
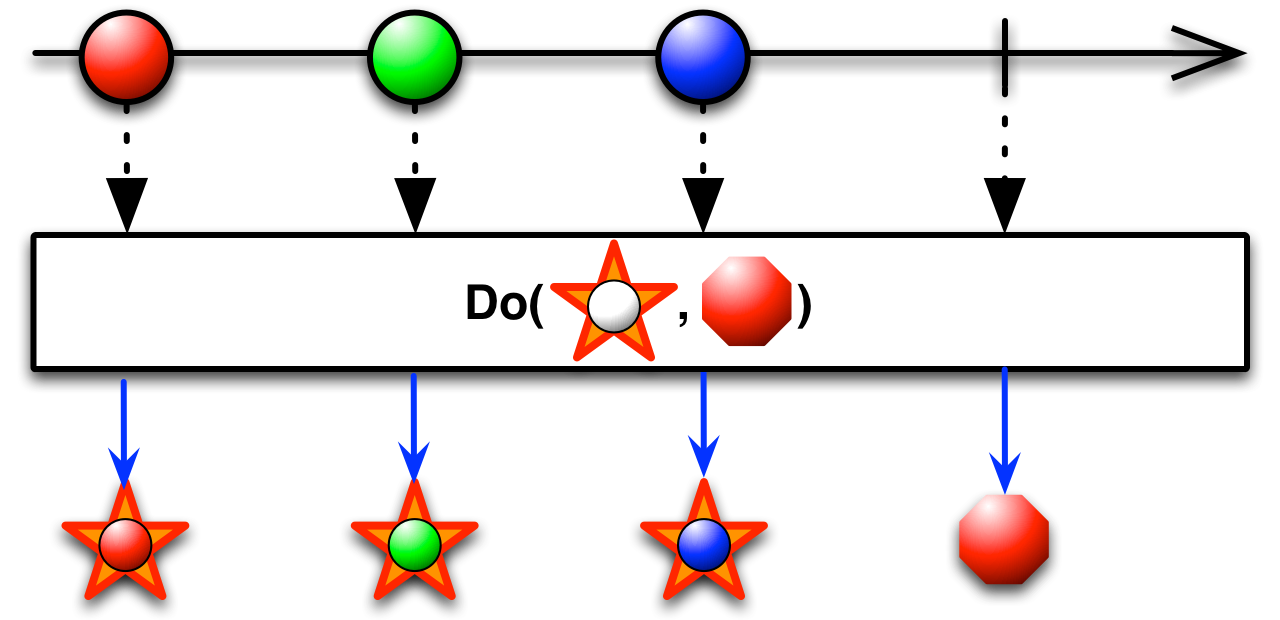
您可以註冊回呼函數,當 Observable 上發生某些事件時,ReactiveX 會呼叫這些回呼函數。這些回呼函數的呼叫將獨立於與 Observable 串聯相關聯的常規通知集合。各種 ReactiveX 實現設計了各種運算符來允許這樣做。
RxGroovy 有幾個 Do 變體。

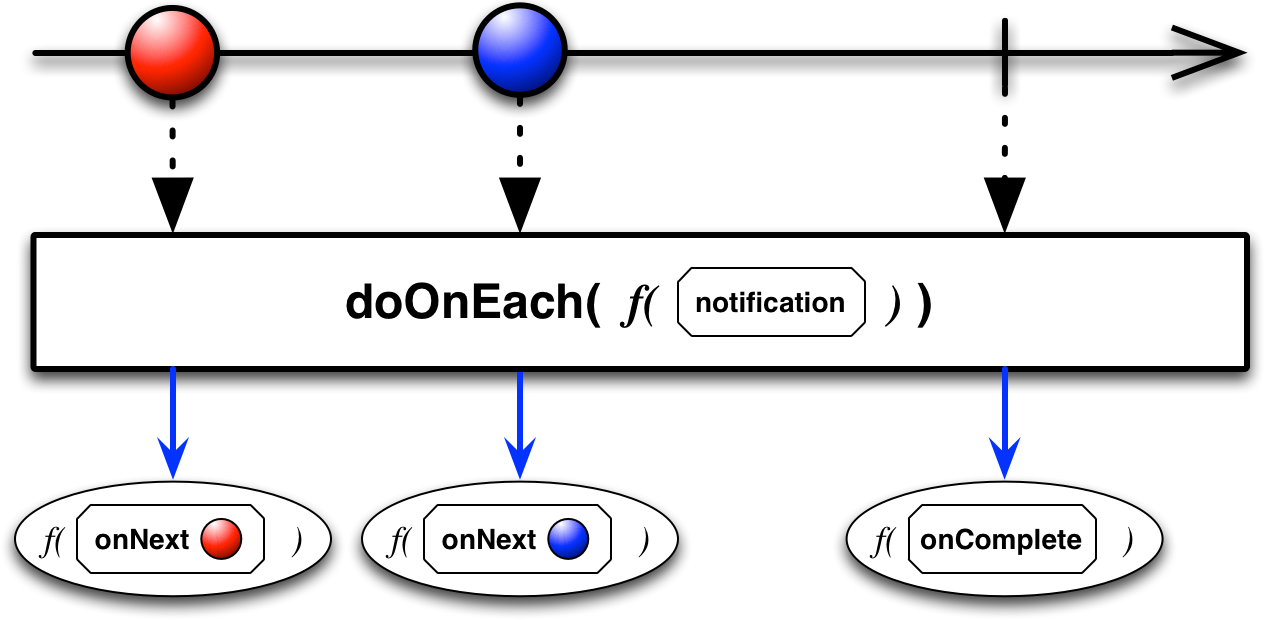
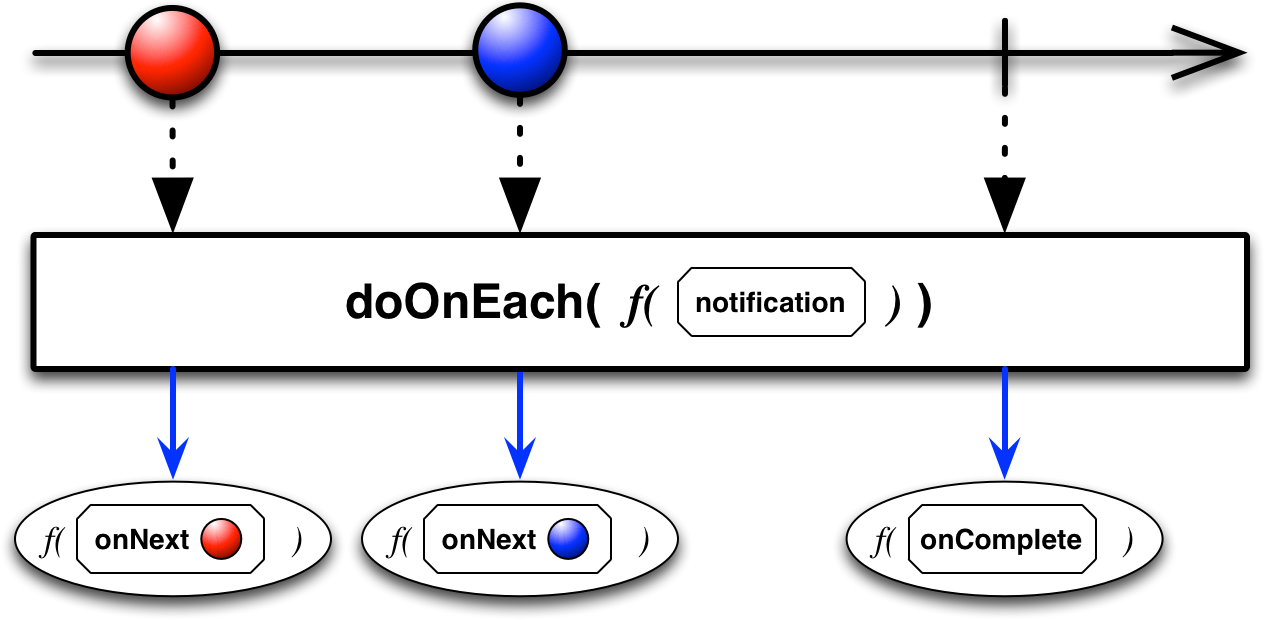
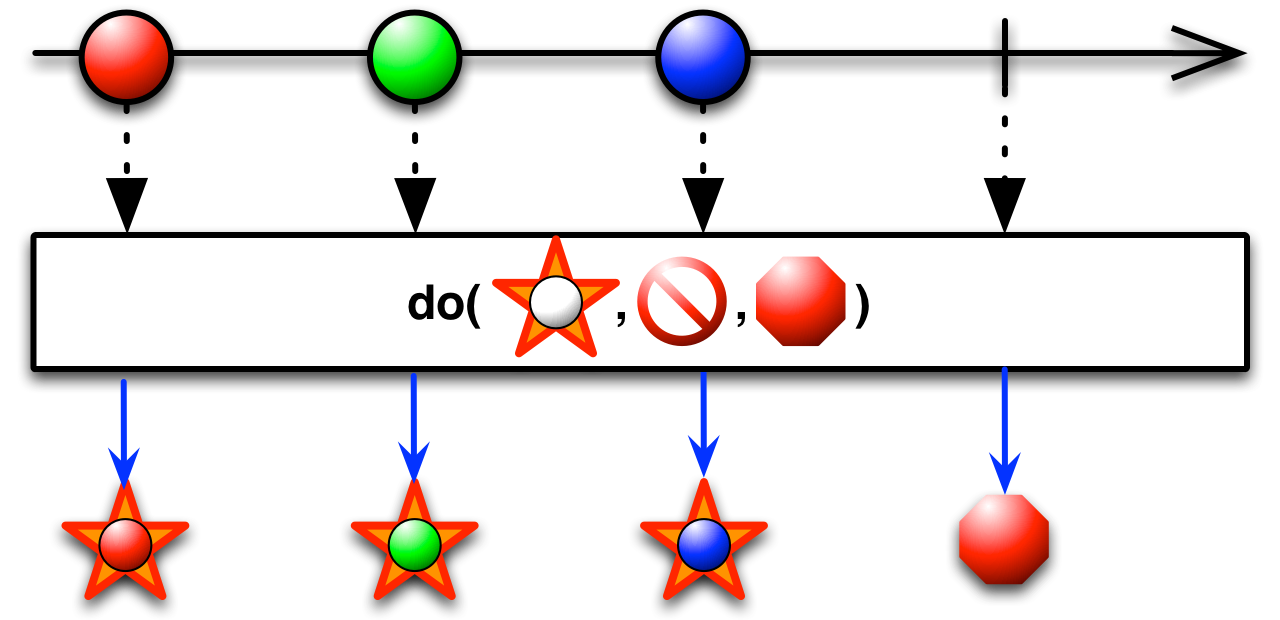
doOnEach 操作符允許您建立一個回呼函數,該回呼函數在每次發射一個項目時,會被結果 Observable 呼叫。您可以將此回呼以接收單一參數 `onNext` 類型的 `Notification` 的 `Action` 形式傳遞,或者您可以傳遞一個 Observer,其 `onNext` 方法將被呼叫,就像它訂閱了 Observable 一樣。
doOnEach(Action1)doOnEach(Observer)
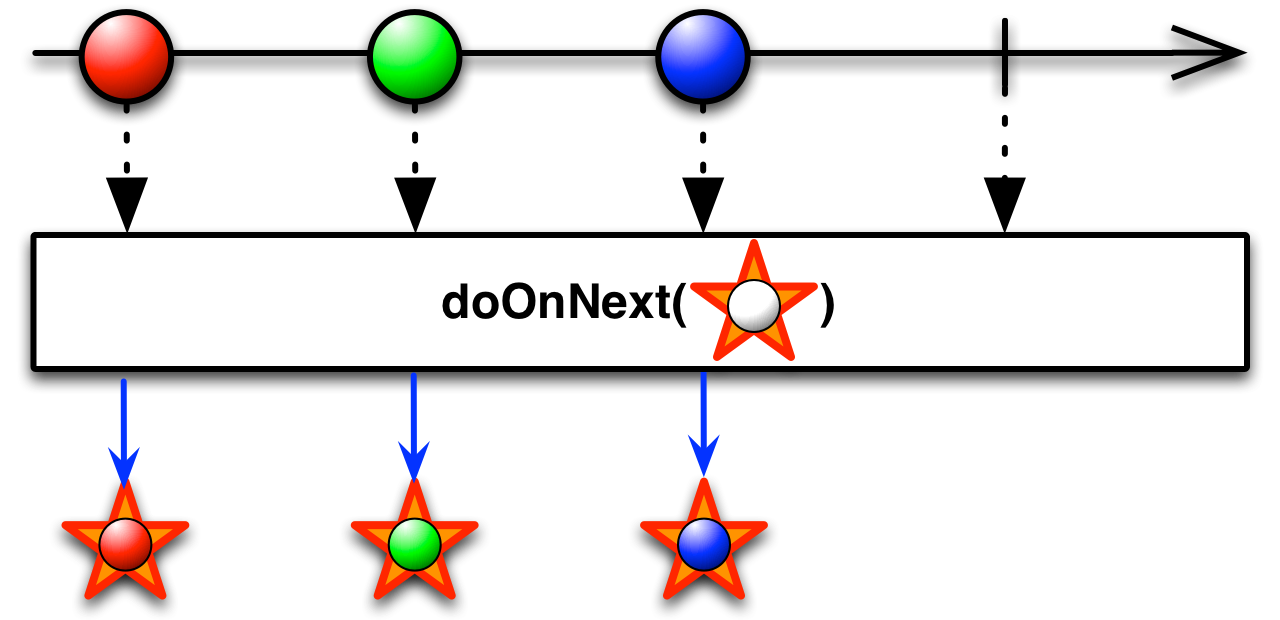
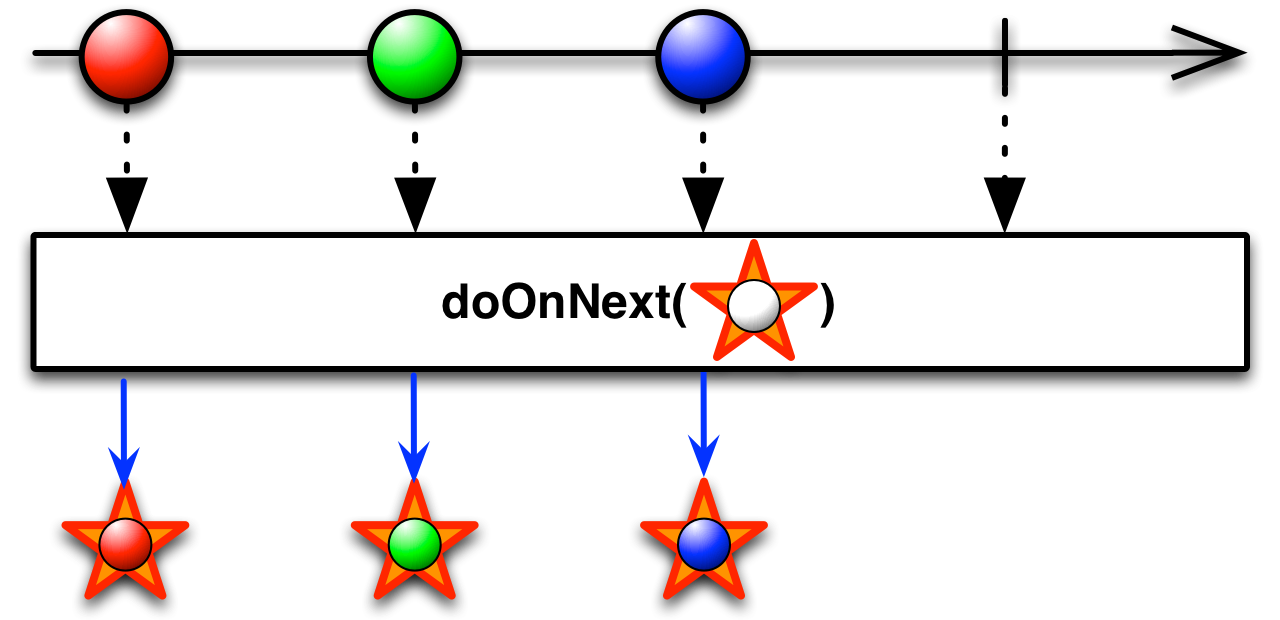
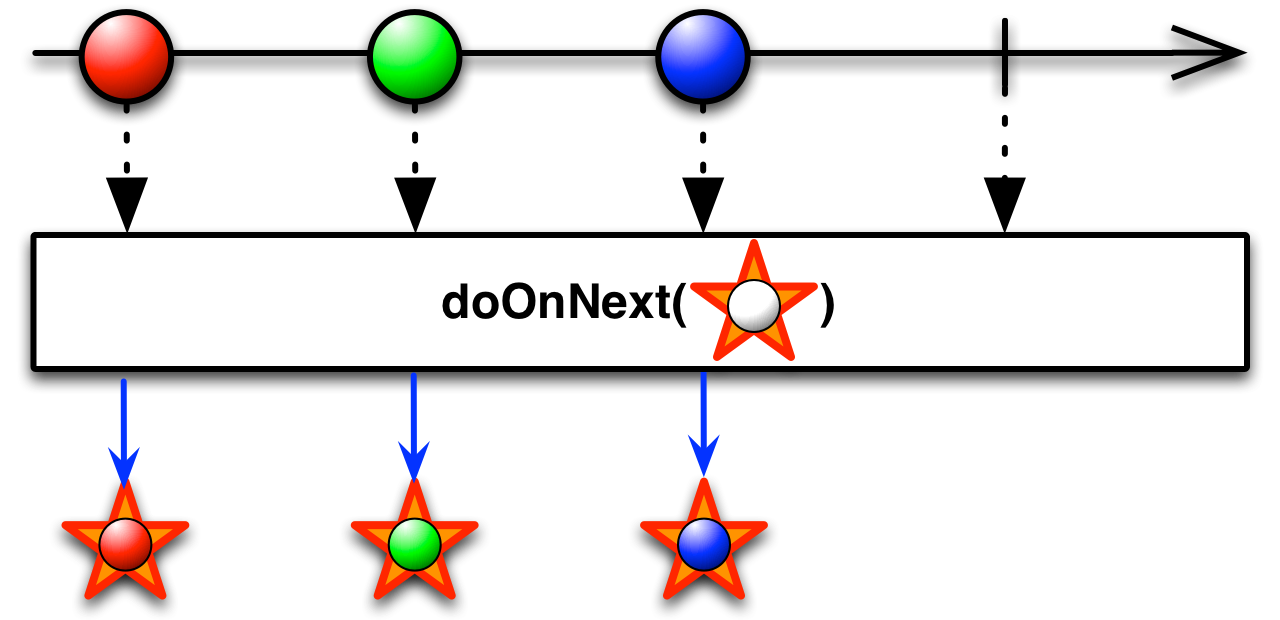
doOnNext 操作符與 doOnEach(Action1) 非常相似,只是您作為參數傳遞的 `Action` 不接受 `Notification`,而是簡單地接受發射的項目。
doOnNext(Action1)doOnRequest 操作符 (RxGroovy 1.1 中新增) 註冊一個 `Action`,當觀察者從結果 Observable 請求額外項目時,將會被呼叫。該 `Action` 接收的參數是觀察者正在請求的項目數量。
doOnRequest(Action1)
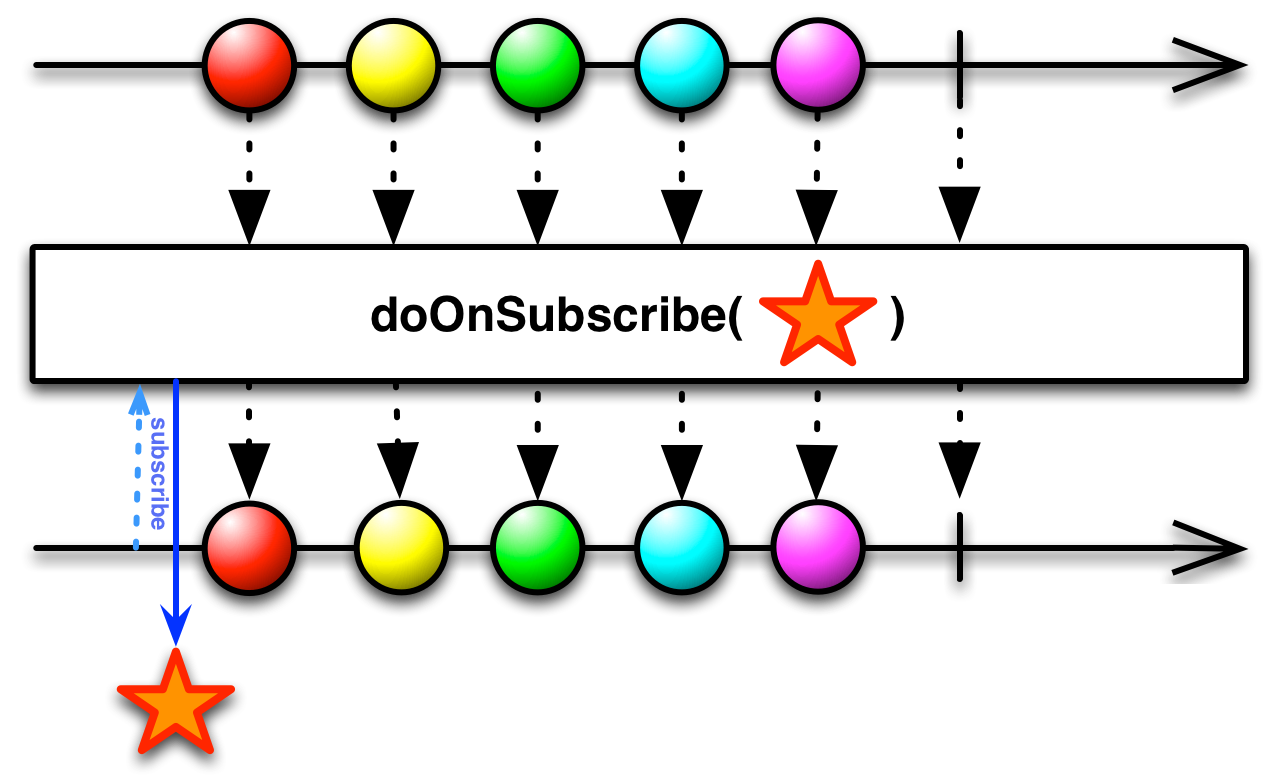
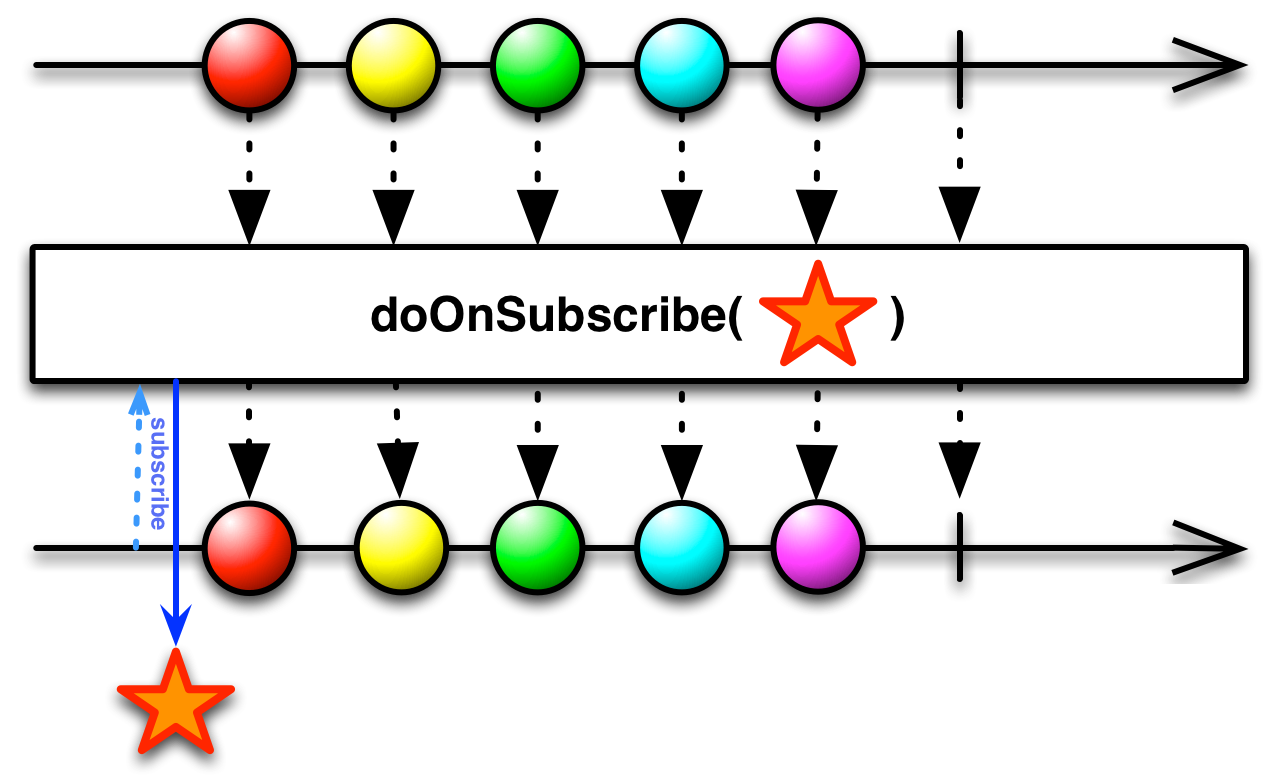
doOnSubscribe 操作符註冊一個 `Action`,當觀察者訂閱結果 Observable 時將會被呼叫。
doOnSubscribe(Action0)
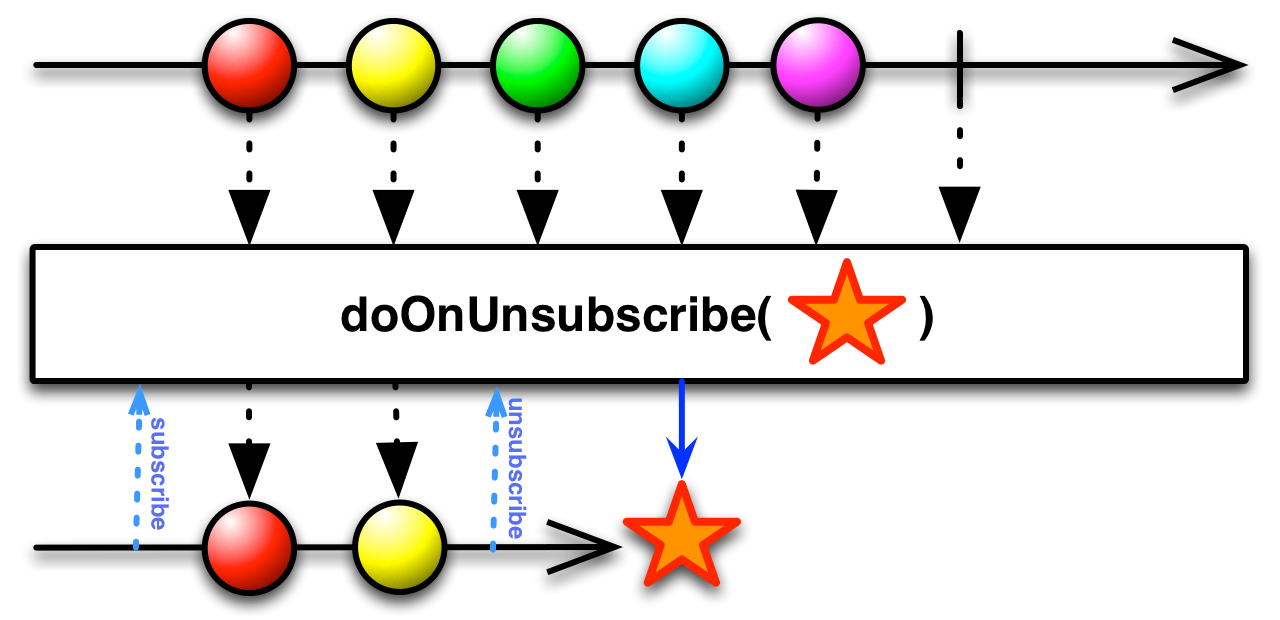
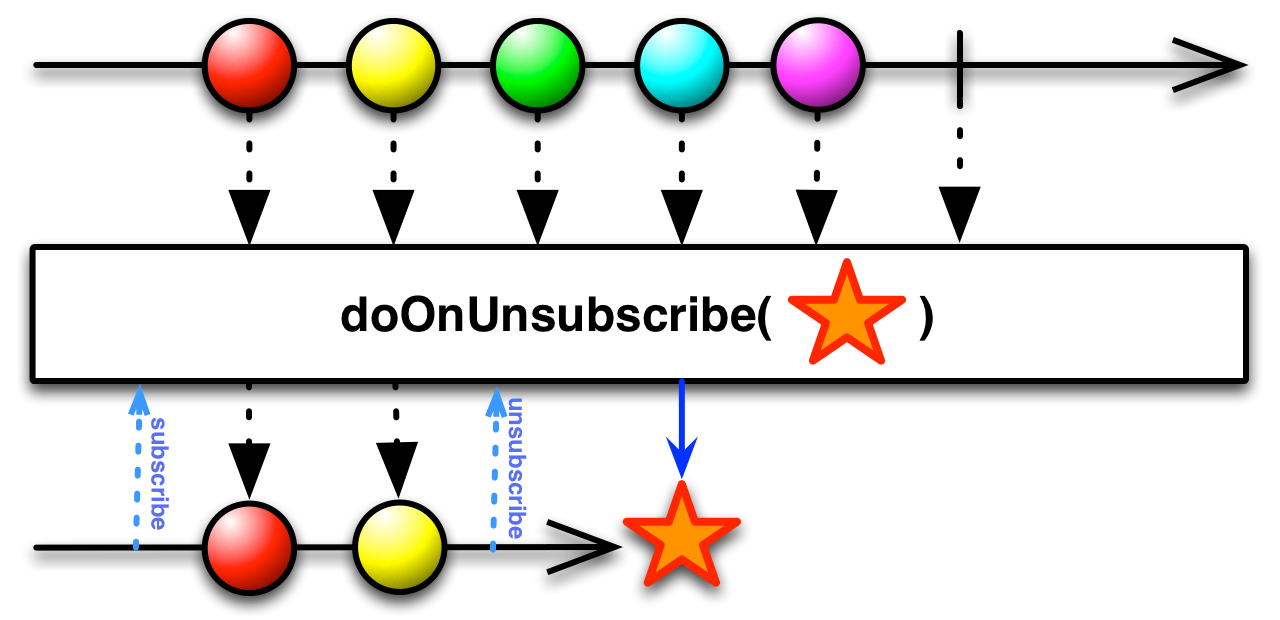
