
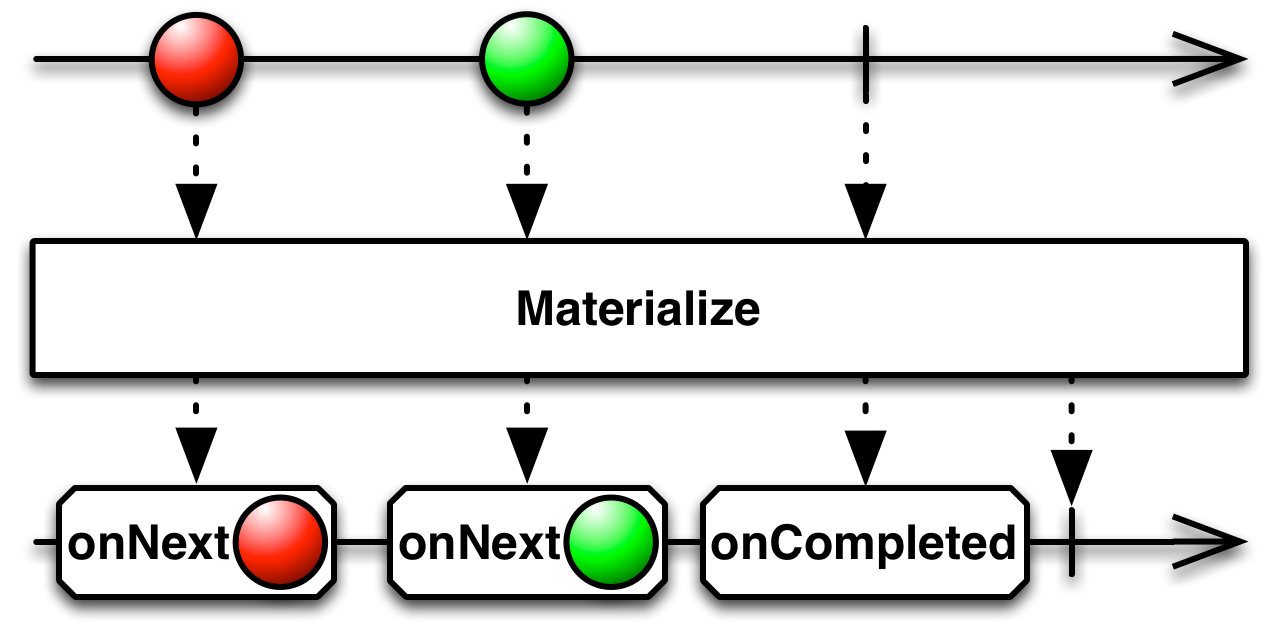
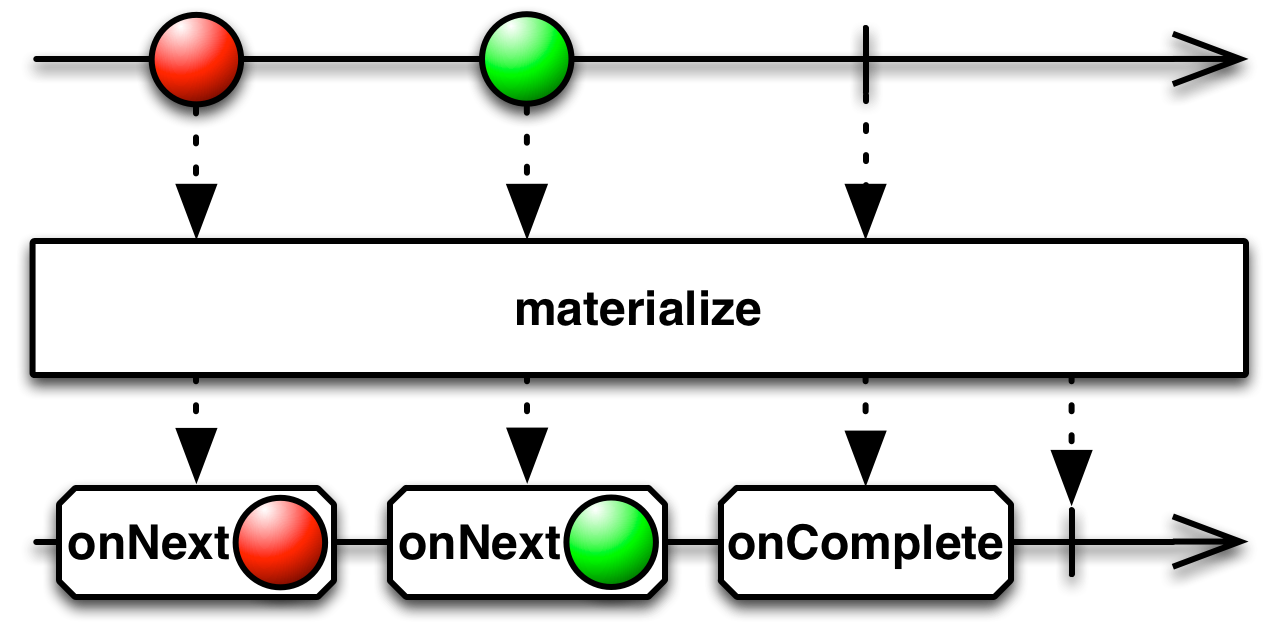
一個格式正確且有限的 Observable 會調用其觀察者的 onNext 方法零次或多次,然後會準確調用 onCompleted 或 onError 方法一次。Materialize 操作符將這一系列調用 — 原始的 onNext 通知和終止的 onCompleted 或 onError 通知 — 轉換為 Observable 發射的一系列項目。

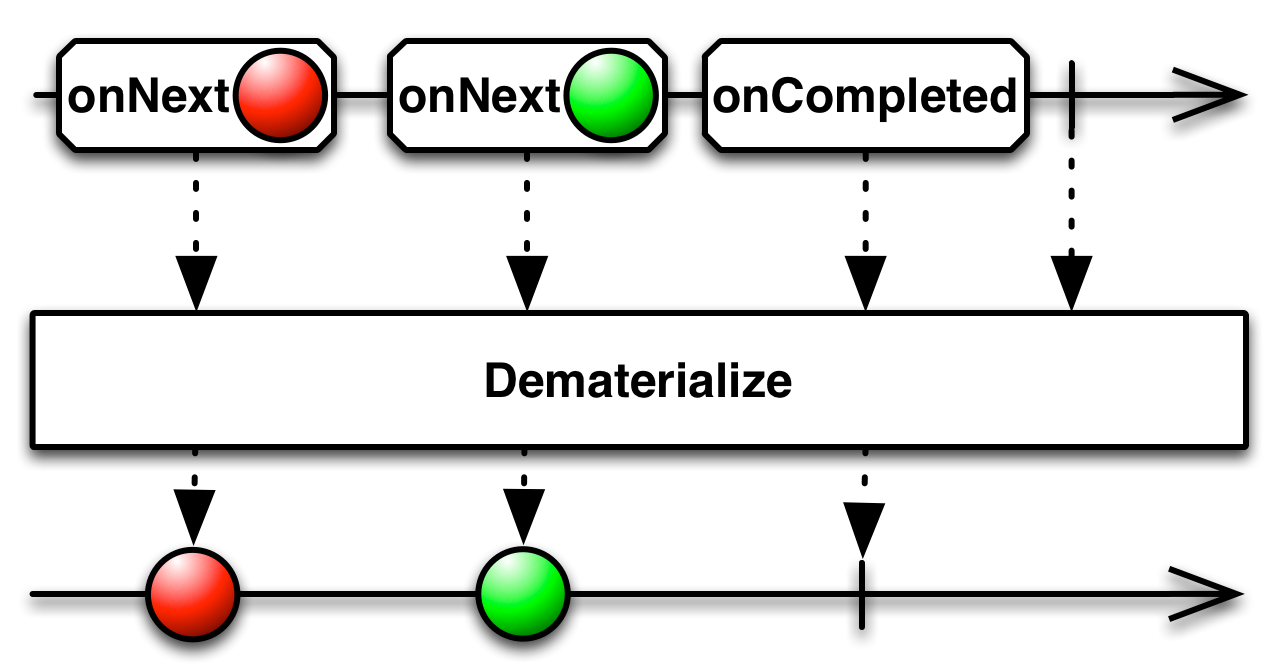
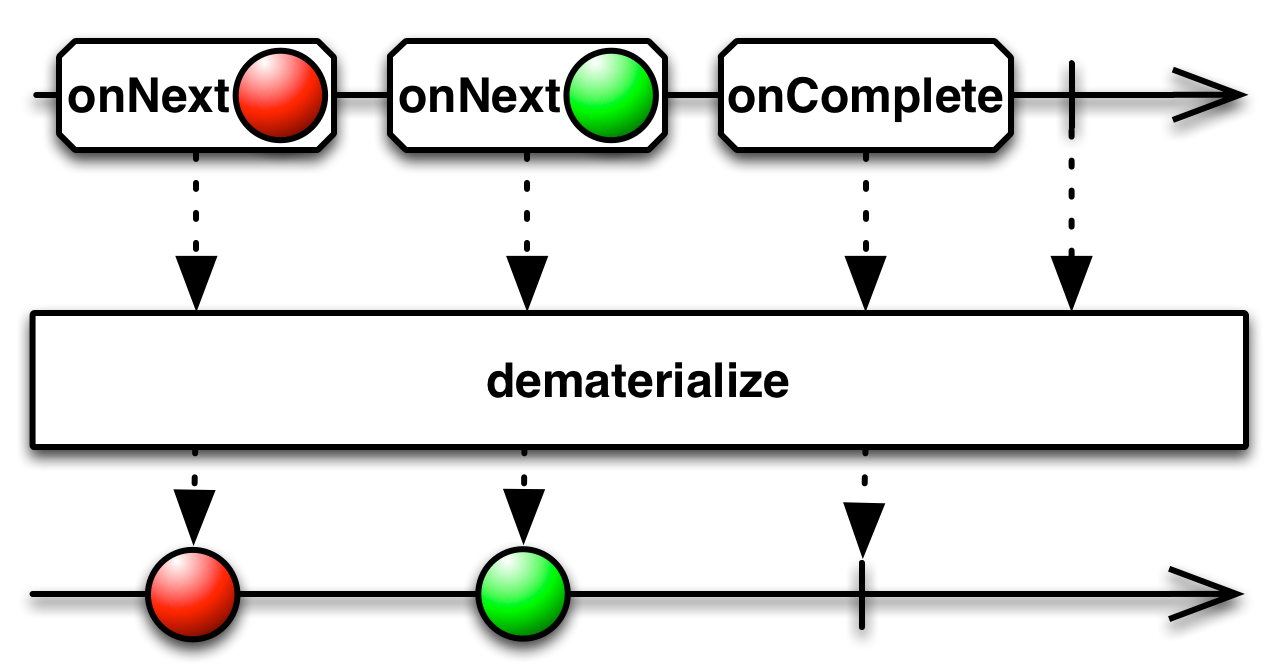
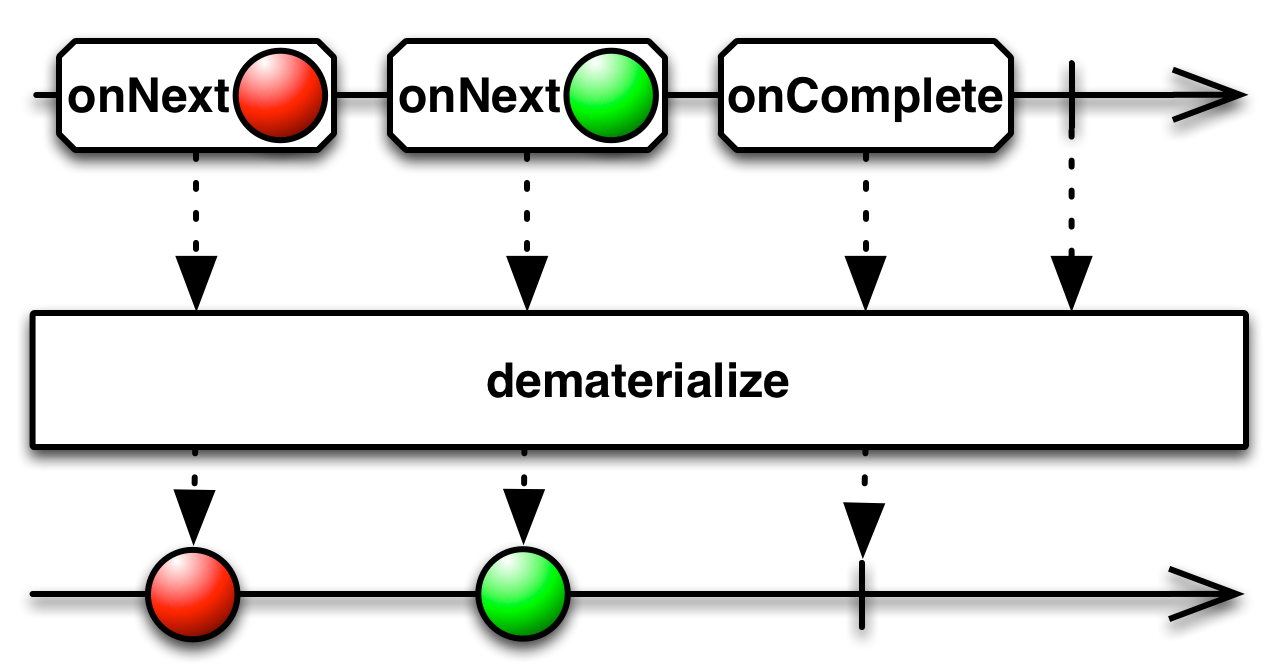
Dematerialize 操作符則反轉此過程。它作用於先前被 Materialize 轉換過的 Observable,並將其恢復為原始形式。
待定
待定

