Delay 運算子會修改其來源 Observable,在發射來源 Observable 的每個項目之前,暫停一段特定時間(由您指定)。這會將 Observable 發射的整個項目序列在時間上向前移動指定的增量。
待定
待定
RxGroovy 將此運算子實作為 delay 和 delaySubscription 的變體。

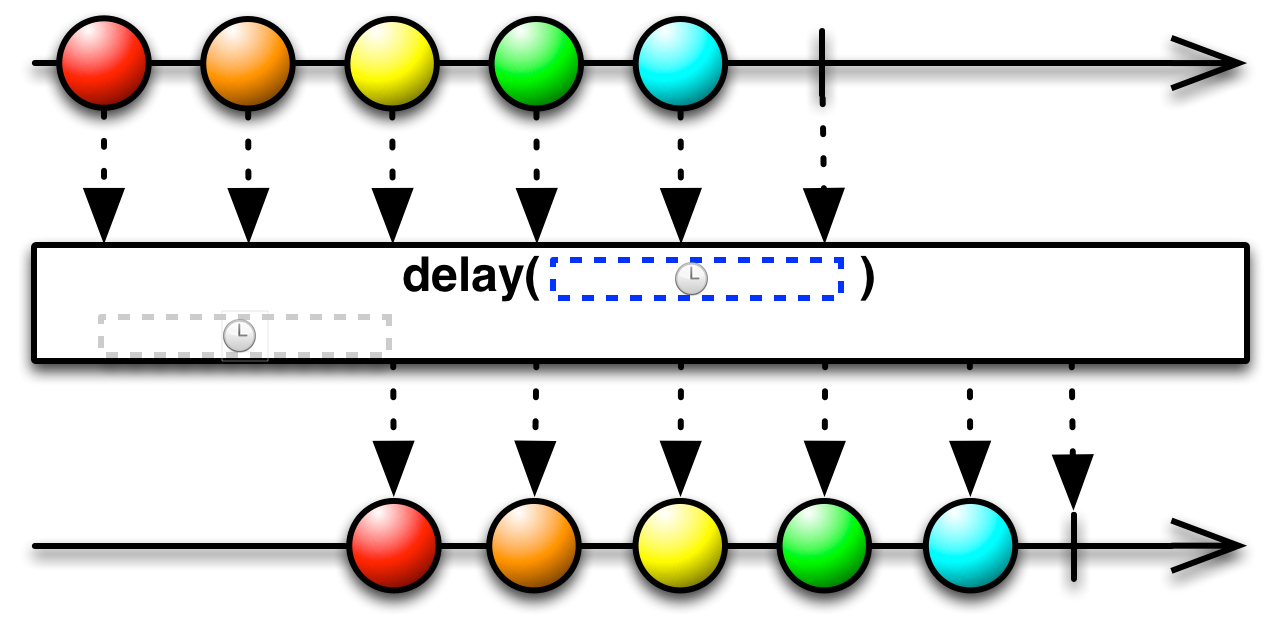
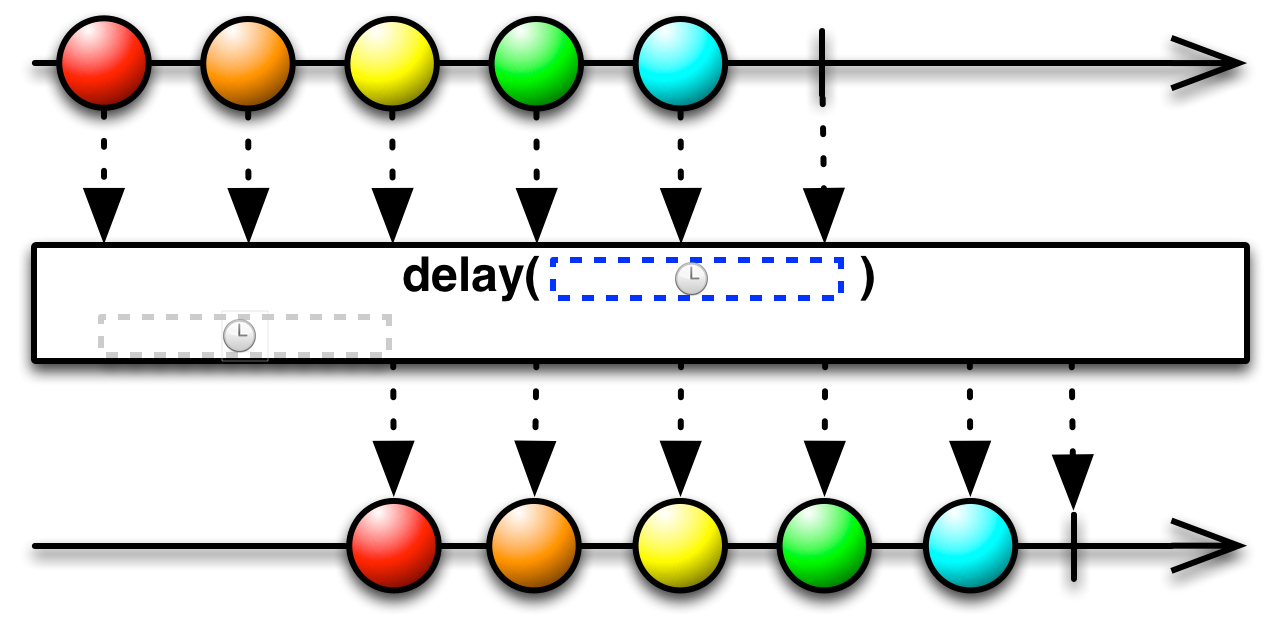
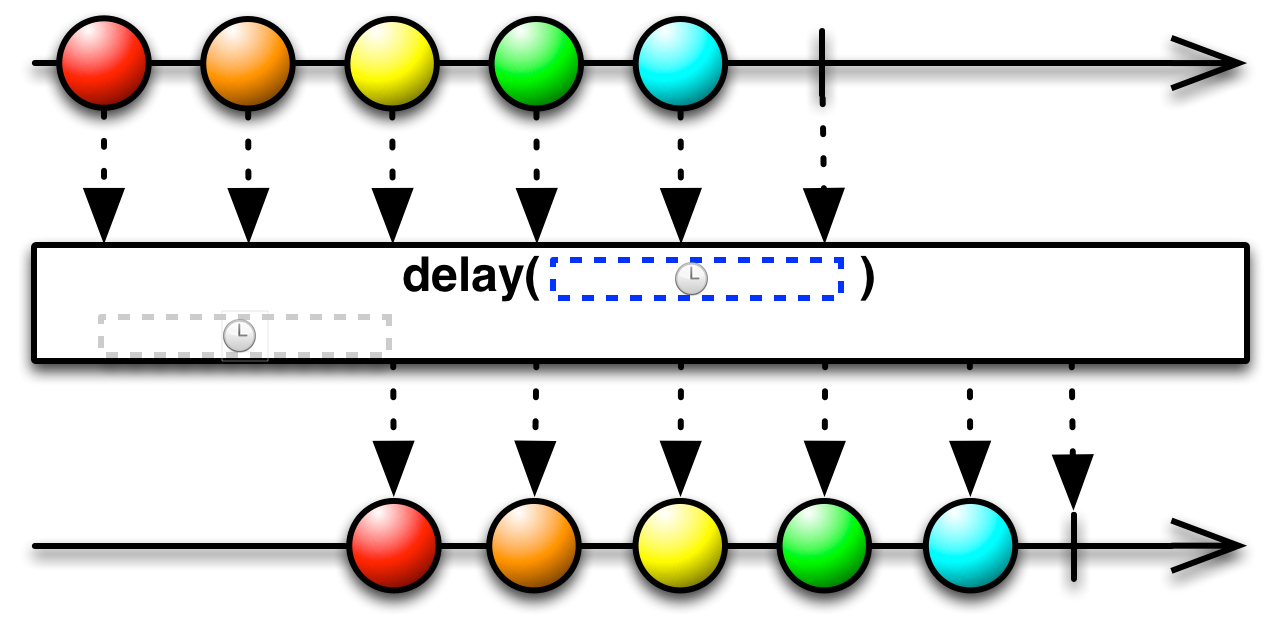
delay 的第一個變體接受定義時間長度的參數(時間量以及此時間量的單位 TimeUnit)。每次來源 Observable 發射一個項目時,delay 會啟動一個計時器,當計時器達到給定的時間長度時,從 delay 返回的 Observable 會發射相同的項目。
請注意,delay 不會以這種方式時間移動 onError 通知,但它會立即將此通知轉發給其訂閱者,同時捨棄任何待處理的 onNext 通知。但是,它會時間移動 onCompleted 通知。
預設情況下,delay 的此變體在 computation Scheduler 上運作,但您可以通過將其作為可選的第三個參數傳遞給 delay 來選擇不同的 Scheduler。
delay(long,TimeUnit)delay()
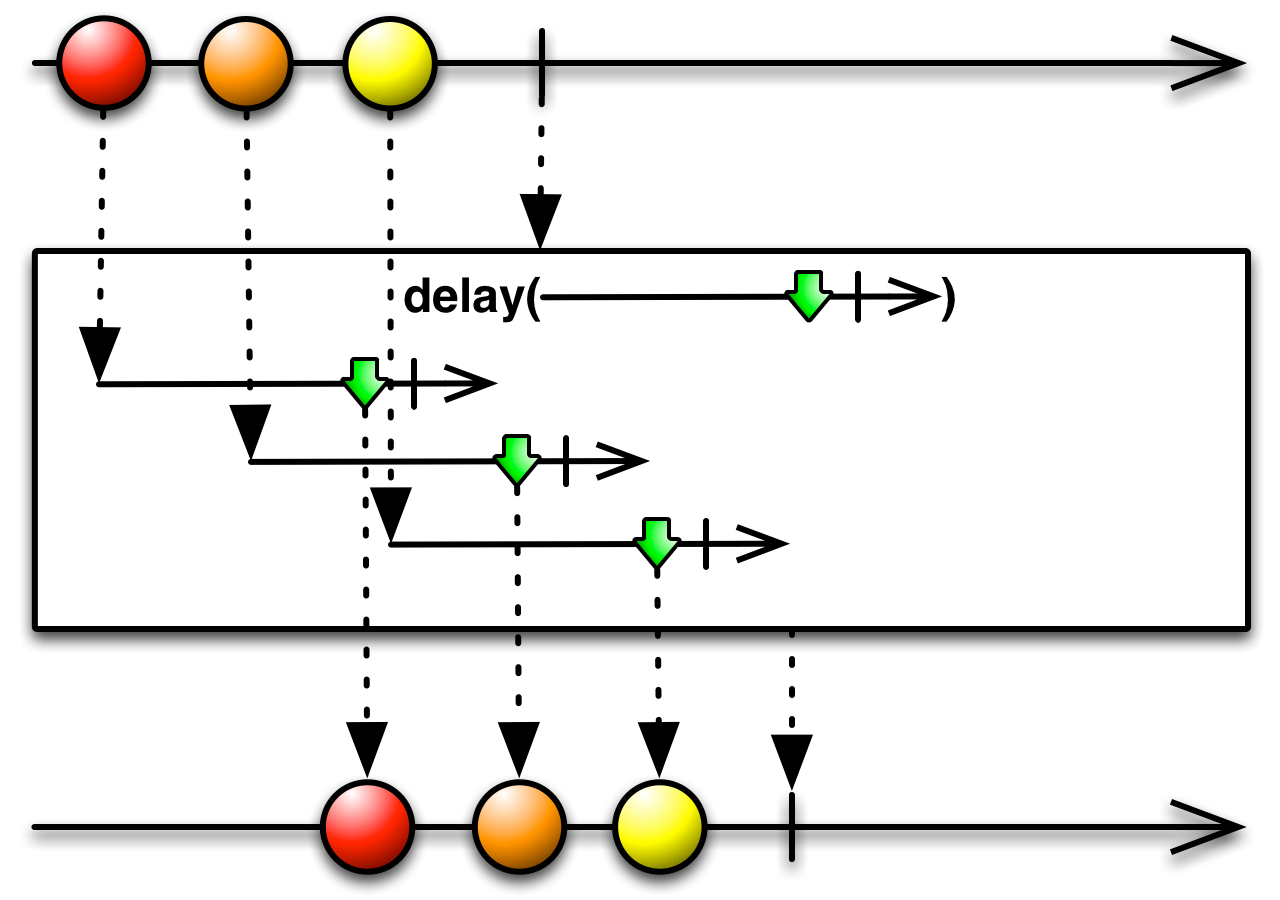
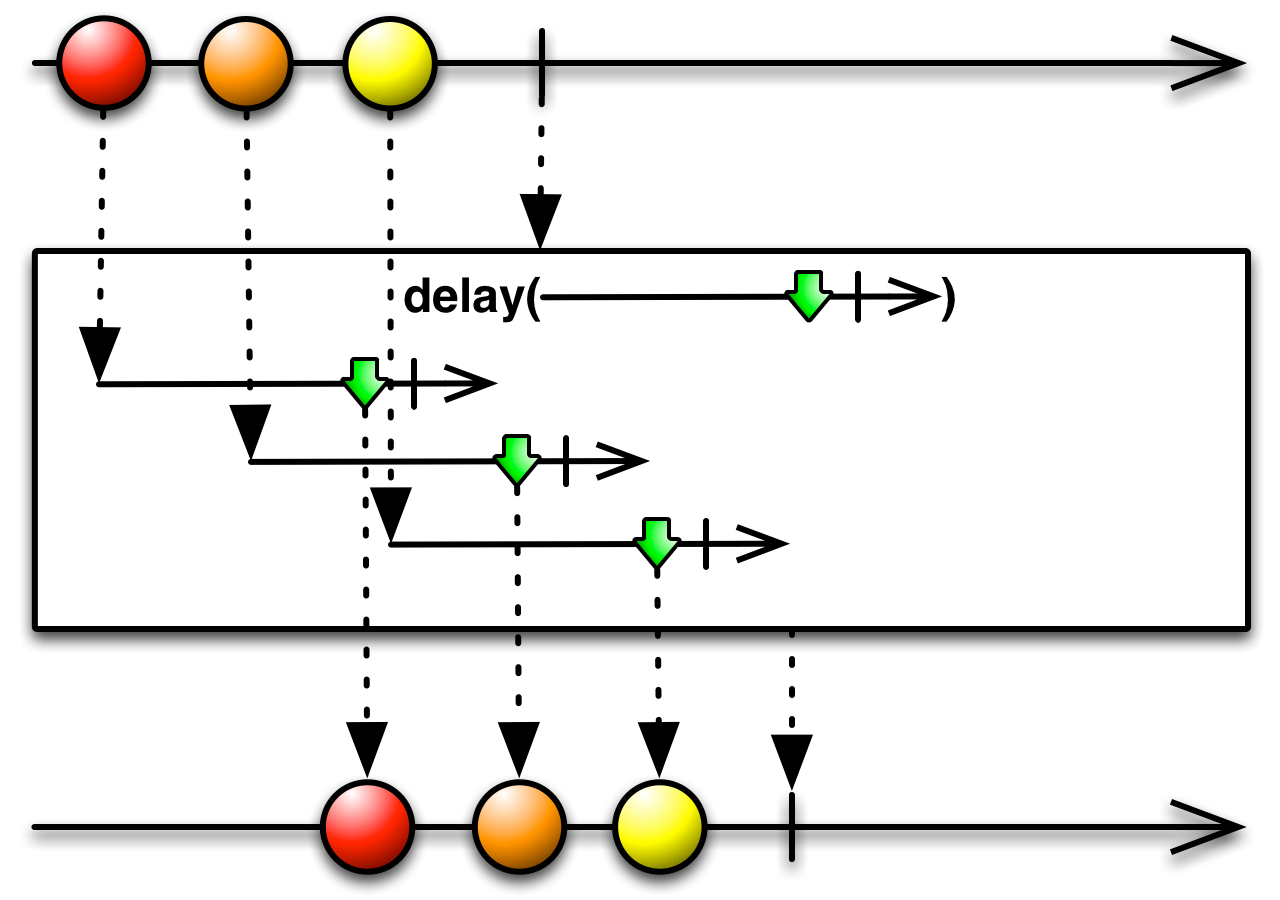
