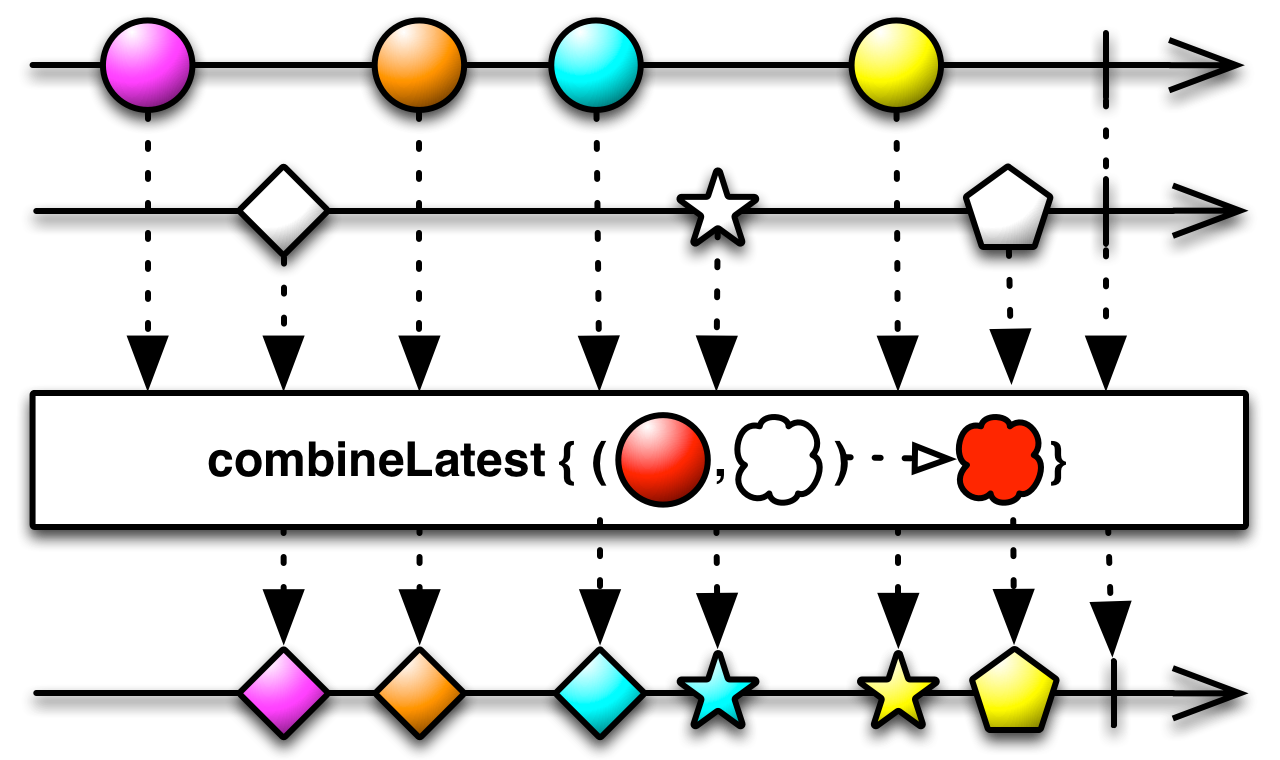
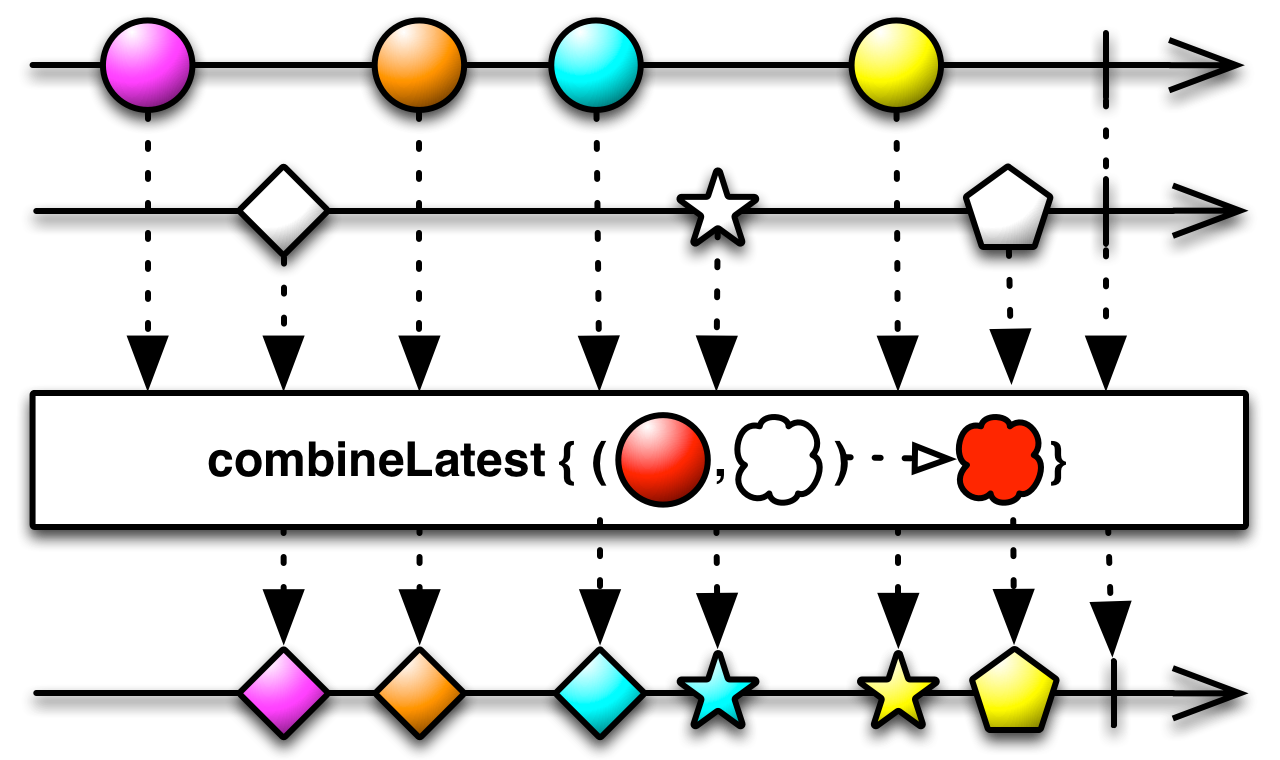
CombineLatest 運算子的行為與 Zip 相似,但 Zip 僅在每個壓縮的來源 Observables 都發射了先前未壓縮的項目時才發射項目,而 CombineLatest 則在任何來源 Observables 發射項目時發射項目(只要每個來源 Observables 都至少發射了一個項目)。當任何來源 Observables 發射項目時,CombineLatest 會使用您提供的函式組合來自其他每個來源 Observables 的最新發射項目,並發射該函式的回傳值。
combineLatestwithLatestFrom待定

RxGroovy 將此運算子實作為 combineLatest。它可以接受兩個到九個 Observables(以及組合函式)作為參數,或接受單個 Observables 的 List(以及組合函式)。預設情況下,它不會在任何特定的 Scheduler 上運作。
combineLatest(List,FuncN)combineLatest(Observable,Observable,Func2)(也有接受最多九個 Observables 的版本)
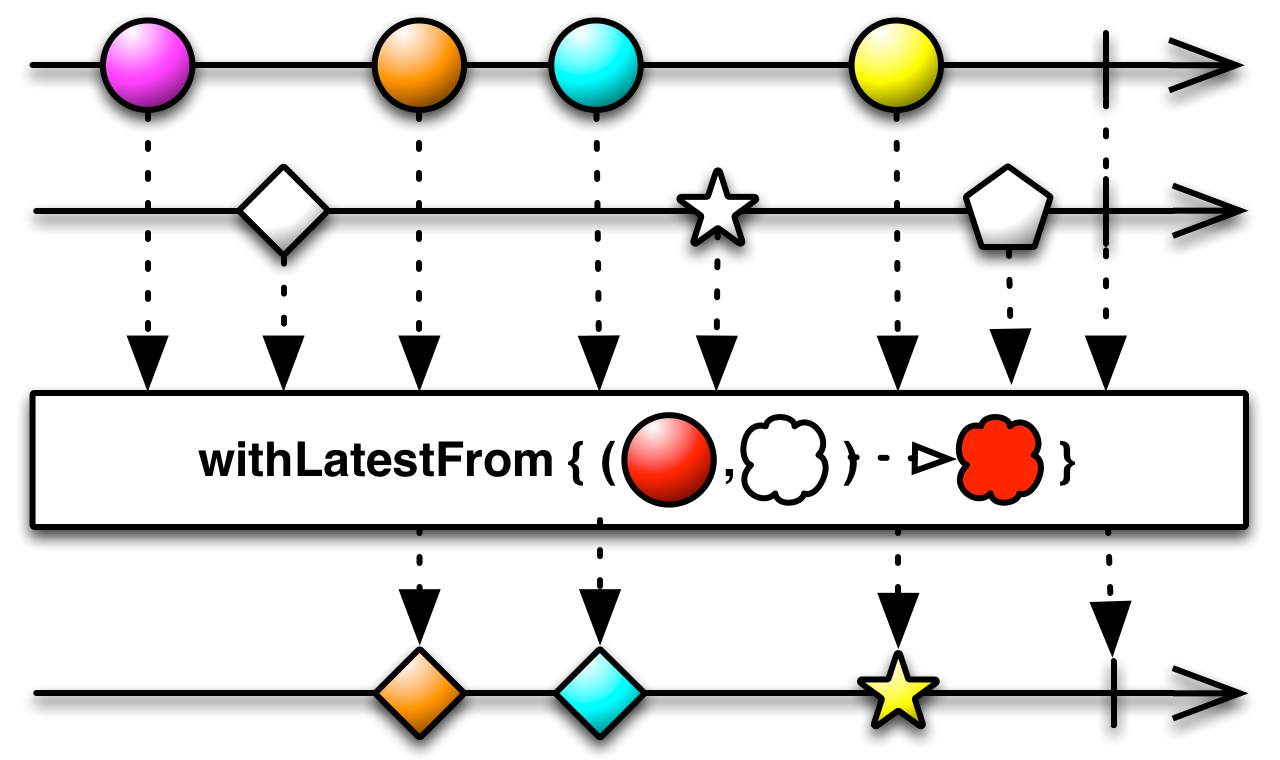
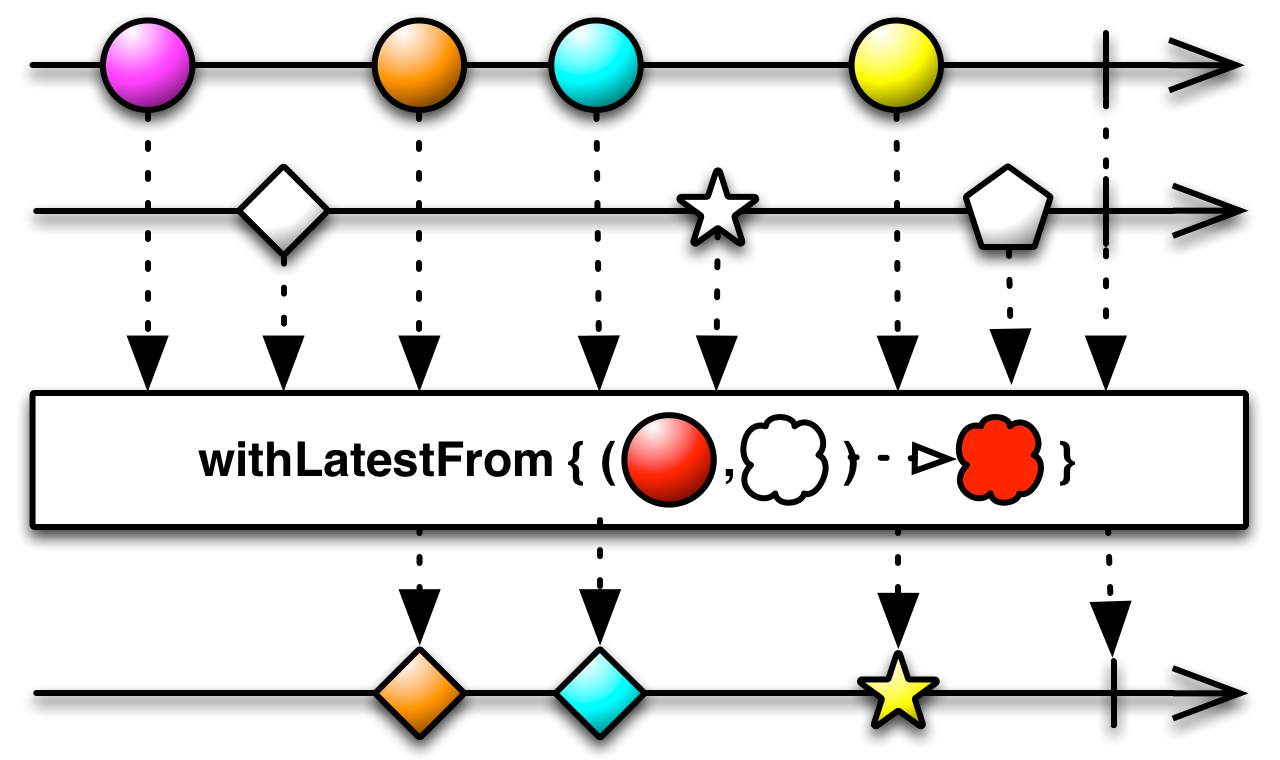
正在開發中,但尚未成為 1.0 版本的一部分的是 withLatestFrom 運算子。它與 combineLatest 相似,但僅在單個來源 Observable 發射項目時才發射項目(而不是在傳遞給運算子的任何 Observable 發射項目時,如 combineLatest 所做的那樣)。

