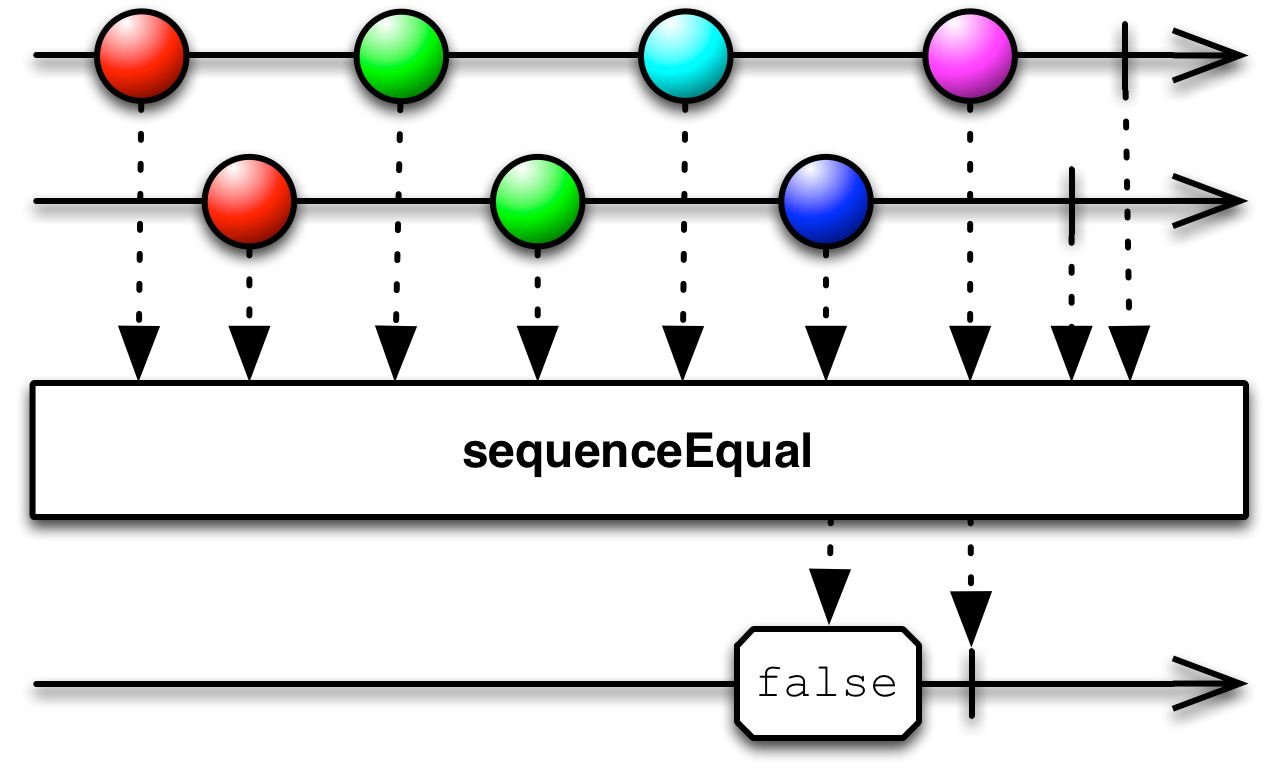
傳遞兩個 Observables 給 SequenceEqual,它會比較每個 Observable 發出的項目,並且它回傳的 Observable 只會在兩個序列相同時發出 true(相同的項目、相同的順序、相同的終止狀態)。
待定
待定

傳遞兩個 Observables 給 sequenceEqual,它會比較每個 Observable 發出的項目,並且它回傳的 Observable 只會在兩個序列在發出相同順序的項目後正常終止時發出 true;否則會發出 false。您可以選擇性地傳遞第三個參數:一個接受兩個項目並根據您選擇的標準回傳 true 的函式,以判斷它們是否相等。
def firstfour = Observable.from([1, 2, 3, 4]);
def firstfouragain = Observable.from([1, 2, 3, 4]);
def firstfive = Observable.from([1, 2, 3, 4, 5]);
def firstfourscrambled = Observable.from([3, 2, 1, 4]);
println('firstfour == firstfive?');
Observable.sequenceEqual(firstfour, firstfive).subscribe({ println(it); });
