
可連接的 Observable 類似於一般的 Observable,不同之處在於它在被訂閱時不會開始發射資料項,而是僅在對其應用 Connect 操作符時才會開始。這樣,您可以在 Observable 開始發射資料項之前等待所有預期的觀察者訂閱它。
待定

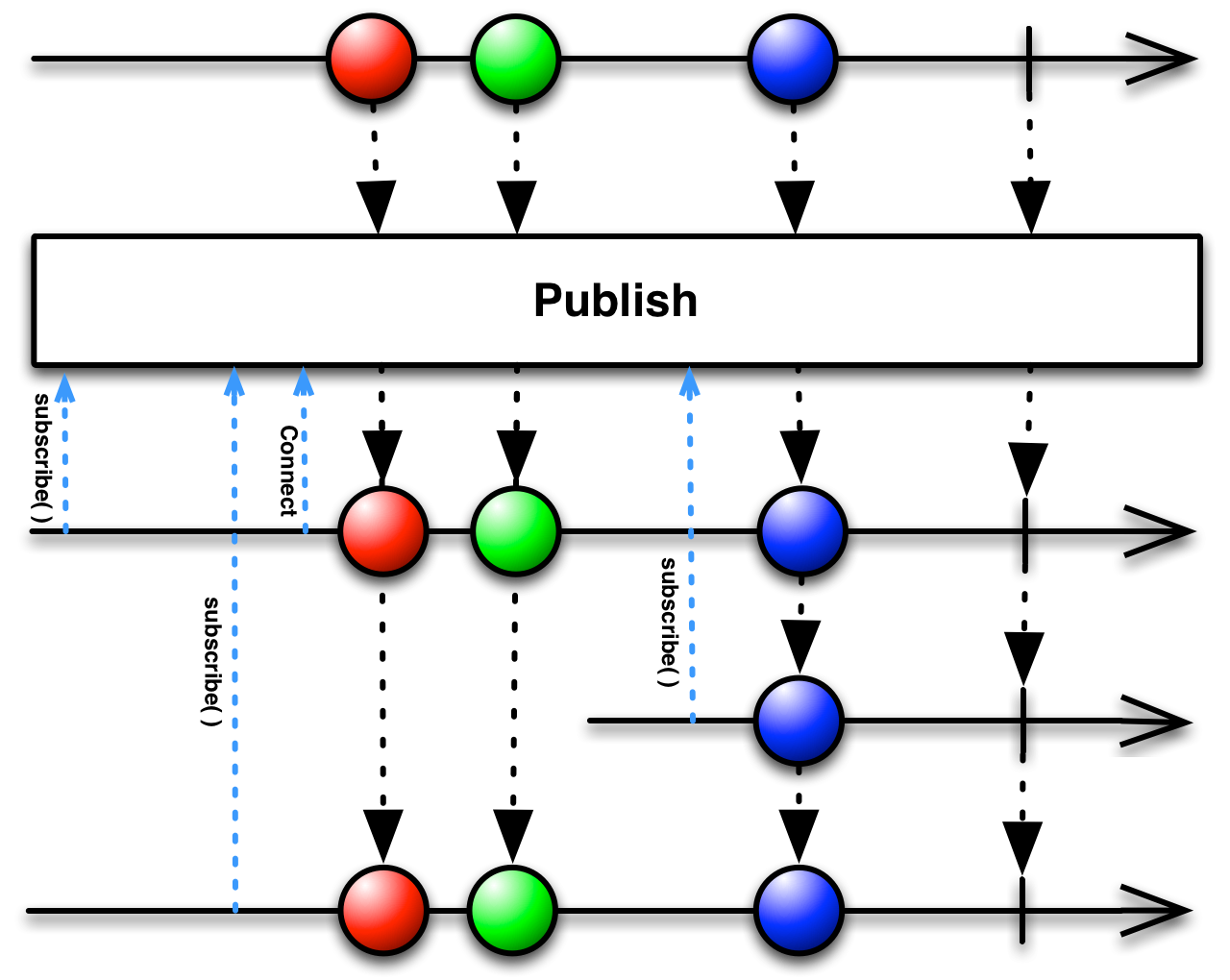
在 RxGroovy 中,connect 操作符是 ConnectableObservable 介面的一個方法。您可以使用 publish 操作符將一個普通的 Observable 轉換為 ConnectableObservable。
呼叫 ConnectableObservable 的 connect 方法以指示它開始將其底層 Observable 的資料項發射給其訂閱者。
connect 方法會返回一個 Subscription。您可以呼叫該 Subscription 物件的 unsubscribe 方法,以指示 Observable 停止向其訂閱者發射資料項。
您還可以利用 connect 方法,指示一個 Observable 開始發射資料項(或開始產生將要發射的資料項),即使在任何訂閱者訂閱它之前也是如此。這樣,您可以將一個冷的 Observable 轉換為熱的 Observable。
connect()connect(Action1)
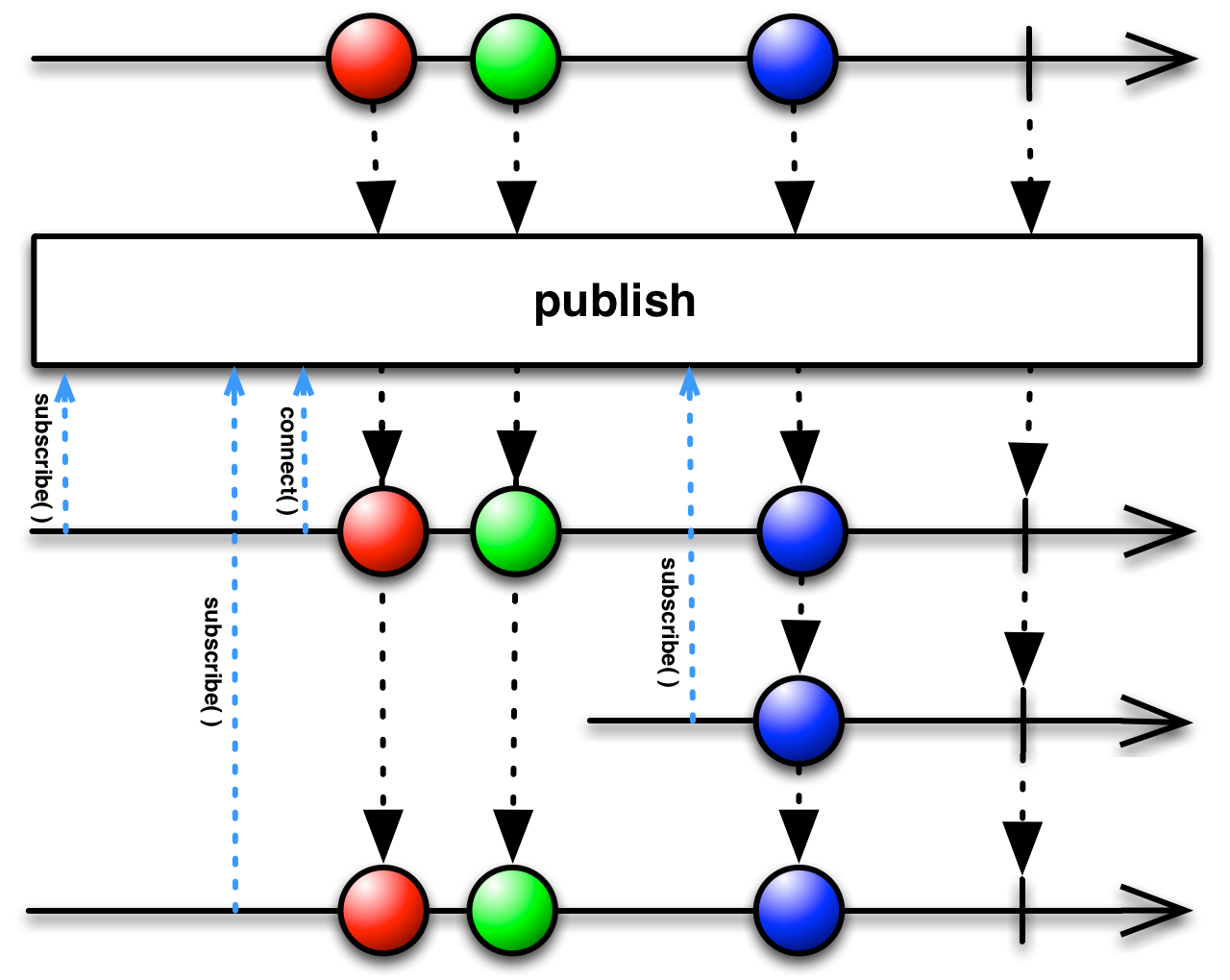
在 RxJava 中,connect 操作符是 ConnectableObservable 介面的一個方法。您可以使用 publish 操作符將一個普通的 Observable 轉換為 ConnectableObservable。