delay 的另一個變體不使用恆定的延遲時間長度,而是通過將來源 Observable 中的每個項目傳遞到一個返回 Observable 的函數,然後監視這些 Observable 來設定每個項目的延遲時間長度。當任何此類 Observable 發射一個項目或完成時,delay 返回的 Observable 會發射相關聯的項目。
預設情況下,此 delay 變體不在任何特定的 Scheduler 上運行。
delay(Func1)
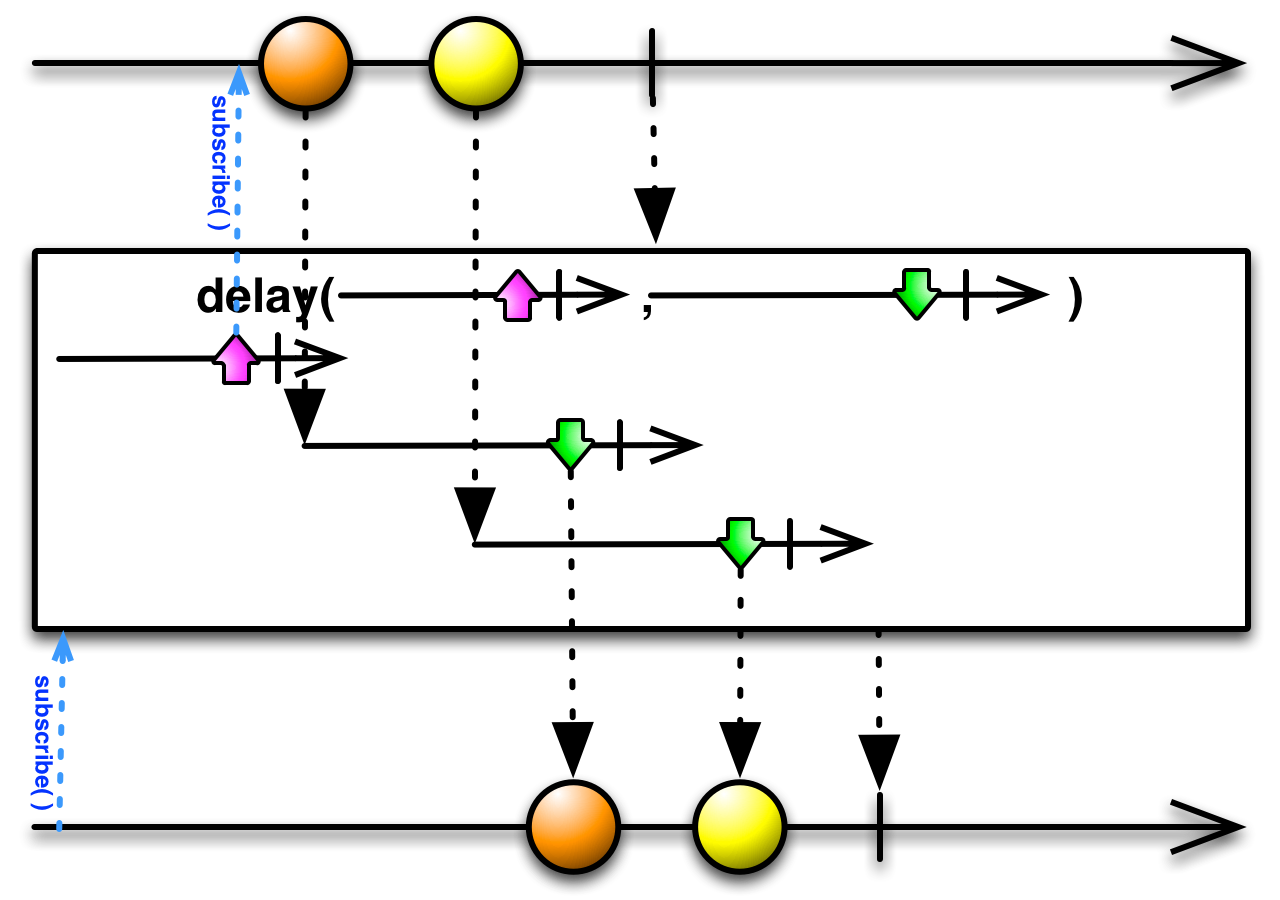
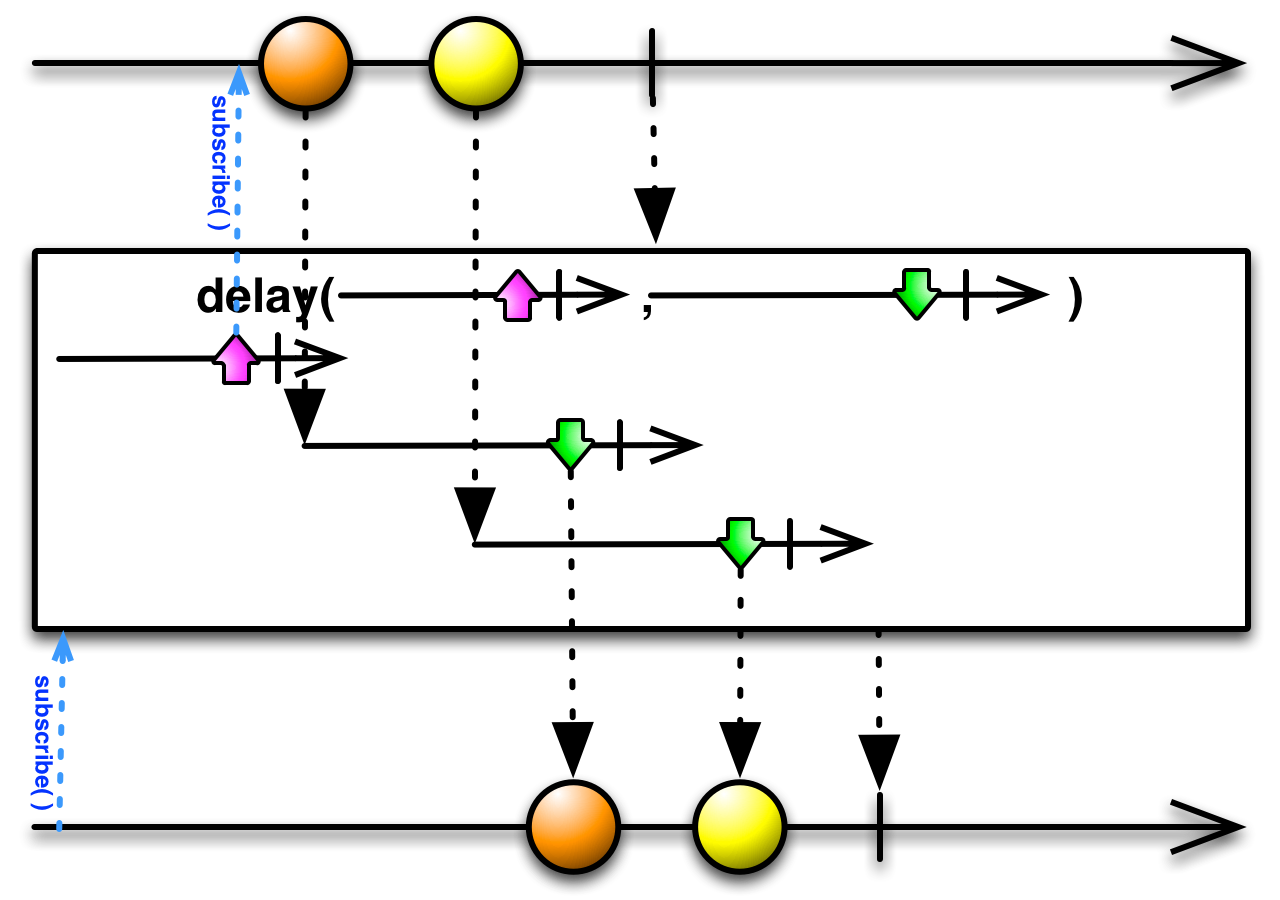
使用每個項目 Observable 來設定延遲的 delay 變體有一個變體,允許您傳遞一個返回 Observable 的函數,該函數充當訂閱來源 Observable 的延遲計時器(如果沒有此函數,delay 會在觀察者訂閱 delay 返回的 Observable 後立即訂閱來源 Observable)。
預設情況下,此 delay 變體不在任何特定的 Scheduler 上運行。
delay(Func0,Func1)
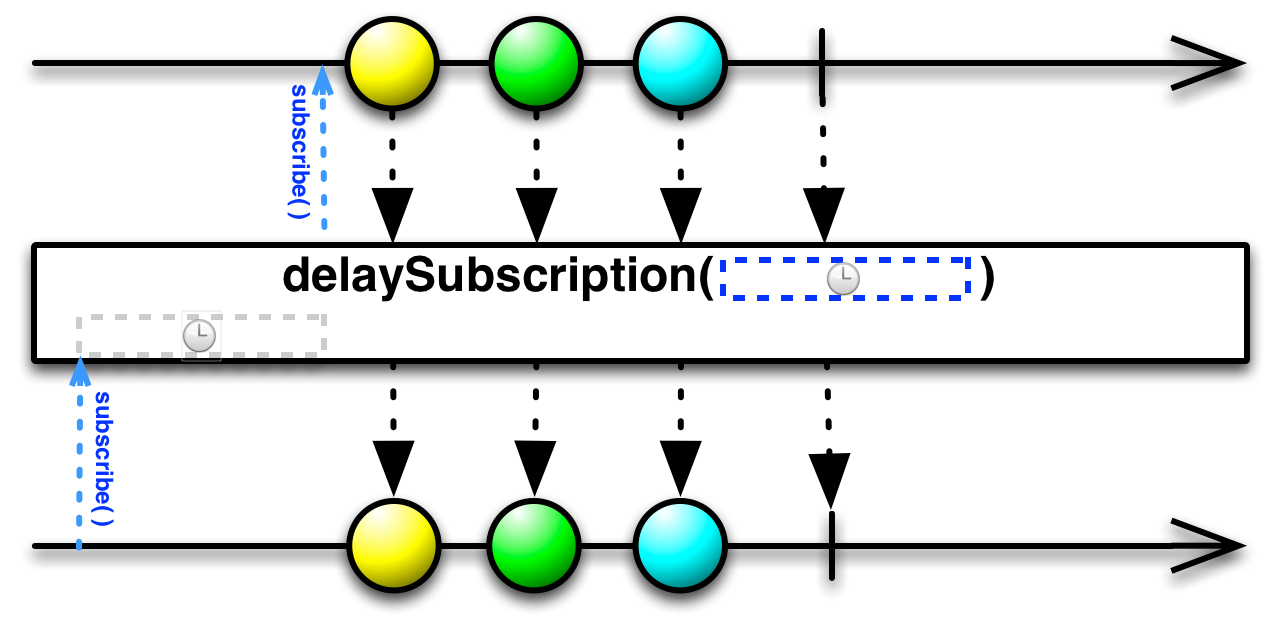
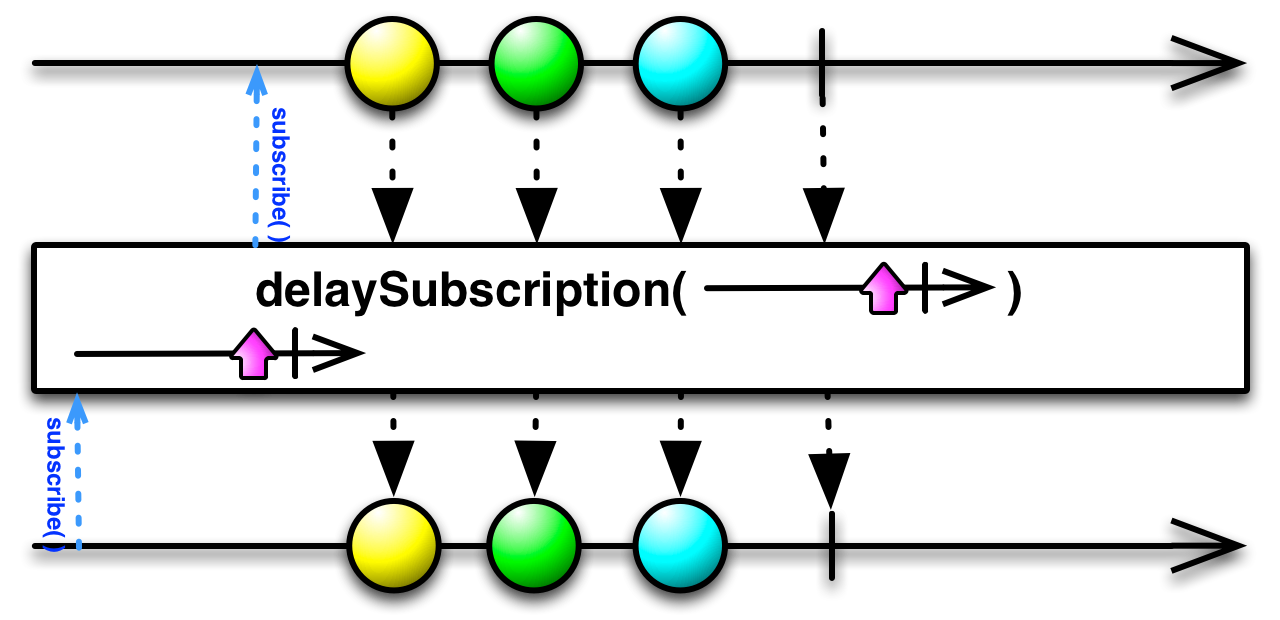
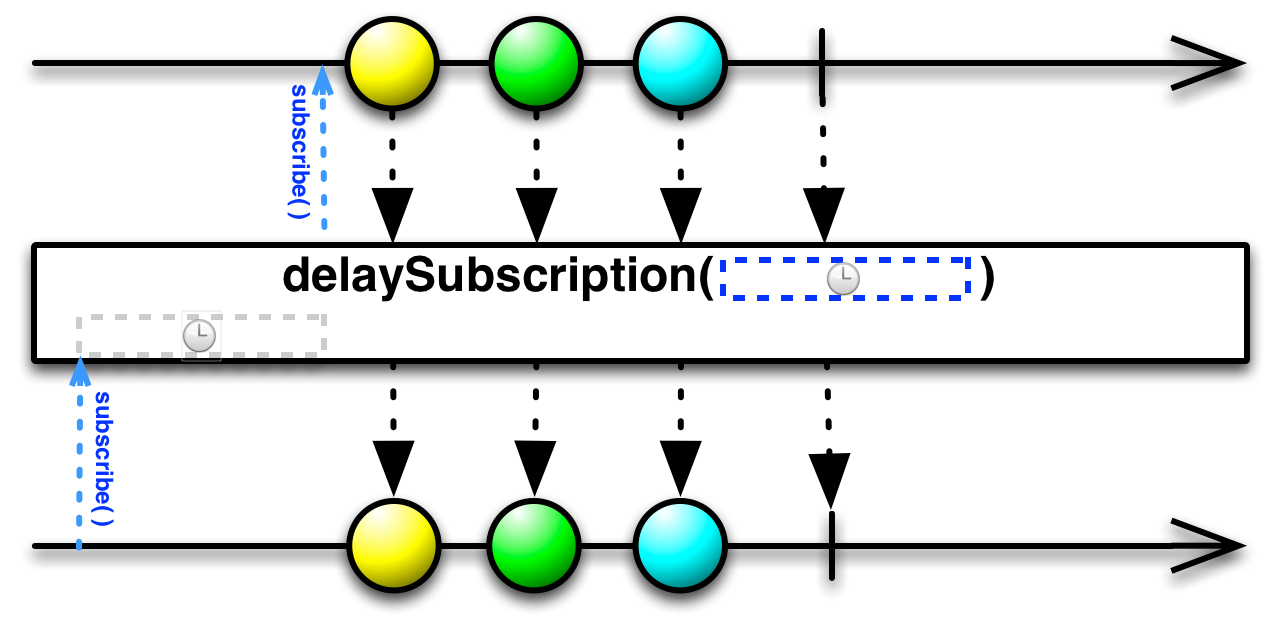
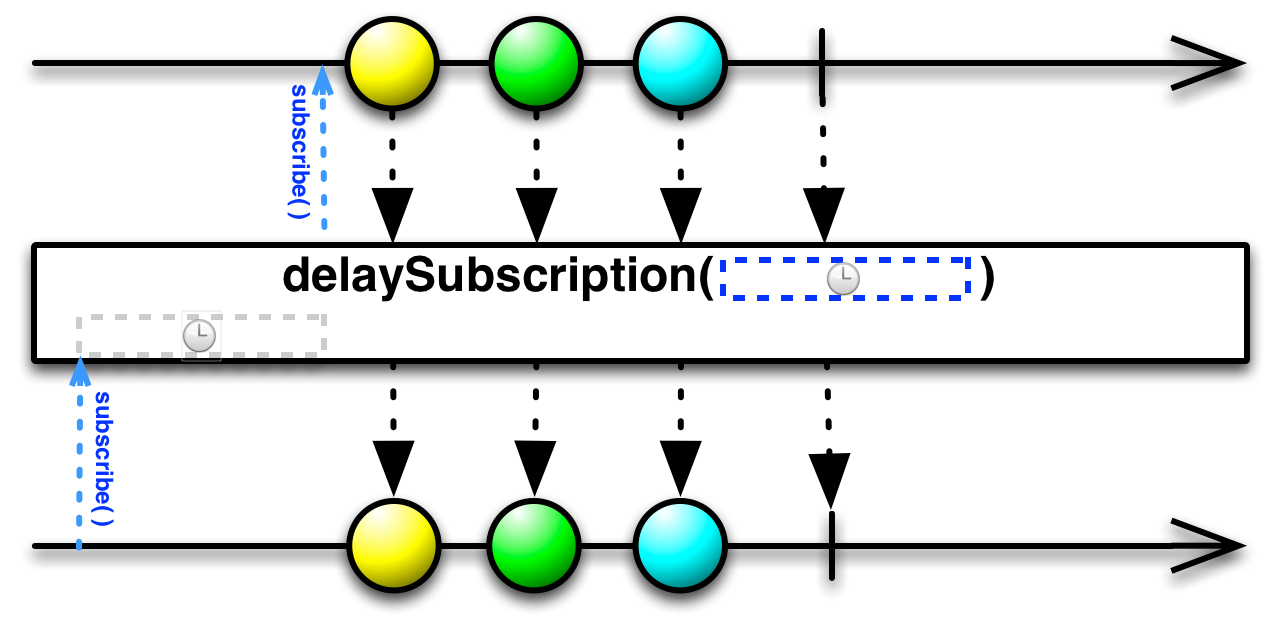
還有一個運算子可用於延遲訂閱來源 Observable:delaySubscription。它接受定義延遲時間長度的參數(時間量以及此時間量的單位 TimeUnit)。
