
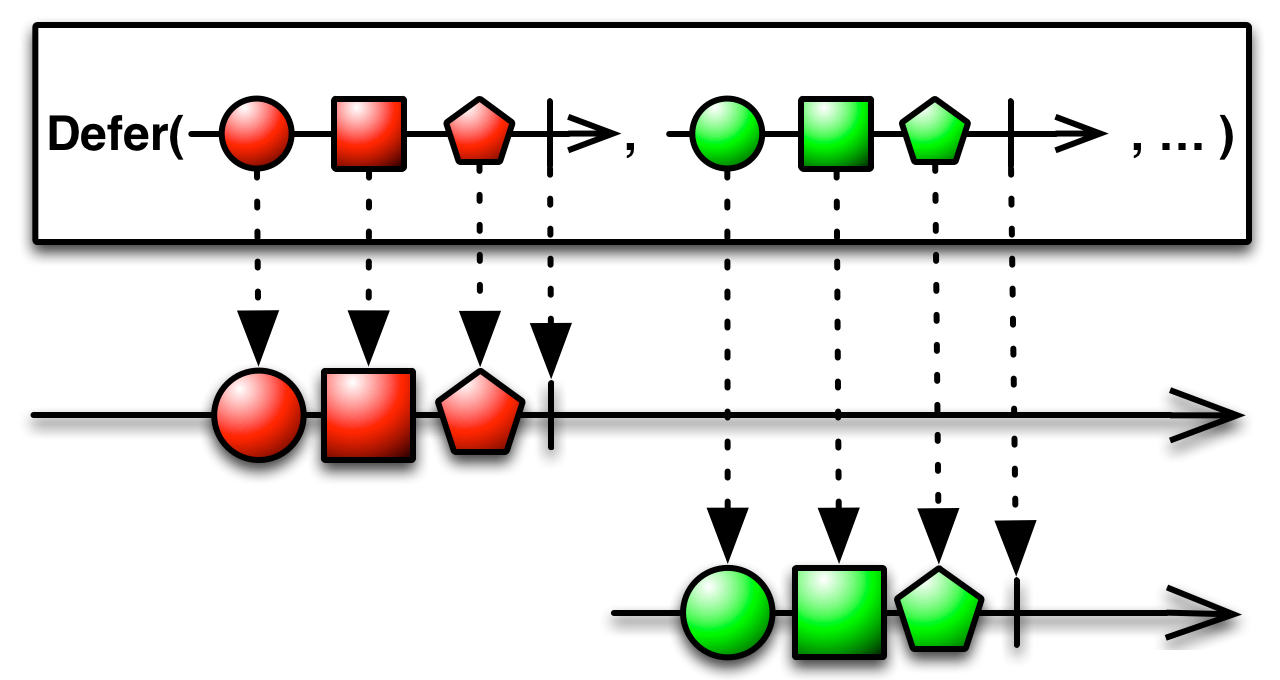
Defer 操作符會等待直到有觀察者訂閱它,然後它會產生一個 Observable,通常是透過 Observable 工廠函式。 它會為每個訂閱者重新執行此操作,因此,儘管每個訂閱者可能認為他們正在訂閱相同的 Observable,但實際上每個訂閱者都會獲得其自己的獨立序列。
在某些情況下,等到最後一刻(也就是訂閱時)才產生 Observable 可以確保這個 Observable 包含最新的資料。
待補
待補

RxGroovy 將此操作符實作為 defer。 此操作符將您選擇的 Observable 工廠函式作為其唯一的參數。 此函式不接受任何參數並返回一個 Observable。
defer 預設不會在特定的排程器上操作。
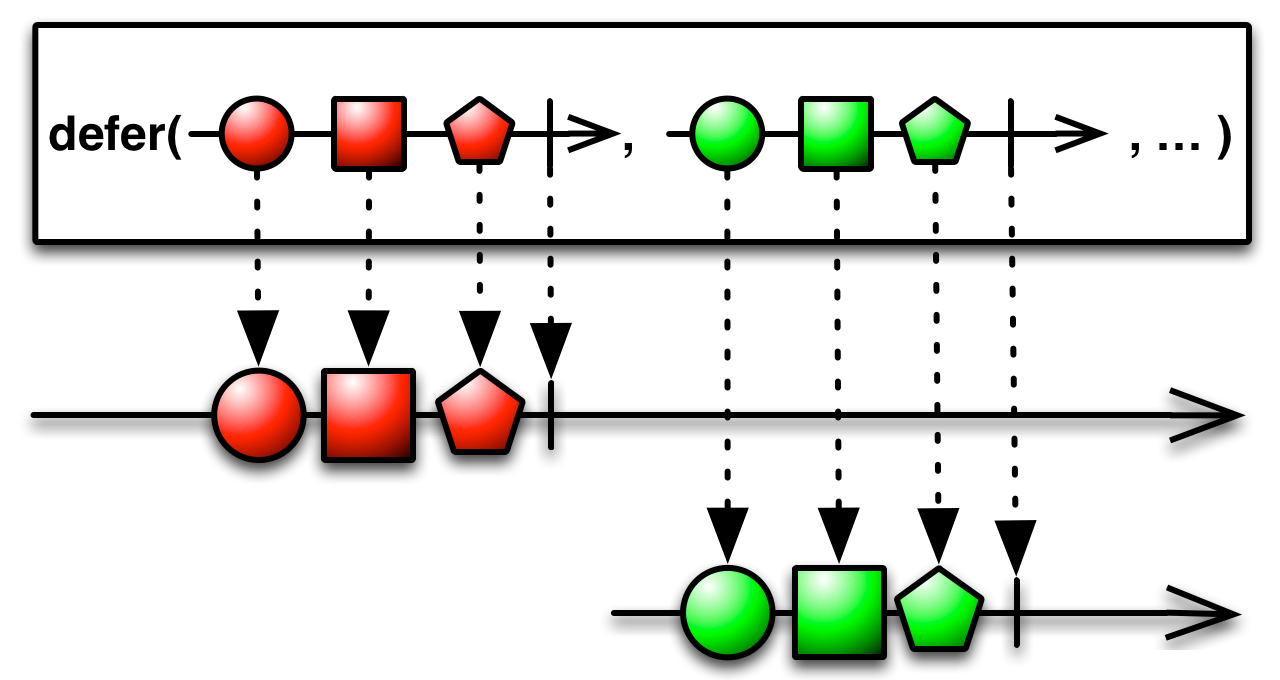
