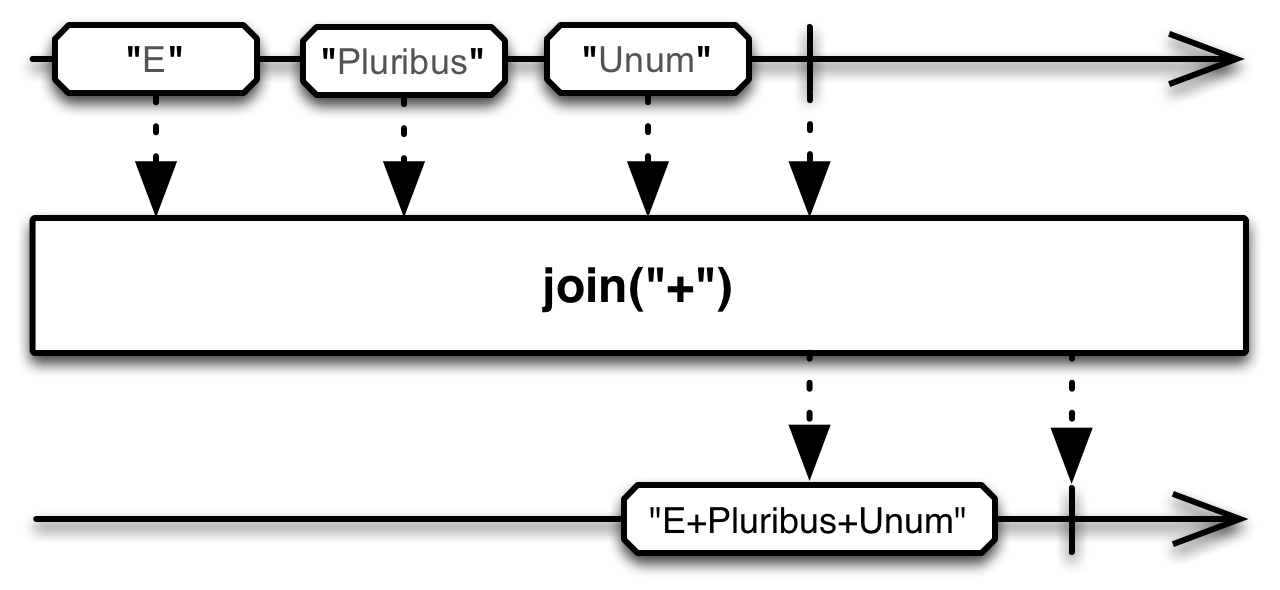
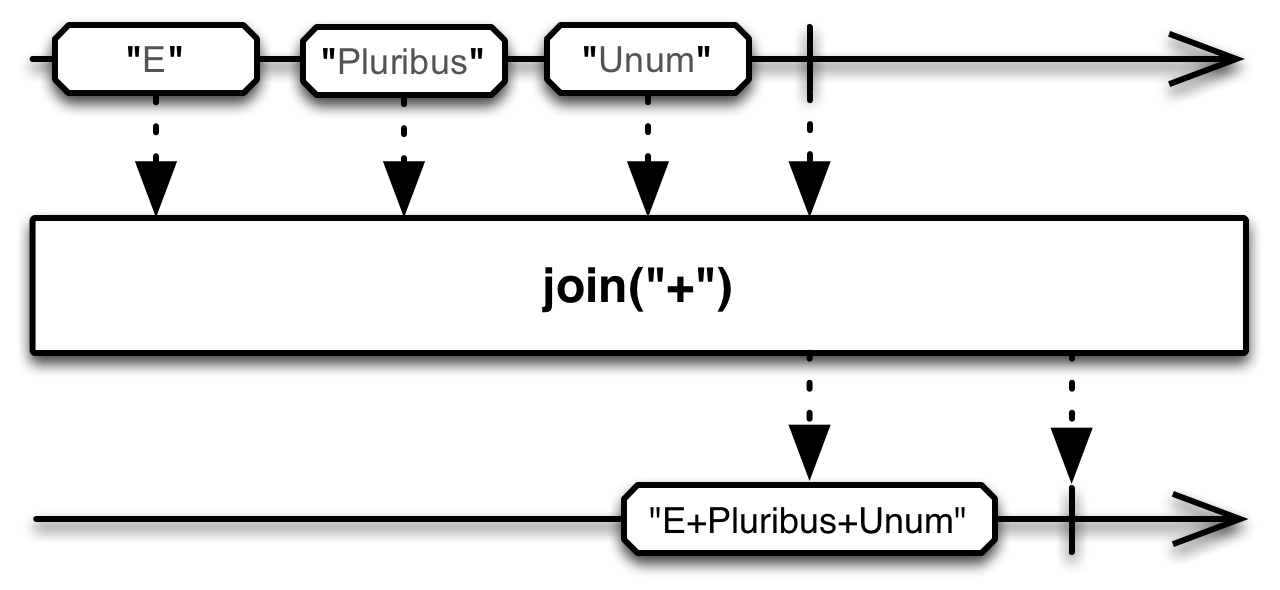
在獨立的 StringObservable 類別中(預設不是 RxGroovy 的一部分),還有一個 join 運算子,它將發射字串序列的 Observable 轉換為發射單一字串的 Observable,該字串表示它們每個的串接,並以您選擇的字串分隔。
sumDouble sumFloat sumInteger sumLong StringObservable.join StringObservable.stringConcat
此運算子不在 RxJava 核心中,而是獨立的 rxjava-math 模組的一部分,它以四個特定類型的運算子實現:sumDouble、sumFloat、sumInteger 和 sumLong。

您也可以不對項目本身求和,而是對應用於每個項目的函數結果求和,如上圖所示,它發射來源 Observable 發射的圖形邊數總和。

在獨立的 StringObservable 類別中(預設不是 RxJava 的一部分),還有一個 stringConcat 運算子,它將發射字串序列的 Observable 轉換為發射單一字串的 Observable,該字串表示它們全部的串接。

在獨立的 StringObservable 類別中(預設不是 RxJava 的一部分),還有一個 join 運算子,它將發射字串序列的 Observable 轉換為發射單一字串的 Observable,該字串表示它們每個的串接,並以您選擇的字串分隔。

RxJS 將此運算子實作為 sum。以下程式碼範例展示了如何使用它
var source = Rx.Observable.range(0, 9).sum();
var subscription = source.subscribe(
function (x) {
console.log('Next: ' + x);
},
function (err) {
console.log('Error: ' + err);
},
function () {
console.log('Completed');
});Next: 45 Completed

您也可以不對項目本身求和,而是對應用於每個項目的函數結果求和,如上圖所示,它發射來源 Observable 發射的圖形邊數總和。
var arr = [
{ value: 1 },
{ value: 2 },
{ value: 3 }
];
var source = Rx.Observable.fromArray(arr).sum(function (x) {
return x.value;
});
var subscription = source.subscribe(
function (x) {
console.log('Next: ' + x);
},
function (err) {
console.log('Error: ' + err);
},
function () {
console.log('Completed');
});Next: 6 Completed
sum 在以下發行版本中找到
rx.all.jsrx.all.compat.jsrx.aggregates.js它需要以下其中一項
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.js待定
RxPHP 將此運算子實作為 sum。
計算值序列的總和
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/sum/sum.php
$source = Rx\Observable::range(1, 10)
->sum();
$subscription = $source->subscribe($stdoutObserver);
Next value: 55
Complete!
待定
待定