預設情況下,此 delay 變體在 computation Scheduler 上運行,但您可以通過將其作為可選的第三個參數傳遞給 delaySubscription 來選擇不同的 Scheduler。
delaySubscription(long,TimeUnit)delaySubscription(long,TimeUnit,Scheduler)
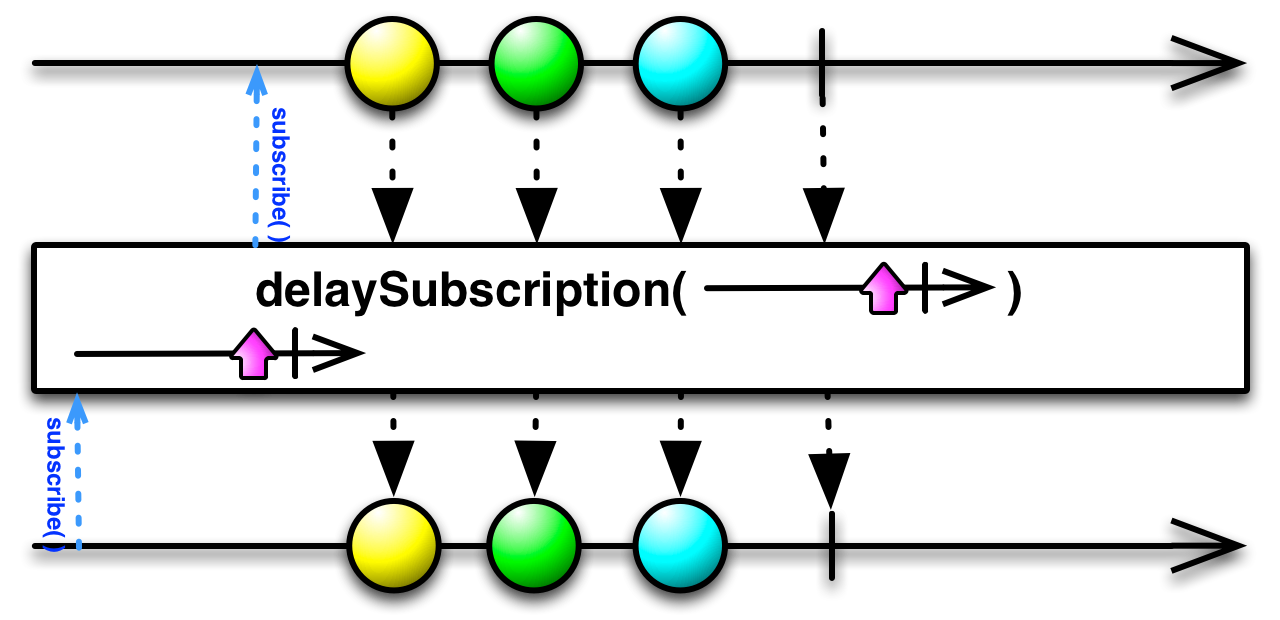
還有一個 delaySubscription 的變體,它使用 Observable(由您提供的函數返回)而不是固定時間長度來設定訂閱延遲。
預設情況下,此 delaySubscription 變體不在任何特定的 Scheduler 上運行。
delaySubscription(Func0)RxJava 將此運算子實作為 delay 和 delaySubscription 的變體。

delay 的第一個變體接受定義時間長度的參數(時間量以及此時間量的單位 TimeUnit)。每次來源 Observable 發射一個項目時,delay 會啟動一個計時器,當計時器達到給定的時間長度時,從 delay 返回的 Observable 會發射相同的項目。
請注意,delay 不會以這種方式時間移動 onError 通知,但它會立即將此通知轉發給其訂閱者,同時捨棄任何待處理的 onNext 通知。但是,它會時間移動 onCompleted 通知。
預設情況下,delay 的此變體在 computation Scheduler 上運作,但您可以通過將其作為可選的第三個參數傳遞給 delay 來選擇不同的 Scheduler。