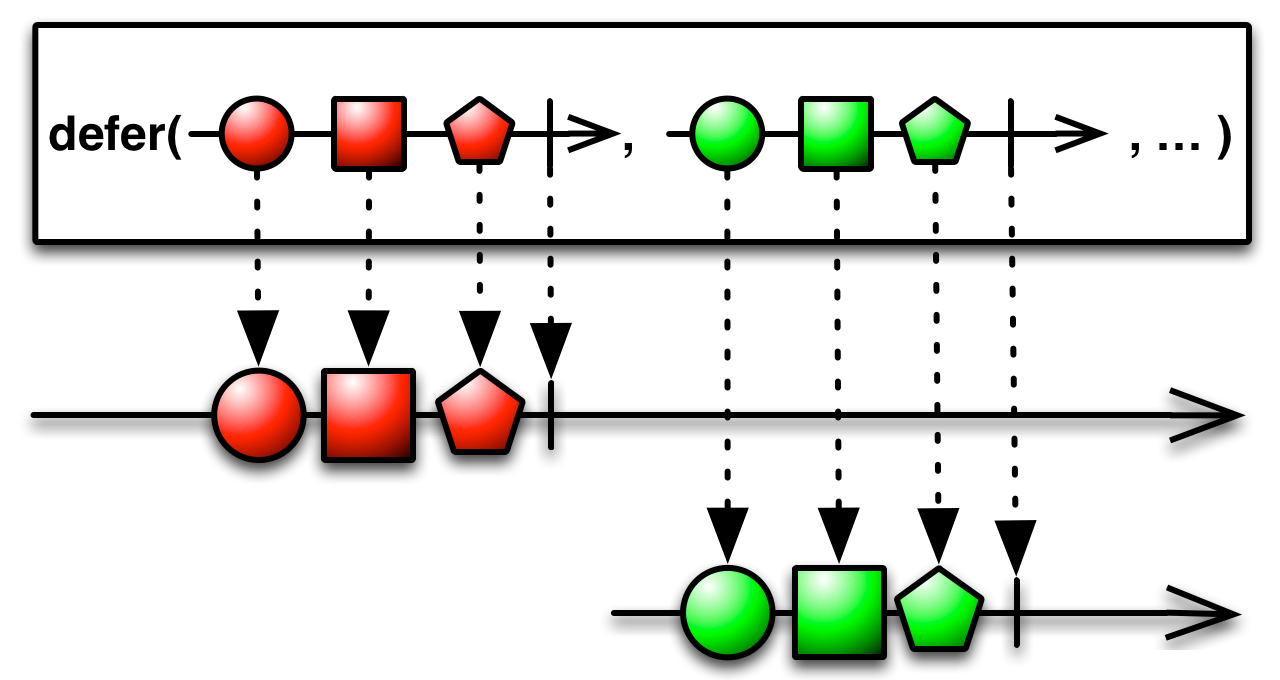
defer()
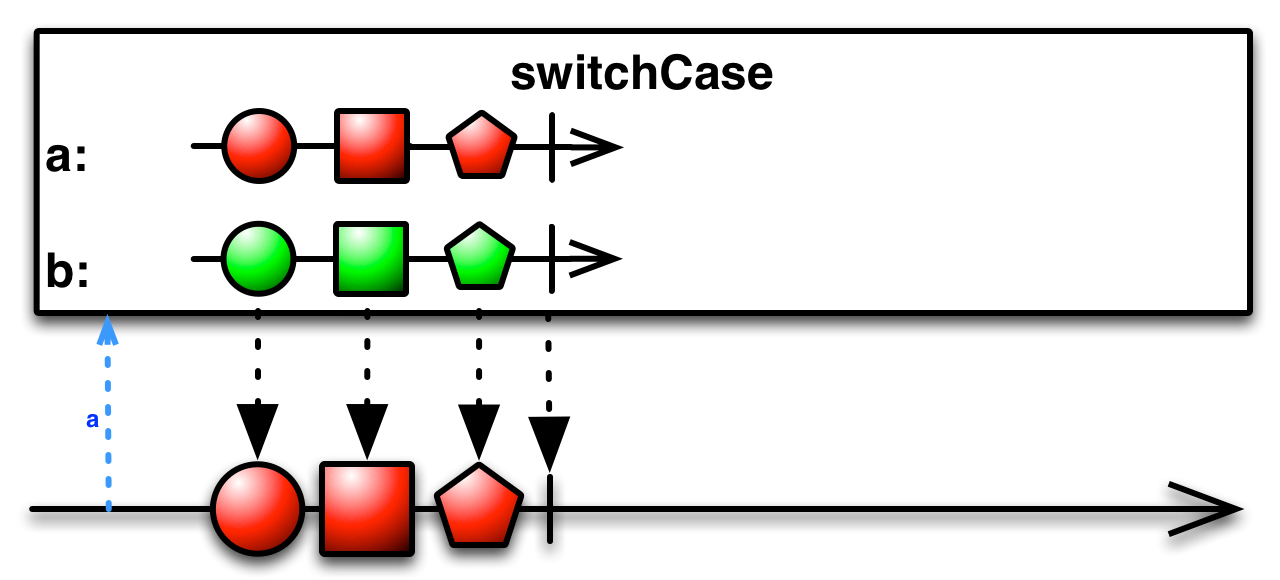
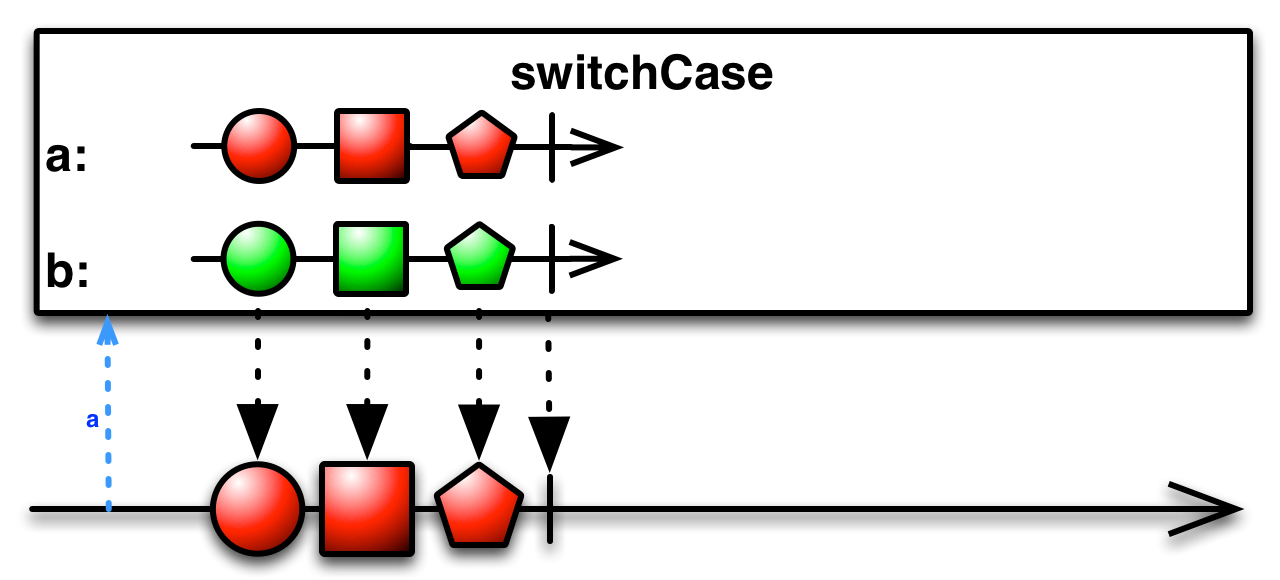
在可選的 rxjava-computation-expressions 套件中,有一個稍微相似的操作符(它不是標準 RxGroovy 操作符集的一部分)。 switchCase 操作符會根據條件建立並傳回一組可能的 Observable 之一。

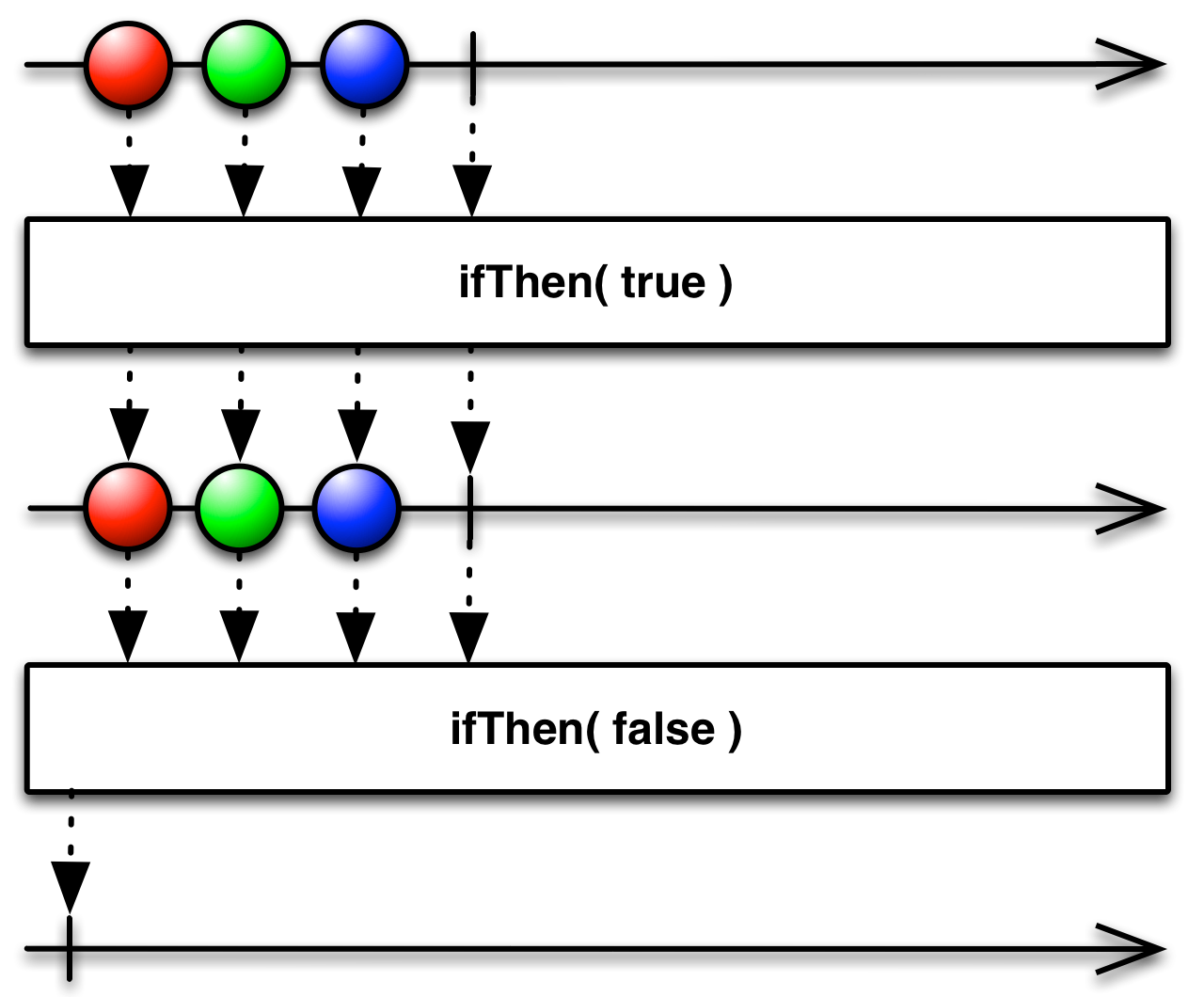
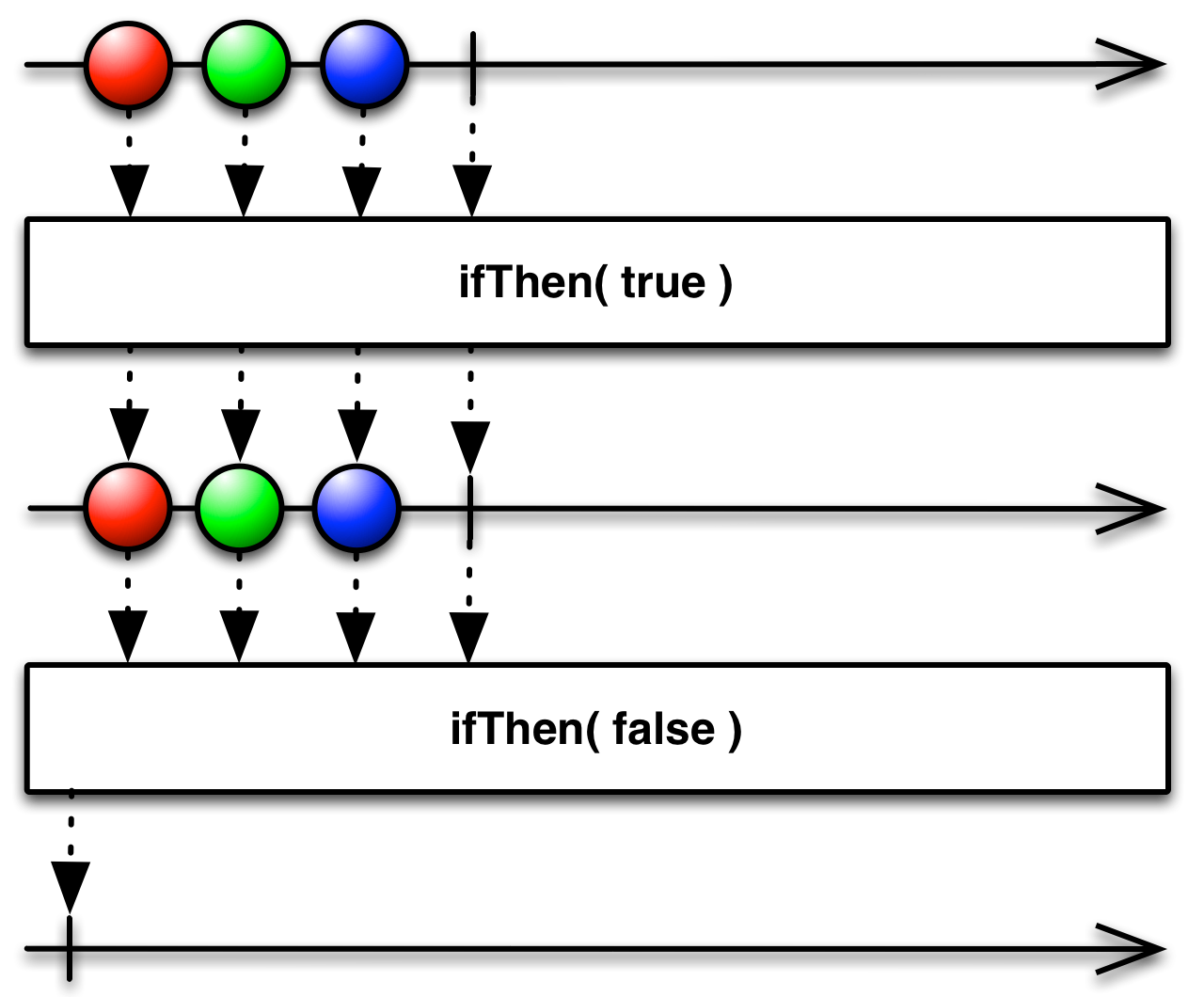