doOnUnsubscribe 操作符註冊一個 `Action`,當觀察者取消訂閱結果 Observable 時將會被呼叫。
doOnUnsubscribe(Action0)
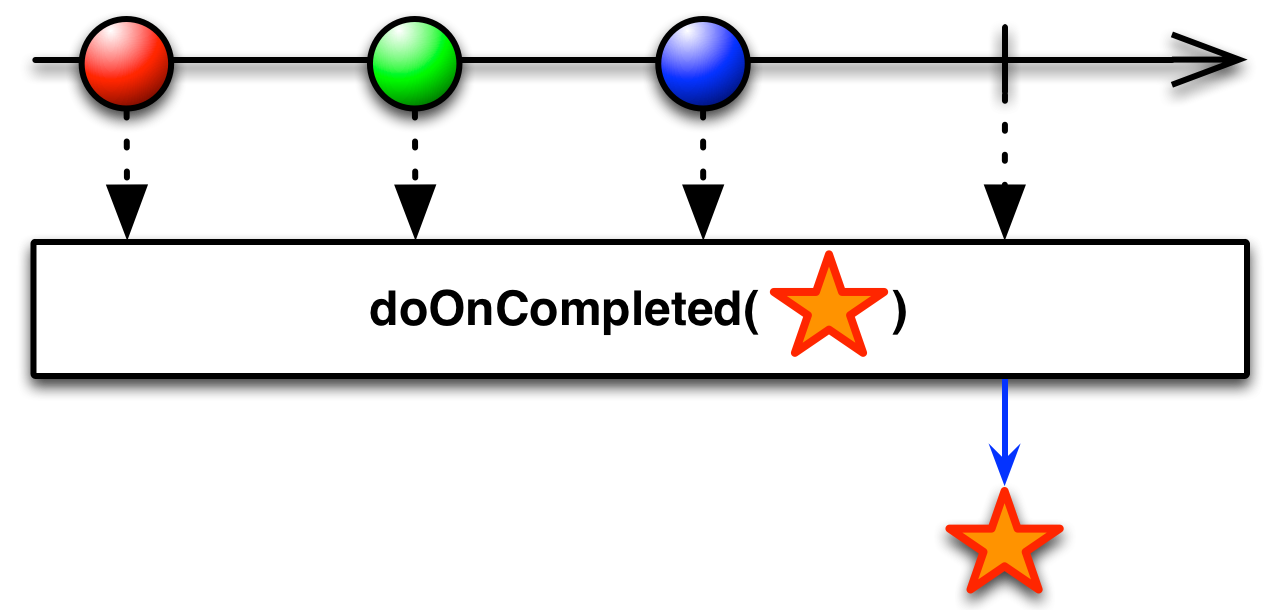
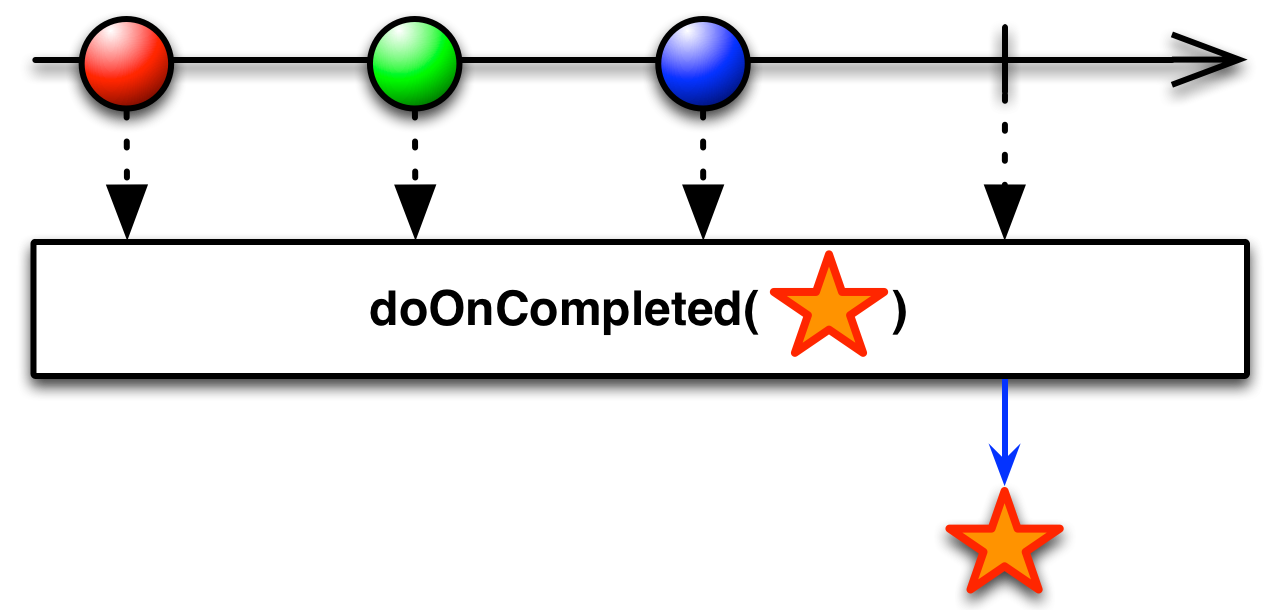
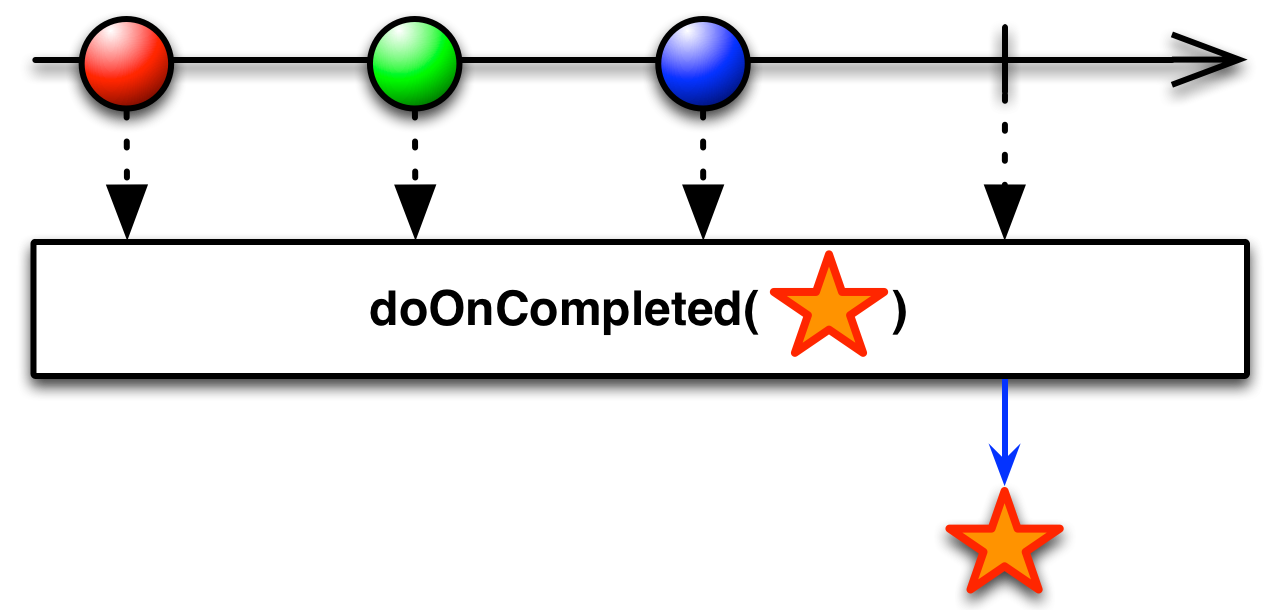
doOnCompleted 操作符註冊一個 `Action`,如果結果 Observable 正常終止,呼叫 `onCompleted`,則會被呼叫。
doOnCompleted(Action0)
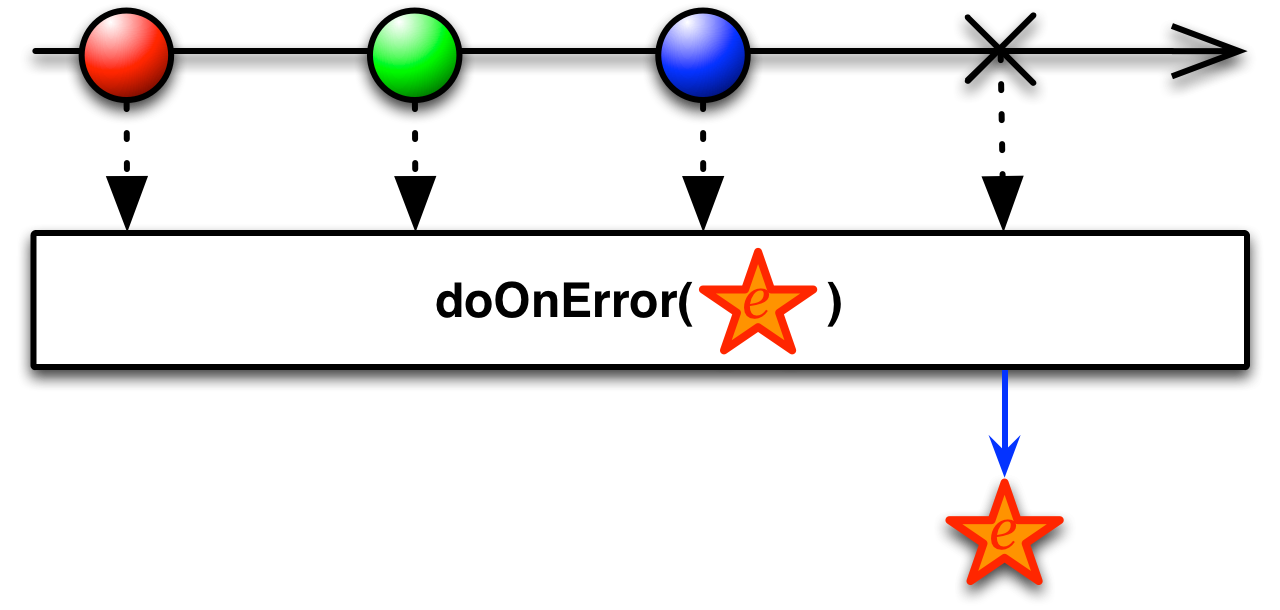
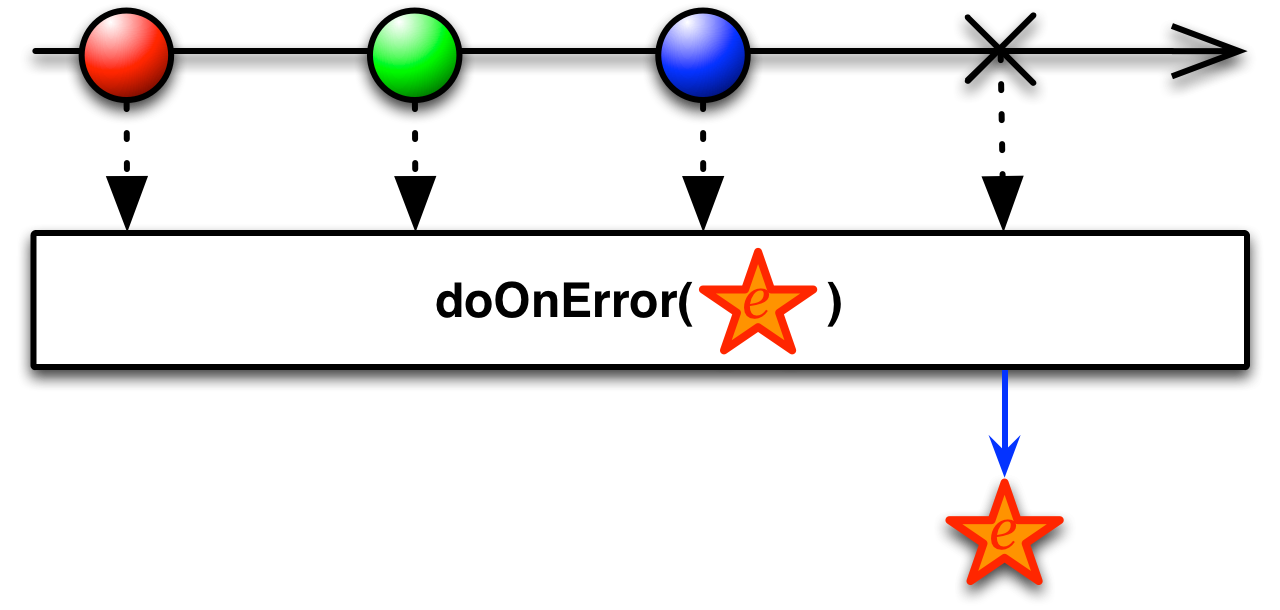
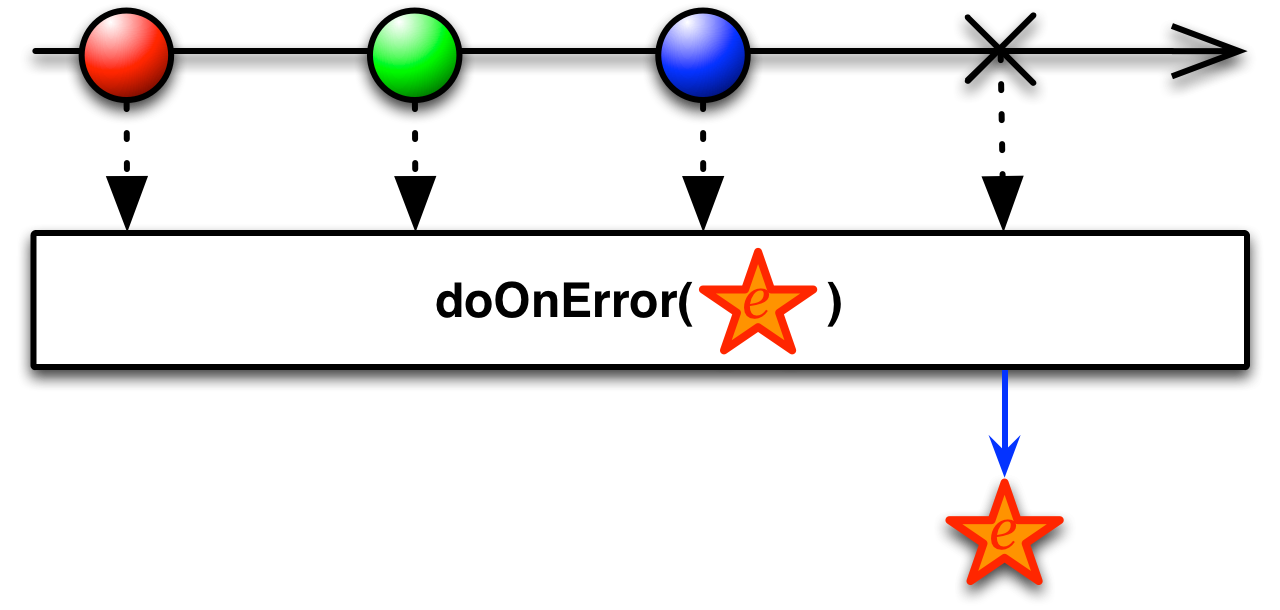
doOnError 操作符註冊一個 `Action`,如果結果 Observable 異常終止,呼叫 `onError`,則會被呼叫。此 `Action` 將被傳遞表示錯誤的 `Throwable`。
doOnError(Action1)
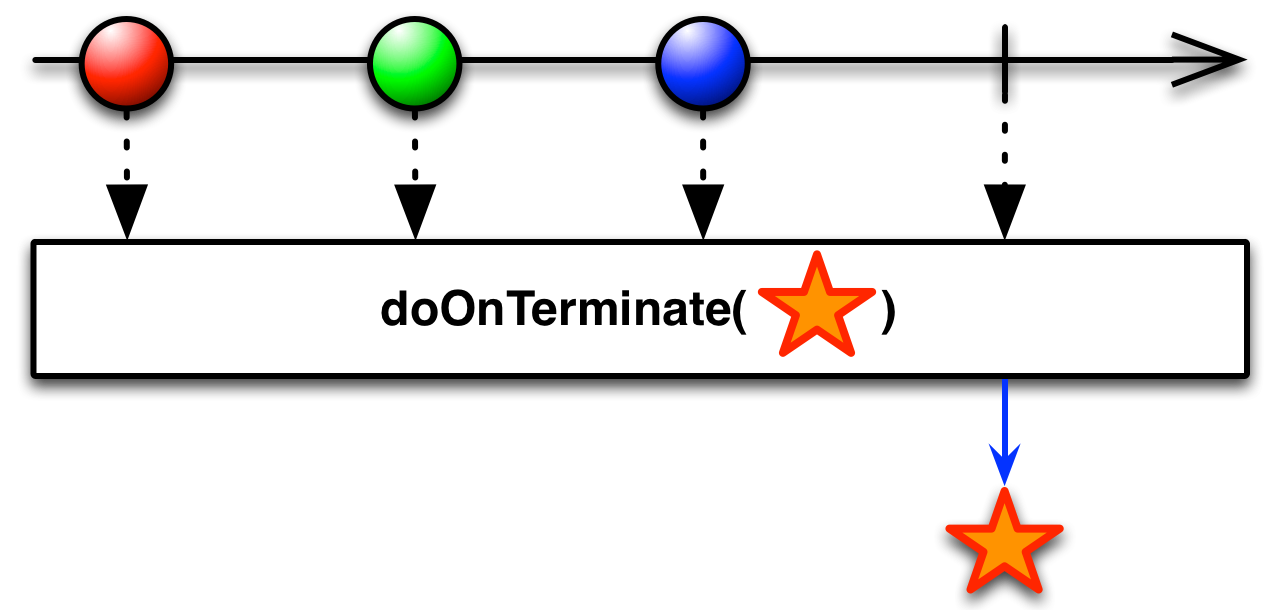
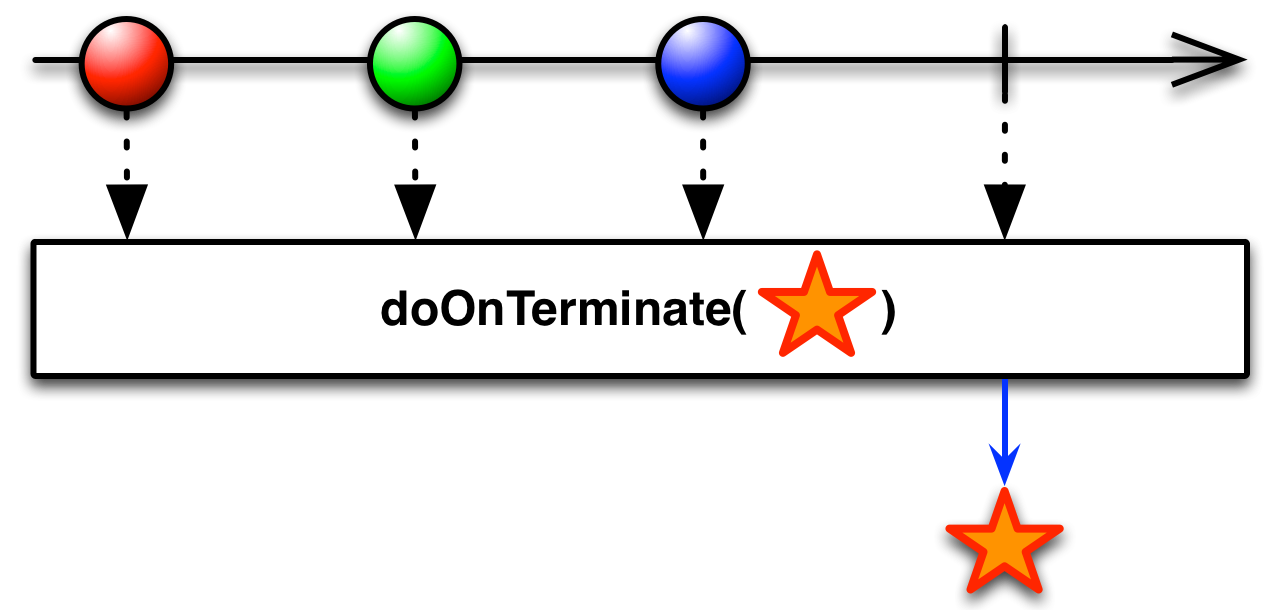
doOnTerminate 操作符註冊一個 `Action`,在結果 Observable 終止之前,無論是正常還是錯誤終止,都會被呼叫。
doOnTerminate(Action0)
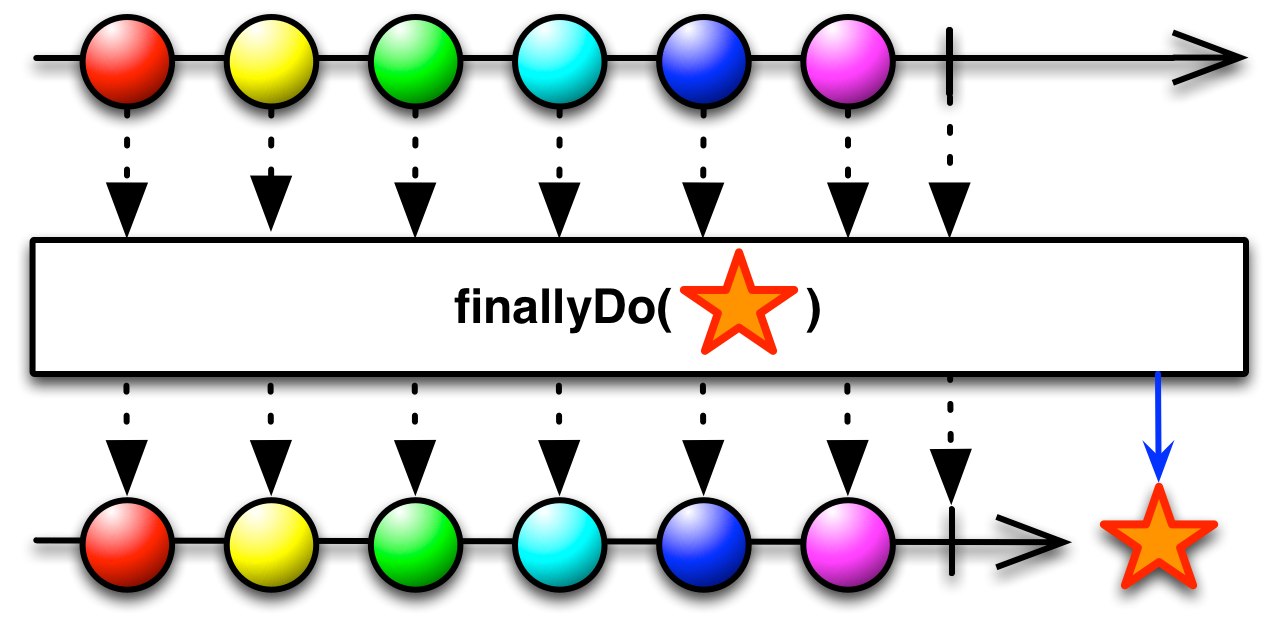
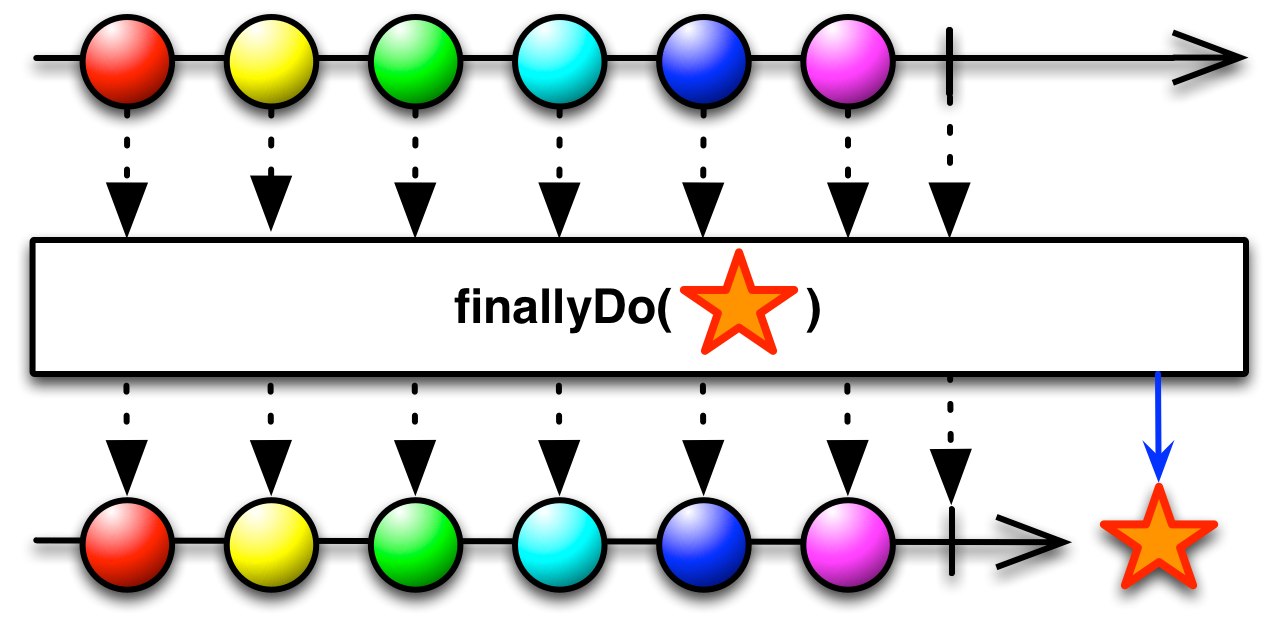
finallyDo 操作符註冊一個 `Action`,在結果 Observable 終止之後,無論是正常還是錯誤終止,都會被呼叫。
def numbers = Observable.from([1, 2, 3, 4, 5]);
numbers.finallyDo({ println('Finally'); }).subscribe(
{ println(it); }, // onNext
{ println("Error: " + it.getMessage()); }, // onError
{ println("Sequence complete"); } // onCompleted