delay(long,TimeUnit)delay()
delay 的另一個變體不使用恆定的延遲時間長度,而是通過將來源 Observable 中的每個項目傳遞到一個返回 Observable 的函數,然後監視這些 Observable 來設定每個項目的延遲時間長度。當任何此類 Observable 發射一個項目或完成時,delay 返回的 Observable 會發射相關聯的項目。
預設情況下,此 delay 變體不在任何特定的 Scheduler 上運行。
delay(Func1)
使用每個項目 Observable 來設定延遲的 delay 變體有一個變體,允許您傳遞一個返回 Observable 的函數,該函數充當訂閱來源 Observable 的延遲計時器(如果沒有此函數,delay 會在觀察者訂閱 delay 返回的 Observable 後立即訂閱來源 Observable)。
預設情況下,此 delay 變體不在任何特定的 Scheduler 上運行。
delay(Func0,Func1)
還有一個運算子可用於延遲訂閱來源 Observable:delaySubscription。它接受定義延遲時間長度的參數(時間量以及此時間量的單位 TimeUnit)。
預設情況下,此 delay 變體在 computation Scheduler 上運行,但您可以通過將其作為可選的第三個參數傳遞給 delaySubscription 來選擇不同的 Scheduler。
delaySubscription(long,TimeUnit)delaySubscription(long,TimeUnit,Scheduler)
還有一個 delaySubscription 的變體,它使用 Observable(由您提供的函數返回)而不是固定時間長度來設定訂閱延遲。
預設情況下,此 delaySubscription 變體不在任何特定的 Scheduler 上運行。
delaySubscription(Func0)
在 RxJS 中,您可以通過兩種方式設定每個項目的延遲:通過將毫秒數傳遞到 delay 運算子(這會將每次發射延遲該時間量),或者通過傳遞一個 Date 物件(這會將發射序列的開始時間延遲到該絕對時間點)。
此運算子預設在 timeout Scheduler 上運作,但您可以通過將另一個 Scheduler 作為可選的第二個參數傳遞來覆蓋此設定。
var source = Rx.Observable.range(0, 3)
.delay(new Date(Date.now() + 1000));
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x.toString()); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); }); Next: 0 Next: 1 Next: 2 Completed
var source = Rx.Observable.range(0, 3)
.delay(1000);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x.toString()); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0 Next: 1 Next: 2 Completed