println('firstfour == firstfouragain?');
Observable.sequenceEqual(firstfour, firstfouragain).subscribe({ println(it); });
println('firstfour == firstfourscrambled?');
Observable.sequenceEqual(firstfour, firstfourscrambled).subscribe({ println(it); });firstfour == firstfive? false firstfour == firstfouragain? true firstfour == firstfourscrambled? false
這個操作符預設不會在任何特定的 排程器 上執行。

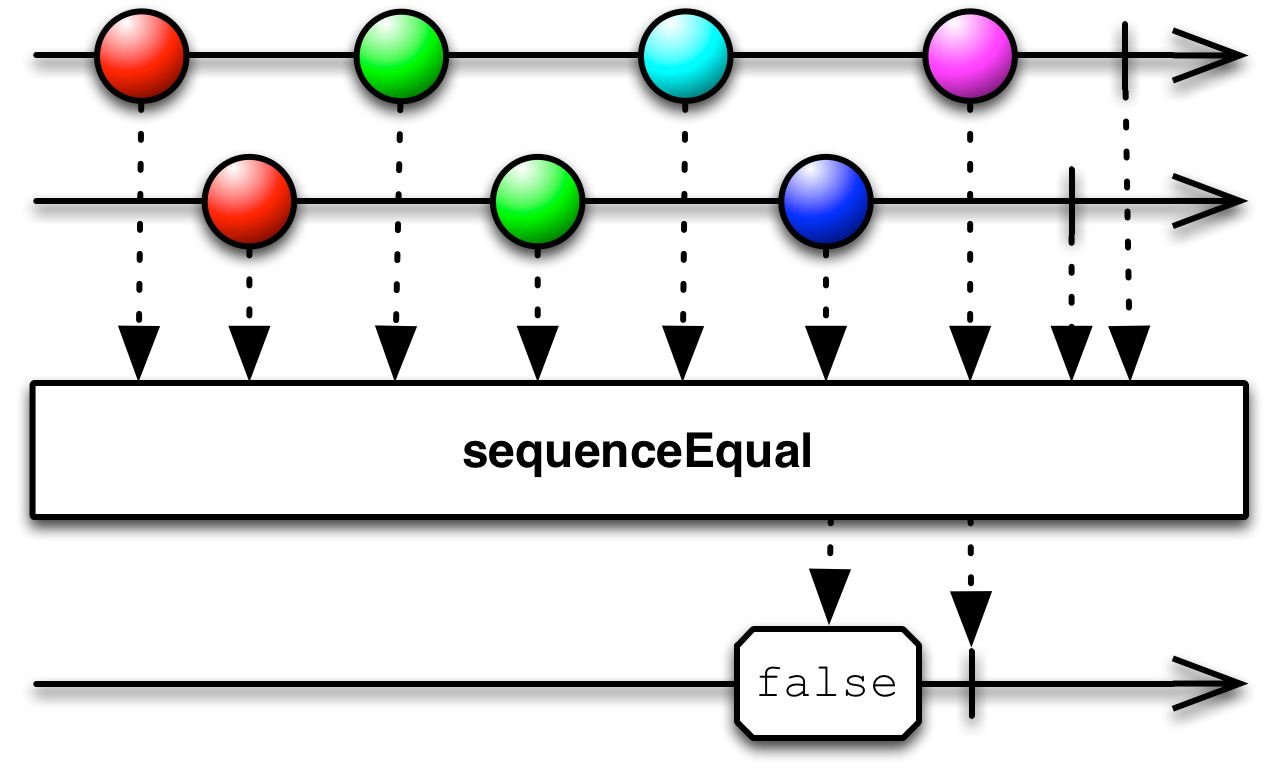
傳遞兩個 Observables 給 sequenceEqual,它會比較每個 Observable 發出的項目,並且它回傳的 Observable 只會在兩個序列在發出相同順序的項目後正常終止時發出 true;否則會發出 false。您可以選擇性地傳遞第三個參數:一個接受兩個項目並根據您選擇的標準回傳 true 的函式,以判斷它們是否相等。