);1 2 3 4 5 Sequence complete Finally
finallyDo(Action0)RxJava 有幾個 Do 變體。

doOnEach 操作符允許您建立一個回呼函數,該回呼函數在每次發射一個項目時,會被結果 Observable 呼叫。您可以將此回呼以接收單一參數 `onNext` 類型的 `Notification` 的 `Action` 形式傳遞,或者您可以傳遞一個 Observer,其 `onNext` 方法將被呼叫,就像它訂閱了 Observable 一樣。
doOnEach(Action1)doOnEach(Observer)
doOnNext 操作符與 doOnEach(Action1) 非常相似,只是您作為參數傳遞的 `Action` 不接受 `Notification`,而是簡單地接受發射的項目。
Observable.just(1, 2, 3)
.doOnNext(new Action1<Integer>() {
@Override
public void call(Integer item) {
if( item > 1 ) {
throw new RuntimeException( "Item exceeds maximum value" );
}
}
}).subscribe(new Subscriber<Integer>() {
@Override
public void onNext(Integer item) {
System.out.println("Next: " + item);
}
@Override
public void onError(Throwable error) {
System.err.println("Error: " + error.getMessage());
}
@Override
public void onCompleted() {
System.out.println("Sequence complete.");
}
});Next: 1 Error: Item exceeds maximum value
doOnNext(Action1)doOnRequest 操作符 (RxJava 1.1 中新增) 註冊一個 `Action`,當觀察者從結果 Observable 請求額外項目時,將會被呼叫。該 `Action` 接收的參數是觀察者正在請求的項目數量。
doOnRequest(Action1)
doOnSubscribe 操作符註冊一個 `Action`,當觀察者訂閱結果 Observable 時將會被呼叫。
doOnSubscribe(Action0)