delaySubscription 類似於 delay,但它不是時間移動來源 Observable 的發射,而是時間移動訂閱該 Observable 的時刻。您將時間值傳遞給此運算子(可以是 Number,在這種情況下,它設定延遲的毫秒數,也可以是 Date,在這種情況下,它設定 delaySubscription 將觸發訂閱的絕對未來時間)。您可以選擇性地傳遞一個 Scheduler 作為第二個參數,delaySubscription 將使用它來控制延遲時間段或觸發時間。
var start = Date.now();
var source = Rx.Observable.range(0, 3).delaySubscription(5000);
var subscription = source.subscribe(
function (x) { console.log('Next: %s, %s', x, Date.now() - start); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0, 5001 Next: 1, 5002 Next: 2, 5003 Completed

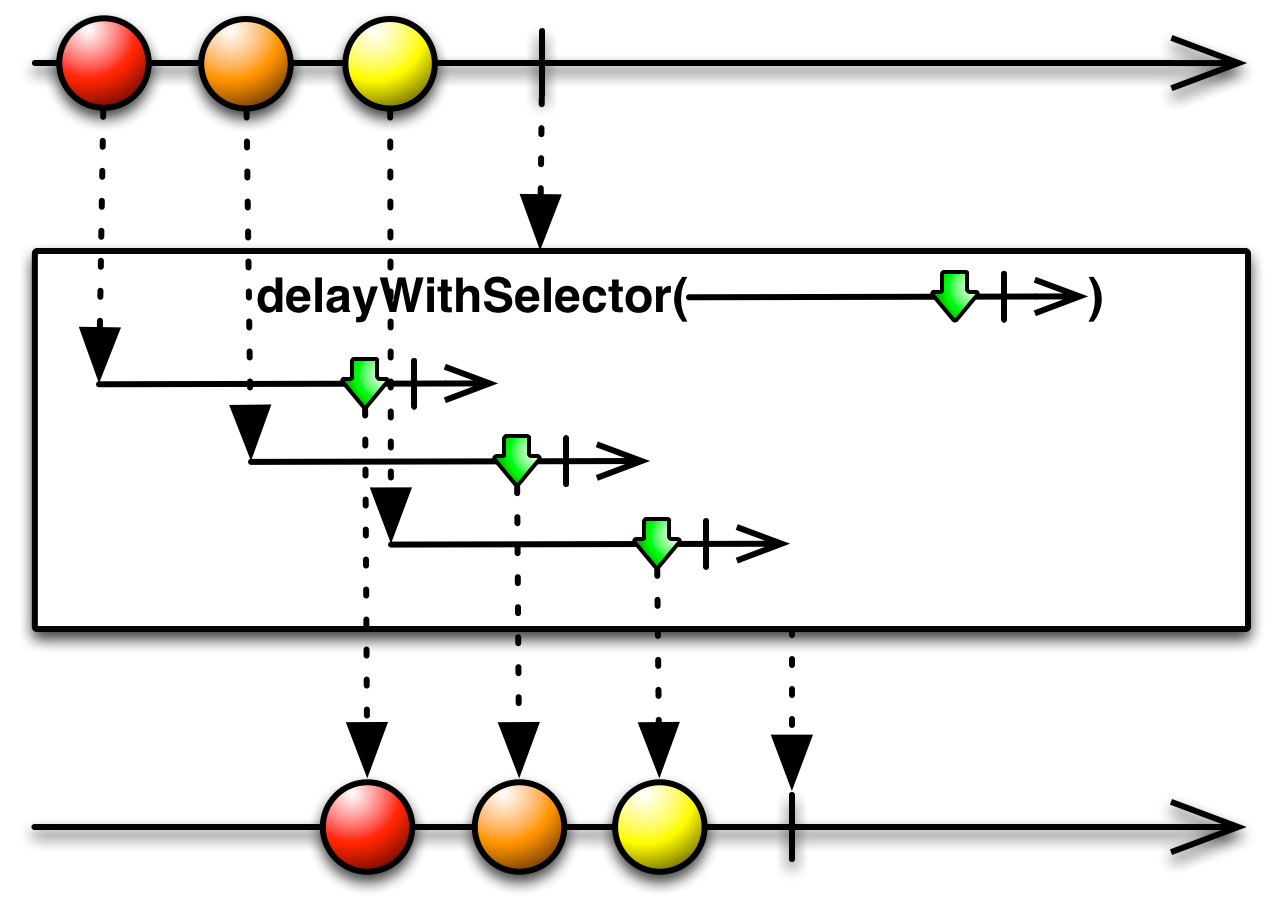