在 RxGroovy 中,materialize 將來源 Observable 的通知轉換為 Notification 物件,並將其作為返回的 Observable 的發射內容。例如
numbers = Observable.from([1, 2, 3]);
numbers.materialize().subscribe(
{ if(rx.Notification.Kind.OnNext == it.kind) { println("Next: " + it.value); }
else if(rx.Notification.Kind.OnCompleted == it.kind) { println("Completed"); }
else if(rx.Notification.Kind.OnError == it.kind) { println("Error: " + it.exception); } },
{ println("Error: " + it.getMessage()); }, // onError
{ println("Sequence complete"); } // onCompleted
);Next: 1 Next: 2 Next: 3 Completed Sequence complete
materialize 預設情況下不使用任何特定的 Scheduler。
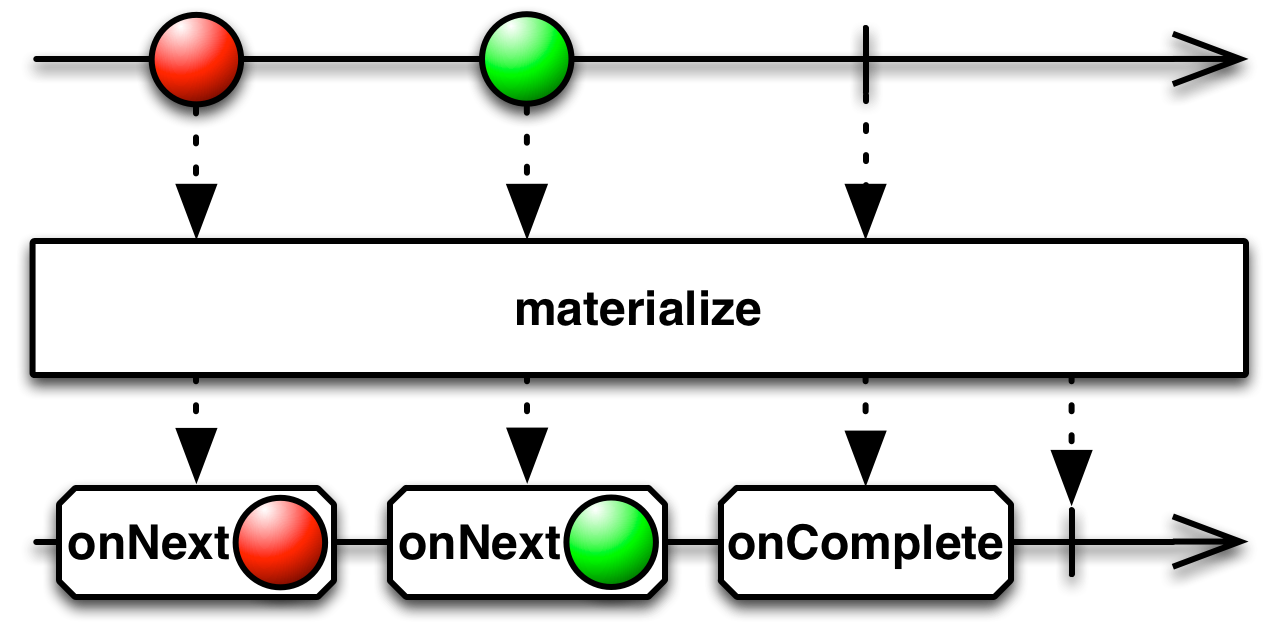
materialize()
dematerialize 反轉此過程:將來源 Observable 發射的 Notification 物件轉換為結果 Observable 的通知。以下範例將反序列化上一節中序列化的 Observable
numbers = Observable.from([1, 2, 3]);
numbers.materialize().dematerialize().subscribe(
{ println(it); }, // onNext
{ println("Error: " + it.getMessage()); }, // onError
{ println("Sequence complete"); } // onCompleted
);1 2 3 Sequence complete