doOnUnsubscribe 操作符註冊一個 `Action`,當觀察者取消訂閱結果 Observable 時將會被呼叫。
doOnUnsubscribe(Action0)
doOnCompleted 操作符註冊一個 `Action`,如果結果 Observable 正常終止,呼叫 `onCompleted`,則會被呼叫。
doOnCompleted(Action0)
doOnError 操作符註冊一個 `Action`,如果結果 Observable 異常終止,呼叫 `onError`,則會被呼叫。此 `Action` 將被傳遞表示錯誤的 `Throwable`。
doOnError(Action1)
doOnTerminate 操作符註冊一個 `Action`,在結果 Observable 終止之前,無論是正常還是錯誤終止,都會被呼叫。
doOnTerminate(Action0)
由於 RxJava 1.1.1,`finallyDo` 已被棄用,改用具有相同行為的 `doAfterTerminate`。
finallyDo 操作符註冊一個 `Action`,在結果 Observable 終止之後,無論是正常還是錯誤終止,都會被呼叫。
finallyDo(Action0)
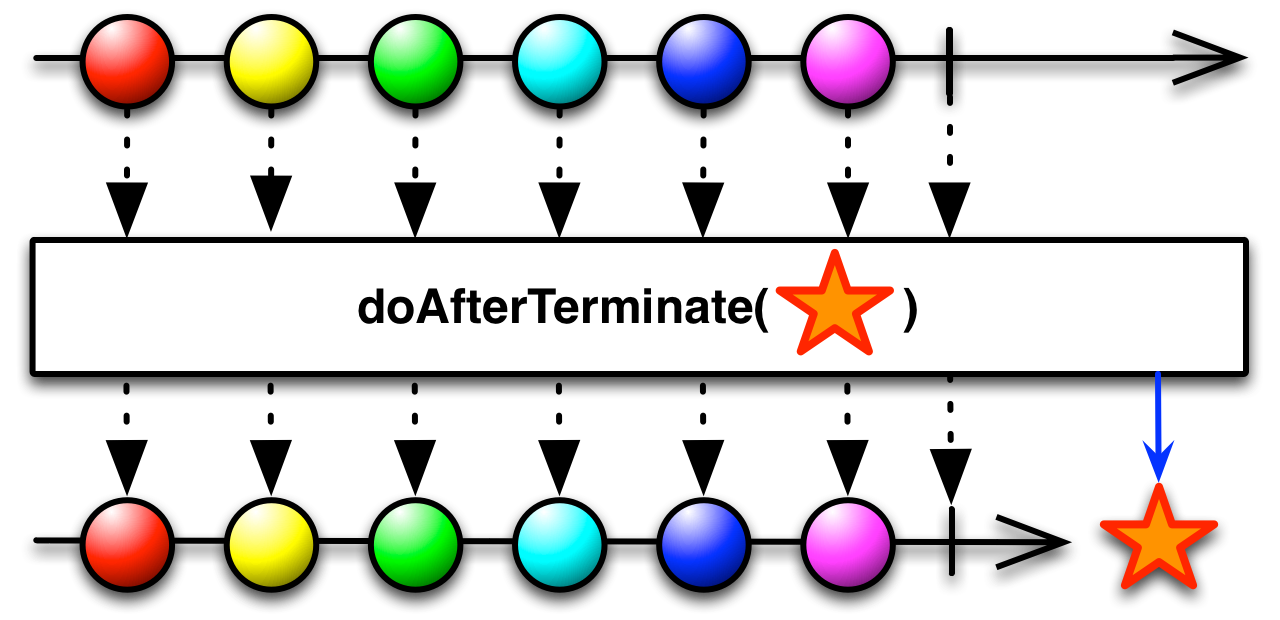
doAfterTerminate 操作符註冊一個 `Action`,在結果 Observable 終止之後,無論是正常還是錯誤終止,都會被呼叫。
doAfterTerminate(Action0)
RxJS 將基本的 Do 操作符實作為 do 或 tap (同一個操作符的兩個名稱)。您有兩種選擇可以使用此操作符
do/tap 會呼叫該 Observer 的方法,就好像該 Observer 已訂閱結果 Observable 一樣。do/tap 會連同其任何觀察者的同名函數一起呼叫。/* Using an observer */
var observer = Rx.Observer.create(
function (x) { console.log('Do Next: %s', x); },
function (err) { console.log('Do Error: %s', err); },
function () { console.log('Do Completed'); }
);
var source = Rx.Observable.range(0, 3)
.do(observer);
var subscription = source.subscribe(