delayWithSelector 類似於 delay,但不使用恆定的延遲時間長度(或絕對時間),而是通過將來源 Observable 中的每個項目傳遞到一個返回 Observable 的函數,然後監視這些 Observable 來設定每個項目的延遲時間長度。當任何此類 Observable 完成時,delay 返回的 Observable 會發射相關聯的項目。
var source = Rx.Observable
.range(0, 3)
.delayWithSelector(
function (x) {
return Rx.Observable.timer(x * 400);
})
.timeInterval()
.map(function (x) { return x.value + ':' + x.interval; });
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0:0 Next: 1:400 Next: 2:400 Completed

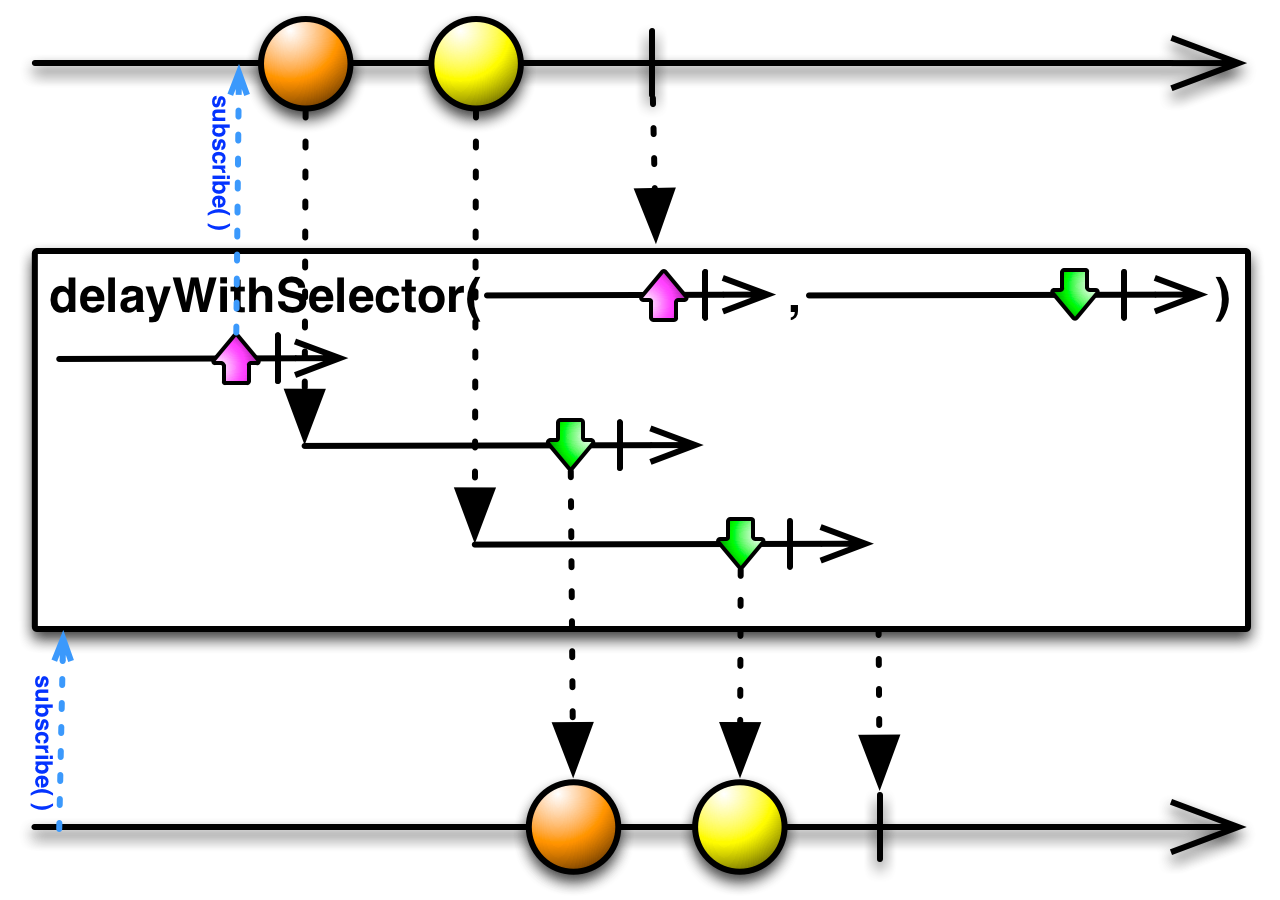
還有一個 delayWithSelector 的版本,它接受一個額外的(第一個)參數:一個 Observable,它設定在 delayWithSelector 訂閱來源 Observable 之前(在其自身訂閱之後)的延遲。
var source = Rx.Observable
.range(0, 3)
.delayWithSelector(
Rx.Observable.timer(300),
function (x) {
return Rx.Observable.timer(x * 400);
}
)
.timeInterval()
.map(function (x) { return x.value + ':' + x.interval; });
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0:300 Next: 1:400 Next: 2:400 Completed
delay、delaySubscription 和 delayWithSelector 需要 rx.lite.js 或 rx.lite.compat.js,並且在以下每個發行版中都可以找到
rx.all.jsrx.all.compat.jsrx.time.js(需要 rx.js 或 rx.compat.js)RxPHP 將此運算子實作為 delay。
將可觀察序列時間移動 dueTime。值之間的相對時間間隔會保留。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/delay/delay.php
\Rx\Observable::interval(1000)
->doOnNext(function ($x) {
echo 'Side effect: ' . $x . "\n";
})
->delay(500)
->take(5)
->subscribe($createStdoutObserver());
Side effect: 0
Next value: 0
Side effect: 1
Next value: 1
Side effect: 2
Next value: 2
Side effect: 3
Next value: 3
Side effect: 4
Next value: 4
Complete!
待定