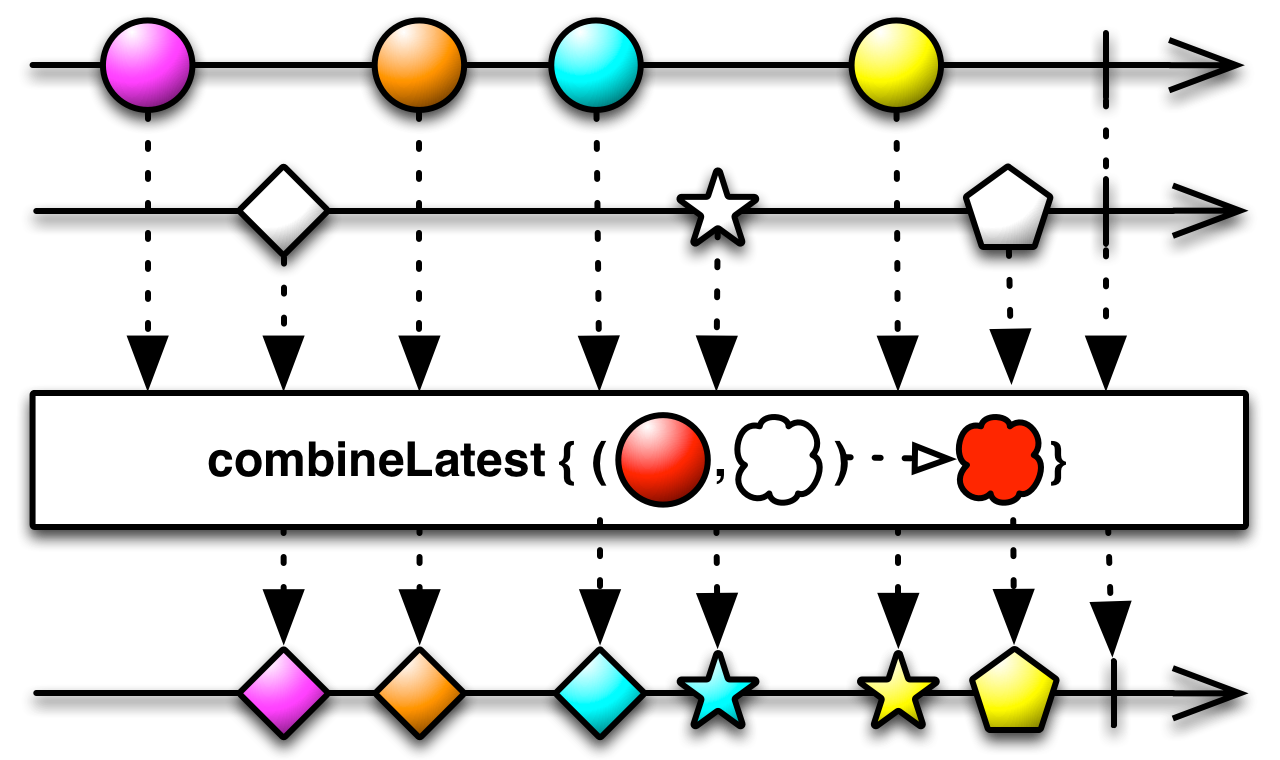
RxJava 將此運算子實作為 combineLatest。它可以接受兩個到九個 Observables(以及組合函式)作為參數,或接受單個 Observables 的 List(以及組合函式)。預設情況下,它不會在任何特定的 Scheduler 上運作。
combineLatest(List,FuncN)combineLatest(Observable,Observable,Func2)(也有接受最多九個 Observables 的版本)
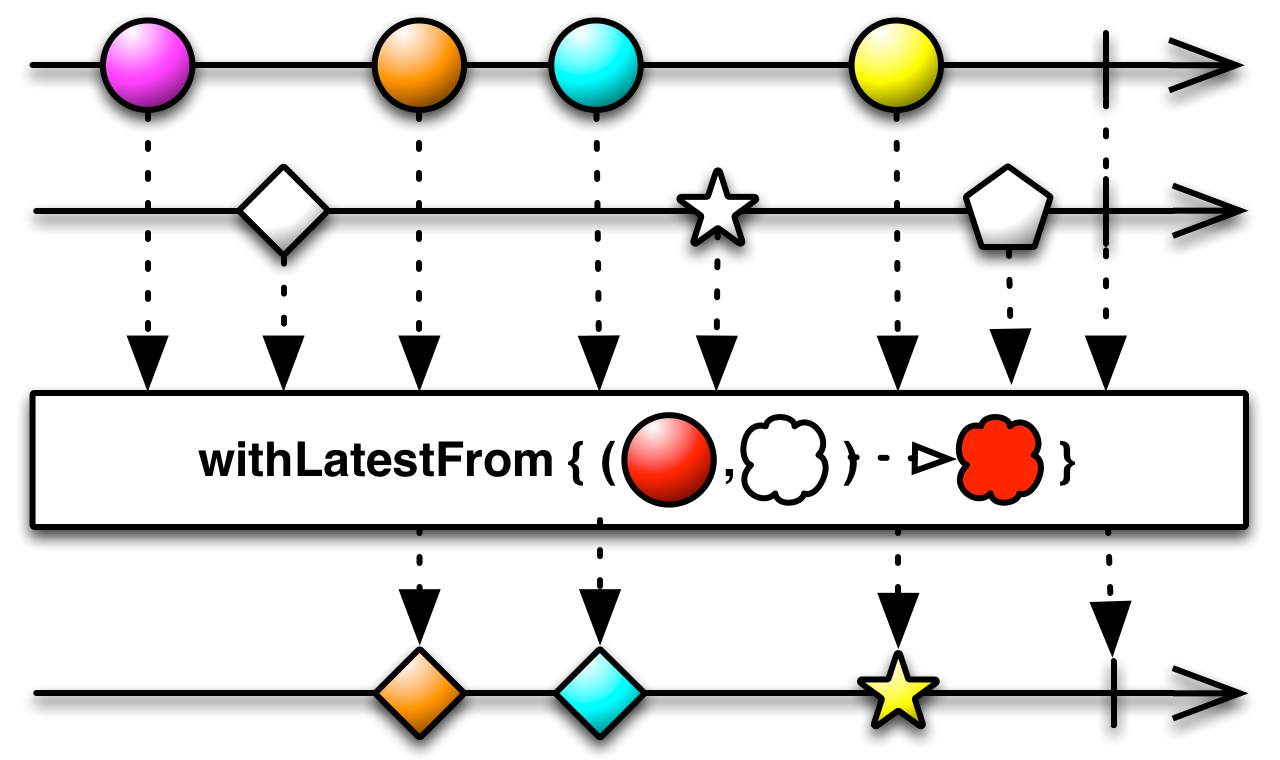
正在開發中,但尚未成為 1.0 版本的一部分的是 withLatestFrom 運算子。它與 combineLatest 相似,但僅在單個來源 Observable 發射項目時才發射項目(而不是在傳遞給運算子的任何 Observable 發射項目時,如 combineLatest 所做的那樣)。

RxJS 將此運算子實作為 combineLatest。它可以接受可變數量的個別 Observables(以及組合函式)作為參數,或接受單個 Observables 的 Array(以及組合函式)。
/* Have staggering intervals */
var source1 = Rx.Observable.interval(100)
.map(function (i) { return 'First: ' + i; });
