
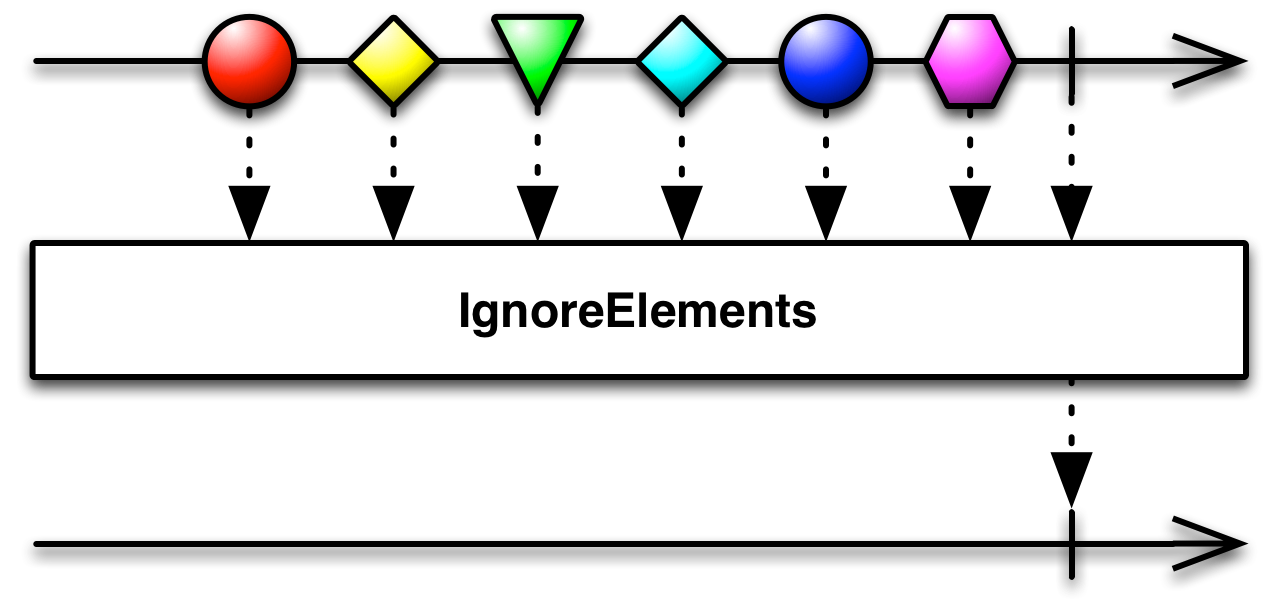
IgnoreElements 操作符會抑制來自源 Observable 發射的所有項目,但允許其終止通知(onError 或 onCompleted)不經更改地通過。
如果您不關心 Observable 發射的項目,但希望在它完成或以錯誤終止時收到通知,您可以將 ignoreElements 操作符應用於 Observable,這將確保它永遠不會調用其觀察者的 onNext 處理程序。
待定
待定

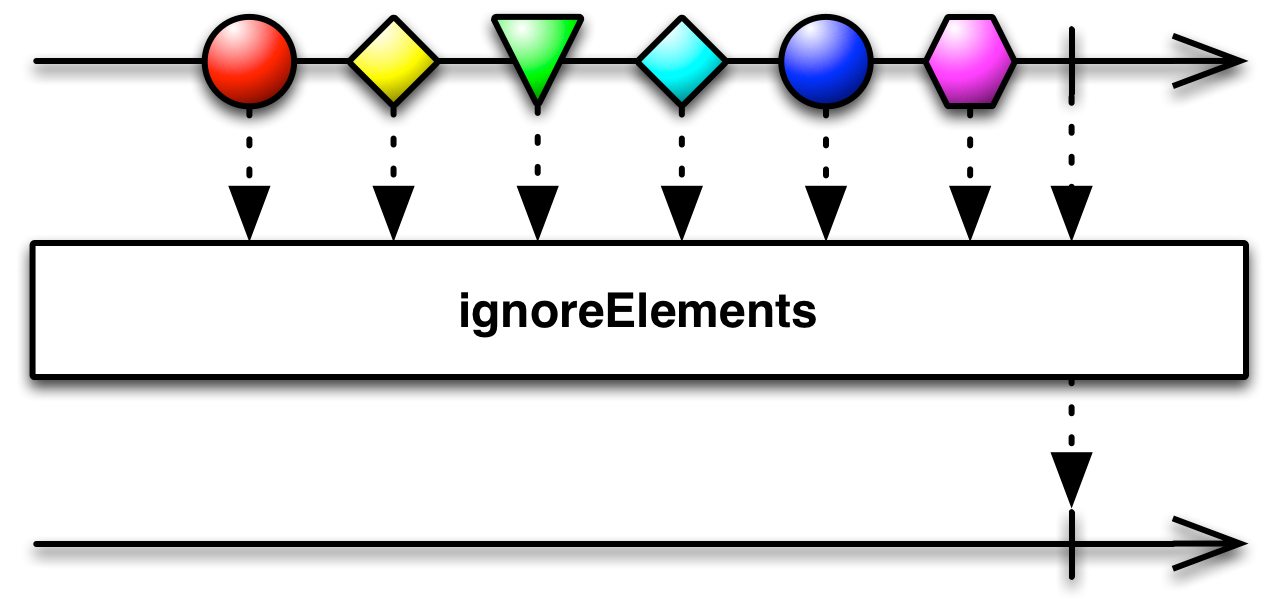
RxGroovy 將此操作符實作為 ignoreElements。
ignoreElements()
ignoreElements 預設情況下不會在任何特定的排程器上操作。