在可選的 rxjava-computation-expressions 套件中,還有一個更簡單的操作符(也不是標準 RxGroovy 操作符集的一部分),即 ifThen。 此操作符會檢查一個條件,然後根據結果鏡像來源 Observable 或一個空的 Observable。

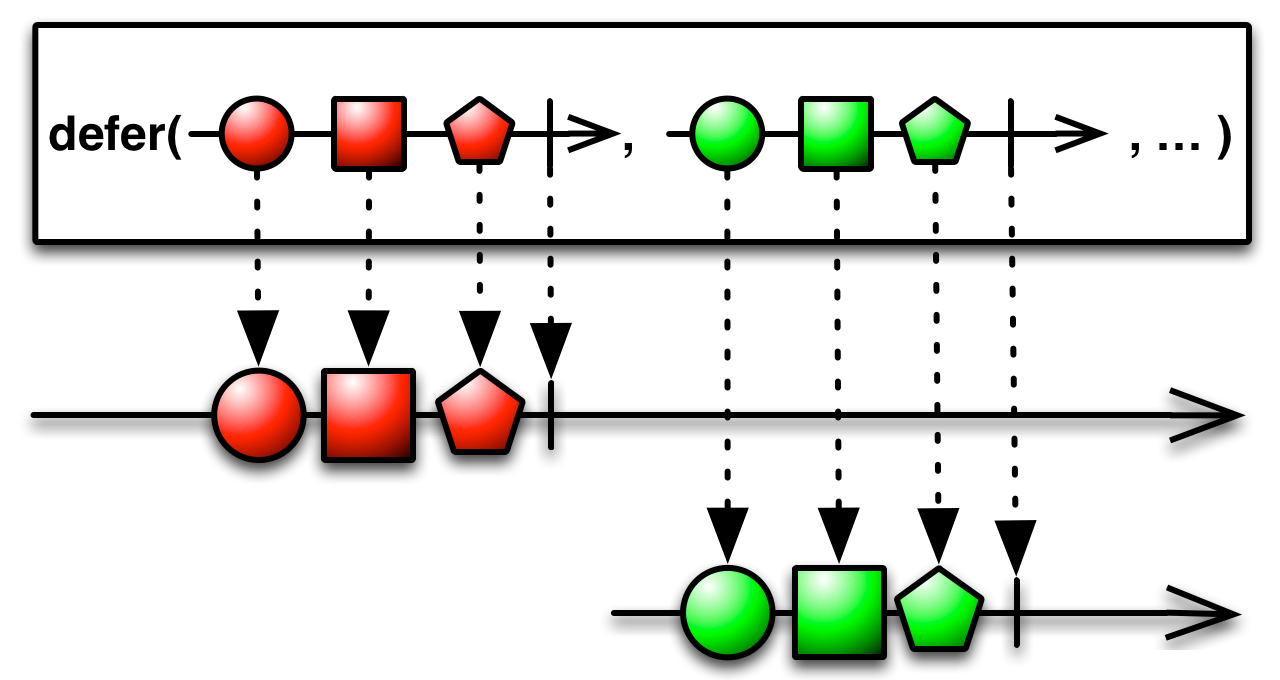
RxJava 將此操作符實作為 defer。 此操作符將您選擇的 Observable 工廠函式作為其唯一的參數。 此函式不接受任何參數並返回一個 Observable。
defer 預設不會在特定的排程器上操作。
defer()
在可選的 rxjava-computation-expressions 套件中,有一個稍微相似的操作符(它不是標準 RxJava 操作符集的一部分)。 switchCase 操作符會根據條件建立並傳回一組可能的 Observable 之一。

