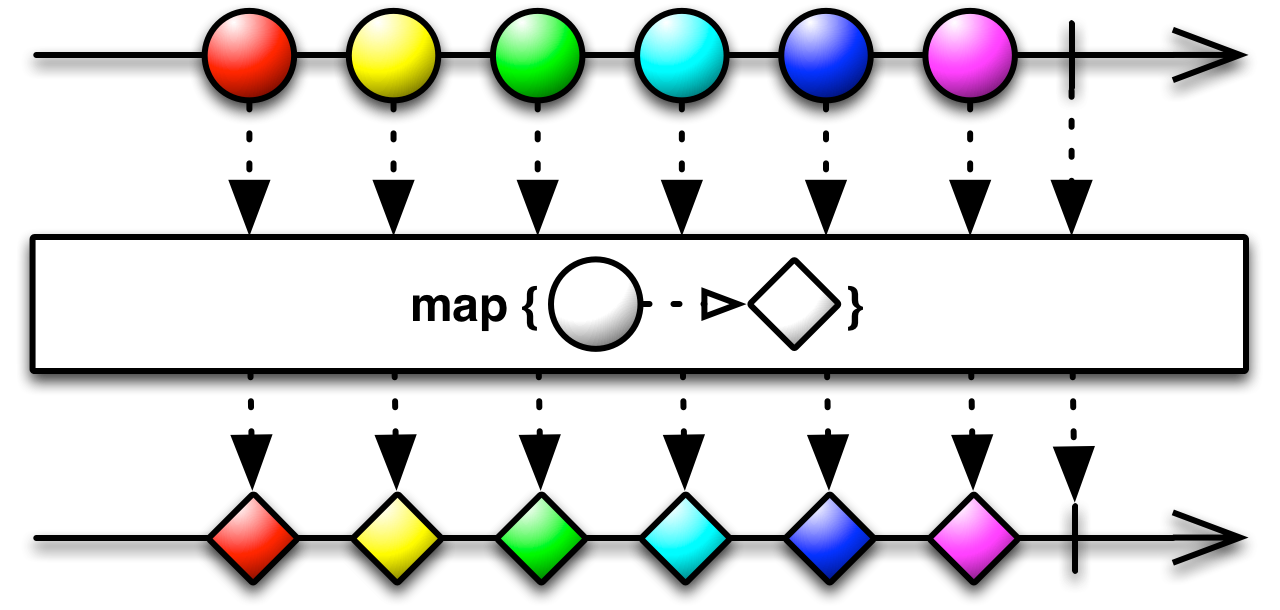
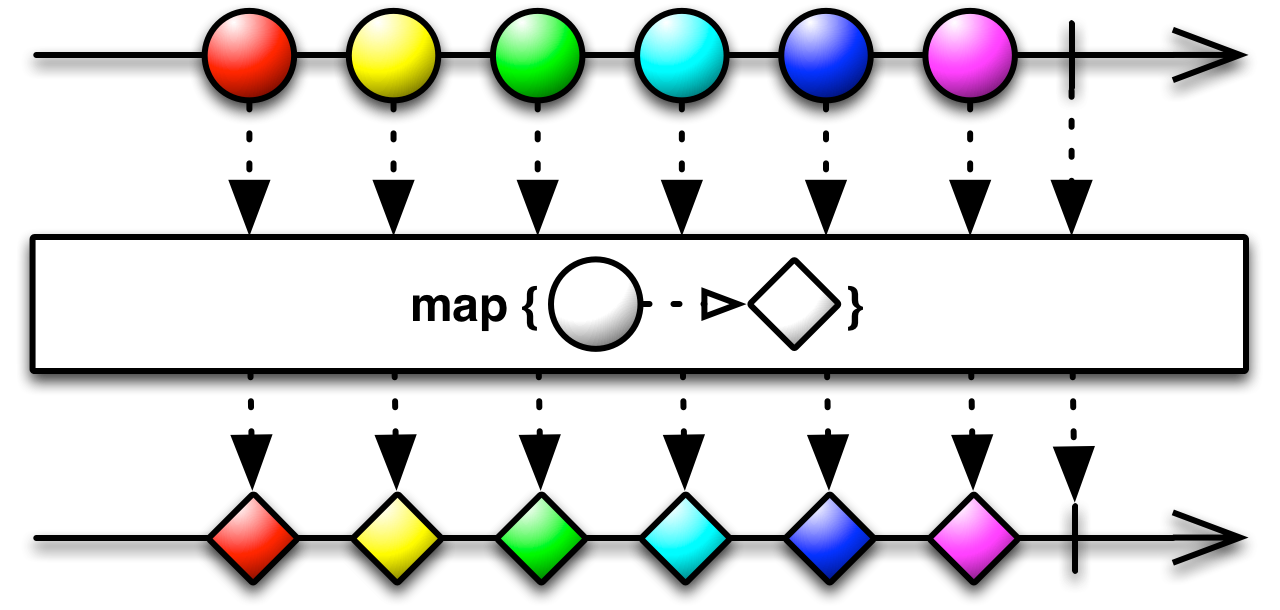
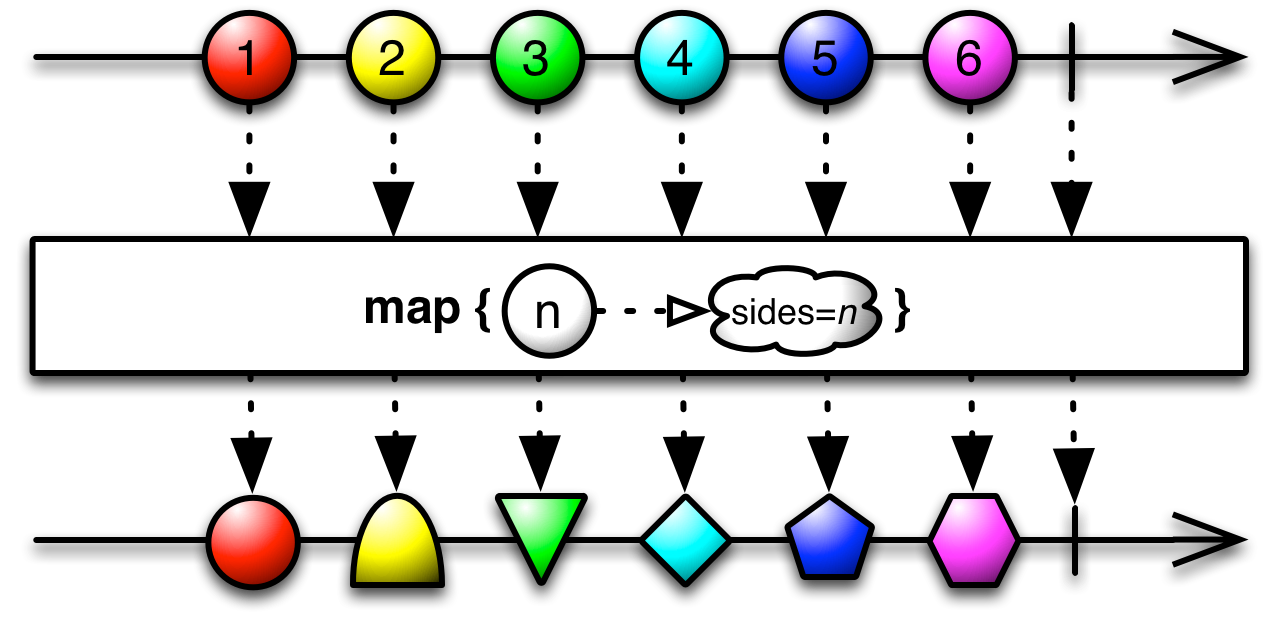
Map 運算子會將您選擇的函式應用於來源 Observable 發射的每個項目,並返回一個 Observable,該 Observable 發射這些函式應用後的結果。
map待定

RxGroovy 將此運算子實作為 map。例如,以下程式碼將一個對輸入值取平方的函式映射到 numbers 中的值
numbers = Observable.from([1, 2, 3, 4, 5]);
numbers.map({it * it}).subscribe(
{ println(it); }, // onNext
{ println("Error: " + it.getMessage()); }, // onError
{ println("Sequence complete"); } // onCompleted
);1 4 9 16 25 Sequence complete
預設情況下,此運算子不會在任何特定的 Scheduler 上執行。