function (x) { console.log('Next: %s', x); },
function (err) { console.log('Error: %s', err); },
function () { console.log('Completed'); });Do Next: 0 Next: 0 Do Next: 1 Next: 1 Do Next: 2 Next: 2 Do Completed Completed
/* Using a function */
var source = Rx.Observable.range(0, 3)
.do(
function (x) { console.log('Do Next:', x); },
function (err) { console.log('Do Error:', err); },
function () { console.log('Do Completed'); }
);
var subscription = source.subscribe(
function (x) { console.log('Next: %s', x); },
function (err) { console.log('Error: %s', err); },
function () { console.log('Completed'); });Do Next: 0 Next: 0 Do Next: 1 Next: 1 Do Next: 2 Next: 2 Do Completed Completed

RxJS 還實作了 doOnNext 或 tapOnNext (同一個操作符的兩個名稱)。它是 Do 的一種特殊形式,僅響應 `onNext` 的情況,透過呼叫您作為參數提供的回呼函數。您也可以選擇傳遞第二個參數,該參數將是執行時回呼函數的 "this" 物件。
var source = Rx.Observable.range(0, 3)
.doOnNext(
function () { this.log('Do Next: %s', x); },
console
);
var subscription = source.subscribe(
function (x) { console.log('Next: %s', x); },
function (err) { console.log('Error: %s', err); },