dematerialize 預設情況下不使用任何特定的 Scheduler。
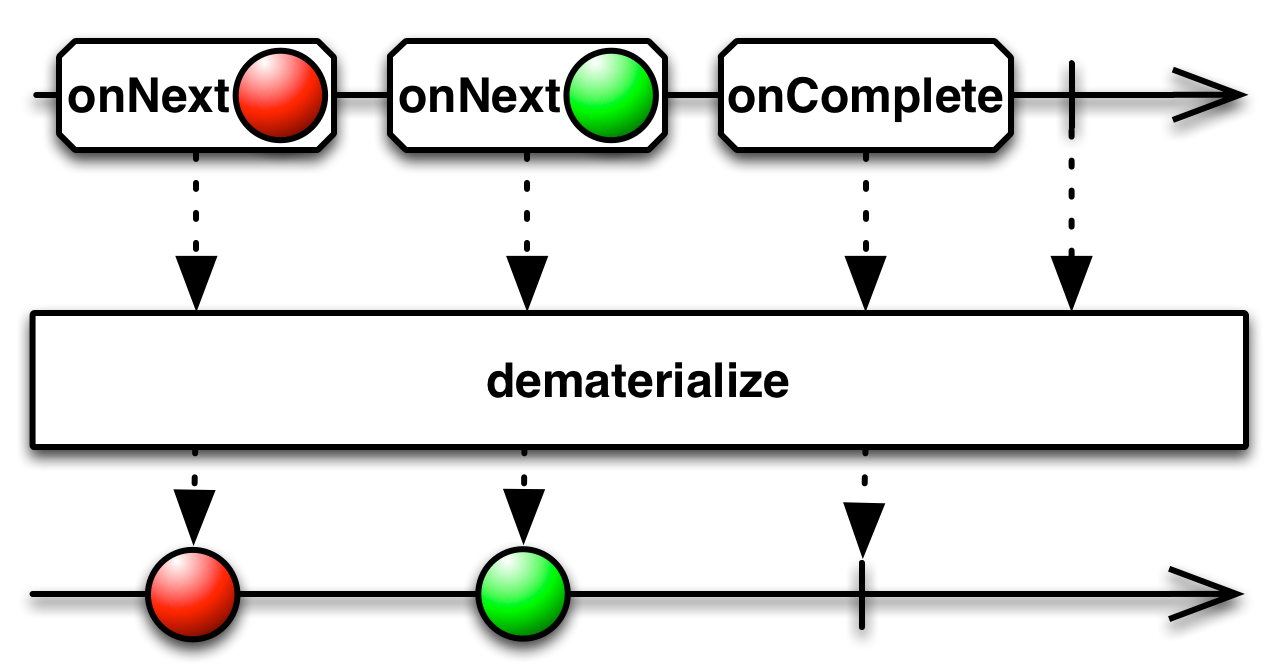
dematerialize()
在 RxJava 中,materialize 將來源 Observable 的通知轉換為 Notification 物件,並將其作為返回的 Observable 的發射內容。
materialize 預設情況下不使用任何特定的 Scheduler。
materialize()
dematerialize 反轉此過程:將來源 Observable 發射的 Notification 物件轉換為結果 Observable 的通知。
dematerialize 預設情況下不使用任何特定的 Scheduler。
dematerialize()
RxJS 僅實作了 dematerialize 操作符。如果想要一個「序列化」的 Observable,必須手動組裝,方法是手動建立並發射表示 Observable 通知呼叫的 Notification 物件。
var source = Rx.Observable
.fromArray([
Rx.Notification.createOnNext(42),
Rx.Notification.createOnError(new Error('woops'))
])
.dematerialize();
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x.toString()); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 42 Error: Error: woops
dematerialize 可在以下各個發行版本中找到
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.jsRxPHP 將此操作符實作為 materialize。
將 observable 序列的隱式通知序列化為顯式通知。
RxPHP 還有一個 dematerialize 操作符。
將 observable 序列的顯式通知值反序列化為隱式通知。
待定