map(Func1)
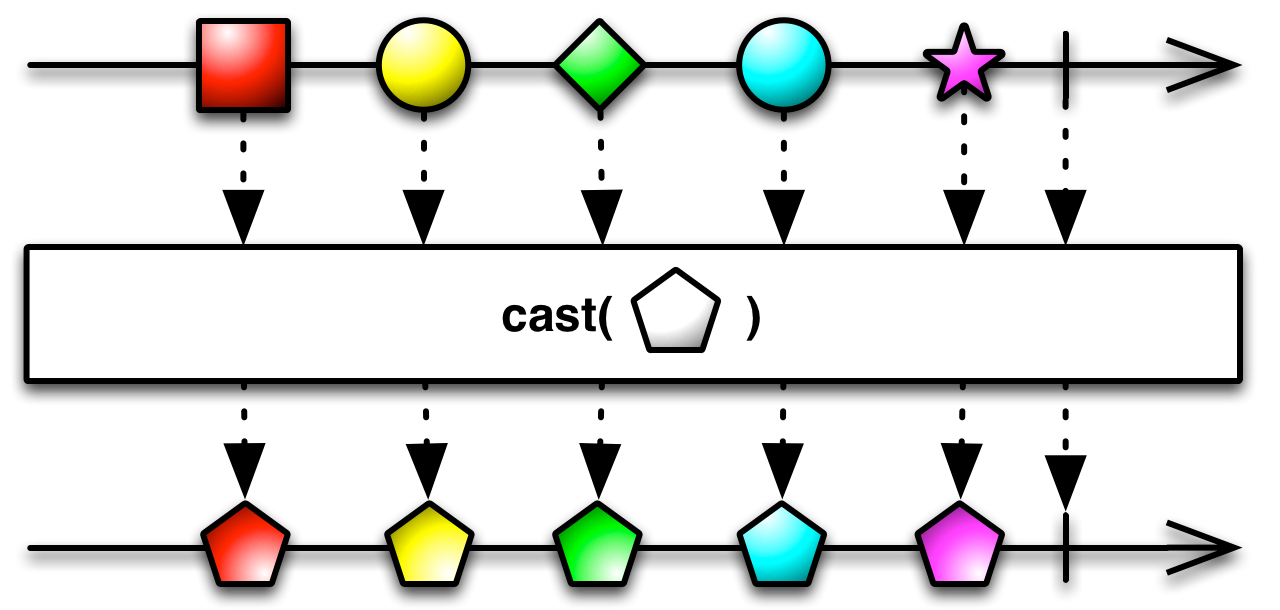
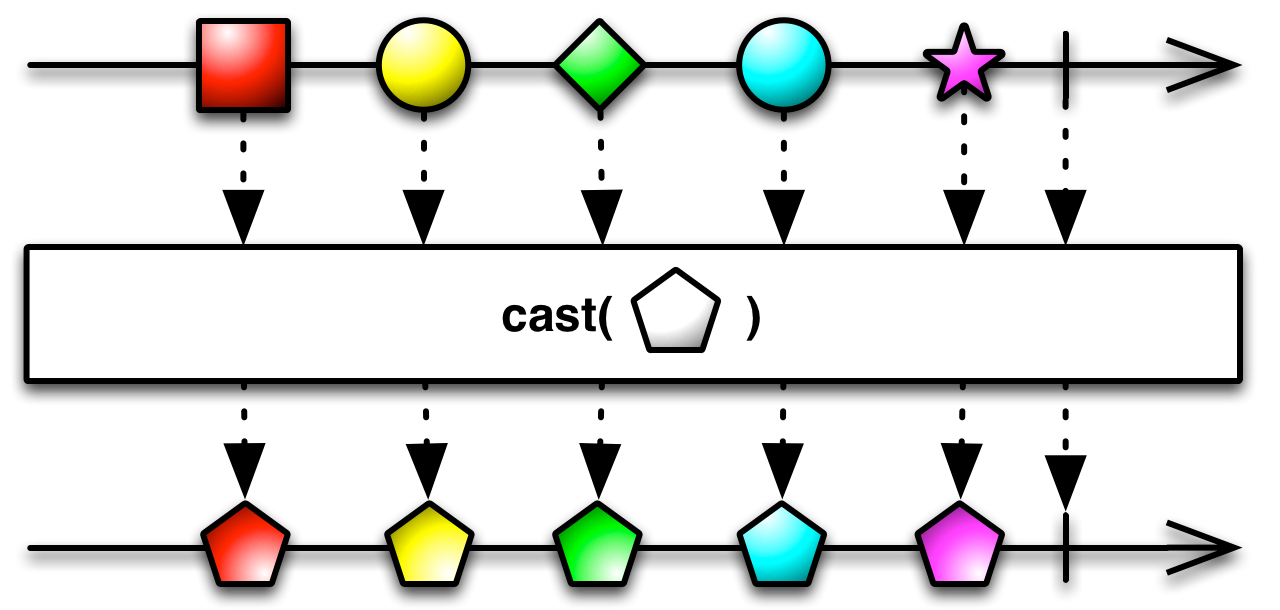
cast 運算子是 Map 的特殊版本,它透過將來源 Observable 的每個項目轉換為特定的 Class,然後重新發射它來轉換它們。
cast(Class)
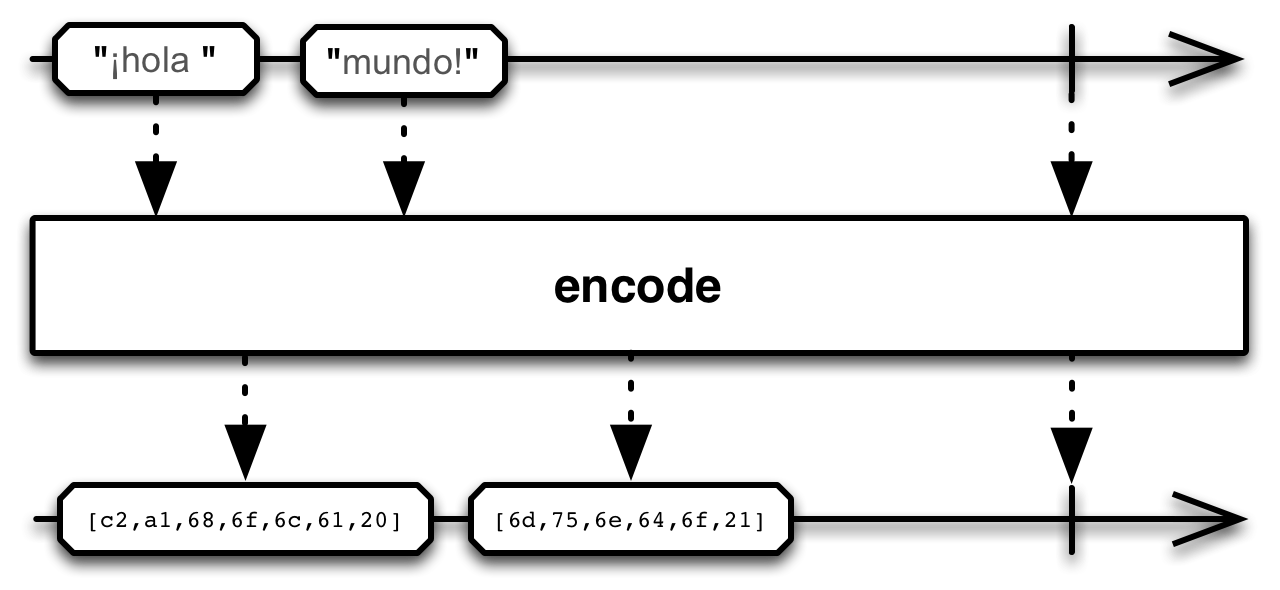
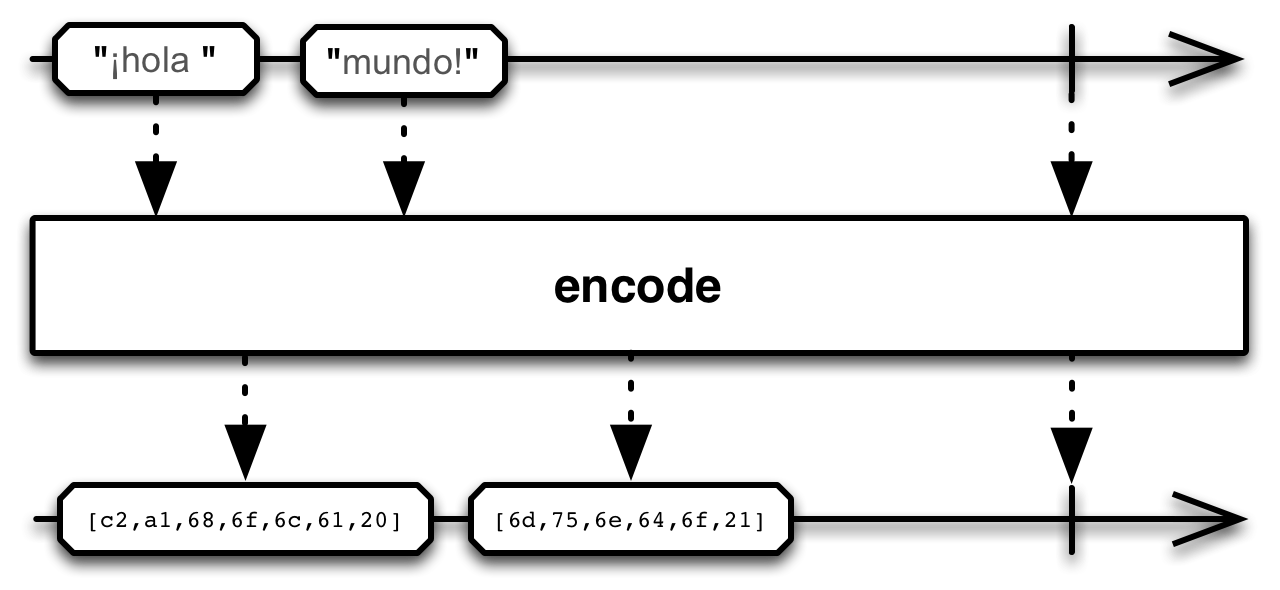
在不是 RxGroovy 核心部分的 StringObservable 類別中,還有一個特殊的映射運算子 encode,它將發射字串的 Observable 轉換為發射位元組陣列的 Observable,該位元組陣列尊重原始字串中多位元組字元的字元邊界。

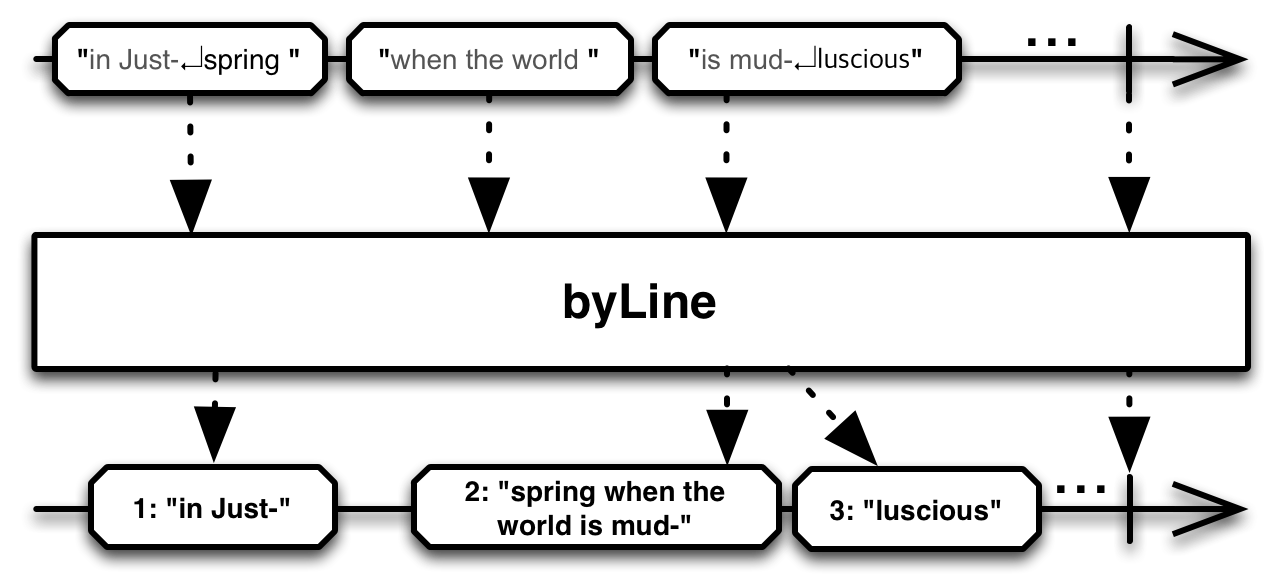
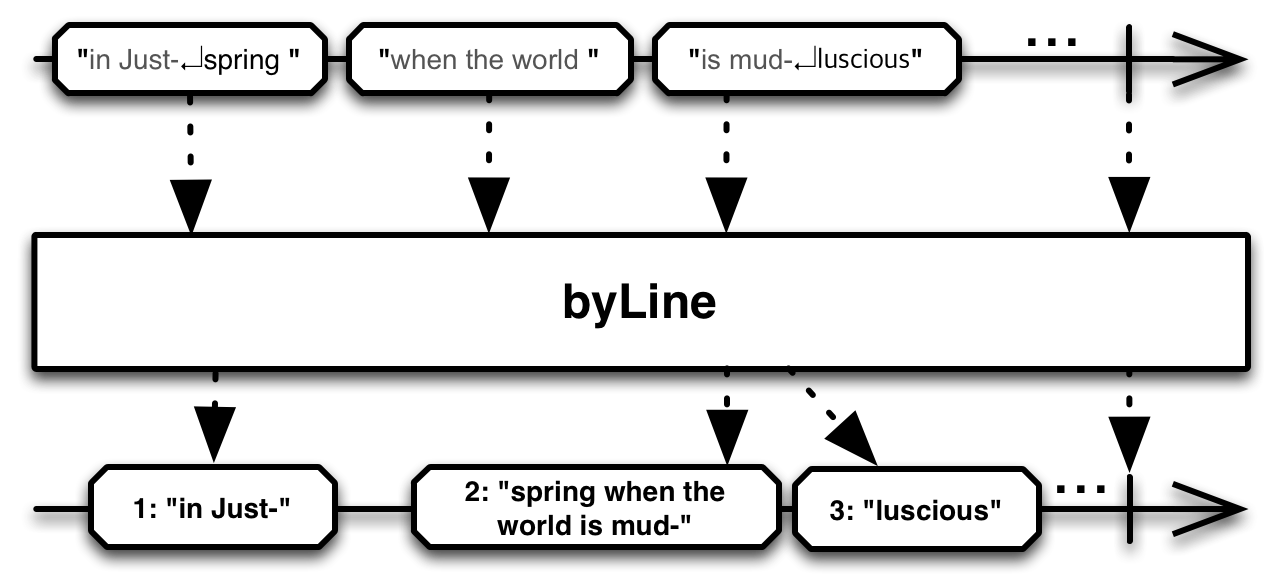