var source2 = Rx.Observable.interval(150)
.map(function (i) { return 'Second: ' + i; });
// Combine latest of source1 and source2 whenever either gives a value
var source = source1.combineLatest(
source2,
function (s1, s2) { return s1 + ', ' + s2; }
).take(4);
var subscription = source.subscribe(
function (x) {
console.log('Next: ' + x.toString());
},
function (err) {
console.log('Error: ' + err);
},
function () {
console.log('Completed');
});Next: First: 0, Second: 0 Next: First: 1, Second: 0 Next: First: 1, Second: 1 Next: First: 2, Second: 1 Completed

RxJS 也有一個 withLatestFrom 運算子。它與 combineLatest 相似,但僅在單個來源 Observable 發射項目時才發射項目(而不是在傳遞給運算子的任何 Observable 發射項目時,如 combineLatest 所做的那樣)。
/* Have staggering intervals */
var source1 = Rx.Observable.interval(140)
.map(function (i) { return 'First: ' + i; });
var source2 = Rx.Observable.interval(50)
.map(function (i) { return 'Second: ' + i; });
// When source1 emits a value, combine it with the latest emission from source2.
var source = source1.withLatestFrom(
source2,
function (s1, s2) { return s1 + ', ' + s2; }
).take(4);
var subscription = source.subscribe(
function (x) {
console.log('Next: ' + x.toString());
},
function (err) {
console.log('Error: ' + err);
},
function () {
console.log('Completed');
});Next: First: 0, Second: 1 Next: First: 1, Second: 4 Next: First: 2, Second: 7 Next: First: 3, Second: 10 Completed
這兩個運算子都可在以下每個發行版中使用
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.jsRxPHP 將此運算子實作為 combineLatest。