在可選的 rxjava-computation-expressions 套件中,還有一個更簡單的操作符(也不是標準 RxGroovy 操作符集的一部分),即 ifThen。 此操作符會檢查一個條件,然後根據結果鏡像來源 Observable 或一個空的 Observable。

RxJS 將此操作符實作為 defer。 此操作符將您選擇的 Observable 工廠函式作為其唯一的參數。 此函式不接受任何參數並返回一個 Observable 或 Promise。
/* Using an observable sequence */
var source = Rx.Observable.defer(function () {
return Rx.Observable.return(42);
});
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); } );Next: 42 Completed
var source = Rx.Observable.defer(function () {
return RSVP.Promise.resolve(42);
});
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); } );Next: 42 Completed
defer 在下列發佈版本中找到
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.js
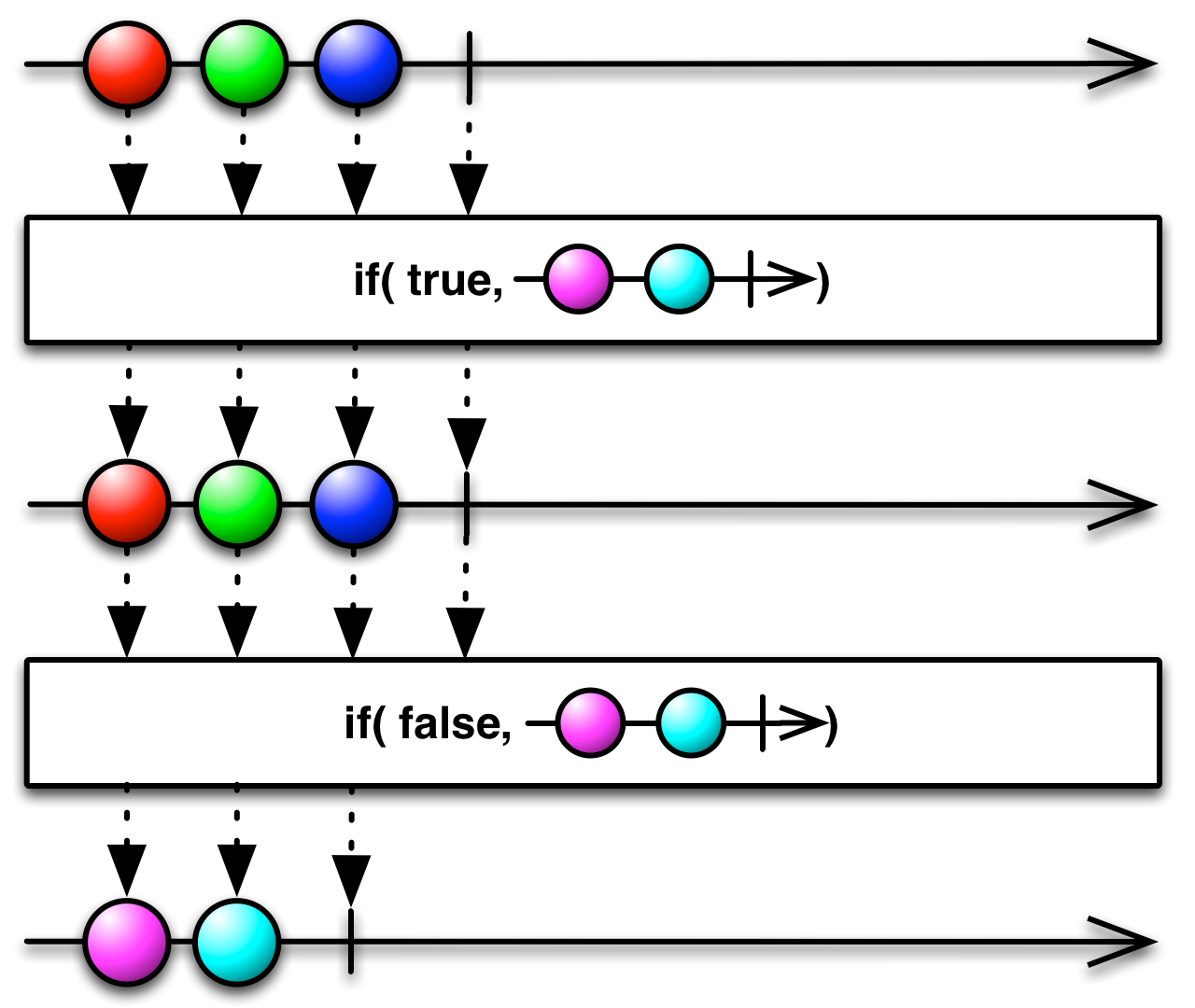
RxJS 也實作了 if 操作符。它將一個返回布林值的函式作為參數,若該函式返回 true 值,則鏡像一個 Observable,並可選擇性地鏡像第二個 Observable,若該函式返回 false 值(若省略此參數,if 將在這種情況下鏡像一個空的 Observable)。