同樣在不是 RxGroovy 核心部分的 StringObservable 類別中,還有一個名為 byLine 的特殊映射運算子,它透過緩衝來自來源 Observable 的字串,直到在其中一個字串中找到換行符號,將發射字串的 Observable 轉換為發射文字行的 Observable。

RxJava 將此運算子實作為 map。
預設情況下,此運算子不會在任何特定的 Scheduler 上執行。
map(Func1)
cast 運算子是 Map 的特殊版本,它透過將來源 Observable 的每個項目轉換為特定的 Class,然後重新發射它來轉換它們。
cast(Class)
在不是 RxJava 核心部分的 StringObservable 類別中,還有一個特殊的映射運算子 encode,它將發射字串的 Observable 轉換為發射位元組陣列的 Observable,該位元組陣列尊重原始字串中多位元組字元的字元邊界。

同樣在不是 RxJava 核心部分的 StringObservable 類別中,還有一個名為 byLine 的特殊映射運算子,它透過緩衝來自來源 Observable 的字串,直到在其中一個字串中找到換行符號,將發射字串的 Observable 轉換為發射文字行的 Observable。

RxJS 將此運算子實作為 map 或 select(兩者是同義的)。除了轉換函式之外,您還可以傳遞給此運算子一個可選的第二個參數,該參數將成為轉換函式執行的「this」上下文。
轉換函式有三個參數
// Using a value
var md = Rx.Observable.fromEvent(document, 'mousedown').map(true);
var mu = Rx.Observable.fromEvent(document, 'mouseup').map(false);
// Using a function
var source = Rx.Observable.range(1, 3)
.select(function (x, idx, obs) {
return x * x;
});
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 1 Next: 4 Next: 9 Completed

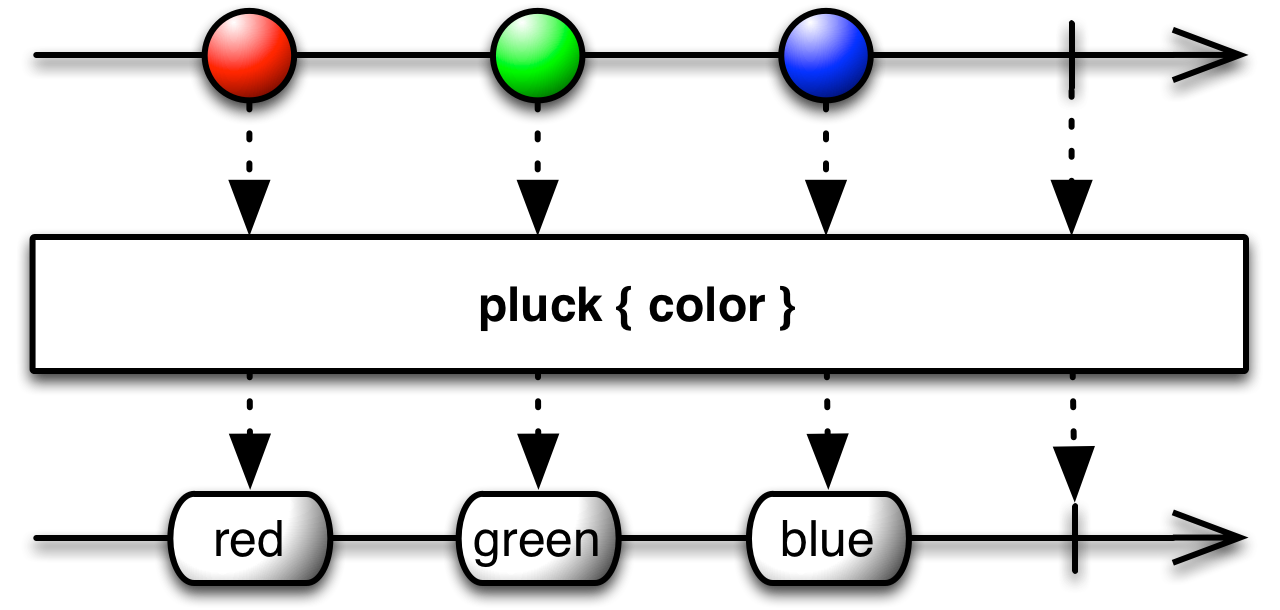
還有一個名為 pluck 的運算子,它是此運算子的較簡單版本。它透過從這些元素中提取單個命名屬性並在它們的位置發射該屬性來轉換來源 Observable 發射的元素。