這個操作符預設不會在任何特定的 排程器 上執行。

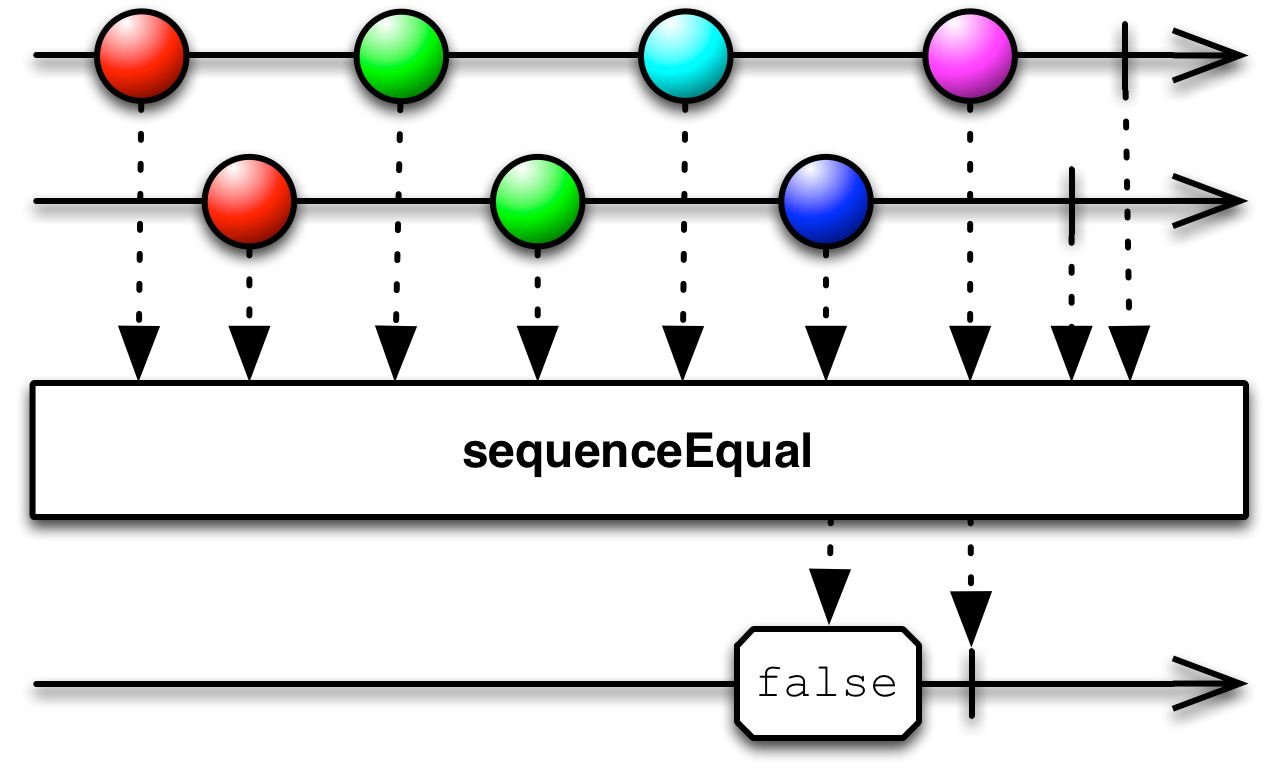
在 RxJS 中,sequenceEqual 是特定 Observable 實例的方法,因此您只需傳遞另一個要與該實例比較的 Observable。您可以選擇性地傳遞第二個參數:一個接受兩個項目並根據您選擇的標準回傳 true 的函式,以判斷它們是否相等。sequenceEqual 會回傳一個 Observable,如果兩個 Observables 在完成之前發出相同的項目集合且順序相同,則會發出 true,否則會發出 false。
var source1 = Rx.Observable.return(42);
var source2 = Rx.Observable.return(42);
var source = source1.sequenceEqual(source2);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: true Completed
sequenceEqual 在下列每個發行版本中都有:
rx.all.jsrx.all.compat.jsrx.aggregates.js
sequenceEqual 需要下列其中一個發行版本:
rx.compat.jsrx.lite.jsrx.lite.compat.js