var shouldRun = false;
var source = Rx.Observable.if(
function () { return shouldRun; },
Rx.Observable.return(42),
Rx.Observable.return(56)
);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 56 Completed
if 在下列發佈版本中找到
rx.all.jsrx.experimental.js (需要 rx.js、rx.compat.js、rx.lite.js 或 rx.lite.compat.js)
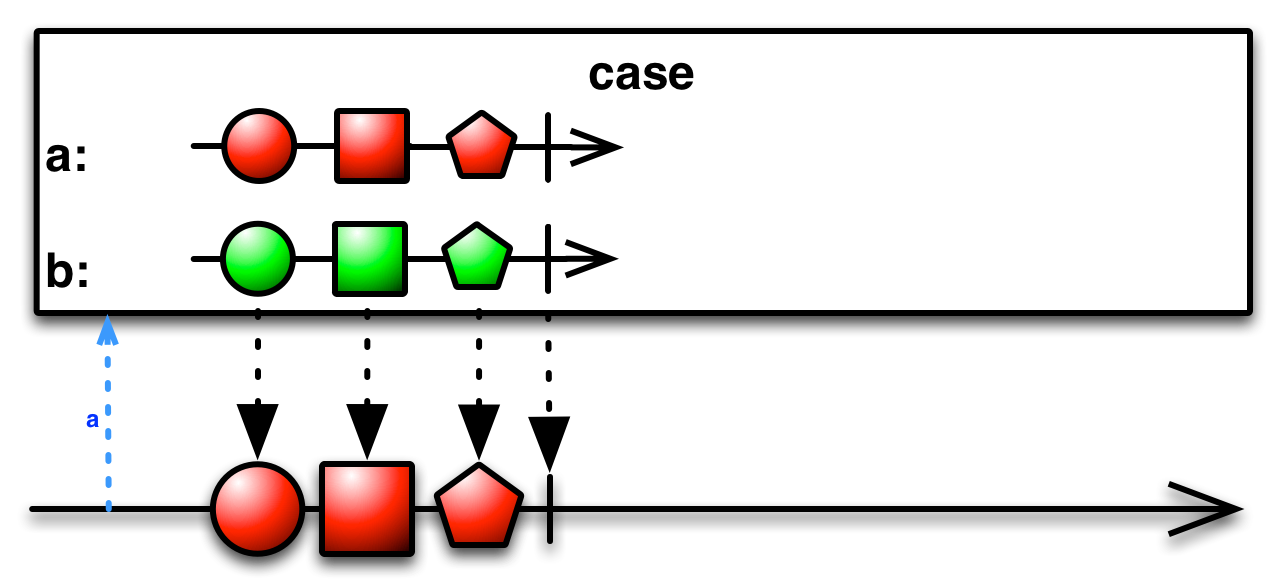
RxJS 實作了一個稱為 case (或 “switchCase”) 的稍微相似的操作符。 此操作符會根據條件建立並傳回一組可能的 Observable 之一。 它接受以下參數
var sources = {
'foo': Rx.Observable.return(42),
'bar': Rx.Observable.return(56)
};
var defaultSource = Rx.Observable.empty();
var source = Rx.Observable.case(
function () {
return 'foo';
},
sources,
defaultSource);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); } );Next: 42 Completed
case/switchCase 在下列發佈版本中找到
rx.all.jsrx.all.compat.jsrx.experimental.js (需要 rx.js、rx.compat.js、rx.lite.js 或 rx.lite.compat.js)待補
RxPHP 將此操作符實作為 defer。
返回一個可觀察的序列,該序列在每次新的觀察者訂閱時調用指定的工廠函式。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/defer/defer.php
$source = \Rx\Observable::defer(function () {
return \Rx\Observable::of(42);
});
$subscription = $source->subscribe($stdoutObserver);
Next value: 42
Complete!
待補