var source = Rx.Observable
.fromArray([
{ value: 0 },
{ value: 1 },
{ value: 2 }
])
.pluck('value');
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0 Next: 1 Next: 2 Completed
map/select 和 pluck 可以在以下每個發行版中找到
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.jsRx.helpers.pluck(property) from Dennis Stoyanov’s RxJS bookRxPHP 將此運算子實作為 map。
接受一個對每個元素進行操作的轉換函式。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/map/map.php
$observable = \Rx\Observable::fromArray([21, 42]);
$observable
->map(function ($elem) {
return $elem * 2;
})
->subscribe($stdoutObserver);
Next value: 42
Next value: 84
Complete!
RxPHP 還有一個運算子 mapWithIndex。
映射運算子變體,該變體使用索引和值呼叫映射選取器
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/map/mapWithIndex.php
$subscriptions = Rx\Observable::fromArray([21, 42])
->mapWithIndex(function ($index, $elem) {
return $index + $elem;
})
->subscribe($stdoutObserver);
Next value: 21
Next value: 43
Complete!
RxPHP 還有一個運算子 mapTo。
每次將每個值映射到相同的值
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/map/mapTo.php
$subscription = Rx\Observable::fromArray([21, 42])
->mapTo(1)
->subscribe($stdoutObserver);
Next value: 1
Next value: 1
Complete!
RxPHP 還有一個運算子 select。
Map 的別名
RxPHP 還有一個運算子 pluck。
從 Observable 序列中的所有元素返回包含指定陣列索引(如果為陣列)或屬性(如果為物件)值的 Observable。如果無法解析屬性,則 Observable 將會錯誤。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/pluck/pluck.php
$source = Rx\Observable::fromArray([
(object)['value' => 0],
(object)['value' => 1],
(object)['value' => 2]
])
->pluck('value');
$subscription = $source->subscribe($stdoutObserver);
Next value: 0
Next value: 1
Next value: 2
Complete!
待定