只要任何 observable 序列產生元素,就會使用選擇器函式將指定的 observable 序列合併為一個 observable 序列。Observables 需要是陣列。如果省略結果選擇器,將產生帶有元素的列表。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/combineLatest/combineLatest.php
/* Have staggering intervals */
$source1 = \Rx\Observable::interval(100);
$source2 = \Rx\Observable::interval(120);
$source = $source1->combineLatest([$source2], function ($value1, $value2) {
return "First: {$value1}, Second: {$value2}";
})->take(4);
$subscription = $source->subscribe($stdoutObserver);
Next value: First: 0, Second: 0
Next value: First: 1, Second: 0
Next value: First: 1, Second: 1
Next value: First: 2, Second: 1
Complete!
RxPHP 也有一個運算子 withLatestFrom。
僅當(第一個)來源 observable 序列產生元素時,才會使用選擇器函式將指定的 observable 序列合併為一個 observable 序列。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/withLatestFrom/withLatestFrom.php
/* Have staggering intervals */
$source1 = \Rx\Observable::interval(140)
->map(function ($i) {
return 'First: ' . $i;
});
$source2 = \Rx\Observable::interval(50)
->map(function ($i) {
return 'Second: ' . $i;
});
$source3 = \Rx\Observable::interval(100)
->map(function ($i) {
return 'Third: ' . $i;
});
$source = $source1->withLatestFrom([$source2, $source3], function ($value1, $value2, $value3) {
return $value1 . ', ' . $value2 . ', ' . $value3;
})->take(4);
$source->subscribe($stdoutObserver);
Next value: First: 0, Second: 1, Third: 0
Next value: First: 1, Second: 4, Third: 1
Next value: First: 2, Second: 7, Third: 3
Next value: First: 3, Second: 10, Third: 4
Complete!