function () { console.log('Completed'); });Do Next: 0 Next: 0 Do Next: 1 Next: 1 Do Next: 2 Next: 2 Completed

RxJS 還實作了 doOnError 或 tapOnError (同一個操作符的兩個名稱)。它是 Do 的一種特殊形式,僅響應 `onError` 的情況,透過呼叫您作為參數提供的回呼函數。您也可以選擇傳遞第二個參數,該參數將是執行時回呼函數的 "this" 物件。
var source = Rx.Observable.throw(new Error());
.doOnError(
function (err) { this.log('Do Error: %s', err); },
console
);
var subscription = source.subscribe(
function (x) { console.log('Next: %s', x); },
function (err) { console.log('Error: %s', err); },
function () { console.log('Completed'); });Do Error: Error Error: Error

RxJS 還實作了 doOnCompleted 或 tapOnCompleted (同一個操作符的兩個名稱)。它是 Do 的一種特殊形式,僅響應 `onCompleted` 的情況,透過呼叫您作為參數提供的回呼函數。您也可以選擇傳遞第二個參數,該參數將是執行時回呼函數的 "this" 物件。
var source = Rx.Observable.range(0, 3)
.doOnCompleted(
function () { this.log('Do Completed'); },
console
);
var subscription = source.subscribe(
function (x) { console.log('Next: %s', x); },
function (err) { console.log('Error: %s', err); },
function () { console.log('Completed'); });Next: 0 Next: 1 Next: 2 Do Completed Completed

RxJS 還實作了 finally 操作符。它接收一個函數,該函數會在結果 Observable 終止後被呼叫,無論是正常終止 (`onCompleted`) 還是異常終止 (`onError`)。