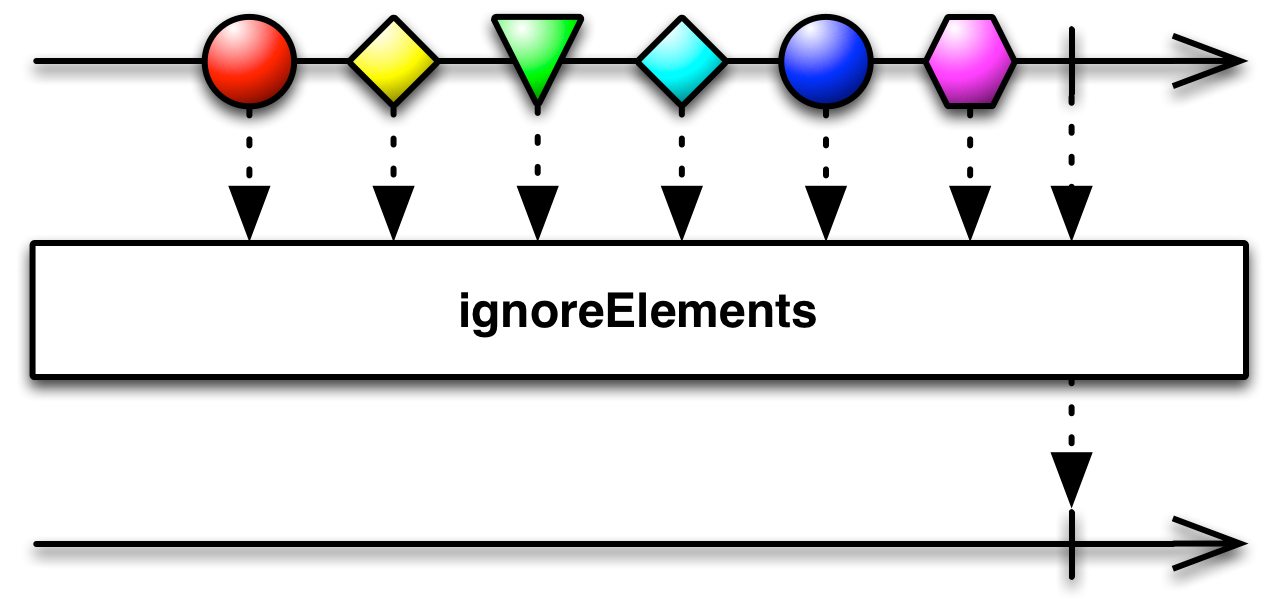
RxJava 將此操作符實作為 ignoreElements。
ignoreElements()
ignoreElements 預設情況下不會在任何特定的排程器上操作。

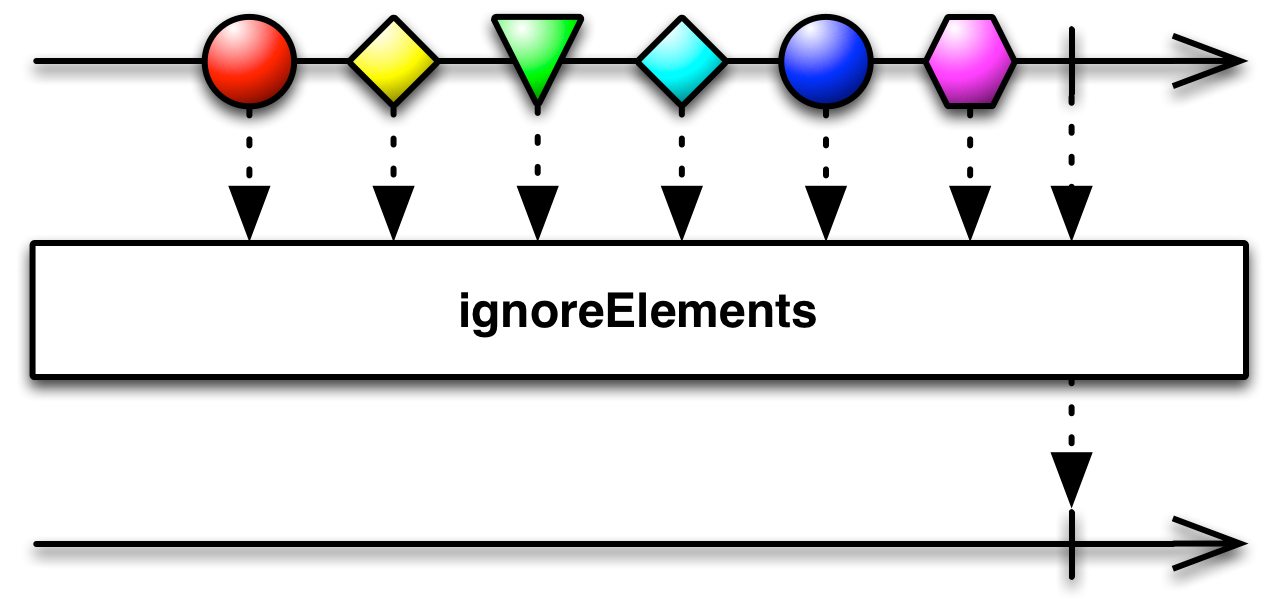
RxJS 將此操作符實作為 ignoreElements。
var source = Rx.Observable.range(0, 10)
.ignoreElements();
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Completed
ignoreElements 在以下每個發行版中都有找到
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.js待定