呼叫 ConnectableObservable 的 connect 方法以指示它開始將其底層 Observable 的資料項發射給其訂閱者。
connect 方法會返回一個 Subscription。您可以呼叫該 Subscription 物件的 unsubscribe 方法,以指示 Observable 停止向其訂閱者發射資料項。
您還可以利用 connect 方法,指示一個 Observable 開始發射資料項(或開始產生將要發射的資料項),即使在任何訂閱者訂閱它之前也是如此。這樣,您可以將一個冷的 Observable 轉換為熱的 Observable。
connect()connect(Action1)
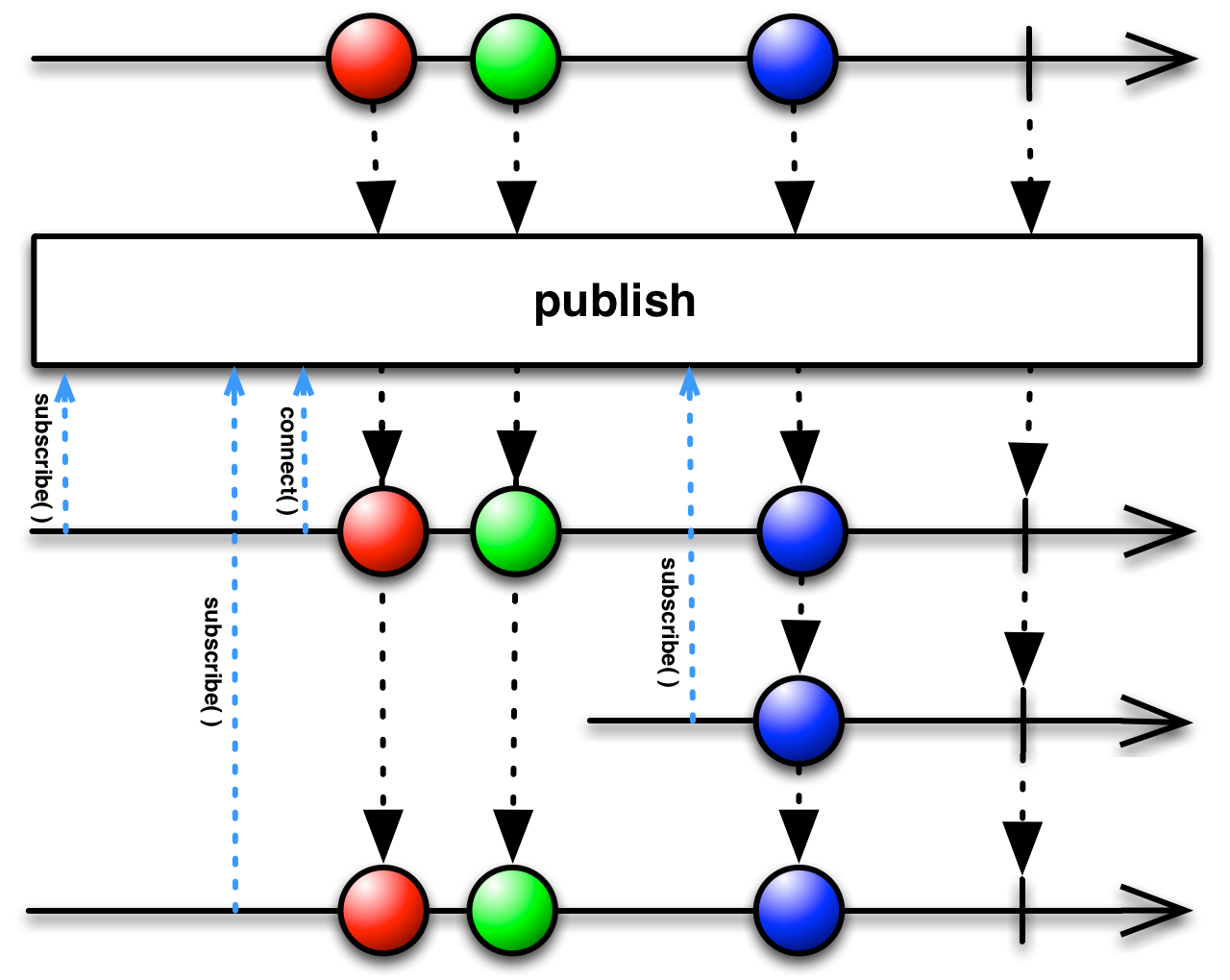
在 RxJS 中,connect 操作符是 ConnectableObservable 原型的一個方法。您可以使用 publish 操作符將一個普通的 Observable 轉換為 ConnectableObservable。
呼叫 ConnectableObservable 的 connect 方法以指示它開始將其底層 Observable 的資料項發射給其訂閱者。
connect 方法會返回一個 Disposable。您可以呼叫該 Disposable 物件的 dispose 方法,以指示 Observable 停止向其訂閱者發射資料項。
您還可以利用 connect 方法,指示一個 Observable 開始發射資料項(或開始產生將要發射的資料項),即使在任何訂閱者訂閱它之前也是如此。這樣,您可以將一個冷的 Observable 轉換為熱的 Observable。
var interval = Rx.Observable.interval(1000);
var source = interval
.take(2)
.do(function (x) { console.log('Side effect'); });
var published = source.publish();
published.subscribe(createObserver('SourceA'));
published.subscribe(createObserver('SourceB'));
// Connect the source
var connection = published.connect();
function createObserver(tag) {
return Rx.Observer.create(
function (x) { console.log('Next: ' + tag + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });
}Side effect Next: SourceA0 Next: SourceB0 Side effect Next: SourceA1 Next: SourceB1 Completed Completed
connect 在以下套件中找到
rx.all.jsrx.all.compat.jsrx.all.binding.js
connect 需要以下其中一個套件
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.js待定
待定