var source = Rx.Observable.throw(new Error())
.finally(function () {
console.log('Finally');
});
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Error: Error Finally
do/tap、doOnNext/tapOnNext、doOnError/tapOnError、doOnCompleted/tapOnCompleted 和 finally 都可以在以下每個發行版中找到
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.jsRxPHP 將此操作符實作為 do。
針對 observable 序列中的每個元素調用一個動作,並在 observable 序列正常或異常終止時調用一個動作。此方法可用於透過攔截訊息串流以執行管道上訊息的任意動作來進行除錯、記錄等等查詢行為。使用 do 時,務必注意觀察者可能會在串流完成或發生錯誤後收到其他事件 (例如在使用重複或重新訂閱時)。如果您使用的是擴展 AbstractObservable 的 Observable,則不會收到這些事件。對於這種特殊情況,請使用 DoObserver。doOnNext、doOnError 和 doOnCompleted 在內部使用 DoObserver,並會收到這些額外事件。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/do/do.php
$source = \Rx\Observable::range(0, 3)
->do(
function ($x) {
echo 'Do Next:', $x, PHP_EOL;
},
function (Throwable $err) {
echo 'Do Error:', $err->getMessage(), PHP_EOL;
},
function () {
echo 'Do Completed', PHP_EOL;
}
);
$subscription = $source->subscribe($stdoutObserver);
Do Next:0
Next value: 0
Do Next:1
Next value: 1
Do Next:2
Next value: 2
Do Completed
Complete!
RxPHP 也有一個操作符 doOnError。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/do/doOnError.php
$source = \Rx\Observable::error(new Exception('Oops'))
->doOnError(function (Throwable $err) {
echo 'Do Error:', $err->getMessage(), PHP_EOL;
});
$subscription = $source->subscribe($stdoutObserver);
Do Error:Oops
Exception: Oops
RxPHP 也有一個操作符 doOnCompleted。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/do/doOnCompleted.php
$source = \Rx\Observable::empty()
->doOnCompleted(function () {
echo 'Do Completed', PHP_EOL;
});
$subscription = $source->subscribe($stdoutObserver);
Do Completed
Complete!
RxPHP 也有一個操作符 finally。
當來源在完成或錯誤時終止時,將會呼叫指定函數。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/finally/finally.php
Rx\Observable::range(1, 3)
->finally(function() {
echo "Finally\n";
})
->subscribe($stdoutObserver);
Next value: 1
Next value: 2
Next value: 3
Complete!
Finally
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/finally/finally-error.php
Rx\Observable::range(1, 3)
->map(function($value) {
if ($value == 2) {
throw new \Exception('error');
}
return $value;
})
->finally(function() {
echo "Finally\n";
})
->subscribe($stdoutObserver);
Next value: 1
Exception: error
Finally
待定